Element表单做成表格样式,el-form修改表格样式
因公司项目要求,需要修改表单的样式:

上代码:

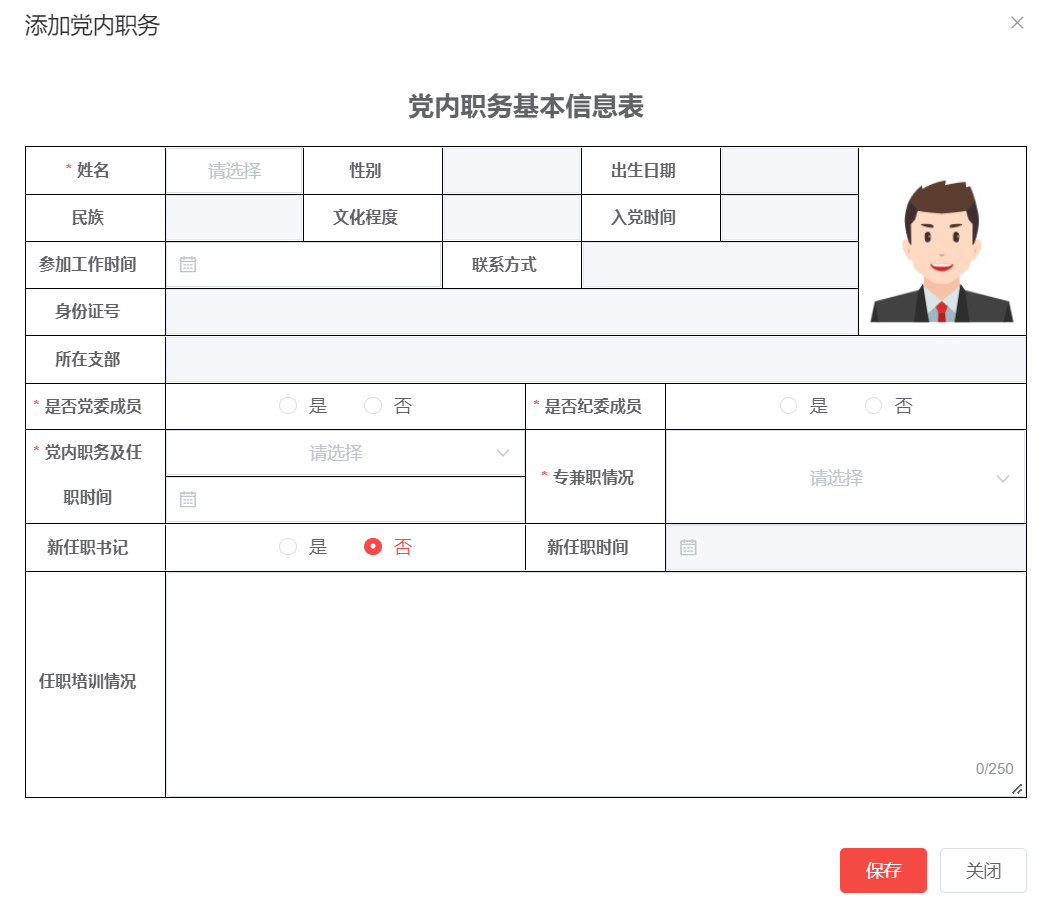
<el-dialog width="55%" top="5vh" :title="textMap[dialogStatus]" :visible.sync="dialogFormVisible" :close-on-click-modal="false" destroy-on-close @open="dialogOpen" @close="resetTemp" > <h2 style="margin: 0 auto; text-align: center">党内职务基本信息表</h2> <el-form ref="dataForm" v-loading="dialogLoading" :rules="rules" :model="temp" label-position="right" label-width="111px" class="dataForm" > <el-row> <el-row> <el-col :span="20"> <el-row> <el-col :span="8"> <el-form-item label="姓名" prop="memberId" class="formItemDuty" style="border-top: 0px;"> <perSelector :per-selector="temp.perSelector" :edit-visible="dialogStatus === 'detail' || dialogStatus === 'update'" class="formItemDutyIn" @handleConfirm="selectorPers" /> <!-- <el-input v-model="temp.memberName" :readonly='true' :disabled="dialogStatus === 'detail' || dialogStatus === 'update'" @focus="selectPerson" class="formItemDutyIn" placeholder="请选择"></el-input> --> <!-- <el-button v-show="dialogStatus === 'create'" style="margin-left: 20px" type="primary" size="small" @click="innerVisible = true" > 选择人员 </el-button> --> </el-form-item> </el-col> <el-col :span="8"> <el-form-item label="性别" prop="" class="formItemDuty" style="border-top: 0px;"> <el-input v-model="temp.sex" disabled class="formItemDutyIn" /> </el-form-item> </el-col> <el-col :span="8"> <el-form-item label="出生日期" prop="" class="formItemDuty" style="border-top: 0px;"> <el-input v-model="temp.birthday" disabled class="formItemDutyIn" /> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="8"> <el-form-item label="民族" prop="" class="formItemDuty"> <el-input v-model="temp.nation" disabled class="formItemDutyIn" /> </el-form-item> </el-col> <el-col :span="8"> <el-form-item label="文化程度" prop="" class="formItemDuty"> <el-input v-model="temp.educationBackground" disabled class="formItemDutyIn" /> </el-form-item> </el-col> <el-col :span="8"> <el-form-item label="入党时间" prop="" class="formItemDuty"> <el-input v-model="temp.partyDate" disabled class="formItemDutyIn" /> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="12"> <el-form-item label="参加工作时间" prop="" class="formItemDuty"> <el-date-picker v-model="temp.startWorkDate" :disabled="dialogStatus === 'detail'" :editable="false" value-format="yyyy-MM-dd HH:mm:ss" type="date" class="formItemDutyIn" style="border-left: 1px solid #000000;width: 100%;" /> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="联系方式" prop="" class="formItemDuty"> <el-input v-model="temp.phone" disabled class="formItemDutyIn" /> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="24"> <el-form-item