Django之模板语言
一、常用语法
Django模板语言的语法主要分为2种: {{变量}} 和 {% Tag %} ,{{变量 }}主要用于和视图变量做替换,变量相关的用{{}},逻辑相关的用{%%}。
1、变量相关
1. 两个语法:
1. {{ }} --> 跟变量相关的操作
2. {% %} --> 跟逻辑相关的操作
2. 变量相关
1. 传字典或对象类型的数据 obj.name/obj.age
2. 传数组类型的数据 obj.索引值
3. 日期格式化
<p>{{ today|date:"Y-m-d H:i:s"}}</p>
4. 显示真正的html代码
<p>{{ link|safe }}</p>
5. XXS攻击 <script>for(;;){alert(123}</script>
备注:模板语言调用方法的时候不需要加括号。
示例:
# views.py中的代码 def template_test(request): l = [11, 22, 33] d = {"name": "alex"} class Person(object): def __init__(self, name, age): self.name = name self.age = age def dream(self): return "{} is dream...".format(self.name) Alex = Person(name="Alex", age=34) Egon = Person(name="Egon", age=9000) Eva_J = Person(name="Eva_J", age=18) person_list = [Alex, Egon, Eva_J] return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list}) #模板语言中的写法 {# 取l中的第一个参数 #} {{ l.0 }} {# 取字典中key的值 #} {{ d.name }} {# 取对象的name属性 #} {{ person_list.0.name }} {# .操作只能调用不带参数的方法 #} {{ person_list.0.dream }}
2、Filters
语法: {{ value|filter_name:参数 }}
1)default
{#如果value值没传的话就显示nothing#}
{{ value|default: "nothing"}}
2)length
{{ value|length }}
{#'|'左右没有空格没有空格没有空格#}
{#返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.#}
3)filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{#如果 value 是 123456789,输出将会是 117.7 MB。#}
{{ value|filesizeformat }}
4)slice
{#切片#}
{{value|slice:"2:-1"}}
5)date
{#格式化#}
{{ value|date:"Y-m-d H:i:s"}}
6)safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
value = "<a href='#'>点我</a>" # 模板语言用法: {{ value|safe}}
3、truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
{{ value|truncatechars:9}}
4、自定义filter
自定义过滤器只是带有一个或两个参数的Python函数:
- 变量(输入)的值 - -不一定是一个字符串
- 参数的值 - 这可以有一个默认值,或完全省略
自定义filter函数:
1. 在app目录下新建一个名为templatetags的python包
2. 创建一个py文件
3. 在py文件中定义一个函数,函数要按照filter的格式注册
使用自定义的filter方法:
1. {% load py文件名 %}
2. {% 变量|自定义filter名 %}
例如,在过滤器{{var | foo:“bar”}}中,过滤器foo将传递变量var和参数“bar”。
# 自定义filter代码文件摆放位置: app01/ __init__.py models.py templatetags/ # 在app01下面新建一个package package __init__.py app01_filters.py # 建一个存放自定义filter的文件 views.py # 编写自定义filter from django import template register = template.Library() @register.filter(name="cut") def cut(value, arg): return value.replace(arg, "") @register.filter(name="addSB") def add_sb(value): return "{} SB".format(value) # 使用自定义filter {# 先导入我们自定义filter那个文件 #} {% load app01_filters %} {# 使用我们自定义的filter #} {{ somevariable|cut:"0" }} {{ d.name|addSB }}
例:
# py文件 import datetime from django import template register = template.Library() # 把我写的函数注册成一个自定义的filter函数,就能在模板语言里使用了 @register.filter() def alex(arg, delta="7"): try: delta = int(delta) except Exception: delta = 7 # 在原来时间基础上加7天 ret = arg + datetime.timedelta(days=delta) # 把时间对象格式化成字符串格式 return ret.strftime("%Y-%m-%d %H:%M:%S") # 把一个函数注册成自定义的simple_tag @register.simple_tag() def gold(arg1, arg2, arg3): return "{}-{}-{}".format(arg1, arg2, arg3) # 用一些数据去填充一段HTML代码 把HTML代码返回给调用方 # 类似于一个简化版的render(request, "xx.html", {})函数 @register.inclusion_tag(filename="ul.html") def show_menu(arg): ret = [i for i in range(arg)] return {"num": ret} # html文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> {% load static %} <link rel="stylesheet" href="{% static 'font-awesome-4.7.0/css/font-awesome.css' %}"> </head> <body> {% load ooxx %} <p>{{ now|date:'Y-m-d H:i:s' }}</p> <p>{{ now|alex }}</p> <p>{{ now|alex:'5' }}</p> <p> <i class="fa fa-heartbeat"></i> </p> <p>{% gold "燃烧" "我的" "卡路里" %}</p> <hr> <p> {% show_menu 100 %} </p>
5、Tags
1)for
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% endfor %} </ul>
for循环可用的一些参数:
| Variable | Description |
|---|---|
forloop.counter |
当前循环的索引值(从1开始) |
forloop.counter0 |
当前循环的索引值(从0开始) |
forloop.revcounter |
当前循环的倒序索引值(从1开始) |
forloop.revcounter0 |
当前循环的倒序索引值(从0开始) |
forloop.first |
当前循环是不是第一次循环(布尔值) |
forloop.last |
当前循环是不是最后一次循环(布尔值) |
forloop.parentloop |
本层循环的外层循环 |
2)for ... empty
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% empty %} <li>空空如也</li> {% endfor %} </ul>
3)if,elif和else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
备注:if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
4)with
定义一个中间变量
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
6、csrf_token
1)为什么要有csrf_token?
