这篇随笔分四个模块和大家分享:
一、这次将数组创建表格形象化,希望下面的代码能解开你的疑惑(数组怎样能创建表格?数组嵌套后不一定是行列显示,如果数组的长度变短,在控制台就会显示在一行,也不能体现出表格的样式?)。
二、继上次引用类型Date类型知识点的总结,这次将Date的获取当前指定格式时间做了一些补充,解决get月、日、时、分、秒时必须显示两位数的问题,如9月显示09,9点显示09。
三、正则表达式的基础知识点总结
四、Sting对象提供的各种方法总结
-
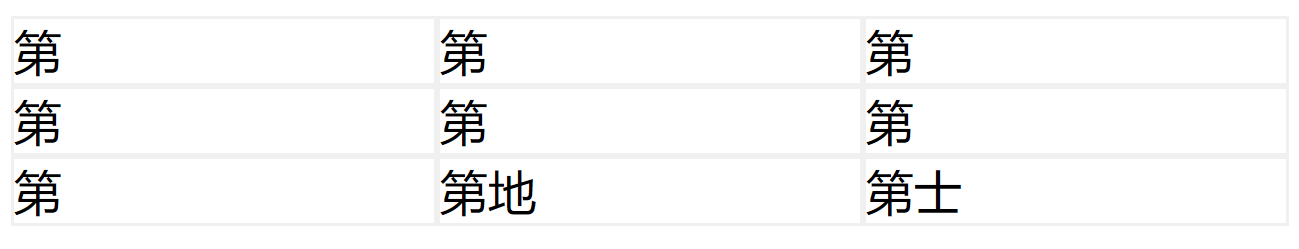
利用数组创建表格
|
<style> span{ display: inline-block; width: 140px; border: 1px solid #f0f0f0; } </style> <script> var arr = [['第','第','第'],['第','第','第'],['第','第地','第士']]; for(var i in arr ){ for(var j in arr[i] ){ document.write( "<span>"+arr[i][j]+"</span>" ) } document.write("<br>") } </script> |
html页面 - chrome - 运行效果图如下:

-
获取指定格式的当前时间
|
//TODO 指定格式输出当前时间 - YYYY年MM月DD日 hh:mm:ss var d1 = new Date (); console.log(d1.getFullYear() + '年' + (d1.getMonth()+1) + '月' + d1.getDate() + '日' + d1.getHours() + ':' + d1.getMinutes() +':' + d1.getSeconds());
//TODO 指定格式输出当前时间 - yyyy-mm-dd hh:mm:ss function getCurrentTime() { var date = new Date(); var month = zeroFill(date.getMonth()+1); var day = zeroFill(date.getDate()); var hour = zeroFill(date.getHours()); var minutes = zeroFill(date.getMinutes()); var seconds = zeroFill(date.getSeconds()); var curTime = date.getFullYear() + '-' + month + '-' + day + ' ' + hour +':'+minutes + ':'+seconds; return curTime; } function zeroFill(i) { if (i >= 0 && i <= 9){ return '0'+i; }else { return i; } } console.log(getCurrentTime());
//TODO 指定格式输出当前时间 – yyyy-mm-dd <script> var d1 = new Date(); var time = d1.getFullYear() + '-' + (d1.getMonth()+1) + '-' + d1.getDate() + ' ' + d1.getHours() + ':' + d1.getMinutes() + ':' + d1.getSeconds(); </script> </head> <body> <form action="#"> <input type="button" value="当前时间" onclick="alert('当前时间:'+ time)"> </form> </body> |
-
// TODO 正则表达式的定义
|
方式 |
语法结构 |
举例 |
|
1.字面量方式定义 |
/正则表达式的规则/修饰符 |
var reg1 = //;正则表达式的语法结构不允许定义空正则表达式 var reg2 = /123/; |
|
2.构造函数方式 |
new RegExp(pattern,attributes) pattern – 表示正则表法式的规则 attributes - 表示修饰符 |
var reg3 = new RegExp(/^[123]$/); |
-
//TODO 与数组情况类似
-
console.log(typeof reg3); //TODO 返回object
-
console.log(reg3 instanceof RegExp); //TODO TRUE
-
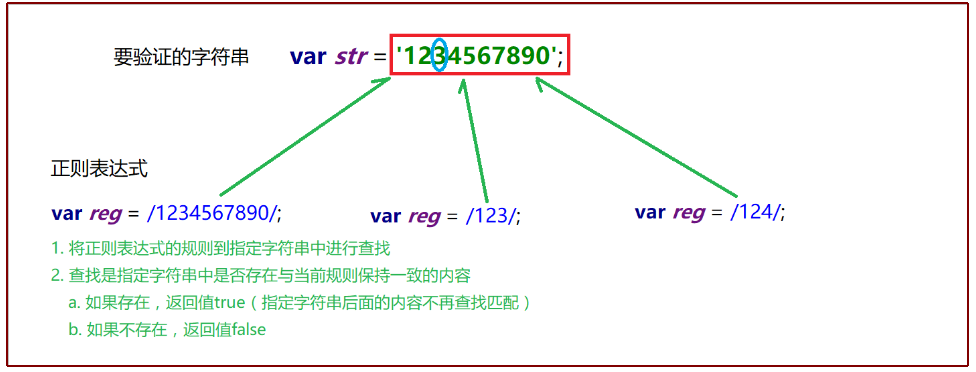
// TODO 正则表达式的应用 - 验证

-
//TODO 正则表达式的规则
|
规则 |
释义 |
|
1.[] |
表示匹配内容的集合 - 只要匹配当前集合中任意一个字符即可 |
|
2.^ |
表示匹配开始的位置(以什么开始) |
|
3.$ |
表示匹配结束的位置(以什么结束) |
