Web链接测试如何做?
0 前言
- 该问题来源于技术群交流,整理一下;
- 链接测试,可作为web测试的一个专项进行,有必要的话,需要专门写用例。
1 测试目标
- 也是用例设计的预期结果:
(1)链接是否按照既定指示,确实链接到了该链接的界面;
(2)测试该链接所链接的页面是否真的存在;
(3)保证系统中没有单独存在的页面(即没有链接指向,只能通过正确的URL地址才能访问)。
2 用例涉及点
- 即用例中的测试分类:
(1)不同控件的链接指向;(如按钮、下拉框等)
(2)不同菜单(如主菜单、子菜单、快捷菜单、普通菜单)
(3)是否内嵌(模块内嵌,内嵌中内嵌)
(4)不同位置(页头、页尾等)
3 测试工具
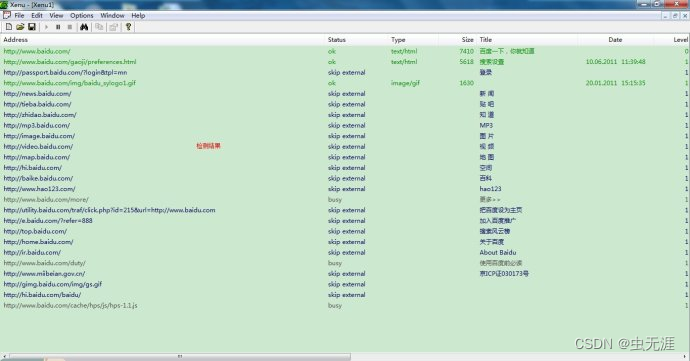
- Xenu Link Sleuth

参考1:Xenu Link Sleuth 简单好用的链接测试工具 使用说明
参考2:Xenu Link Sleuth下载
- HTML Link Validator
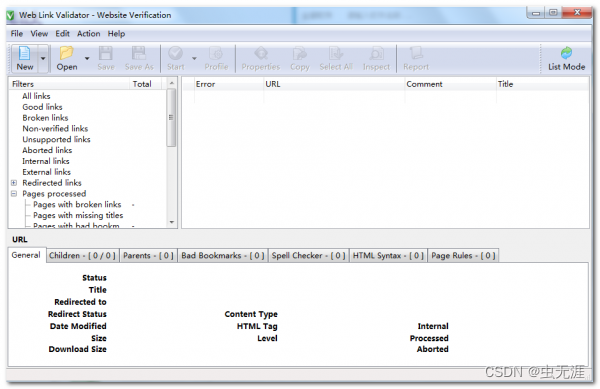
- Web Link Validat

4 注意事项
(1)主账号、子账号、管理员账号、普通账号的链接权限;
(2)链接是否可绕开登陆;
(3)链接是否可插入和携带病毒;
(4)链接打开方式;
(6)链接的样式显示。
…



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