label="身份证号" prop="" class="formItemDuty"> <el-input v-model="temp.idNo" disabled class="formItemDutyIn" /> </el-form-item> </el-col> </el-row> </el-col> <el-col :span="4"> <div style="text-align:center"> <img :src="temp.avatar" class="DutyAvatar" draggable="false"> </div> </el-col> </el-row> <el-row> <el-col :span="24"> <el-form-item label="所在支部" prop="orgId" class="formItemDuty"> <el-popover v-model="popoverShow" disabled placement="bottom" trigger="click" > <el-tree class="tree" style="max-height: 274px;overflow-y: auto;" width="200px" :data="tree" :props="defaultProps" :default-expand-all="true" :expand-on-click-node="false" @node-click="selectOrg" /> <el-input slot="reference" class="formItemDutyIn" style="border-right: 0px;" disabled :value="temp.parentOrgName" :readonly="true" /> </el-popover> </el-form-item> </el-col> </el-row> </el-row> <el-row> <el-row> <el-col :span="12"> <el-form-item label="是否党委成员" prop="dutyType" class="formItemDuty"> <div class="formItemDutyIn" style="background-color: white;text-align: center;"> <el-radio-group v-model="temp.dutyType" :disabled="dialogStatus === 'detail'"> <el-radio :label="1">是</el-radio> <el-radio :label="2">否</el-radio> </el-radio-group> </div> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="是否纪委成员" prop="dutyTypeDiscipline" class="formItemDuty"> <div class="formItemDutyIn" style="background-color: white;text-align: center;border-right: 0px;"> <el-radio-group v-model="temp.dutyTypeDiscipline" :disabled="dialogStatus === 'detail'"> <el-radio :label="1">是</el-radio> <el-radio :label="2">否</el-radio> </el-radio-group> </div> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="12"> <el-form-item label="党内职务及任职时间" prop="duty" class="formItemDuty"> <div style="border-bottom: 1px solid #000000;"> <el-select v-model="temp.duty" :disabled="dialogStatus === 'detail'" placeholder="请选择" style="border-left: 1px solid #000000;" > <el-option v-for="item in partyMemberDutyList" :key="item.id" :label="item.dictName" :value="Number(item.dictCode)" /> </el-select> </div> <el-date-picker v-model="temp.employmentDateStr" :disabled="dialogStatus === 'detail'" :editable="false" value-format="yyyy-MM-dd" type="date" style="border-left: 1px solid #000000;width: 99.6%;" /> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="专兼职情况" prop="partTime" style="height: 75.6px;border-left: 1px solid #000000;margin-left: -1px;" class="formItemDuty partTimeCenter"> <el-select v-model="temp.partTime" :disabled="dialogStatus === 'detail'" placeholder="请选择" style="border-left: 1px solid #000000;" class="partTime-select" > <el-option v-for="item in