软件测试体系学习及构建(10)-HTML之脚本、字符实体
(10)-HTML之脚本、字符实体
注意:本位仅简单说明和学习,后续会对JavaScript进行深入学习。
1 脚本
1.1 脚本标签
| 标签 | 说明 |
|---|---|
<script> | 定义客户端脚本 |
<noscript> | 定义不支持脚本浏览器输出的文本 |
1.2 script 标签
<script>标签用于定义客户端脚本,如 JavaScript;<script>元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件;- 应用:JavaScript 最常用于图片操作、表单验证以及内容动态更新;
- 举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>脚本学习</title>
</head>
<body>
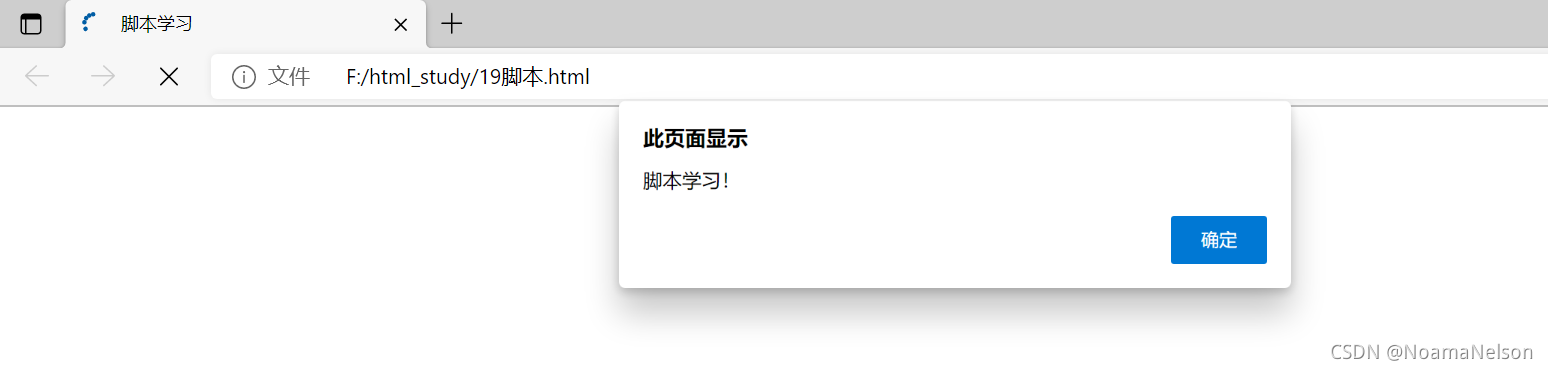
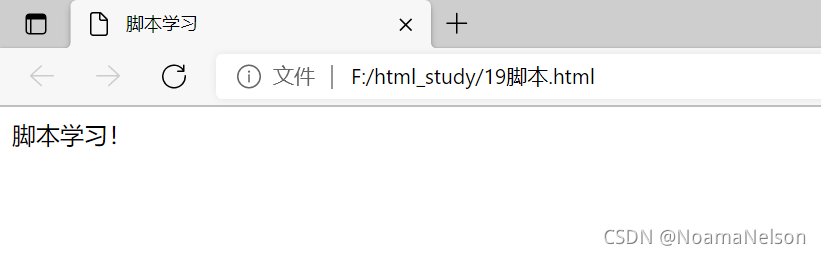
<script>
document.write("脚本学习!") //写到 HTML 文档中
window.alert("脚本学习!") //弹出警告框
</script>
</body>
</html>


1.3 noscript标签
<noscript>标签提供无法使用脚本时的替代内容;<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素;- 简单的说:就是浏览器不支持脚本或者禁用脚本时,才会显示
<noscript>元素中的内容; - 举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>脚本学习</title>
</head>
<body>
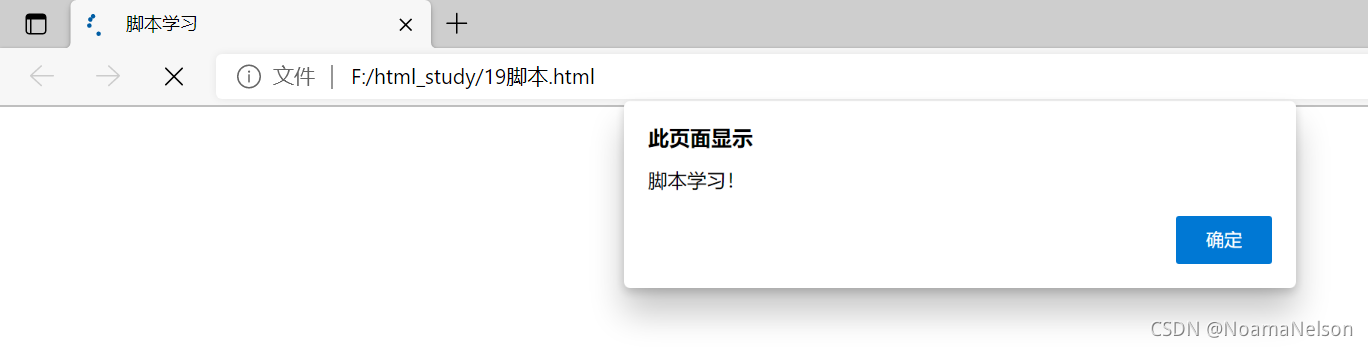
<script>
document.write("脚本学习!") //写到 HTML 文档中
window.alert("脚本学习!") //弹出警告框
</script>
<noscript>浏览器不支持脚本的话,这里的内容会显示出来</noscript>
</body>
</html>

2 字符实体
- 比如在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签,可以使用
<和>表示; - 部分字符实体:
| 结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| 空格 | |   | |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
详细内容后续学习,先了解这么多。
『全栈测试技术,分享,共勉,共进,提升』

【特别说明】:知识来源于网络、各种资料、书本、网站等,本文仅用于学习使用,不做他用,如果涉及版权问题,请联系博主删除,谢谢



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