【若依框架】代码生成教程(前后端不分离)
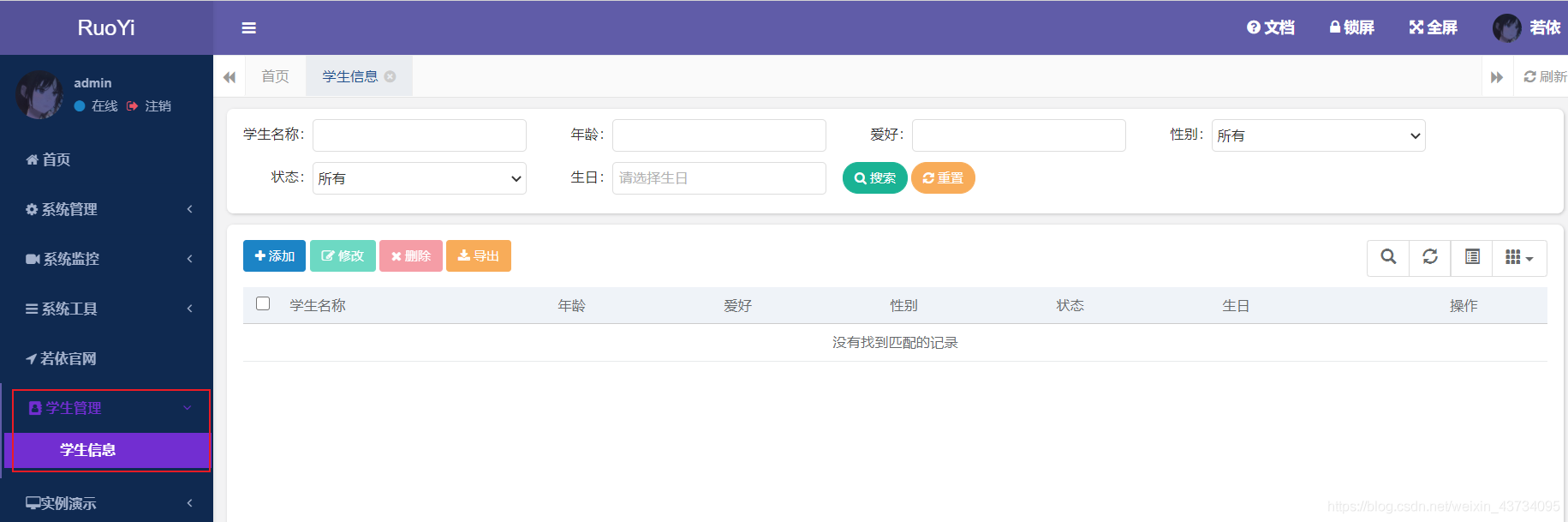
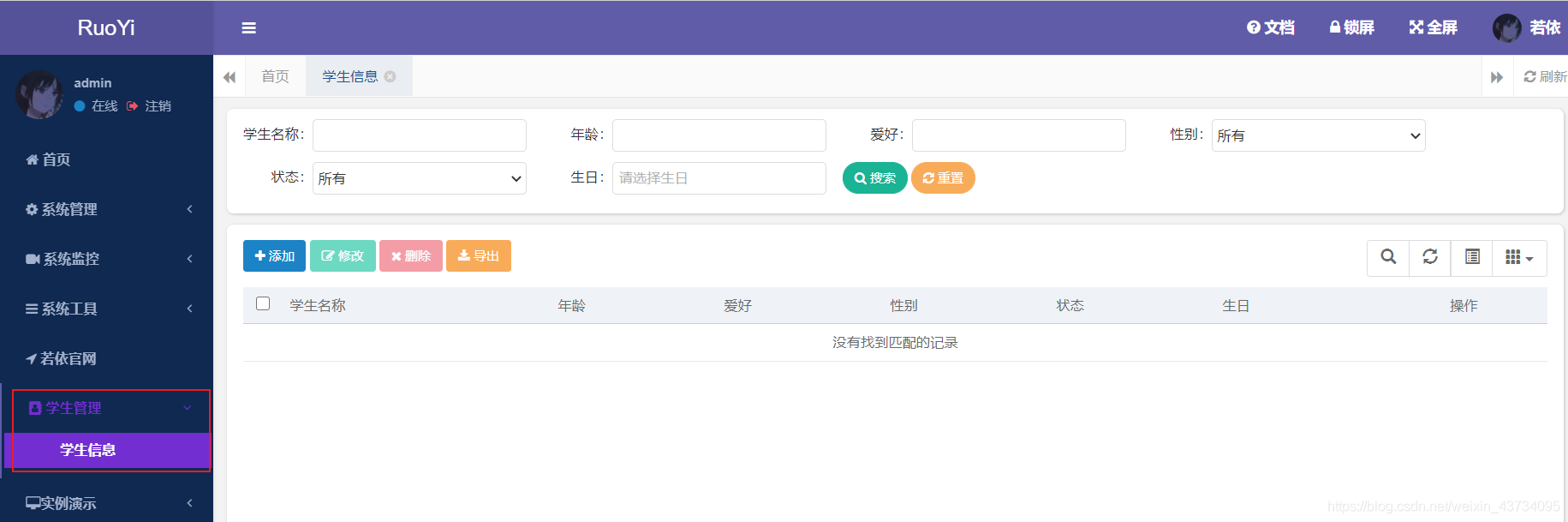
要达到的效果如下:[学生管理] 下有个 [学生信息] 菜单,里面可以增删改查

1、修改代码生成配置
这步其实可做可不做。 |
- 单应用:编辑
ruoyi-admin中resources目录下的application.yml - 多模块:编辑
ruoyi-generator中的resources目录下的generator.yml
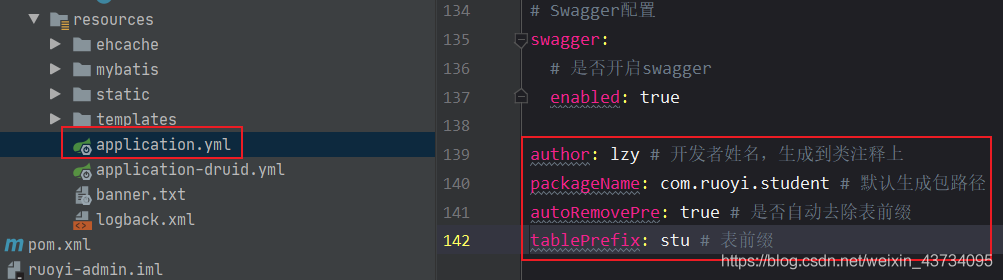
我们这里做的是单应用,所以改ruoyi-admin里的application.yml
