【RuoYi-Vue】RuoYi-Vue新增子模块
1、启动Ruoyi服务
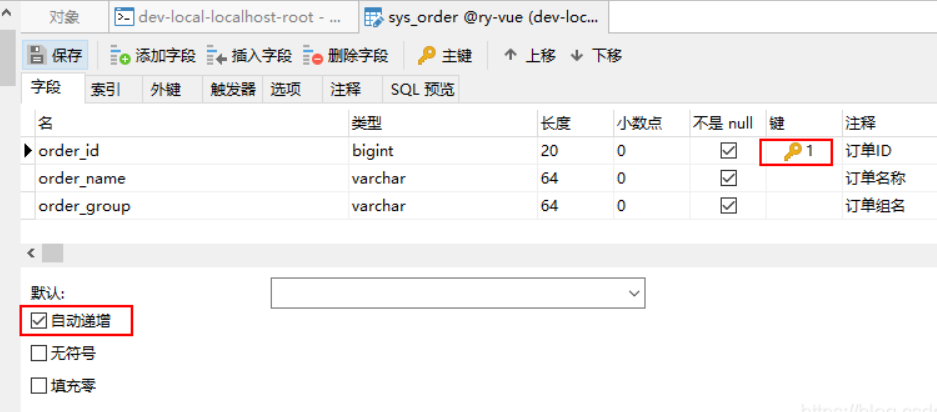
2、新建1个业务表sys_order
CREATE TABLE `sys_order` ( `order_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '订单ID', `order_name` varchar(64) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT '' COMMENT '订单名称', `order_group` varchar(64) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci NOT NULL DEFAULT 'DEFAULT' COMMENT '订单组名', PRIMARY KEY (`order_id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 1 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_unicode_ci COMMENT = '订单明细表' ROW_FORMAT = Compact ;
有几个要点:
1、必须要有自增主键;
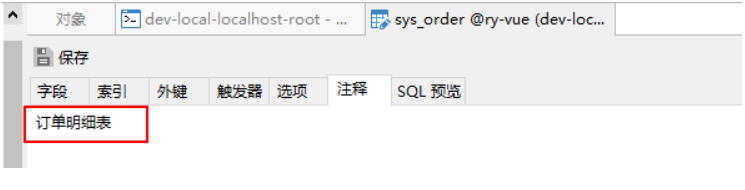
2、必须要有表注释;
3、每个字段必须有注释;


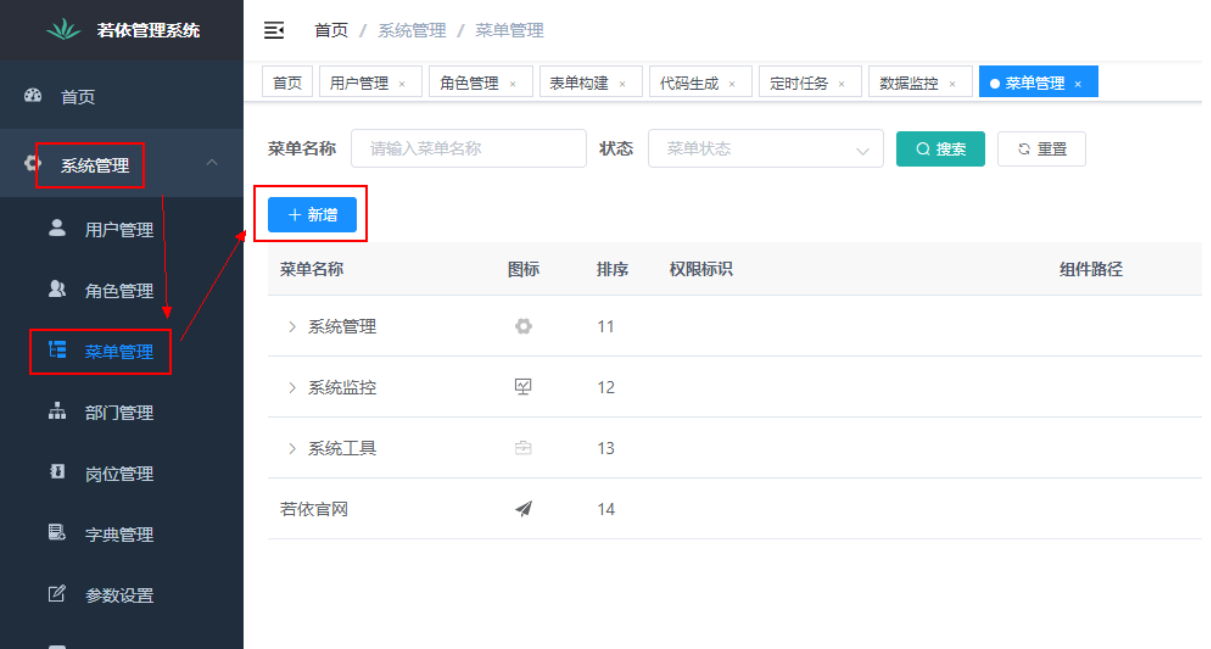
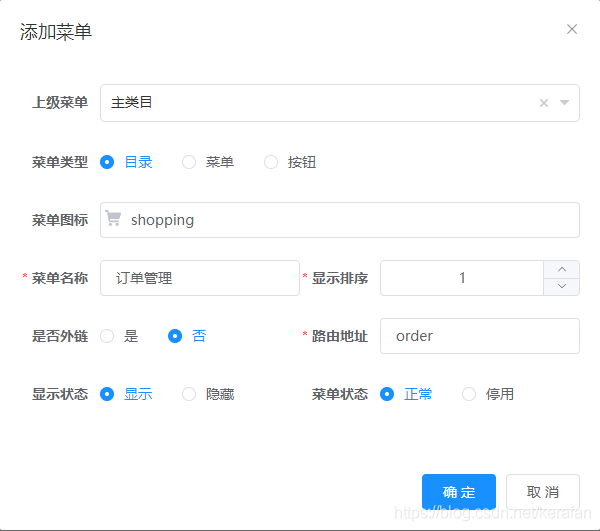
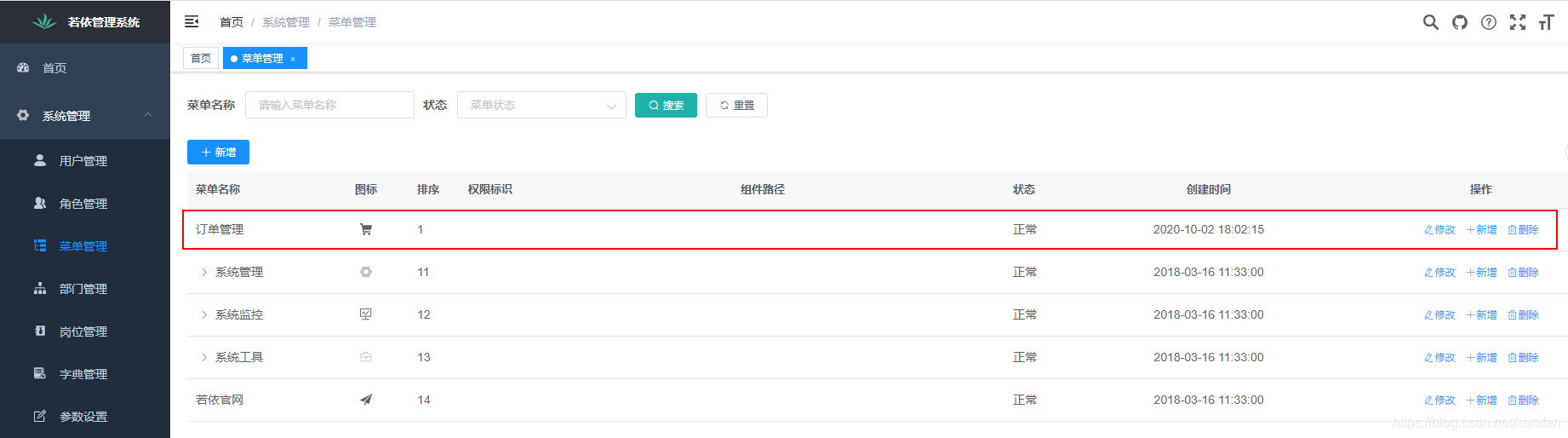
3、新建菜单目录
如果已经创建了,可以略过