这个标签用于跨站请求伪造保护。
2)Django中如何使用?
在render的页面上写上{% csrf_token %}
代表这个请求是自己的网站发来的请求,也就是一个安全的请求,否则报错403
3)如果是form表单形式提交,必须放在form表单中
他会在渲染页面的时候,帮你生成一个标签,写到form表单中
当点击submit时,会带着input标签中的name和value值发给服务器
示例:
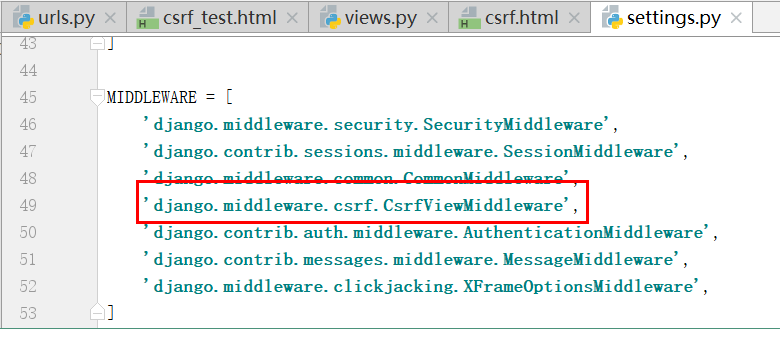
setting.py配置:

urls.py和views.py文件:
# urls.py urlpatterns = [ url(r'^csrf_test/$', views.csrf_test), ] # views.py def csrf_test(request): if request.method == "POST": print(request.POST) return HttpResponse("OK") return render(request, "csrf_test.html")
csrf_test.html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> {% csrf_token %} <input type="text" name="name"> <input type="submit" value="提交"> </form> </body> </html>
7、注意事项
1)注释
{# ... #}
2)Django的模板语言不支持连续判断,即不支持以下写法:
{% if a > b > c %}
...
{% endif %}
3)Django的模板语言中属性的优先级大于方法:
def xx(request): d = {"a": 1, "b": 2, "c": 3, "items": "100"} return render(request, "xx.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中(默认会取d的items key的值):
{{ data.items }}
二、母版
1. 为什么要用母版?
不同的页面有大量重复的代码,我们可以把公用的部分提取出来放在单独一个文件
2. 怎么使用?
1. 继承母版:在子页面 通过使用 {% extends ‘模板名’ %} --> 放在子页面的最上面
2.块(block): {% block xx %}子页面内容{% endblock %} -->通过在母板中使用{% block xxx %}来定义"块"。在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
3.可以将常用的组件和静态文件保存在模板中。
# 可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中 {% include 'navbar.html' %} # 静态文件相关 {% load static %} <img src="{% static "images/hi.jpg" %}" alt="Hi!" /> # 引用JS文件时使用: {% load static %} <script src="{% static "mytest.js" %}"></script> # 某个文件多处被用到可以存为一个变量 {% load static %} {% static "images/hi.jpg" as myphoto %} <img src="{{ myphoto }}"></img>
4、使用get_static_prefix
# 方法一: {% load static %} <img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" /> #方法二: {% load static %} {% get_static_prefix as STATIC_PREFIX %} <img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" /> <img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
5、 自定义simpletag
和自定义filter类似,只不过接收更灵活的参数。
# 定义注册simple tag @register.simple_tag(name="plus") def plus(a, b, c): return "{} + {} + {}".format(a, b, c) # 使用自定义simple tag {% load app01_demo %} {# simple tag #} {% plus "1" "2" "abc" %}
6、inclusion_tag
多用于返回html代码片段
示例:
templatetags/my_inclusion.py
from django import template register = template.Library() @register.inclusion_tag('result.html') def show_results(n): n = 1 if n < 1 else int(n) data = ["第{}项".format(i) for i in range(1, n+1)] return {"data": data}
templates/snippets/result.html
<ul> {% for choice in data %} <li>{{ choice }}</li> {% endfor %} </ul>
templates/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>inclusion_tag test</title> </head> <body> {% load inclusion_tag_test %} {% show_results 10 %} </body> </html>




