一、即时通信
- AJAX技术:通过AJAX实现网页与服务器的无刷新交互,在网页上每隔一段时间就通过AJAX从服务器中获取数据。然后将数据更新并显示在网页上,这种方法简单明了,实时性不高。 - Comet(Pushlet)技术:Comet是一种Web应用架构,服务器以异步方式向浏览器推送数据,无须浏览器发送请求。Comet架构非常适合事件驱动的Web应用,以及对交互性和实时性要求较高的应用,如股票交易行情分析、聊天室和Web版在线游戏等。 - XMPP协议:XMPP(可扩展消息处理现场协议)基于XML的协议,是专为即时通信系统设计的通信协议。用于即时消息以及在线现场探测,这个协议允许用户向其他用户发送即时消息。 - Flash的XmlSocket:Flash Media Server是一个强大的流媒体服务器,基于RTMP协议,提供了稳定的流媒体交互功能。内置远程共享对象(shared object)的机制。是浏览器创建并连接服务器的远程共享对象。。 - WebSocket协议:WebSocket是通过单个TCP连接提供全双工(双向通信)通信信道的计算机通信协议,可在浏览器和服务器之间进行双向通信,允许多个用户连接到同一个服务器,并通过API进行通信并立即获得响应。WebSocket不仅限于聊天/消息传递应用程序,还适用于实时更新和即时消息交换的应用程序。比如现场体育更新、股票行情、多人游戏、聊天应用、社交媒体等。
二、前后端分离与微服务架构
- vue:一套用于构建用户界面的渐进式框架,它被设计为可以自底向上逐层应用。Vue的核心只关注视图层,不仅易上手,还便于与第三方库或已有的项目整合。另一方面,当Vue与现代化的工具链以及各种类库结合使用时,Vue完全能够为复杂的单页应用提供驱动。
- axios.js:一个HTTP库,用于实现前端的AJAX异步请求,从Vue2.0开始,官方推荐使用axios发送AJAX异步请求。
设置跨域访问
# Vue和Django各自部署在不同服务器,两者的协议+域名+端口号各不相同,因此Vue的AJAX请求访问不到Django的API。为了实现两者之间的数据传输,后端服务器系统必须设置跨域访问。可通过第三方DjangoCors Headers实现。 pip install django-cors-headers INSTALLED_APPS = [ ... 'corsheaders', ] MIDDLEWARE = [ ... # 跨域访问 'corsheaders.middleware.CorMiddleware', ] # 设置HTTP请求是否允许携带Cookies信息,默认值为False CORS_ALLOW_CREDENTIALS = True # 只允许白明白设置的域名列表发送HTTP请求,默认False,若设置True允许所有域名发送HTTP请求。 