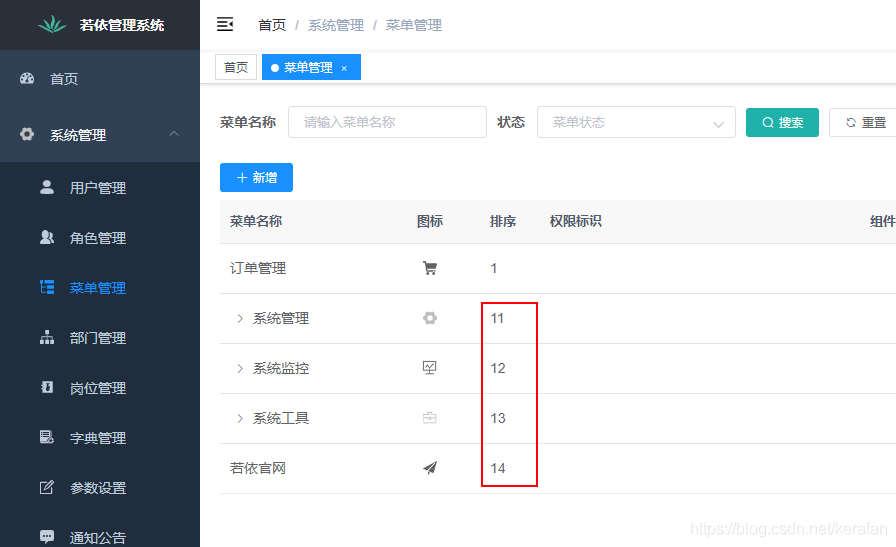
为了把菜单可以排列在之前,建议把旧的系统菜单的排序号,调大一点

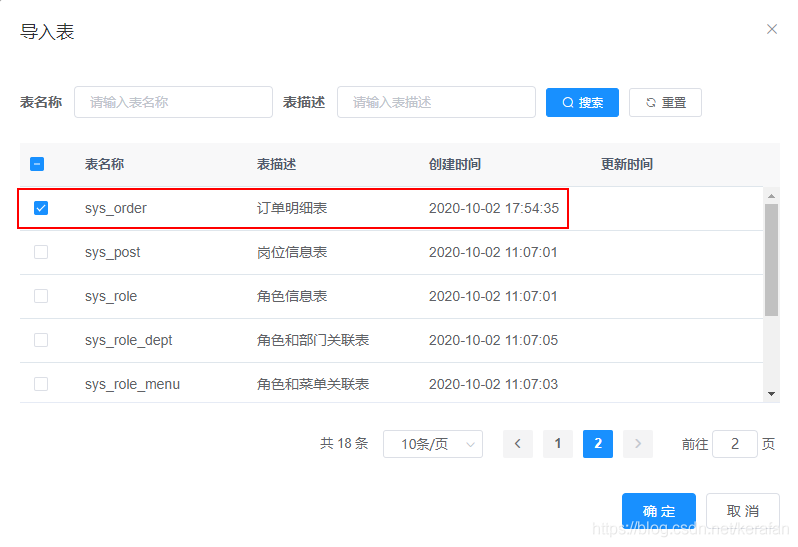
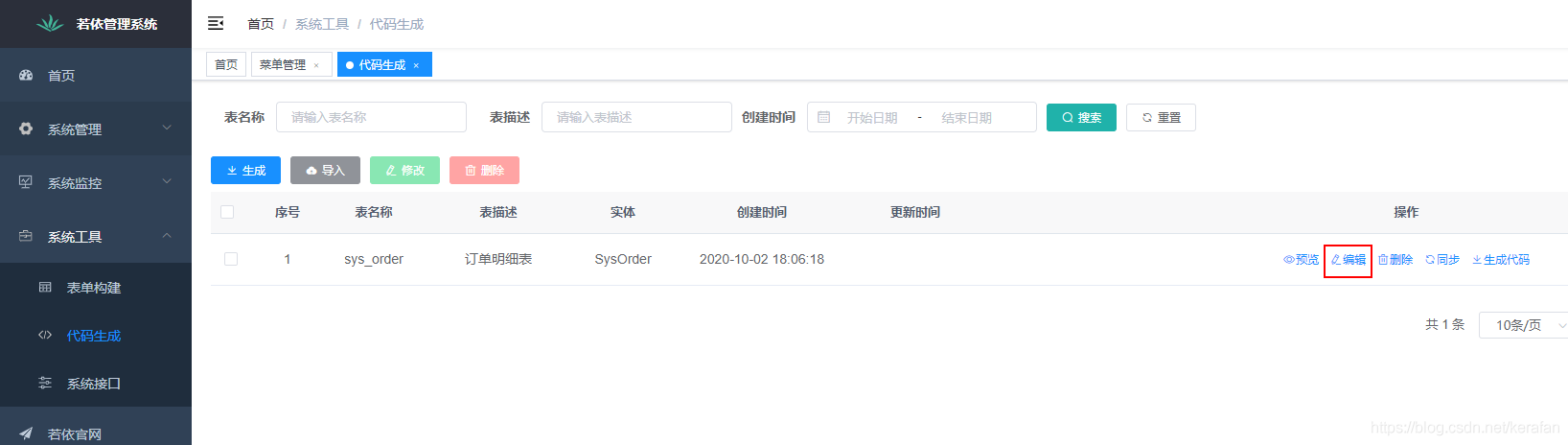