partTimeList" :key="item.key" :label="item.value" :value="item.key" /> </el-select> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="12"> <el-form-item label="新任职书记" prop="" class="formItemDuty"> <div class="formItemDutyIn" style="background-color: white;text-align: center;"> <el-radio-group v-model="temp.isNewTakeOffice" :disabled="dialogStatus === 'detail'"> <el-radio :label="1">是</el-radio> <el-radio :label="2">否</el-radio> </el-radio-group> </div> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="新任职时间" prop="" class="formItemDuty"> <el-date-picker v-model="temp.takeOfficeDate" :disabled="dialogStatus === 'detail'||temp.isNewTakeOffice === 2" :editable="false" value-format="yyyy-MM-dd HH:mm:ss" type="date" style="border-left: 1px solid #000000;width: 100%;" /> </el-form-item> </el-col> </el-row> </el-row> <el-row> <el-col :span="24"> <el-form-item label="任职培训情况" prop="" class="formItemDuty center"> <el-input v-model="temp.takeOfficeTrain" type="textarea" maxlength="250" show-word-limit :rows="8" class="formItemDutyIn" style="border-right: 0px;" :disabled="dialogStatus === 'detail'" /> </el-form-item> </el-col> </el-row> </el-form> <div slot="footer" class="dialog-footer"> <el-button v-show="dialogStatus !== 'detail'" type="primary" :loading="dutyBtnLoading" @click="dialogStatus === 'create' ? createDuty() : updateDuty()" > 保存 </el-button> <el-button @click="dialogFormVisible = false"> 关闭 </el-button> </div> </el-dialog>
通过css修改样式(关键):

<style lang="scss" scoped> .dataForm{ margin-top: 20px; border-left: 1px solid #000000; border-right: 1px solid #000000; border-top: 1px solid #000000; border-bottom: 1px solid #000000; } .formItemDuty{ border-top: 1px solid #000000; margin: 0px; } .formItemDutyIn{ border-left: 1px solid #000000; border-right: 1px solid #000000; } .DutyAvatar { margin-top: 10px; width: 95%; height: 130px; // overflow: auto; } </style> <style lang="scss"> //label文字居中 .formItemDuty .el-form-item__label { text-align: center; font-size: 13px; } //专兼职情况label上下剧中 .partTimeCenter .el-form-item__label { margin-top: 20px; } //任职培训情况label上下剧中 .center .el-form-item__label { margin-top: 70px; } //去除组件下边距,设置为0 .formItemDuty .el-form-item { margin-bottom: 0px; border-bottom: 1px solid #ccc; } //改变input框中文字 居中 .formItemDuty .el-input.is-disabled .el-input__inner { text-align: center; border-radius: 0px; } //改变input框中文字 居中 .formItemDuty .el-input .el-input__inner { text-align: center; border-radius: 0px; } .formItemDuty .el-select { width: 99.6%; } /* selecte 框的高度设置,默认是 75.6px*/ .partTime-select .el-input .el-input__inner{ width: 100%; height: 75.6px; } </style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号