HBuilderX 连接 微信开发者工具
一、打开微信开发者工具
第一次连接至微信开发者工具之前,需要先启动微信开发者工具,在工具栏,依次点击 设置 -> 安全设置,在弹出的设置弹窗中,安全选项下,开启服务端口。如下图所示。

二、HBuilderX 配置
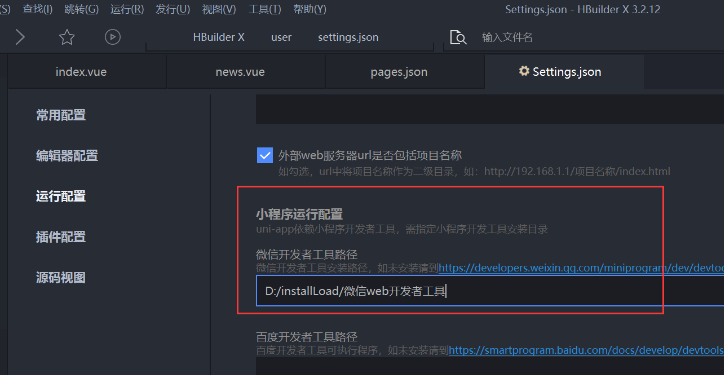
①. 打开HBuilderX,在工具栏,依次点击 运行 -> 运行到小程序模拟器 -> 运行设置,配置微信开发者工具路径。

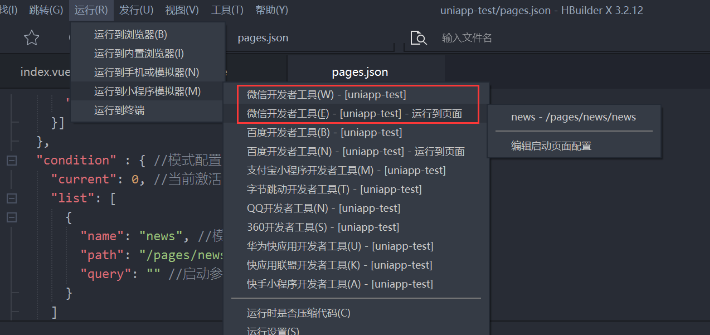
②. 再次点击 运行 -> 运行到小程序模拟器,点击 微信开发者工具 模拟器即可。

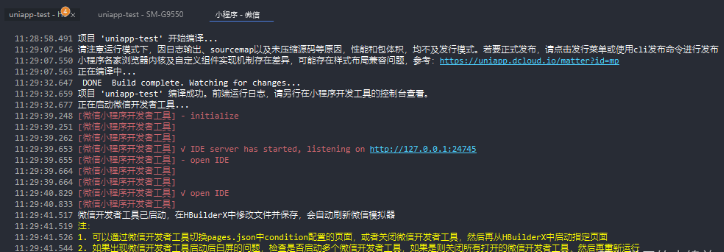
③. 启动成功,自动打开微信开发者工具。

④. 微信开发者工具编译页面

三、运行到页面
从 HBuilderX 中连接至微信开发者工具,如果想要直接运行到某一个页面,可在项目中编辑启动页配置。
在 pages.json 文件中,新增启动页面即可。效果同在微信开发者工具中,添加编译模式。
"condition" : { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [
{
"name": "index", //模式名称
"path": "pages/index/index", //启动页面,必选
"query": "" //启动参数,在页面的onLoad函数里面得到
}
]
}
四、能打开微信开发者工具,但运行不了项目的情况
打开项目中 manifest.json 文件,找到微信小程序配置,查看微信小程序 AppID 是否自己没有权限。如果是测试项目,申请一个测试 AppID 填写就行。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具