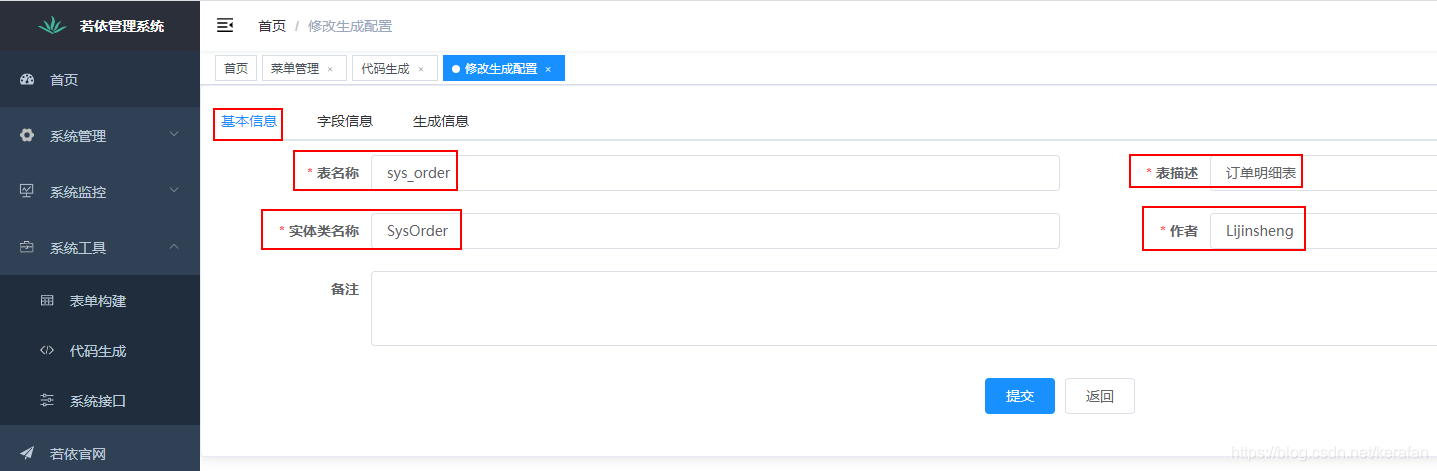
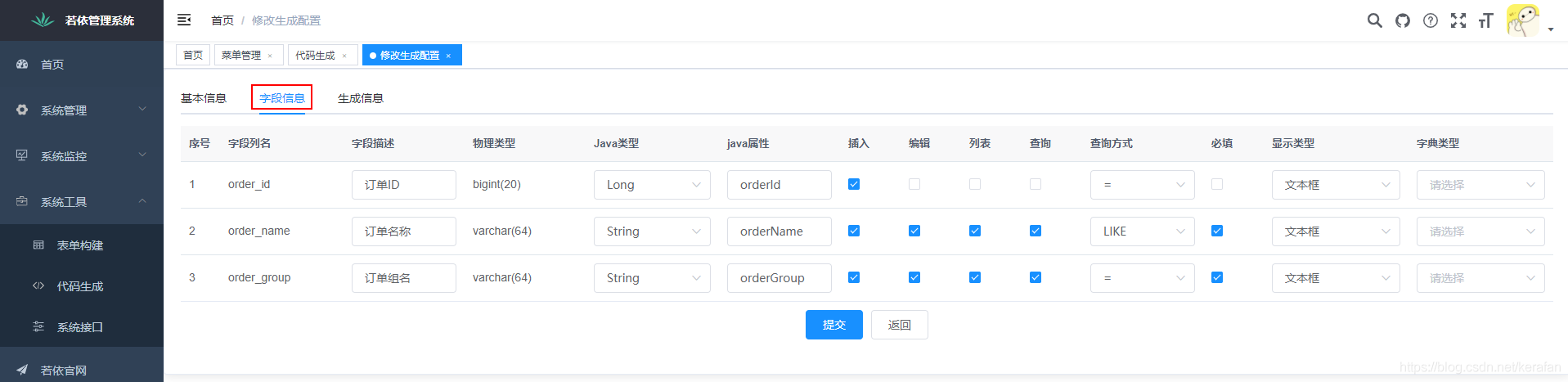
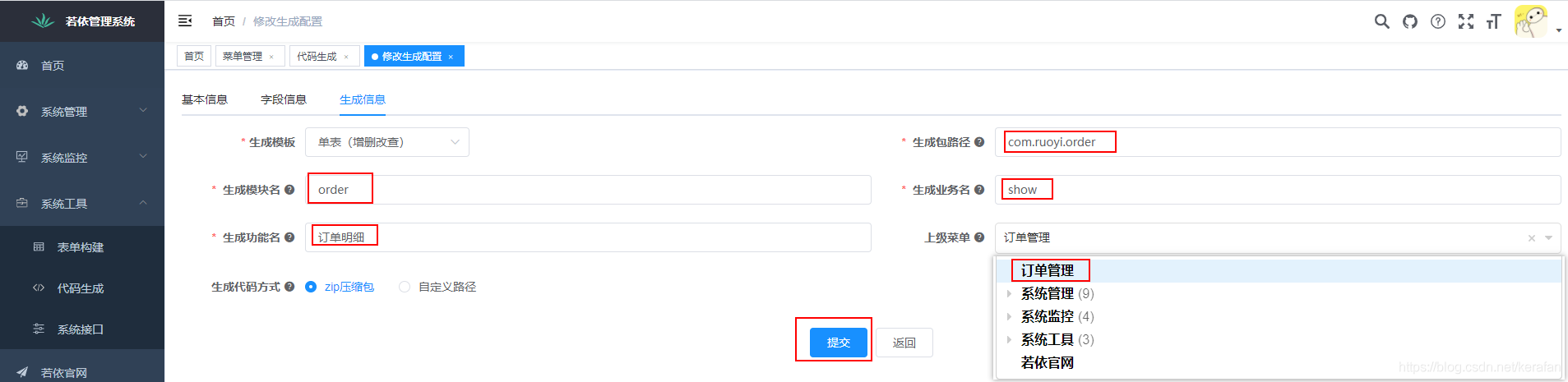
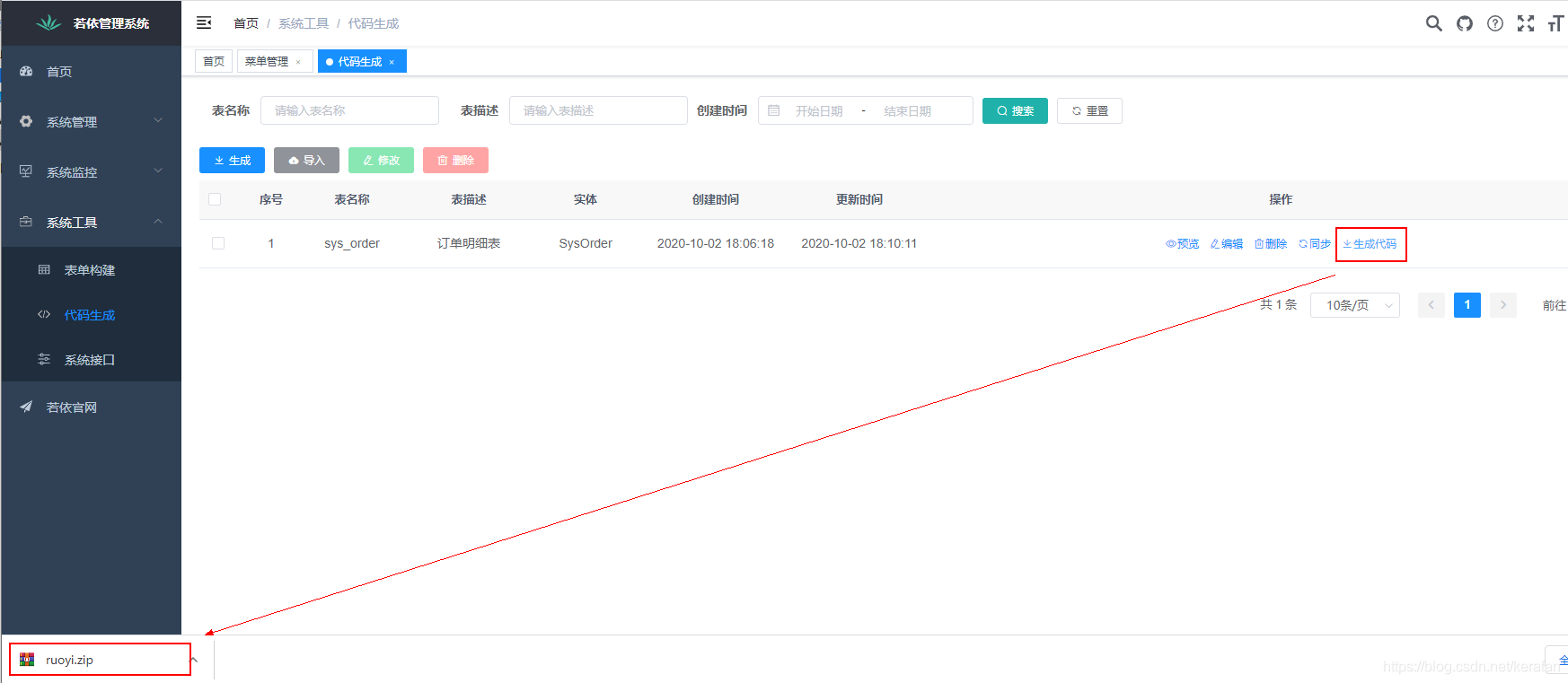
4、生成代码