|
4.{n,m} * n – 重复次数下限 * m - 重复次数上限 |
表示匹配内容重复次数 |
|
5. 要匹配的数字和字母 数字 小写字母 大写字母 数字字母下划线 |
0-9 或 \d a-z A-Z 0-9a-zA-Z_ 或 \w |
|
特殊举例说明 |
|
|
举例 |
说明 |
|
var reg4 = /^[1Af]$/; |
/ TODO 以什么开始,以什么结束 - 表示以指定集合中任意一个字符开始,并且结束,同一字符,数量一样 // TODO 也就是字符串只能为 '1'或 'A'或'f' |
|
var reg4 = /[1]{1,2}/; |
//TODO 出现1,至少出现1次,最多出现2次,只要出现1就返回true,后面不再查找 |
|
var reg4 = /^[a12]{1,2}/; |
// TODO 以集合中任意字符开始,至少出现1次,最多出现2次,只要出现1就返回true,后面不再查找 |
|
var reg4 = /^[a12]{1,2}$/; |
// TODO 必须以a12集合任意字符开始和结束,字符长度为2 - 字符串为a1 ->true ;字符串为a12 ->false |
-
//TODO 正则表达式的修饰符
|
g - 全局检索 |
i - 不区分大小写检索 |
m – 多行搜索 |
|
console.log(str2.match(/124/g)); //返回 [ '124', '124' ] // TODO 正则表达式g修饰符表示全局搜索,返回一个或多个与正则表达式匹配的值 |
var data = 'Microsoft is a big Company, microsoft’s color is red and has MICROSOFT logo like microsoft'; console.log( data.replace(/microsoft/ig, 'oracle') ); //返回 oracle is a big Company, oracle’s color is red and has oracle logo like oracle //TODO 将所有的 microsoft不区分大小写的进行替换 |
var st = 'this' + ' is ' + 'string'; // TODO 将字符串换行,默认显示成字符串的拼接,所以借助\n进行转义换行,此时m多行搜索可以起到作用 var sr ='12s\n3sa\nAsd'; console.log(sr.match(/s/gm)); //TODO [ 's', 's', 's' ] |
-
//TODO 正则表达式练习
|
// TODO 必须是数字,并且长度在3~5之间 |
var reg5 = /^[0-9]{3,5}$/; |
|
//TODO 必须是数字、字母,并且长度在6~12之间 |
var reg6 = /^[0-9a-zA-Z]{6,12}$/; 或 var reg7 = /^\w{6,12}$/; |
|
// TODO [^...] -> 匹配一个反向字符集 |
var reg8 = /[^123]/; console.log(reg8.test('123')); //TODO false |
-
//TODO 字符串对象的方法
|
方法 |
作用 |
参数 |
返回值 |
举例 |
|
search(regexp)方法:
|
检索字符串中是否包含指定内容 |
string -指定检索的文本内容 regexp -指定检索正则表达式的文本内容 |
1.如果包含返回匹配的第一个字母所在位置 2.如果不包含返回-1 |
console.log(str2.search('124')); // TODO 0 console.log(str2.search(/10/)); // TODO -1 |
|
match()方法:
|
指定字符串匹配指定文本内容 |
string -指定检索的文本内容 regexp -指定检索正则表达式的文本内容 |
1.匹配的内容; 2.匹配内容第一个的索引值(位置); 3.当前的字符串 |
console.log(str2.match('124')); //TODO [ '124', index: 0, input: '1245678asd124' ] - 索引数组,关联数组
|
|
replace(regexp,replacement)方法: |
使用指定内容替代查找的正则表达式匹配的内容 |
regexp – 用于匹配当前字符串中符合正则表达式规则的内容 replacement - 用于替代正则表达式匹配的内容 |
替换之后的结果 注意:此次替换不影响原字符串的内容 |
console.log(str2.replace(/124/g,'what'));//TODO what5678asdwhat |
-
// TODO 字符串的属性
var str3 = new String('this is string');
console.log(str3.length); //TODO 14 包含两个空格
-
// TODO 字符串的遍历循环
for (var i = 0; i < str3.length; i++){
