jQuery基础_DOM节点操作
一、创建节点
$("<html></html>");
如:$("<p id='name'><a href='##'/></p>");
二、插入节点
| 方法 | 说明 |
| wrap() | 用指定结构的元素包裹元素 |
| wrapAll() | 用指定结构的元素包裹多个元素 |
| wrapInner() | 用指定结构元素包裹元素的内容 |
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
border: 1px solid red;
}
p{
background:yellow; accelerator;
margin: 4px;
}
</style>
</head>
<body>
<p>Hello</p>
<p>cruel</p>
<p>World</p>

<script type="text/javascript">
//warp() 包裹着指定元素
$("p").wrap("<div></div>");

//wrapAll() 将元素一起包裹 注:如果是不连续的元素 会吧中间隔开的元素挤到最下面
$("p").wrapAll("<div></div>");

//wrapInner()
$("p").wrapInner("<b></b>");

</script> </body> </html>
三、节点内部插入
| 方法 | 说明 |
| append() | 向每个匹配元素内部的最后面添加元素 |
| appendTo() | 将所有匹配的元素追加到指定的元素中 |
| prepend() | 向每个匹配的元素内部最前面添加指定元素 |
| prependTo() | 将所有匹配的元素添加到指定元素内部的最前面 |
append();//前者为已有父元素 后者为需要添加到父元素的子元素
$("#demo").append($("<p>aaa</p>"));
appendTo();//前者为需要添加到父元素的子元素 后者为指定的父元素
$($("<p>bbb</p>")).appendTo($("#demo"));
//与上面同理 只是这个是添加到最前面
prepend()
$("#demo").prepend($("<p>ccc</p>"));
prependTo()
$($("<p>ddd</p>")).prependTo($("#demo"));
四、节点外部插入
| 方法 | 说明 |
| after() | 在每个匹配的元素之后插入内容 |
| inserAfter() | 将所有匹配的元素插入到指定元素的后面 |
| before() | 在每个匹配的元素之前插入内容 |
| insertBefore() | 将所有匹配的元素插入到指定元素的前面 |
after()//前者为已有的哥哥元素 后者为需要添加到哥哥元素下面的弟弟元素
$(".demo").after($("<p>aaaaa</p>"));
insertAfter()//前者为需要添加到哥哥元素下面的弟弟元素,后者是指定的哥哥元素
$("<p>cccc</p>").insertAfter($(".demo"));
after()//前者为已有的弟弟元素 后者为需要添加到弟弟元素上面的哥哥元素
$(".demo").before($("<p>aaaaa</p>"));
insertAfter()//前者为需要添加到弟弟元素上面的哥哥元素,后者是指定的弟弟元素
$("<p>cccc</p>").insertBefore($(".demo"));
五、替换节点
replaceWith();
replaceAll();
二者替换的效果一样 只是语法不同而已
如: replaceWith() //$(被替换的元素).replaceWith($(替换的元素)) $(".demo").replaceWith($("<button>替换</button>"));
replaceAll() //$(替换的元素).replaceAll($(被替换的 元素)) $("<button>替换</button>").replaceAll($(".demo"));
六、复制插入
clone(withDataAndEvents,deepWithDataAndEvents)
withDataAndEvents: 事件和数据是否被复制 默认: false
deepWithDataAndEvents: 深度复制,子元素的事件和数据是否被复制 默认: false
注:此方法只能用于复制 将复制的元素添加到页面需要用插入节点的方法
七、删除节点
| 方法 | 说明 |
| unwrap(); | 用于删除指定节点的父元素 可配合wrap()方法使用 |
| empty(); | 用于删除指定元素的子元素 |
| remove(); | 从DOM中删除包装集中的所有元素 |
| detach(); | 与remove()的方法相同 但是会保留元素相关联的数据和事件 |
八、案例
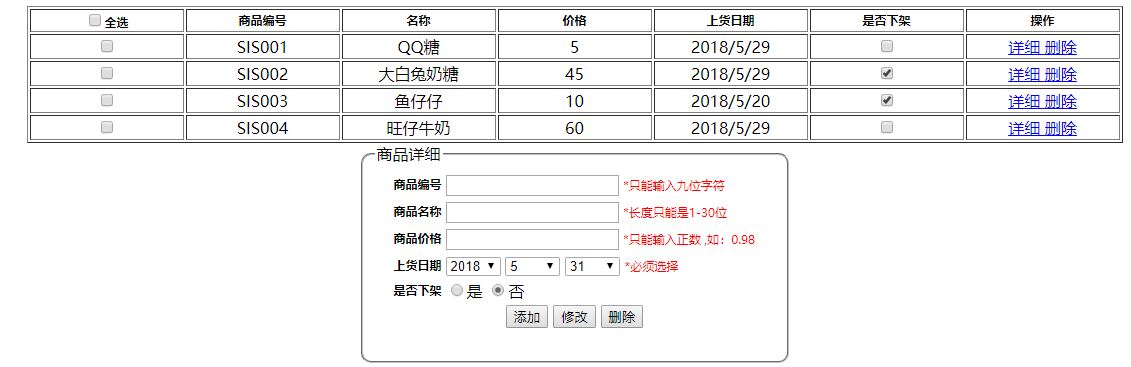
8.1、商品管理案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商品管理</title>
<style type="text/css">
fieldset {
border-radius: 10PX;
width: 400PX;
height: 200PX;
margin: auto;
}
table {
margin: auto;
text-align: left;
}
th {
font-size: 12PX;
}
td {
width: 310PX;
}
span {
font-size: 10PX;
color: red;
}
#year,
#day,
#month {
width: 55PX;
}
#hint {
margin-left: 17PX;
font-size: 10PX;
color: red;
}
#com th {
text-align: center;
width: 150PX;
}
#com td {
text-align: center;
width: 150PX;
height: 20PX;
}
</style>
</head>
<body>
<table id="com" border="1">
<tr>
<th><input type="checkbox" id="check" />全选</th>
<th>商品编号</th>
<th>名称</th>
<th>价格</th>
<th>上货日期</th>
<th>是否下架</th>
<th>操作</th>
</tr>
</table>
<fieldset>