5、执行生成的SQL代码
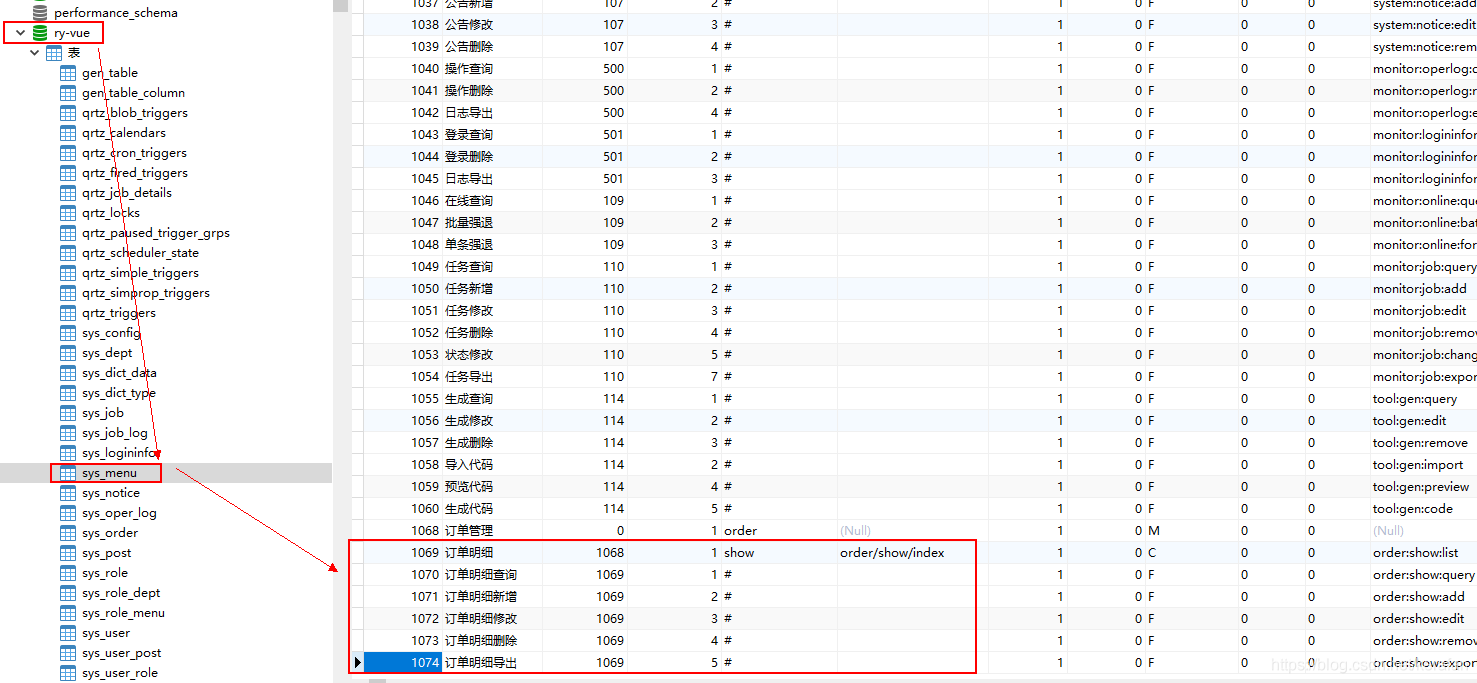
生成的代码是:showMenu.sql
放到MySQL库ry-vue执行,结果如下:

6、执行后台代码
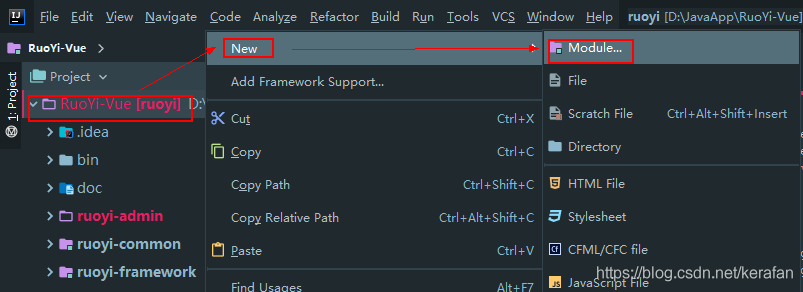
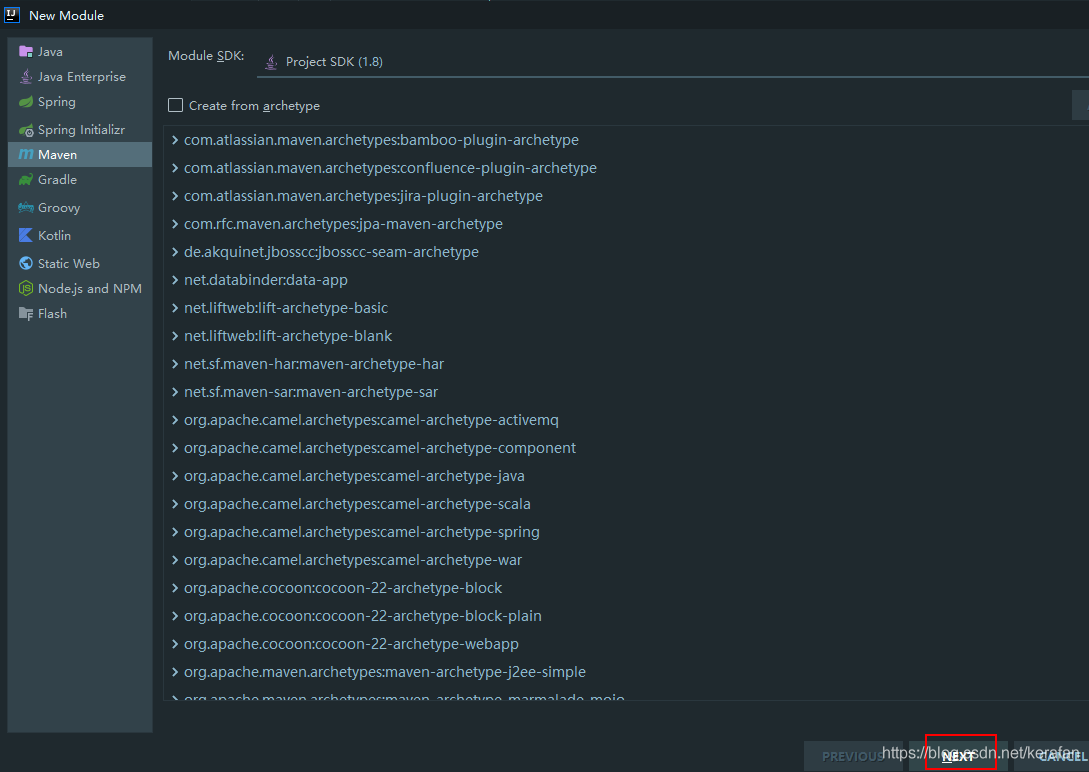
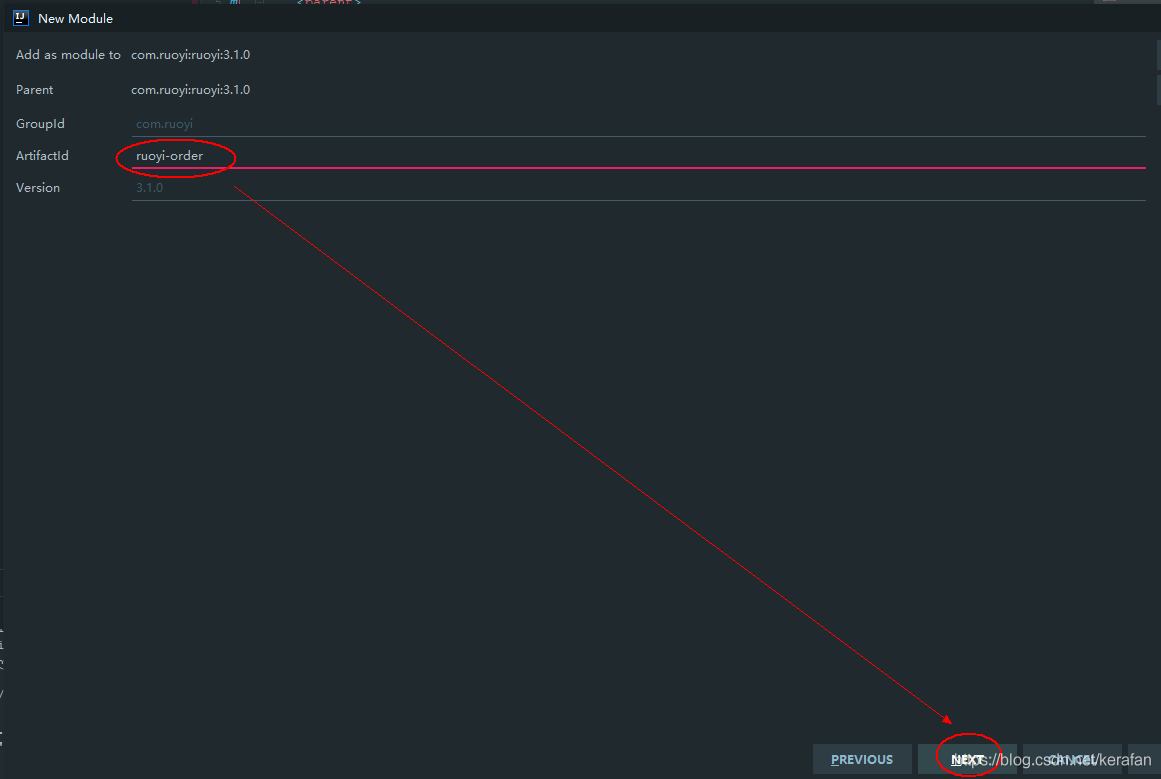
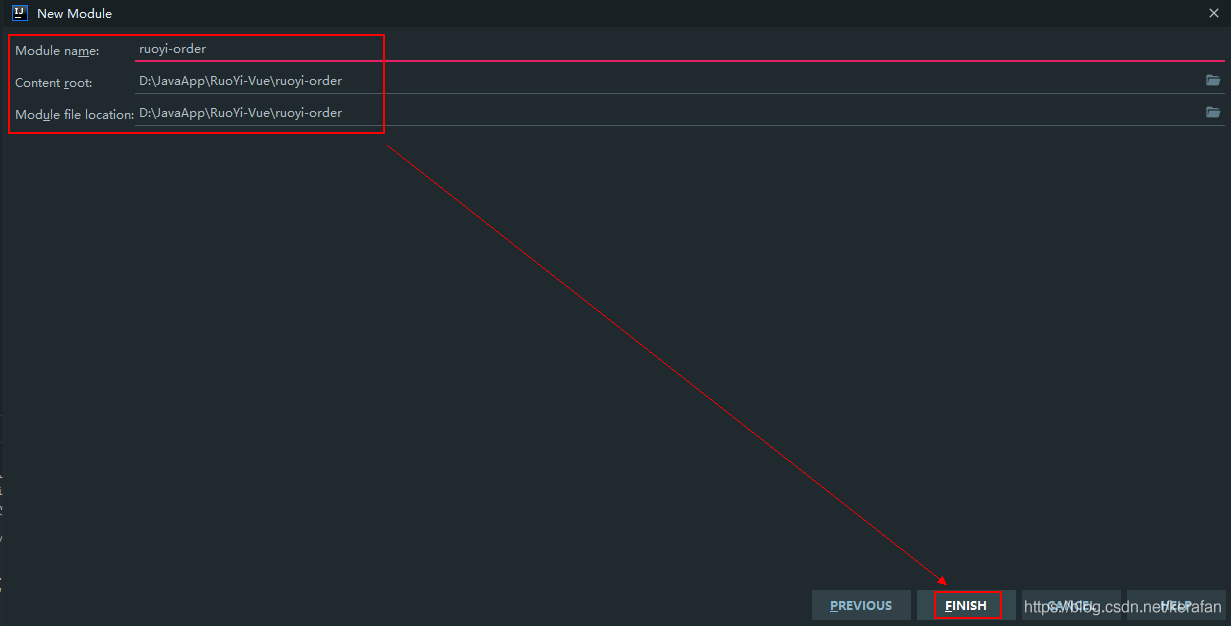
新建一个module