console.log(str3[i]); // TODO 遍历时空格也输出
}
-
// TODO 字符串与数组的关系
console.log(str3 instanceof String);
console.log(str3 instanceof Array); //false
-
// TODO String对象提供的方法
|
类型 |
方法 |
释义 |
举例 |
|
获取位置方法 |
charAt(index)方法 |
返回指定位置的字符串 |
var str4 = 'tom@163@sohu.com'; console.log(str4.charAt(3)); @ |
|
charCodeAt() |
返回指定位置字符的Unicode编码 |
console.log(str4.charCodeAt(0)); 116 |
|
|
检索字符串 |
indexOf(value,startIndex) |
从前往后检索 value -> string 要搜索的字符串; startIndex -> number 指定索引的开始索引包含开始(可选) |
console.log(str4.indexOf('@')); //TODO 3 console.log(str4.indexOf('@',6));// TODO 7 |
|
lastIndexOf(value,startIndex) |
从后往前检索 value -> string 要搜索的字符串; startIndex -> number 指定索引的开始索引包含开始(可选) |
console.log(str4.lastIndexOf('@'));//TODO 7 console.log( str4.indexOf('Mary')); //TODO -1 |
|
|
截取子字符串 |
slice(start,end可选) |
截取指定开始位置与结束位置间的字符 1.end不写默认开始到最后;start和end可为负数,不包含end |
console.log(str4.slice(2,4));//TODO m@ console.log(str4.slice(-3,-1));//TODO co |
|
substr(start,length可选) |
截取指定位置开始指定长度的字符 1.length超出字符串长度默认到最后;2.length不写默认开始到最后 |
console.log(str4.substr(2,2));//TODO m@ |
|
|
substring (start,end) |
start和end不能为负整数,相比slice常用 |
console.log(str4.substring(2,4));//TODO m@ |
|
|
分割字符串 |
split(separator,limit可选) |
将字符串用分隔符分割成字符串数组 参数- separator:字符串或正则表达式,从指定位置分割,不包含separator; limit:值为number,返回数组的最大长度 |
var str5 = '13 2 3 43 5'; console.log(str5.split(' '));//[ '13', '2', '3', '43', '5' ] console.log(str5.split(' ',3));//[ '13', '2', '3' ] console.log(str5.split('3'));// 不包含3 [ '1', ' 2 ', ' 4', ' 5' ] console.log(str5); //TODO split()不改变原字符串内容 |
|
大小写转换 |
toUpperCase() |
将字符串转换成全大写 |
console.log(msg.toUpperCase()); //TODO HELLO WORLD |
|
toLowerCase() |
将字符串转换成全小写 |
console.log(msg.toLowerCase());// TODO hello world |
-
//TODO 反转字符串 – 54321
|
var information = '12345'; var arr = information.split(''); //TODO 字符串分割为数组 console.log(arr.reverse()); // TODO 数组的反转 var string = console.log((arr.toString()).replace(/,/g,''));// TODO 数组转换成字符串,使用字符串的替换掉逗号 |
-
//TODO 使用字符串截取判断是否包含子字符串
|
var str6 = 'GJ2as3v124df123gd'; var str7 = 'v124'; var result4 = str6.substr(str6.indexOf(str7),str7.length); //TODO 截取substr(string字符串,length长度) if (result4 == str7){ console.log('包含'); }else { console.log('不包含') } |








