[小北De编程手记] Lesson 01 - AutoFramework构建 之 从一个简单的Demo聊起
写在最前面
这个系列的主旨是要跟大家分享一下关于自动化测试框架的构建的一些心得。这几年,做了一些自动化测试框架以及团队的构建的工作。过程中遇到了很多这样的同学,他们在学习了某一门语言和一些自动化测试的类库或者工具之后,打算进一步的提高。我想这个系列也许会帮助到你,我们一起从各个维度来看一看自动化测试框架的一些最佳实践。本人能力有限,如果有什么不正确的的地方还各位大牛指正。
聊聊自动化测试的初心
在开始具体的技术和理论之前,我们先来思考一下自动化测试的目的是什么?我简单的罗列了几点:
- 替代手工测试中的重复操作,让测试人员把时间花在更有价值的地方
- 降低自动化测试用例编写的技术门槛,即尽可能降低学习成本,提高工作效率
- 提高测试效率,在软件开发生命周期的各个环节为质量保驾护航
- 精准的数据统计和分析,对产品质量和团队效能提供数据支持
以上这几点算是我们构建自动化测试的一些原因,在一开始聊这些是希望小伙伴们不要在构建框架的过程中时刻记得我们的宗旨。勿忘初心,方得始终嘛~~~(其实,很多失败的自动化框架就是在实践的过程中渐渐违背了上述的这些目标)
从一个测试用例开始
上来就谈论技术选型,工具类库的选择,设计模式,生命周期这些概念也许会让你迷茫。一个实实在在的测试用例也许是会是好的开始。希望能让你先有一个感官的认识,后面的文章我们会一步步由浅入深的刨析这个Demo Case.
下面这个Demo使用的是C#语言和单元测试xUnit.Net框架。如果对xUnit.Net还不是很熟悉的的同学,建议可以先看看我的另一个系列《玩转xUnit.Net》,对于这个CASE而言了解单元测试的基本使用即可。
1 namespace AutoFramework.TestCase 2 { 3 public class TestSuite_Demo : TestBase 4 { 5 public TestSuite_Demo(TestContextFixture context, ServiceFixture service, DBFixture database) 6 : base(context, service, database) { } 7 8 [Fact(DisplayName = "TestCase.Demo001")] 9 public void Demo_Case_CreateCamp() 10 { 11 //-->Data preparation. 12 var userModel = ModelBuilder.ForJsonFile<UserModel>("DemoCase/TestData.json"); 13 14 //-->Test case exec way 01. 15 var signInPage = Router.GoTo<SignInPage>(); 16 var homePage = signInPage.SignIn("user-name", "pwd"); 17 var addUserPage = homePage.NavMenu.Select<AddUserPage>("User", "New"); 18 var userListPage = addUserPage.AddUser(userModel); 19 20 //-->Test case exec way 02. 21 /*You can custom this 'Workflow'*/ 22 var userListPage = Router.GoTo<SignInPage>() 23 .SignIn("user-name", "pwd") 24 .NavMenu.Select<AddUserPage>("User", "New") 25 .AddUser(userModel); 26 27 Assert.True(userListPage.IsExistUser(userModel.Name)); 28 29 30 //more 31 //this.Service.CallSomeService(someModel); 32 //this.Database.ExecSomeAction(someModel); 33 } 34 } 35 }
我在《Lesson 08 - Selenium For C# 之 PageFactory & 团队构建》一文中,提到过自动化测试团队的组成,而上面的Demo是基于一个成熟的框架(也就是这个系列文章所要带你一步步构建的测试框架),所编写的最顶层的测试用例。
首先思考一下这个问题,一个Web手工测试测试人员是如何来完成测试工作的:
- 测试用例执行前的数据准备
- 一个可以工作的浏览器,自由的导航到不同的页面
- 在不同的页面上进行的操作
- 检查页面上的测试点(Check Point)
- 检查数据库中的数据
- 检查特定服务返回的数据
那么,结合上面的测试用例Demo,我们来总结一下,将要实现的自动化测试框架应该为普通的用例编写人员提供哪些的功能:
- 从外部文件中获取测试数据的能力(ModelBuilder.ForJsonFile)
- 控制路由的对象Router,协助测试人员进行页面导航以及PageObject对象的获取。
- 用来描述页面功能的PageObject对象。
- 调用系统服务的Service对象。
- 进行数据库访问的数据库对象。
Note:当然,测试框架应当提供的功能远不止这些。
读到这里,也许有些同学会有很多的疑问。Model是什么?Router是如何实现的?PageObject应该如何封装?Service 和 Database对象是怎么实现的?等等... ... 这些问题也是这个系列的文章想要跟大家分享的,后面的文章我会逐一跟大家讨论。在这里我们还是把关注点放在这个case上面,在之前列出来的那些Router,PageObject,Model,Service对象和数据库访问对象都能正常工作的前提下,编写自动化用例的人员是不是就可以很容易的完成测试用例的编写?细心的同学也许已经发现了,这个case似乎没有涉及到UI驱动的框架(比如:Selenium、Appnium、White...),我也没有说这个自动化测试测试的是一个什么样的项目。但是,通过这段代码:
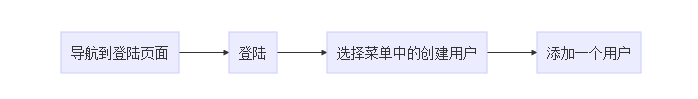
//-->Test case exec way 01. var signInPage = Router.GoTo<SignInPage>(); var homePage = signInPage.SignIn("user-name", "pwd"); var addUserPage = homePage.NavMenu.Select<AddUserPage>("User", "New"); var userListPage = addUserPage.AddUser(userModel);
你是不是已经能大致的明白这个用例是做什么的呢?

如果为你提供了所有对象的方法列表,你是不是也可以高效快速的完成其他的测试用例呢?回想一下我们构建自动化测试框架的初心。如果要测试人员可以像做手工测试一样书写自动化测试用例,是不是就做到了降低测试门槛的目的呢?这里用到了自动化测试的一个常见的设计模式-PageObject。接下来的几篇文章我们会针对这个模式进行讲解。
看看我们将要构建的框架
任何一个框架都是一系列复杂组件的协作。我们将要一起构建的自动化测试框架会拥有下列的一些组件:
- 管理页面路由的工具:Router
- 服务调用工具:ServiceInvoker
- 数据库访问工具:DataKeeper
- 针对PageObject模式
- Action封装
- CheckPoint封装
- Component封装
- 异常处理工具
- 日志管理工具
这一篇就先到这里啦~~,自动化测试框架的构建是需要一定知识基础和自动化测试经验的。希望我们能在接下来的这段时间里一起提高,同样也希望我的观点对你有所启发和帮助~~~
小北De系列文章:
《[小北De编程手记] : Selenium For C# 教程》
《[小北De编程手记]:玩转 xUnit.Net》(未完成)