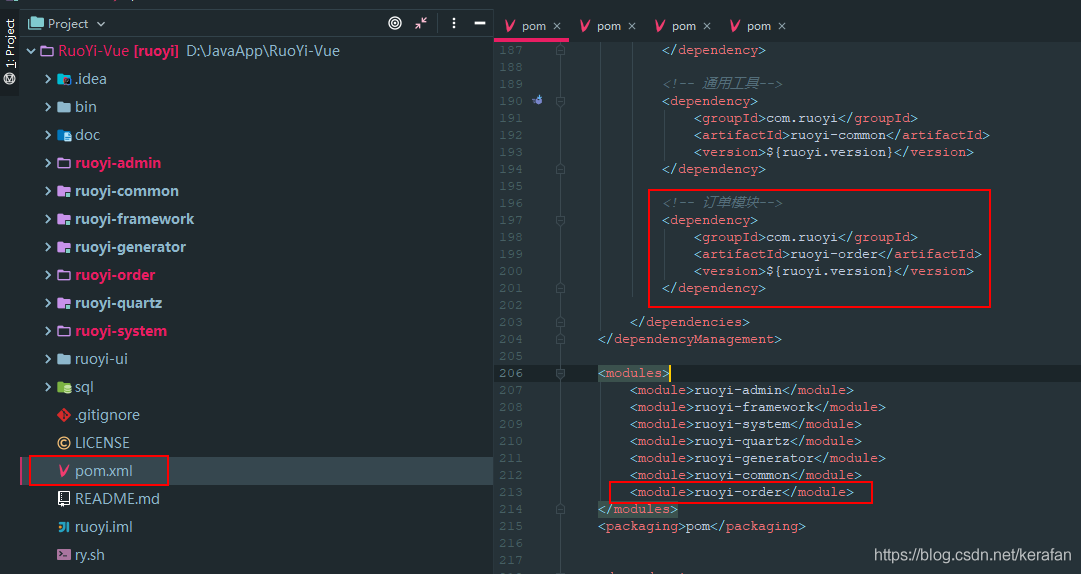
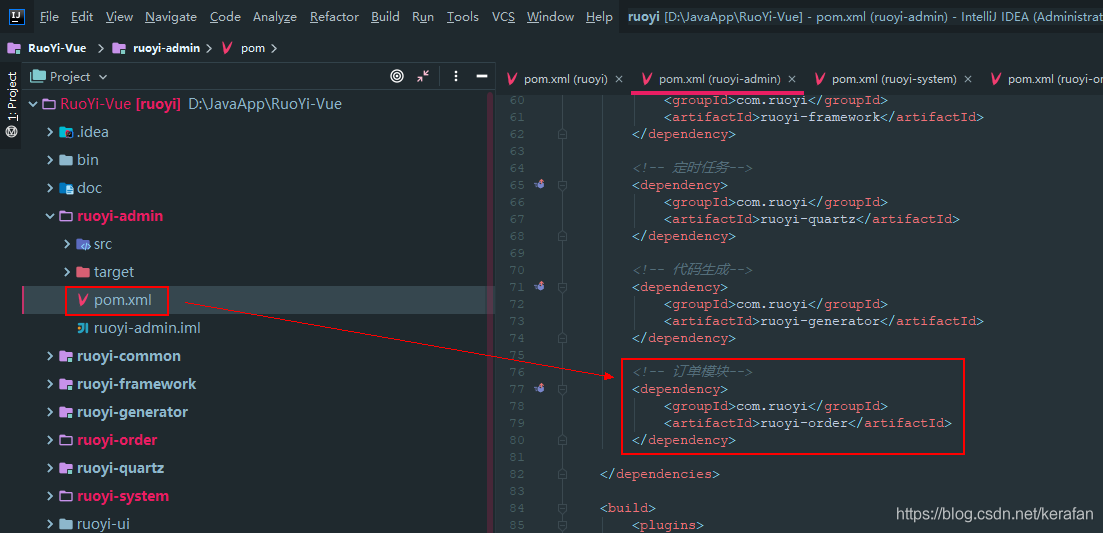
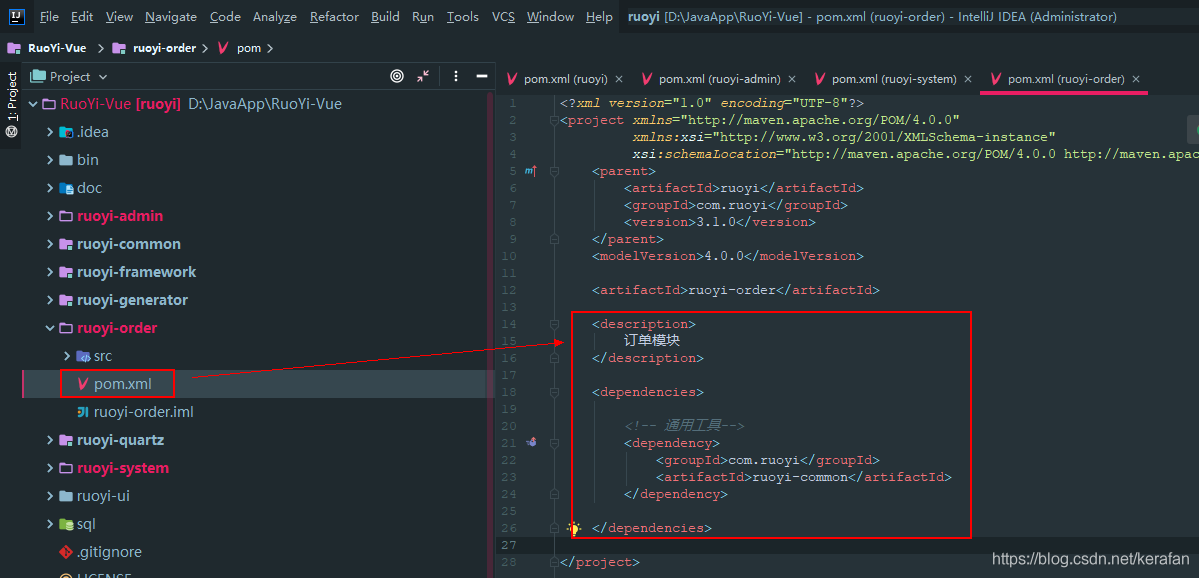
修改Maven依赖



把后台代码copy到项目中去
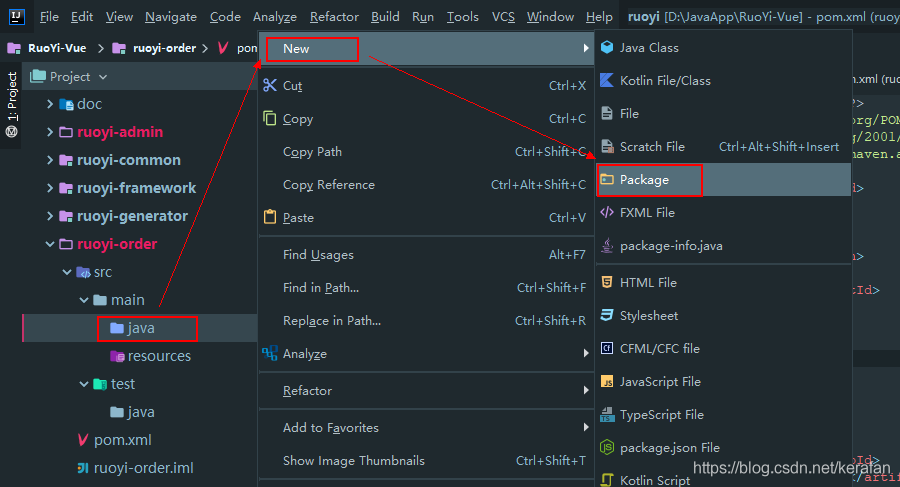
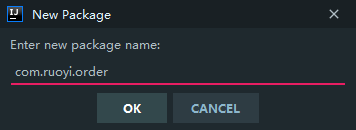
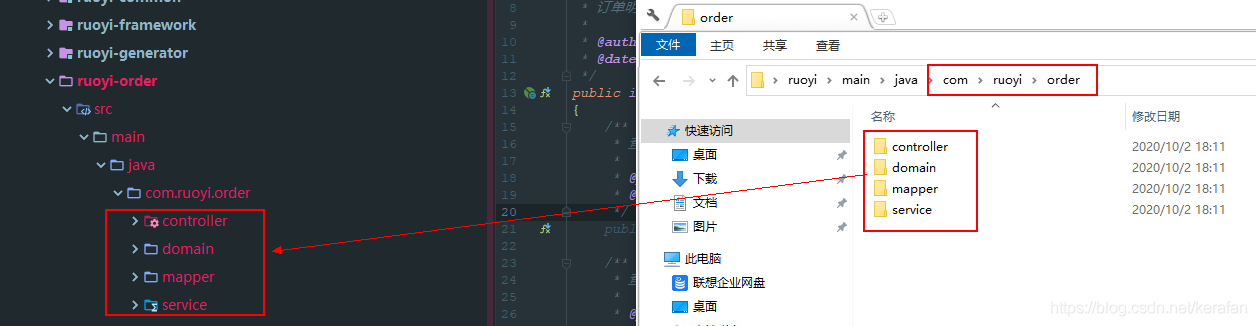
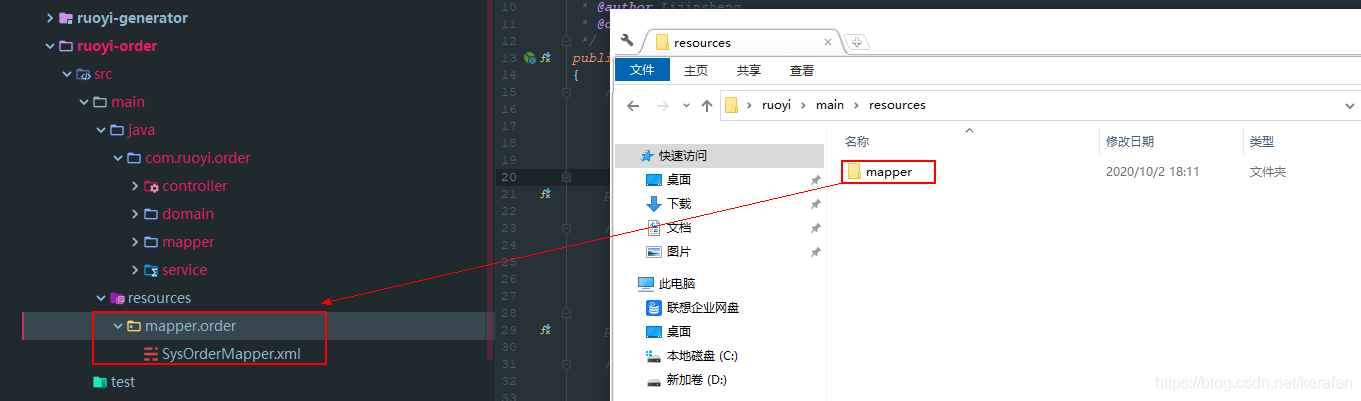
手动创建package:


把代码copy过去


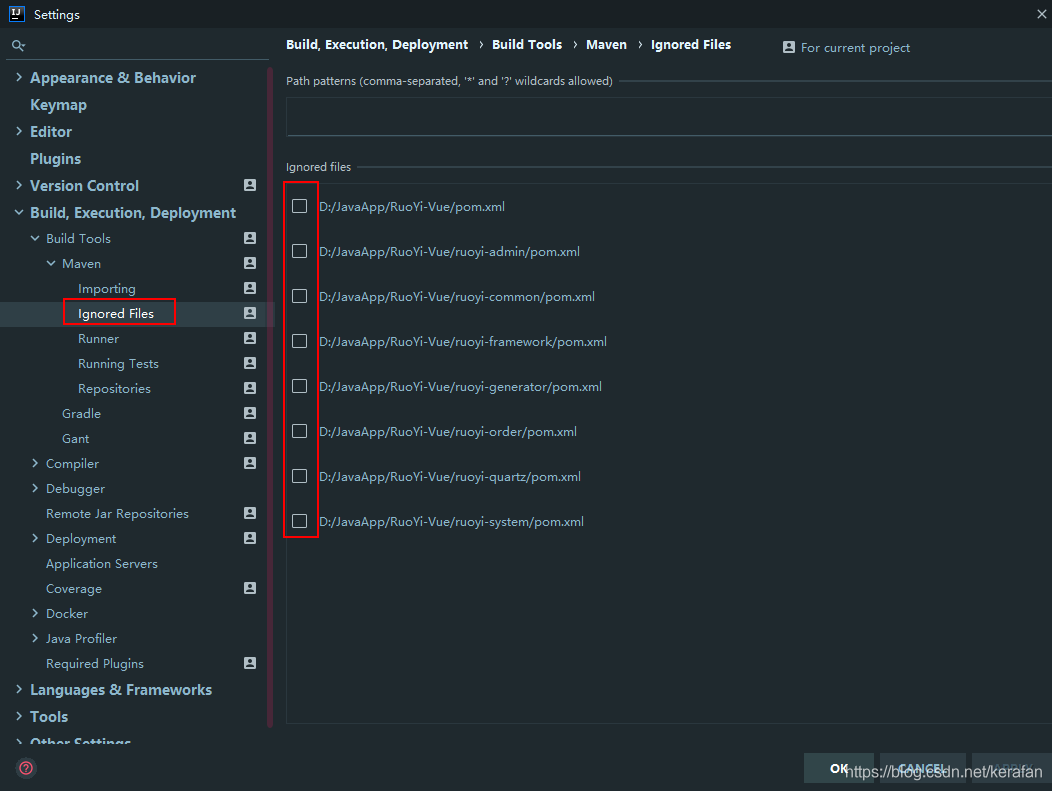
如果出现新增module的依赖无法识别的时候,请检查Maven依赖是否被ignore了,去掉所有打勾就行。

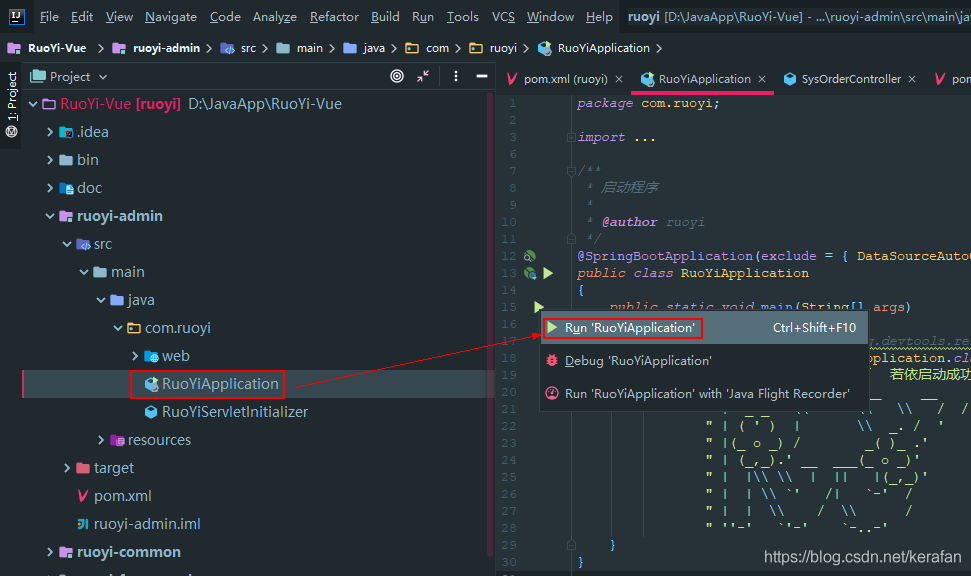
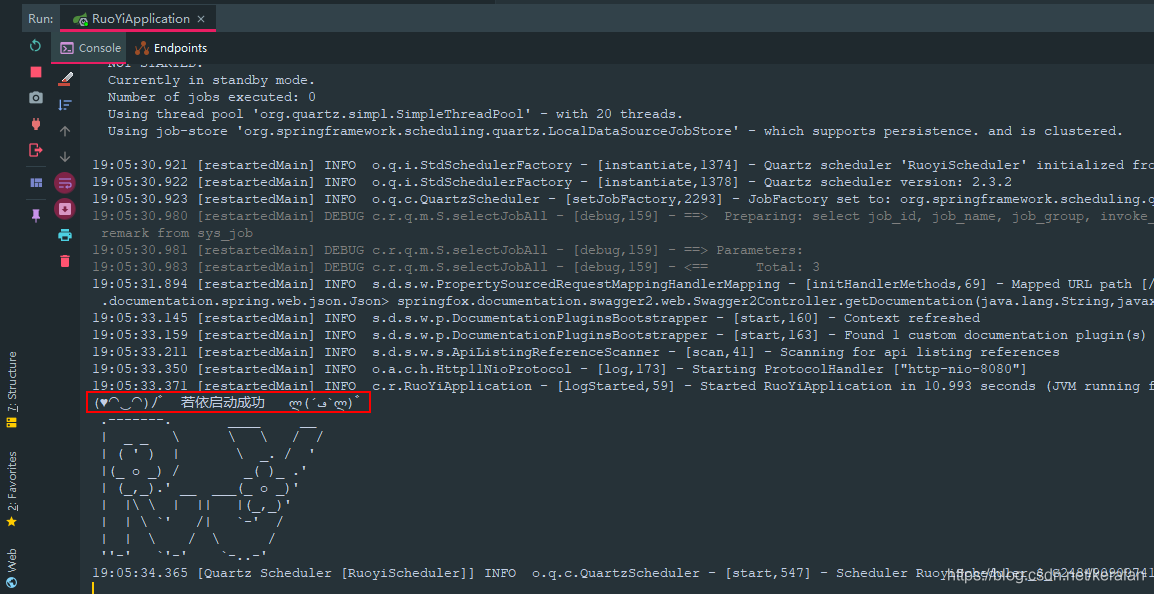
编译,并重启后台服务


