element-ui中el-form表单验证(对象中包含对象),正则表达式
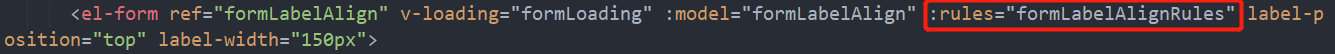
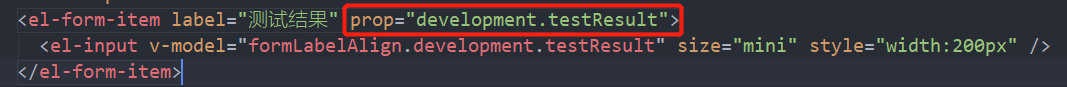
上图:


校验:

<script> export default { name: 'PersonTransferDetail', data() { const checkTrainNum = (rule, value, callback) => { if (value !== null && value !== '' && value !== undefined) { if (/^(0|([1-9]\d*))(\.\d{1})?$/.test(value)) { if (value > 99) { callback(new Error('最大99')) } else { callback() } } else { callback(new Error('请输入数字(最多保留一位小数)')) } } else { callback() } } return { formLabelAlignRules: { 'development.testResult': [ { required: true, message: '请输入测试结果', trigger: 'change' }, { validator: checkTrainNum, trigger: 'blur' } ] } } } } </script>
结果:
12 true
-3 false
1.3 true
1.33 false
正则表达式:
数字(非负),保留1位小数: /^(0|([1-9]\d*))(\.\d{1})?$/
正整数: /(^[1-9]\d*$)/
数字(允许负数),保留1位小数: /^[+-]?(0|([1-9]\d*))(\.\d{1})?$/
金额(最多两位小数):
var reg = /(^[1-9](\d+)?(\.\d{1,2})?$)|(^0$)|(^\d\.\d{1,2}$)/;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号