CORS_ORIGIN_ALLOW_ALL = True # 设置允许发送HTTP请求的域名列表 CORS_ORIGIN_WHITELIST = () # 设置HTTP请求方式 CORS_ALLOW_METHODS = ( 'GET', 'DELETE', 'OPTIONS', 'PATCH', 'POST', 'PUT', 'VIEW', ) # 设置非标准HTTP请求头 CORS_ALLOW_HEADERS = ( 'XMLHttpRequest', 'X_FILENAME', 'accept-encoding', ... )
微服务架构
微服务(Microservice Architecture)是一种架构概念,它将功能分解成不同的服务,降低系统的耦合性,提供更加灵活的服务支持,各个服务之间通过API接口进行通信。
微服务实现原理:
- 传统的微服务使用单体式开发,即所有网页功能在一个web应用中实现,然后在某个服务器部署上线。
- 当网站的访问量或数据量过大时,将导致单体式系统的某个功能出现异常,整个网站也随之瘫痪。
- 对于大型网站来说,微服务架构可以将网站功能拆分为多个不同的服务,每个服务部署在不同的服务器,每个服务之间通过API通信,从而构建网站功能。
- 服务之间的通信需要考虑服务的部署方式。比如重试机制
- 限流、熔断机制、负载均衡和缓存机制等。保证每个服务的稳健性。
- 微服务架构一共有6种设计模式。
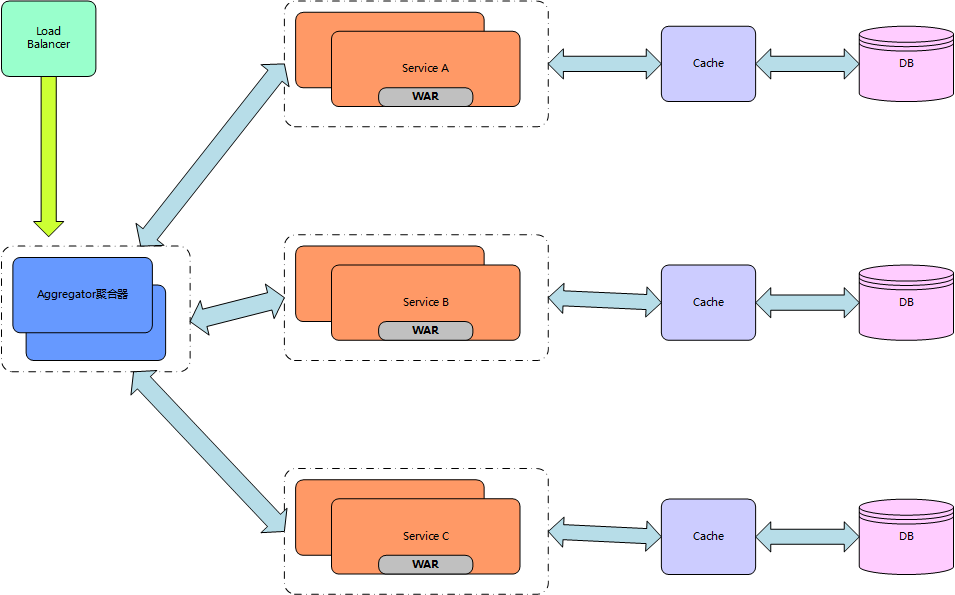
- (1)聚合器微服务设计模式:聚合器调用多个微服务实现应用或网页所需功能,每个微服务有自己的缓存和数据库,这是一种常见的、简单的设计模式
-
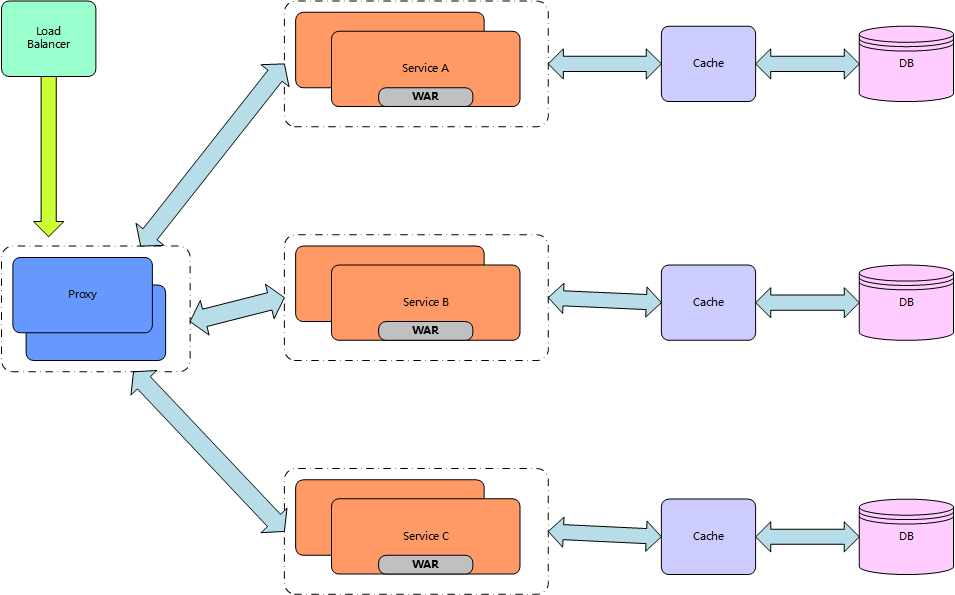
(2)代理微服务设计模式:是聚合微服务设计模式的演变模式,应用程序或网页根据业务需求的差异调用不同的微服务,代理可以委派HTTP请求,也可以进行数据转换工作
-
-
(3)链式微服务设计模式:每个微服务之间通过链式方式进行调用,如微服务A接收到请求后会与B进行通信,类似地,微服务B会与微服务C进行通信,所有微服务都使用同步消息传递。在整个链式调用完成之间,浏览器会一直处于等待状态(4)分支微服务设计模式:聚合器微服务设计模型的扩展模式,允许微服务之间相互调用
-
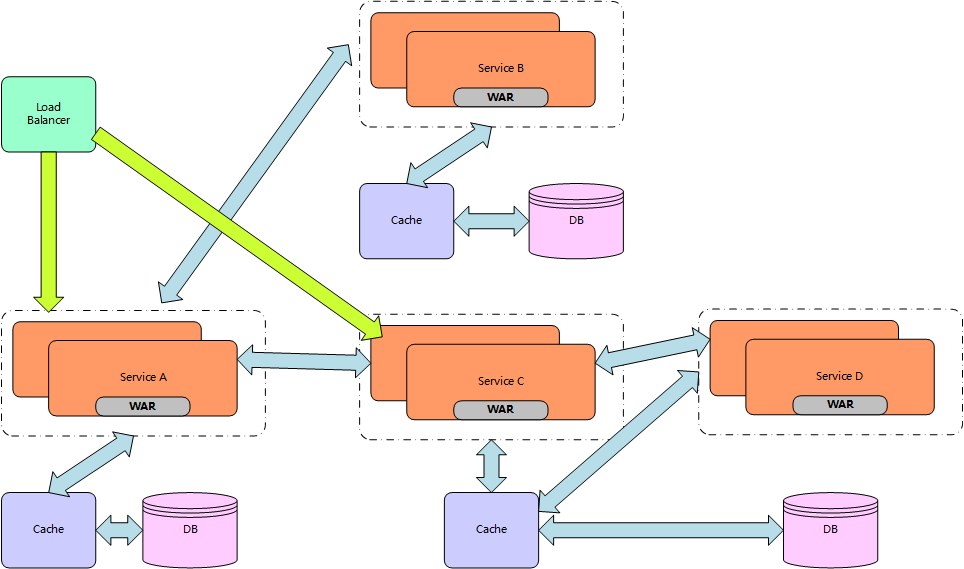
