Android自定义View——滑动按钮 (一)
需要继承 View 或 ViewGroup
需要了解自定义的类中,需实现三种方法(在MainActivity的onResume方法之后进行的)
/** * 测量 摆放 绘制 * measure -> layout -> draw * onMeasure onLayout onDraw * * View * onMeasure(指定自己宽高) onDraw 绘制自己内容 * * ViewGroup * onMeasure(指定自己宽高,所有子View宽高) onLayout(摆放所有子View) onDraw 绘制内容 * */
预先准备两张图片

1)新建ToggleView类,继承 android.view.View
public class ToggleView extends View { /** * 用于代码创建 */ public ToggleView(Context context) { super(context); } /** * 用于xml创建,可指定自定义属性 */ public ToggleView(Context context, AttributeSet attrs) { super(context, attrs); } /** * 用于xml创建,可指定自定义属性.(如果指定了样式) */ public ToggleView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } }
2)在MainActivity的layout:activity_main中加入自定义View
<com.f.customeview.Custome.ToggleView android:id="@+id/toggleBtn" android:layout_height="wrap_content" android:layout_width="wrap_content"> </com.f.customeview.Custome.ToggleView>
3)预想自定义的滑动按钮需要哪些方式进行属性设定,假设现在MainActivity自定义几个方法:
private ToggleView toggle; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); toggle = findViewById(R.id.toggleBtn); toggle.setSwitchBackgroundResource(R.drawable.switch_bg);//设置按钮背景 toggle.setSlideButtonResource(R.drawable.toggle);//设置滑动的图片 toggle.setSwitchState(false);//设置按钮的状态 }
在ToggleView
public void setSwitchBackgroundResource(int background){ toggleBackgroundBitmap = BitmapFactory.decodeResource(getResources(),background); } public void setSlideButtonResource(int slideButton){ slideButtonBitmap = BitmapFactory.decodeResource(getResources(),slideButton); } public void setSwitchState(boolean mSwitchState) {
this.mSwitchState = mSwitchState;
}
通过 onMeasure onDraw方法进行绘制
private Bitmap toggleBackgroundBitmap; private Bitmap slideButtonBitmap; private Paint paint;
private boolean mSwitchState;
/** * 用于代码创建 */ public ToggleView(Context context) { super(context); init(); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { setMeasuredDimension(toggleBackgroundBitmap.getWidth(),toggleBackgroundBitmap.getHeight()); } private void init() { paint = new Paint(); } @Override protected void onDraw(Canvas canvas) {
// 1、绘制背景
canvas.drawBitmap(toggleBackgroundBitmap,0,0,paint);
// 2、绘制滑块
if(mSwitchState){
int newLeft = toggleBackgroundBitmap.getWidth() - slideButtonBitmap.getWidth();
canvas.drawBitmap(slideButtonBitmap,newLeft,0,paint);
}else {
canvas.drawBitmap(slideButtonBitmap,0,0,paint);
}
}
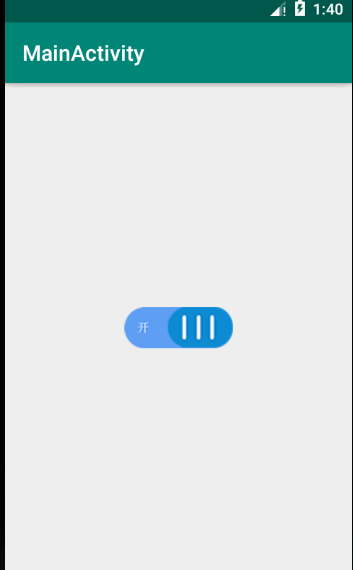
到这里只要改变setSwitchState运行程序,就可以显示出自定义的滑动按钮开关状态了


本文只通过设置bool值改变滑动块图片位置。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!