author: lzy # 开发者姓名,生成到类注释上packageName: com.ruoyi.student # 默认生成包路径autoRemovePre: true # 是否自动去除表前缀tablePrefix: stu # 表前缀 |

2、新建数据库表结构(单表)
若依建表有个要求:表字段 和 表,都需要加注释,注释就是生成页面的显示内容
这个sql和官网的sql除了表名其他都一样,我们用这个建表(如果是用图形化工具或者自己写SQL一定要记得加注释)
1 2 3 4 5 6 7 8 9 10 11 12 | drop table if exists stu_student;create table stu_student ( student_id int(11) auto_increment comment '编号', student_name varchar(30) default '' comment '学生名称', student_age int(3) default null comment '年龄', student_hobby varchar(30) default '' comment '爱好(0代码 1音乐 2电影)', student_sex char(1) default '0' comment '性别(0男 1女 2未知)', student_status char(1) default '0' comment '状态(0正常 1停用)', student_birthday datetime comment '生日', primary key (student_id)) engine=innodb auto_increment=1 comment = '学生信息表'; |
3、项目中新建模块,并解决项目依赖的关系
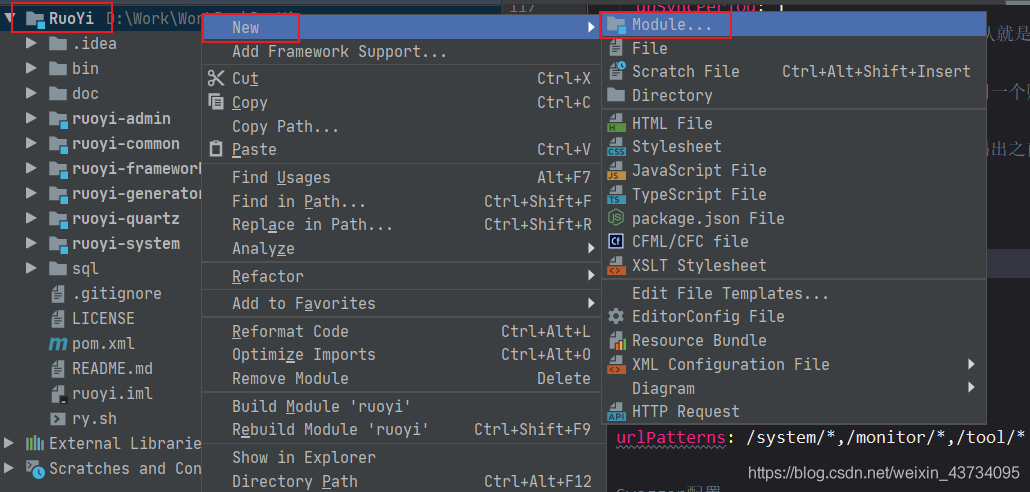
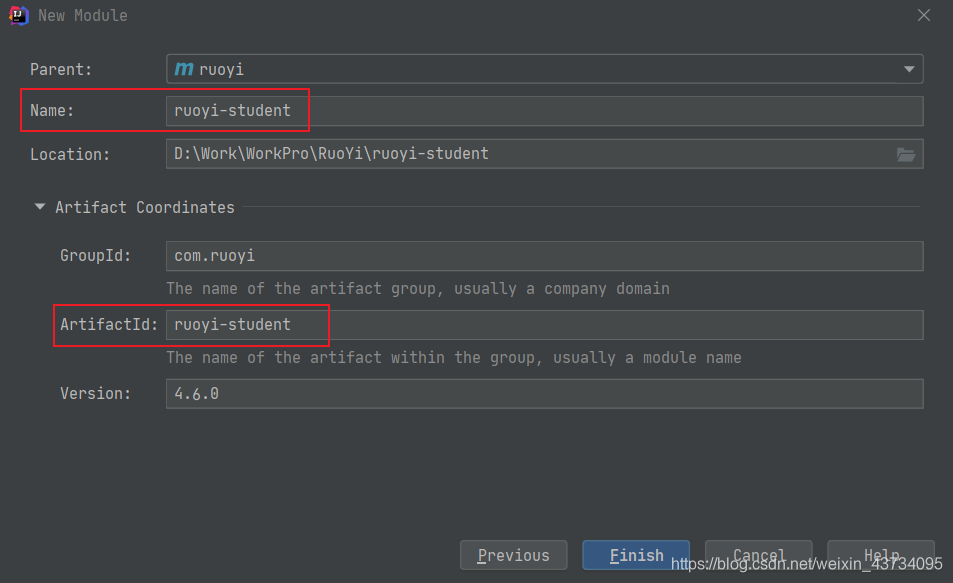
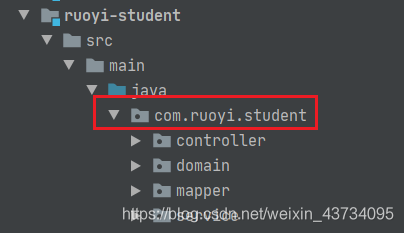
①新建一个名为 ruoyi-student 的模块:


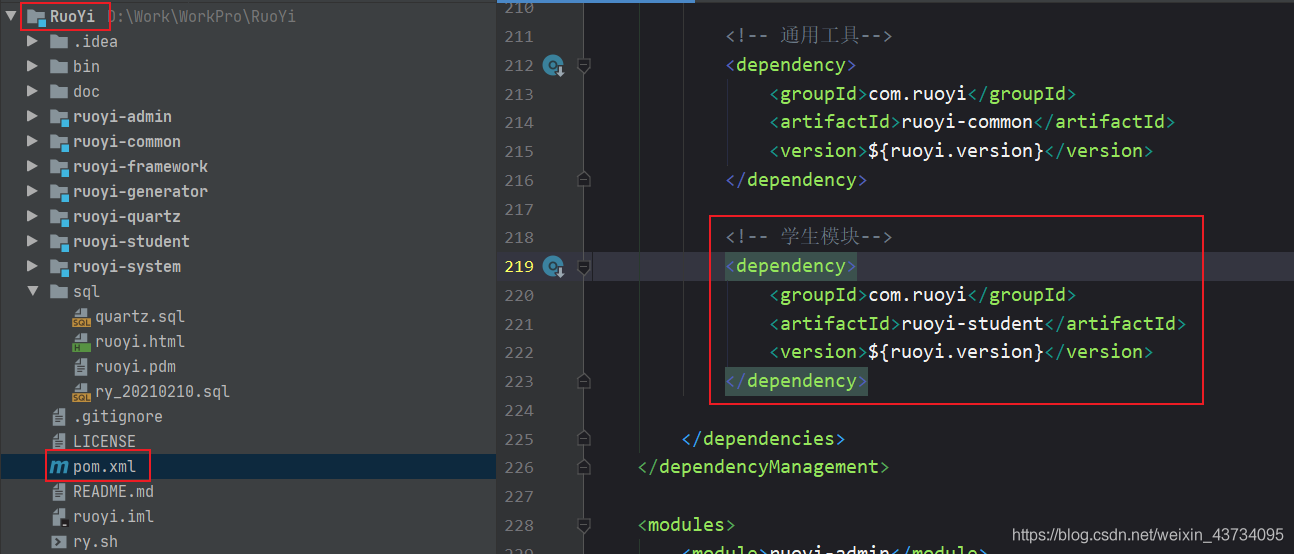
②我们要在 RuoYi 整个项目下的pom.xml中引入刚刚新建的模块:

1 2 3 4 5 6 | <!-- 学生模块--><dependency> <groupId>com.ruoyi</groupId> <artifactId>ruoyi-student</artifactId> <version>${ruoyi.version}</version></dependency> |
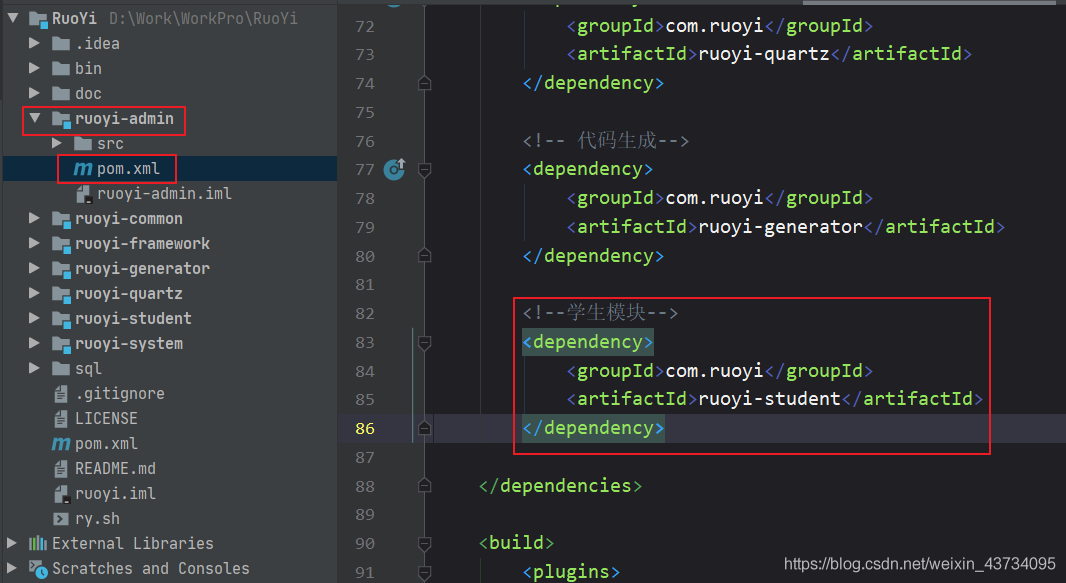
③还需要在ruoyi-admin这个模块的pom.xml中引入刚刚新建的模块:

1 2 3 4 5 | <!--学生模块--><dependency> <groupId>com.ruoyi</groupId> <artifactId>ruoyi-student</artifactId></dependency> |
