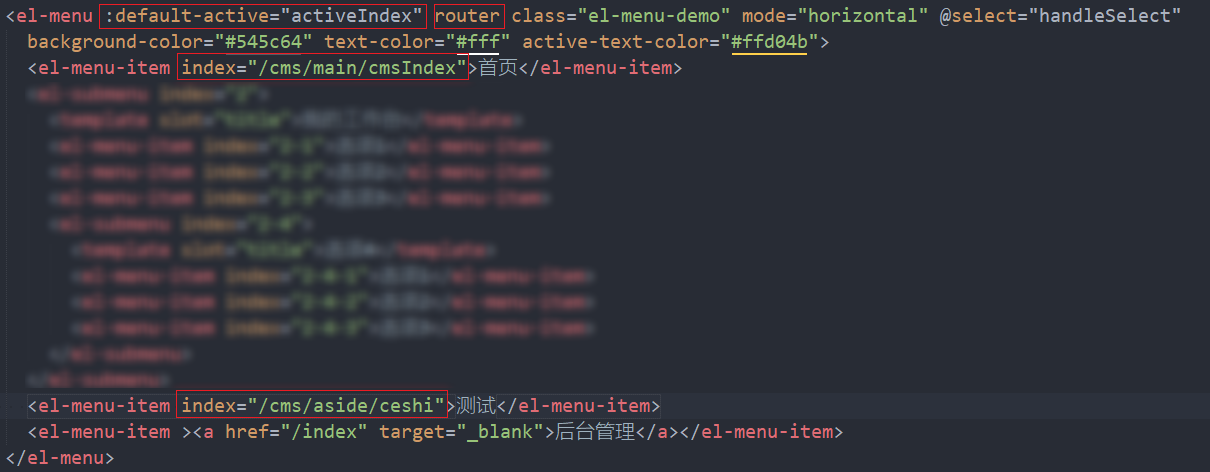
element-ui使用 el-menu-item 路由(route)跳转
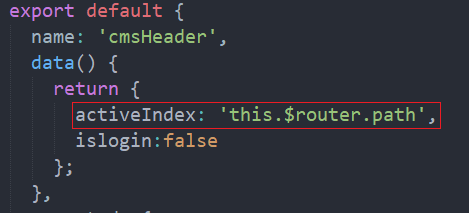
el-menu 添加 :default-active=“this.$router.path” 和 router (default-active前面要有 “:” )


router.js文件下应该配置好路由路径。建议用路由懒加载方式
//import main from './pages/main.vue' Vue.use(Router); export default new Router({ mode:'history', routes:[ {path:'/',component: resolve => require(['./pages/login.vue'], resolve)}, // 路由懒加载 {path:'/login',component: resolve => require(['./pages/login.vue'], resolve)}, { path:'/main', component:main, children:[ {path:'', component: resolve => require(['./pages/news.vue'], resolve)}, {path:'/news', component: resolve => require(['./pages/news.vue'], resolve)}, {path:'/practiceInfo', component: resolve => require(['./pages/practiceInfo.vue'], resolve)}, {path:'/myDesign', component: import(/* webpackChunkName: "testProject" */ './pages/myDesign.vue')}, // 路由懒加载 - 分模块 {path:'/allDesign', component: import(/* webpackChunkName: "testProject" */ './pages/allDesign.vue')}}, {path:'/recruit', component: import(/* webpackChunkName: "testProject" */ './pages/recruit.vue')}}, ] } ] })




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2020-12-21 修改VisualSVN Server地址为ip地址,修改svn服务端地址为ip或者域名地址的方法