vue + el-table +Print.js 实现前端打印分页多页表格
Print.js 官方文档:https://printjs.crabbly.com/
重点:多页打印
经过读文档,print.js 有个功能是打印JSON。所以我们在打印JSON 的时候,只需要调接口拿到所有的数据,然后在打印就可以了。
import printJS from "print-js";
代码如下:
// loading
const printLoading = this.$loading({ lock: true, text: '打印页面生成中', spinner: 'el-icon-loading', background: 'rgba(0, 0, 0, 0.7)' }) // 进行格式处理的数据 api.getList(this.tableQuery).then(res => { this.printList = res.data for (var i = 0, len = this.printList.length; i < len; i++) { switch (this.printList[i].helpType) { case '1' : this.printList[i].helpType = '七一慰问' break // 停止执行,跳出switch case '2' : this.printList[i].helpType = '十一慰问' break // 停止执行,跳出switch case '3' : this.printList[i].helpType = '春节慰问' break // 停止执行,跳出switch default : // 上述条件都不满足时,默认执行的代码 this.printList[i].helpType = '无' } if (this.printList[i].helpStartime !== null) { this.printList[i].helpStartime = this.printList[i].helpStartime.slice(0, this.printList[i].helpStartime.indexOf('-')) } } printLoading.close() // 打印 printJS({ printable: this.printList, // 所有数据 properties: [{ field: 'perName', displayName: '人员姓名' }, // 数据字段 表格头名 { field: 'helpType', displayName: '类型' }, { field: 'helpStartime', displayName: '慰问时间' } ], type: 'json', scanStyles: false, // 不适用默认样式 repeatTableHeader: false, // 打印json表头只显示在第一页 gridHeaderStyle: 'border: 1px solid #909399;text-align:center;', // 表格头样式 gridStyle: 'border: 1px solid #909399; text-align:center;', // 表哥体样式 style: '@page{size:auto;margin: 0cm 1cm 0cm 1cm;}'// 去除页眉页脚 // style:'@media print{@page {size:landscape}}' //横行打印 }) }, errorRes => {
printLoading.close()
}) this.printList = []
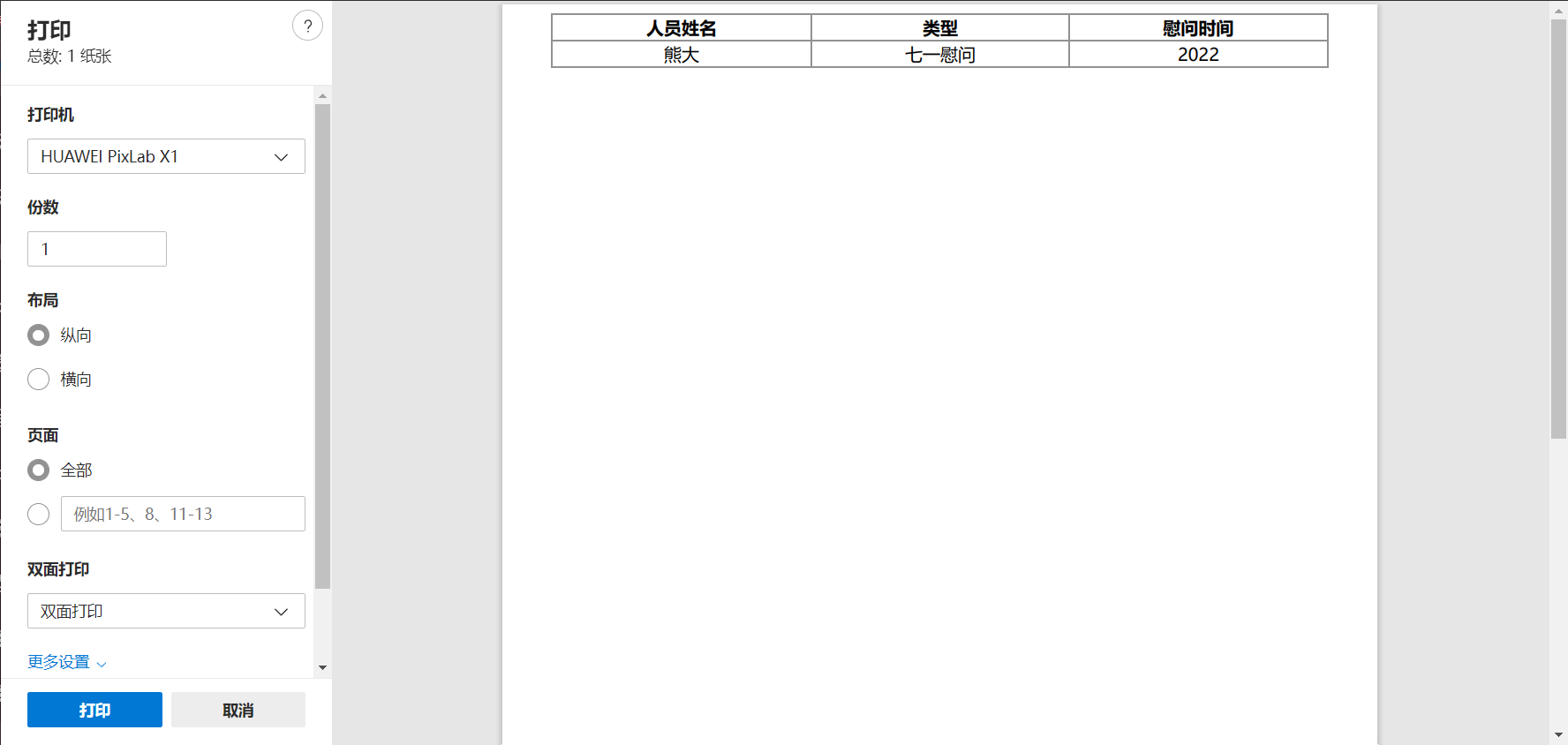
截图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号