<legend>商品详细</legend>
<table>
<tr>
<th>商品编号</th>
<td><input type="text" id="comID"> <span>*只能输入九位字符</span></td>
</tr>
<tr>
<th>商品名称</th>
<td><input type="text" id="comName"> <span>*长度只能是1-30位</span></td>
</tr>
<tr>
<th>商品价格</th>
<td><input type="text" id="comPrice"> <span>*只能输入正数 ,如:0.98</span></td>
</tr>
<tr>
<th>上货日期</th>
<td>
<select id="year">
<option value="2018">2018</option>
</select>
<select id="month">
<option value="1">1</option>
</select>
<select id="day">
<option value="1">1</option>
</select> <span>*必须选择</span>
</td>
</tr>
<tr>
<th>是否下架</th>
<td><input name="YN" type="radio" id="y" value="y">是 <input name="YN" type="radio" id="n" checked value="n">否</td>
</tr>
<tr>
<td colspan="2" style="text-align: center;"><input type="button" value="添加" id="add"> <input type="button" value="修改" id="update"> <input type="button" value="删除" id="delete"></td>
</tr>
<tr>
<td colspan="2">
<p id="hint"></p>
</td>
</tr>
</table>
</fieldset>
<script type="text/javascript" src="../../js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function() {
var d = new Date();
$("#year").val(d.getFullYear());
$("#month").val((d.getMonth() + 1));
$("#day").val(d.getDate());
})
var com = {
//所有商品详细信息列表
commodity: [{
comid: "SIS001",
comname: "QQ糖",
comprice: "5",
comtime: "2018/5/29",
yn: "n"
},
{
comid: "SIS002",
comname: "大白兔奶糖",
comprice: "45",
comtime: "2018/5/29",
yn: "y"
},
{
comid: "SIS003",
comname: "鱼仔仔",
comprice: "10",
comtime: "2018/5/20",
yn: "y"
},
{
comid: "SIS004",
comname: "旺仔牛奶",
comprice: "60",
comtime: "2018/5/29",
yn: "n"
}
],
//添加与修改商品信息
addCom: function(test) {
if(com.verifyCom()){
$("#add").prop("disabled",false);
var comId = $("#comID").val();
var comName = $("#comName").val();
var comPrice = $("#comPrice").val();
var year = $("#year").val();
var month = $("#month").val();
var day = $("#day").val();
var ynyn=$("[name='YN']:checked").val();
if(comId == "" || comName == "" || comPrice == "") {
$("#hint").html("不能为空");
} else {
if(test == null) {
var commodity = {
comid: comId,
comname: comName,
comprice: comPrice,
comtime: "" + year + "/" + month + "/" + day + "",
yn:ynyn,
}
//追加到商品对象中
com.commodity.push(commodity);
} else {
test.comid = comId;
test.comname = comName;
test.comprice = comPrice;
test.comtime = year + "/" + month + "/" + day;
test.yn = ynyn;
//{comid:"SIS001",comname:"QQ糖",comprice:"5",comtime:"2018/5/29",yn:"y"},
}
com.allCom();
$("#comID").val("");
$("#comName").val("");
$("#comPrice").val("");
}
}
},
//删除商品
deleteCom: function(obj) {
var index = $(obj).data("index");
com.commodity.splice(index, 1);
$(obj).closest("tr").remove();
},
//删除单个商品信息
delCom: function(I) {
com.deleteCom(I);
},
//删除多个商品信息
delAllCom: function() {
//获取所有被选中的checkbox
var items = $("input[name='comCheck']:checked");
if(items.size()>0){
if(confirm('您确定要删除吗?')) {
for(var i = items.size()-1; i >= 0; i--) {
com.deleteCom(items[i]);
}
}
}else{
alert("请至少选中一个!")