7、启动前端服务
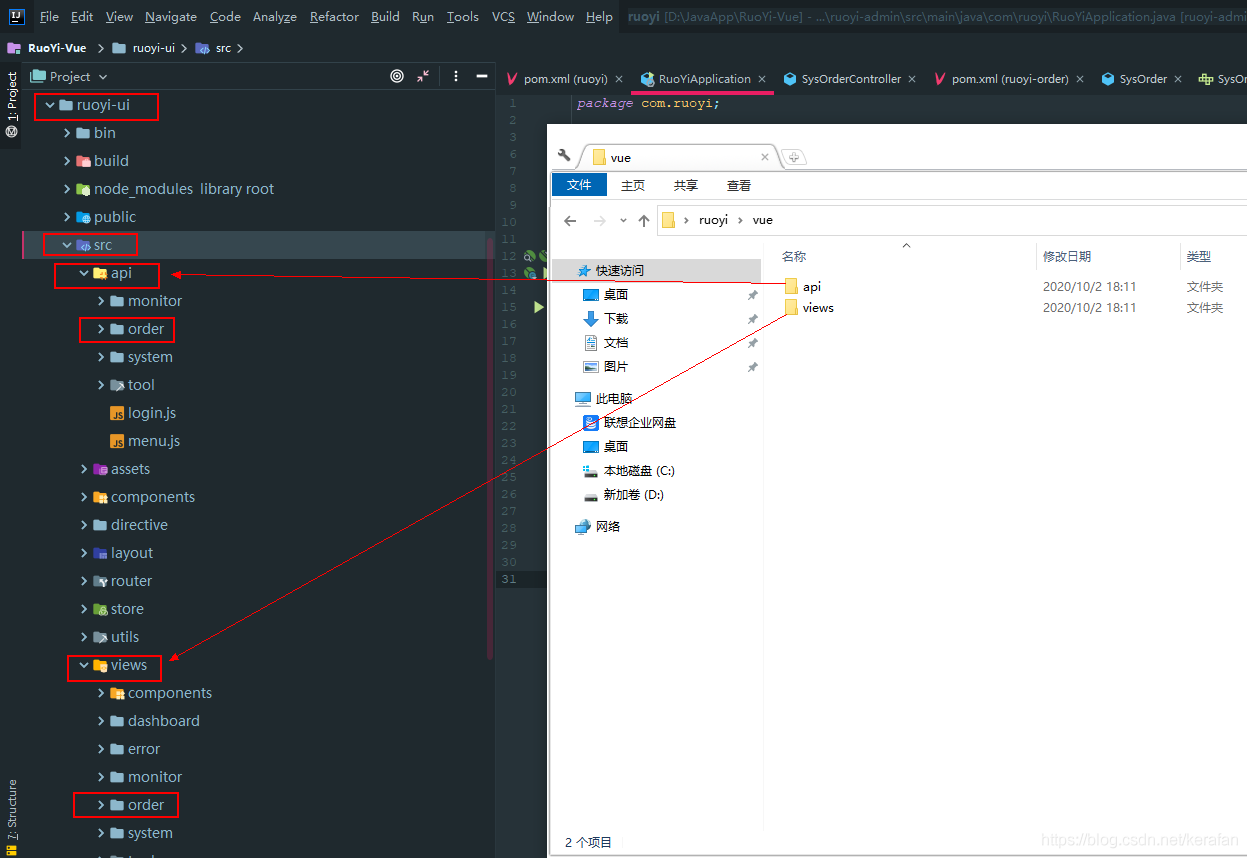
把前端代码copy到工程中

重启前端服务
重启服务:npm run dev

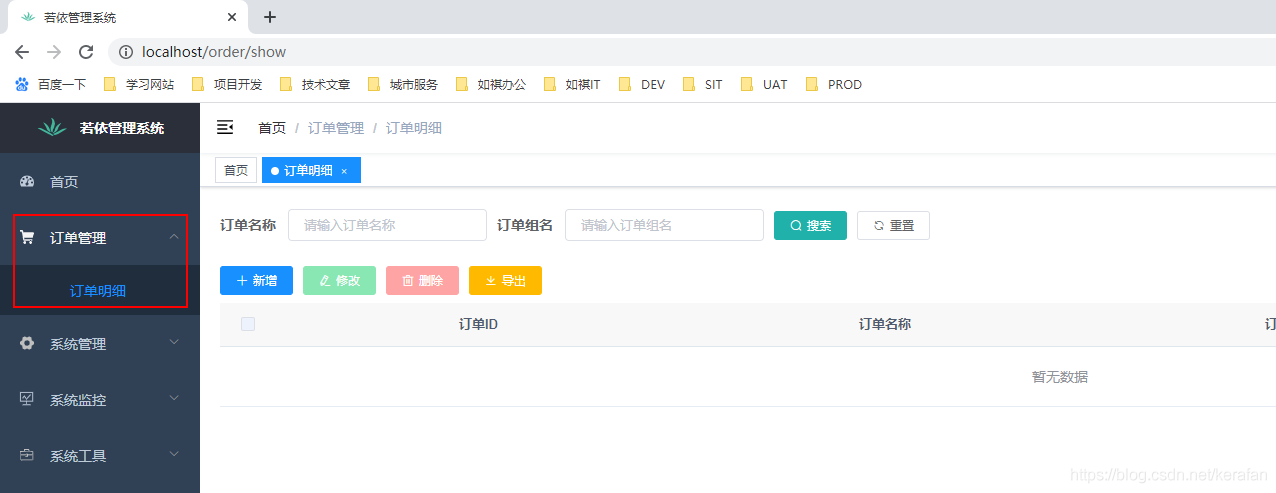
就能看到新增功能菜单出来了

注意: 如果按照文章添加模块后,测试访问出现系统接口404,这种情况建议在顶级maven中执行mvn install,然后把自己对应的子模块进行compile、package、install一下,重新启动前端代码,和后端即可~
相关博客:若依前后端分离框架




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术