forEach 与 map 的区别
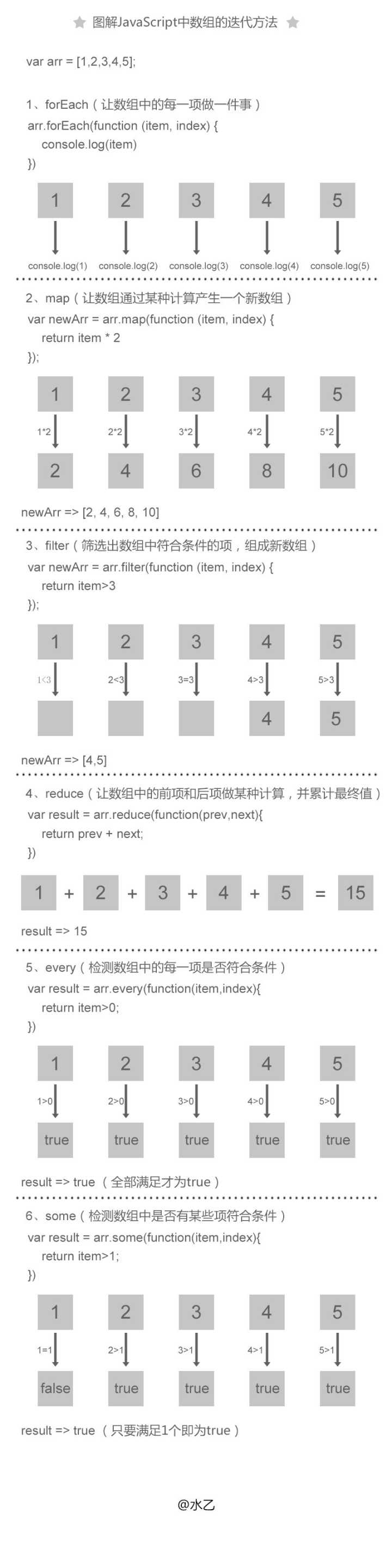
forEach(item, index,arr): 用于调用数组的每个元素,并将元素传递给回调函数
形象介绍: 假设一个数组,每个元素是一个人,你面前站了一排人
forEach 就是你按顺序一个一个跟他们做点什么(让数组的每一项做一件事)
注意: 空数组是不会执行回调函数的
map(item,index): 映射,即原数组被"映射"成对应数组(让数组通过某种计算产生一个新数组)
map 就是你手里拿一个盒子(一个新的数组),一个一个叫他们把钱包扔进去。结束的时候你获得了一个新的数组,里面是大家的钱包,钱包的顺序和人的顺序一一对应。
var arr = [10, 48, 55, 9, 14]
var res = arr.map(function(item,index) {
return item += 10
})
console.log(res) // [20, 58, 65, 19, 24]
reduce: 让数组中的前项和后项做某种计算,并累计最终值