案例一
HTMl代码块:

<el-col :span="24">
<el-form-item label="与承租户同户籍成员:" :label-width="formLabelWidth">
<el-table :data="zichandetail.members" :border=true style="width: 99.99%;">
<el-table-column type="index" label="序号" width="100"></el-table-column>
<el-table-column prop="name" label="姓名" width="150">
<template slot-scope="scope">
<el-input v-model="scope.row.name" autocomplete="off" size="small"
placeholder="请输入姓名"></el-input>
</template>
</el-table-column>
<el-table-column prop="name" label="与承租人关系" width="150">
<template slot-scope="scope">
<el-input v-model="scope.row.relationship" autocomplete="off" size="small" placeholder="请输入与承租人关系"></el-input>
</template>
</el-table-column>
<el-table-column prop="name" label="联系电话" width="150">
<template slot-scope="scope">
<el-input v-model="scope.row.mobile" autocomplete="off" size="small"
placeholder="请输入联系电话"></el-input>
</template>
</el-table-column>
<el-table-column prop="name" label="出生年月" width="150">
<template slot-scope="scope">
<el-date-picker v-model="scope.row.birthday" type="month" placeholder="请输入出生年月" value-format="yyyy-MM" size="small" class="allwidth">
</el-date-picker>
</template>
</el-table-column>
<el-table-column prop="name" label="工作单位">
<template slot-scope="scope">
<el-input v-model="scope.row.gongzuodanwei" autocomplete="off" size="small" placeholder="请输入工作单位"></el-input>
</template>
</el-table-column>
<el-table-column label="操作" width="100">
<template slot-scope="scope">
<el-button size="mini" type="danger" plain @click="delmembers(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<i class="el-icon-circle-plus-outline" @click="addmembers"></i>
</el-form-item>
</el-col>
</el-row>

js代码块:
- 添加操作
addmembers() {
console.log('与承租户同户籍成员');
var member = this.zichandetail.members;
console.log(member);
var length = member.length;
this.zichandetail.members.push(
{
id: parseInt(length),
name: '',
relationship: '',
mobile: '',
birthday: '',
gongzuodanwei: '',
})
},
- 删除操作
delmembers(index, row) {
var that = this;
this.$confirm('确认删除吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
//点击确定的操作(调用接口)
var hasmembers = that.zichandetail.members;
for (var i = 0; i < hasmembers.length; i++) {
if (row.id == hasmembers[i].id) {
that.zichandetail.members.splice(i, 1);
// this.$message({ message: '删除成功', duration: 2000, type: 'success' });
}
}
}).catch(() => {
//点取消的提示
return;
});
},
实现效果:



案例二
HTMl代码块:

<el-table
v-loading="listLoading"
:data="tableData"
height="97%"
border
style="width: 100%; overflow-y: auto;"
row-key="id"
:header-cell-style="headerCellStyle"
>
<el-table-column align="center" prop="orgName" label="组织名称" />
<el-table-column align="center" prop="scoreOne" label="贯彻落实党中央决策部署和省委、省国资委党委、集团公司党委工作部署情况(4分)">
<template slot-scope="scope">
<el-button v-show="scope.row.scoreOneShow===0" size="small" class="tableButton" @click="details(scope.row,1)">详情</el-button>
<el-button v-show="scope.row.scoreOneShow===1" type="primary" size="small" @click="details(scope.row,1)">详情</el-button>
<el-input-number v-if="inputNumberEdit" v-model="scope.row.scoreOne" class="tableInputNumber" size="small" controls-position="right" :precision="1" :step="0.1" :min="0" :max="4" @change="(currentValue, oldValue) => inputNumberChange(currentValue, oldValue, scope.row,1)" />
<el-input-number v-if="!inputNumberEdit" v-model="scope.row.scoreOne" class="tableInputNumber" size="small" controls-position="right" :precision="1" :disabled="true" :controls="false" />
</template>
</el-table-column>
<el-table-column align="center" prop="scoreTwo" label="党委领导作用发挥情况(9分)">
<template slot-scope="scope">
<el-button v-show="scope.row.scoreTwoShow===0" size="small" class="tableButton" @click="details(scope.row,2)">详情</el-button>
<el-button v-show="scope.row.scoreTwoShow===1" type="primary" size="small" @click="details(scope.row,2)">详情</el-button>
<el-input-number v-if="inputNumberEdit" v-model="scope.row.scoreTwo" class="tableInputNumber" size="small" controls-position="right" :precision="1" :step="0.1" :min="0" :max="9" @change="(currentValue, oldValue) => inputNumberChange(currentValue, oldValue, scope.row,2)" />
<el-input-number v-if="!inputNumberEdit" v-model="scope.row.scoreTwo" class="tableInputNumber" size="small" controls-position="right" :precision="1" :disabled="true" :controls="false" />
</template>
</el-table-column>
<el-table-column align="center" prop="scoreThree" label="管党治党重点工作落实情况(7分)">
<template slot-scope="scope">
<el-button v-show="scope.row.scoreThreeShow===0" size="small" class="tableButton" @click="details(scope.row,3)">详情</el-button>
<el-button v-show="scope.row.scoreThreeShow===1" type="primary" size="small" @click="details(scope.row,3)">详情</el-button>
<el-input-number v-if="inputNumberEdit" v-model="scope.row.scoreThree" class="tableInputNumber" size="small" controls-position="right" :precision="1" :step="0.1" :min="0" :max="7" @change="(currentValue, oldValue) => inputNumberChange(currentValue, oldValue, scope.row,3)" />
<el-input-number v-if="!inputNumberEdit" v-model="scope.row.scoreThree" class="tableInputNumber" size="small" controls-position="right" :precision="1" :disabled="true" :controls="false" />
</template>
</el-table-column>
</el-table>

