Android自定义View——滑动按钮 (二)
添加手势监听事件
1)在ToggleView中增加触摸事件,获取实时手势位置
boolean isTouchMode = false; //判断有没有被按下 float currentX = 0f; @Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()){ case MotionEvent.ACTION_DOWN: isTouchMode = true; currentX = event.getX(); break; case MotionEvent.ACTION_MOVE: currentX = event.getX(); break; case MotionEvent.ACTION_UP: isTouchMode = false; currentX = event.getX(); //松手时需判断位置,切换按钮状态 float centerButtonBackground = toggleBackgroundBitmap.getWidth() / 2.0f; mSwitchState = currentX > centerButtonBackground; break; } //重制界面 invalidate();//会引发onDraw被调用,里面变量重新生效,界面会更新 return true; }
2)onDraw方法中设置手指触摸时,滑块的位置改变
@Override protected void onDraw(Canvas canvas) { // 1、绘制背景 canvas.drawBitmap(toggleBackgroundBitmap,0,0,paint); // 2、绘制滑块 if(isTouchMode){ //根据当前用户触摸到的位置绘制滑块 //将手点击位置移植滑块当中 float newLeft = currentX - slideButtonBitmap.getWidth() / 2.0f; //将滑块滑动位置限定在背景范围之内 if(newLeft < 0f) newLeft = 0f; if(newLeft > toggleBackgroundBitmap.getWidth() - slideButtonBitmap.getWidth()) newLeft = toggleBackgroundBitmap.getWidth() - slideButtonBitmap.getWidth(); canvas.drawBitmap(slideButtonBitmap,newLeft,0,paint); }else{ //根据bool值绘制滑块位置 if(mSwitchState){ int newLeft = toggleBackgroundBitmap.getWidth() - slideButtonBitmap.getWidth(); canvas.drawBitmap(slideButtonBitmap,newLeft,0,paint); }else { canvas.drawBitmap(slideButtonBitmap,0,0,paint); } } }
现在按钮就实现了左右滑动效果了。

但是MainActivity还不知道 这个按钮的状态变化。
3)所以,还要在ToggleView中,增加监听接口 和设置监听方法
private ToggleView.onSwitchStateListener onSwitchStateListener; public void setOnSwitchStateListener(onSwitchStateListener onSwitchStateListener) { this.onSwitchStateListener = onSwitchStateListener; } public interface onSwitchStateListener{ void onStateUpdate(boolean state); }
同时在手势放开后,通知UI状态已被更新
case MotionEvent.ACTION_UP: isTouchMode = false; currentX = event.getX(); //松手时需判断位置,切换按钮状态 float centerButtonBackground = toggleBackgroundBitmap.getWidth() / 2.0f; boolean state = currentX > centerButtonBackground; //如果开关状态发生改变了,需要通知界面,状态更新了 if(mSwitchState != state && onSwitchStateListener != null) { onSwitchStateListener.onStateUpdate(state); } mSwitchState = state; break;
4)在MainActivity中添加监听事件
//设置开关监听 toggle.setOnSwitchStateListener(new ToggleView.onSwitchStateListener(){ @Override public void onStateUpdate(boolean state) { // Toast.makeText(MainActivity.this,"state:"+state,Toast.LENGTH_SHORT).show(); tv.setText(state+""); } });
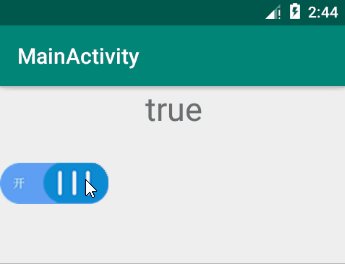
这样就实现了对自定义滑动按钮 的状态监听







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!