}
},
//将商品信息添加到详细列表
addAllCom: function(I) {
var index = $(I).data("index");
var comm = com.commodity[index];
$("#comID").val(comm.comid);
$("#comName").val(comm.comname);
$("#comPrice").val(comm.comprice);
var date=comm.comtime;
var time=date.split('/');
$("#year").val(time[0]);
$("#month").val(time[1]);
$("#day").val(time[2]);
if(comm.yn=='y'){
$("#y").prop("checked",true);
}else{
$("#n").prop("checked",true);
}
$("#add").prop("disabled",true);
com.index = index;
},
//修改某个商品信息
updateCom: function() {
com.addCom(com.commodity[com.index]);
com.index = -1;
},
//渲染全部商品信息
allCom: function() {
$("#com tr:gt(0)").remove();
$.each(com.commodity, function(index, obj) {
var tr = $("<tr/>");
var inptd = $("<td/>")
$("<input name='comCheck' class='comCheck' type='checkbox'/>").html(obj.comtime).appendTo(inptd);
inptd.appendTo(tr)
$("<td/>").html(obj.comid).appendTo(tr);
$("<td/>").html(obj.comname).appendTo(tr);
$("<td/>").html(obj.comprice).appendTo(tr);
$("<td/>").html(obj.comtime).appendTo(tr);
var inputtd = $("<td/>")
if(obj.yn=='y'){
$("<input name='yn' checked='' value='y' type='checkbox'/>").html(obj.comtime).appendTo(inputtd);
}
else{
$("<input name='yn' type='checkbox'/>").html(obj.comtime).appendTo(inputtd);
}
inputtd.appendTo(tr)
var atd = $("<td/>")
$("<a href='#'class='aupdate'></a> ").html("详细 ").appendTo(atd).data("index", index);
$("<a href='#' class='adel'></a> ").html(" 删除").appendTo(atd).data("index", index);
atd.appendTo(tr);
$("#com").append(tr);
});
},
//全选操作与取消全选操作
allCheck: function() {
$("[name='comCheck']").prop("checked", $(this).prop("checked"));
//$("[name='check']").prop("checked",$(this).prop("checked"));
},
//根据下面是否全选来确定什么选不选
allcomCheck: function() {
var mode = true;
for(var i = 0; i < $(".comCheck").size(); i++) {
if(!$($("[name='comCheck']")[i]).prop("checked"))
mode = false;
}
if(mode)
$("#check").prop("checked", true);
else
$("#check").prop("checked", false);
},
//验证数据信息是否符合规定
verifyCom:function(){
$("#hint").html("");
var comId = $("#comID").val();
var comName = $("#comName").val();
var comPrice = $("#comPrice").val();
if(!(/^.{9}$/.test(comId))){
$("#hint").html("商品ID必须是九位字符");
return false;
}
if(!(/^.{1,9}$/.test(comName))){
$("#hint").html("商品名称必须是1-30位字符");
return false;
}
if(!(/^[\d]?[\.]+[\d]{1,}$/.test(comPrice))){
$("#hint").html("必须为正数");
return false;
}
return true;
},
//事件的绑定
start: function() {
//添加元素
$("#add").click(function() {
com.addCom(null);
});
//单个删除商品
$("#com").on("click", ".adel", function() {
if(confirm('您确定要删除吗?')) {
com.delCom(this);
}
});
//多个删除商品
$("#delete").click(com.delAllCom);
//将值放入到详细列表中
$("#com").on("click", ".aupdate", function() {
com.addAllCom(this);
})
//修改某个商品信息
$("#update").click(com.updateCom);
//是否全选
$("#check").click(com.allCheck);
$("#com").on("click", '.comCheck', function() {
com.allcomCheck();
})
//加载所有信息
com.allCom();
},
index: -1,
}
com.start();
</script>
</body>
</html>