- (4)数据共享微服务设计模式:部分微服务可能会共享缓存和数据库,即两个或两个以上的微服务共用一个缓存和数据库。这种情况只有在两个微服务之间存在强耦合关系时才能使用,对于使用微服务实现的应用程序或网页而言,这是一种反设计模式
-
- (5)异步消息传递微服务设计模式:由于API接口使用同步模式,如果API接口执行的程序耗时过长,就会增加用户的等待时间,因此某些微服务可以选择使用消息队列(异步请求)代替API接口的请求和响应
-
summary:微服务设计模式不是唯一的,具体还需要根据项目需求、功能和应用场景等多方面综合考虑。对于微服务架构,架构的设计意识比技术开发更为重要,整个架构设计需要考虑多个微服务的运维难度、系统部署依赖、微服务之间通信成本、数据一致性、系统集成测试和性能监控等。
功能拆分

功能拆分一般遵从以下原则:
- 单一职责、高内聚低耦合
- 服务粒度适中
- 以业务模型切入
- 演进式拆分
- 避免环形依赖与双向依赖
微服务各阶段实现功能
- 开发阶段:根据微服务架构设计模式进行功能拆分,将功能拆分成多个微服务,并且统一规范设计每个微服务的API接口,每个API接口符合RESTful设计规范。如果服务之间不同服务器,就需要考虑跨域访问。
- 测试阶段:用于验证各个服务之间的API接口否输入输出是否符合开发需求,还需要验证各个API接口之间的调用逻辑是否合理。
- 部署阶段:根据部署方案执行,部署方案需要考虑服务的重试机制、缓存机制、负载均衡和集群等部署方式。
- 运维监控阶段:需要对网站系统实时监控,监控内容包括:日志收集、事故预警、故障定位和性能跟踪等,并且还需要根据监测结构适当调整部署方式。
部署启动
目前部署Django项目有两种主流方案:Nginx+uWSGI+Django或者Apache+uWSGI+Django。
- Nginx或Apache作为服务器最前端,负责接收浏览器所有HTTP请求并统一管理。
- 静态资源的HTTP请求由Nginx或Apache自己处理
- 非静态资源的HTTP请求则由Nginx或Apache传递给uWSGI服务器,然后传递给Django应用,最后由Django进行处理并做出响应,从而完成一次Web请求。
# 启动nginx systemctl start nginx # 重新读取nginx配置文件 cd /etc/nginx/ sudo nginx -c nginx.conf sudo nginx -s reload # 通过配置文件启动uWSGI服务器 uwsgi --ini nusic_uwsgi.ini
实践出真知~