js代码块:

// 修改分值
inputNumberChange(currentValue, oldValue, row, dialog) {
switch (dialog) {
case 1: row.scoreOne = currentValue; row = this.secondSum(row); row = this.eighthSum(row); break
case 2: row.scoreTwo = currentValue; row = this.secondSum(row); row = this.eighthSum(row); break
case 3: row.scoreThree = currentValue; row = this.secondSum(row); row = this.eighthSum(row); break
case 4: row.scoreFour = currentValue; row = this.thirdSum(row); row = this.eighthSum(row); break
case 5: row.scoreFive = currentValue; row = this.thirdSum(row); row = this.eighthSum(row); break
case 6: row.scoreSix = currentValue; row = this.thirdSum(row); row = this.eighthSum(row); break
case 7: row.scoreSeven = currentValue; row = this.fourthSum(row); row = this.eighthSum(row); break
case 8: row.scoreEight = currentValue; row = this.fourthSum(row); row = this.eighthSum(row); break
case 9: row.scoreNine = currentValue; row = this.fourthSum(row); row = this.eighthSum(row); break
case 10: row.scoreTen = currentValue; row = this.fourthSum(row); row = this.eighthSum(row); break
case 11: row.scoreEleven = currentValue; row = this.fourthSum(row); row = this.eighthSum(row); break
case 12: row.scoreTwelve = currentValue; row = this.fifthSum(row); row = this.eighthSum(row); break
case 13: row.scoreThirteen = currentValue; row = this.fifthSum(row); row = this.eighthSum(row); break
case 14: row.scoreFourteen = currentValue; row = this.sixthSum(row); row = this.eighthSum(row); break
case 15: row.scoreFifteen = currentValue; row = this.sixthSum(row); row = this.eighthSum(row); break
case 16: row.scoreSixteen = currentValue; row = this.seventhSum(row); row = this.eighthSum(row); break
case 17: row.scoreSeventeen = currentValue; row = this.seventhSum(row); row = this.eighthSum(row); break
case 18: row.scoreEighteen = currentValue; row = this.seventhSum(row); row = this.eighthSum(row); break
case 19: row.scoreNineteen = currentValue; row = this.seventhSum(row); row = this.eighthSum(row); break
case 20: row.scoreTwenty = currentValue; row = this.seventhSum(row); row = this.eighthSum(row); break
case 21: row.scoreTwentyOne = currentValue; row = this.seventhSum(row); row = this.eighthSum(row); break
default : return false
}
api.edit(row).then(res => {
if (res.code === '00000') {
this.$message.success('修改成功')
} else {
this.$message.error('修改失败')
}
}, errorRes => {}).finally(() => {})
},

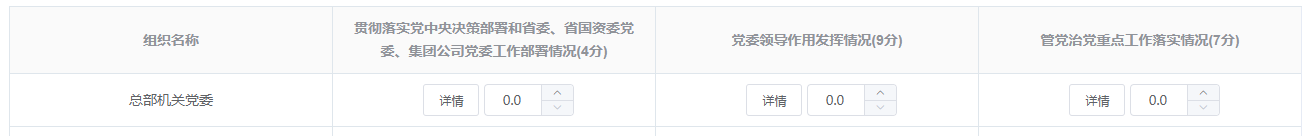
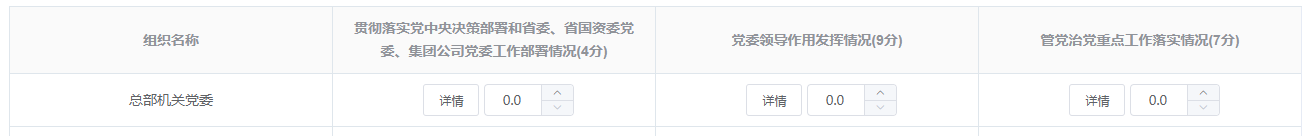
实现效果:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?