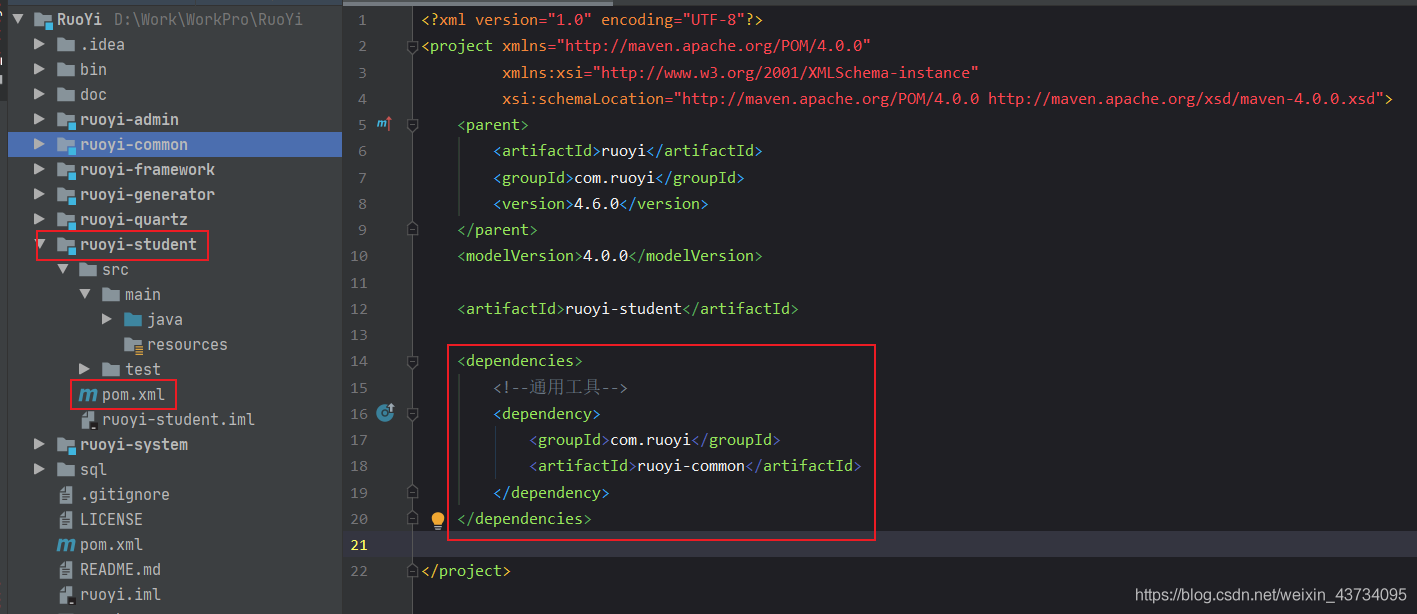
④由于自动生成的代码会用到ruoyi-common中的内容,我们需要将ruoyi-common引入到我们新建的模块中:(不做这个后面代码会报错,也会自动引入)

1 2 3 4 5 6 | <dependencies> <dependency> <groupId>com.ruoyi</groupId> <artifactId>ruoyi-common</artifactId> </dependency></dependencies> |
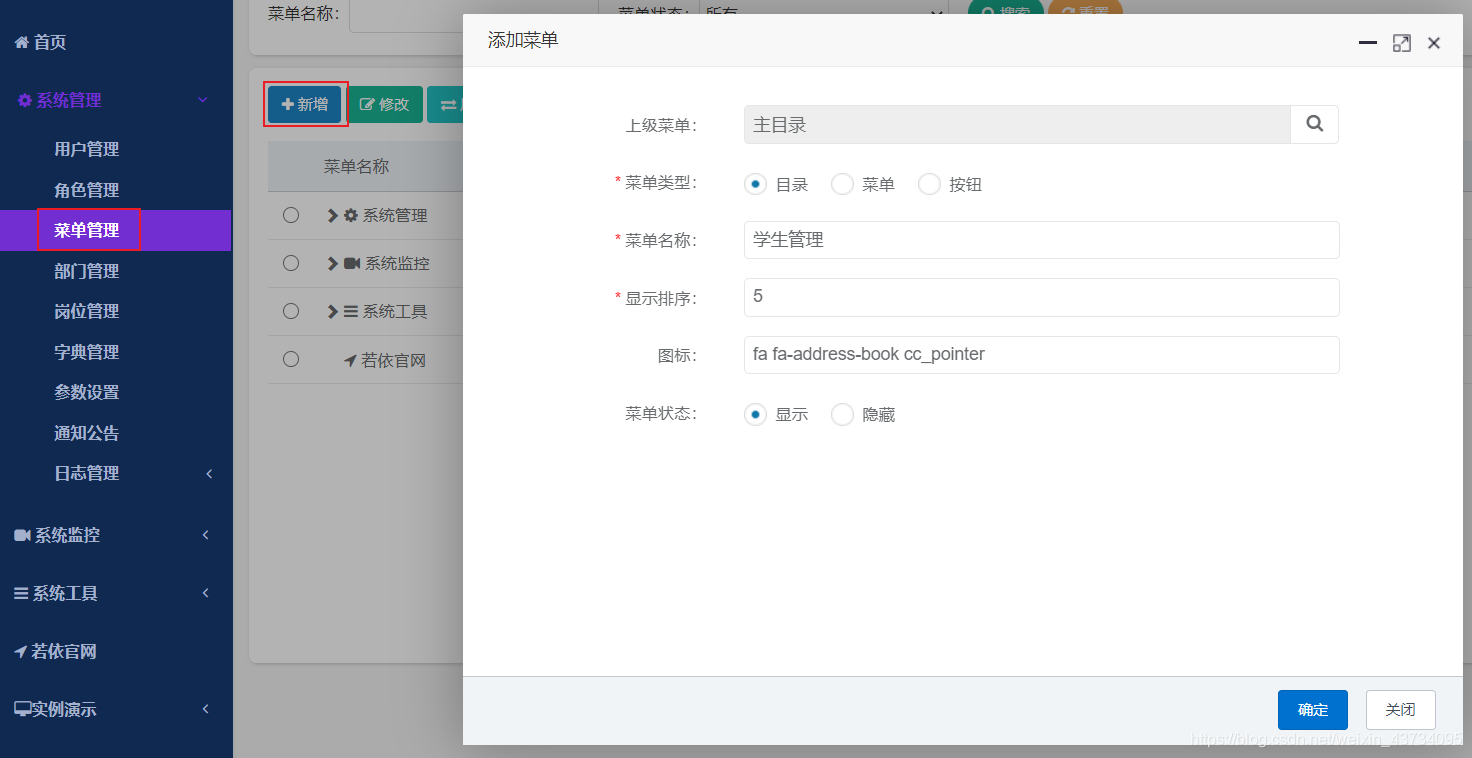
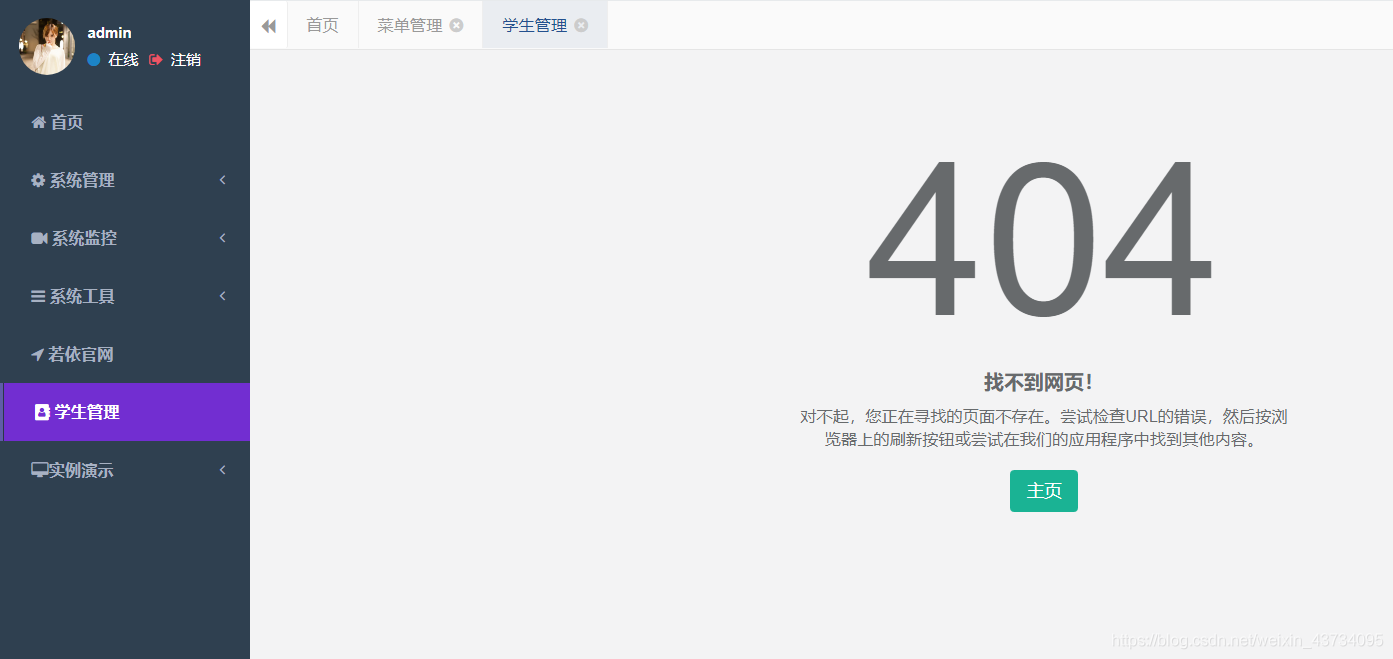
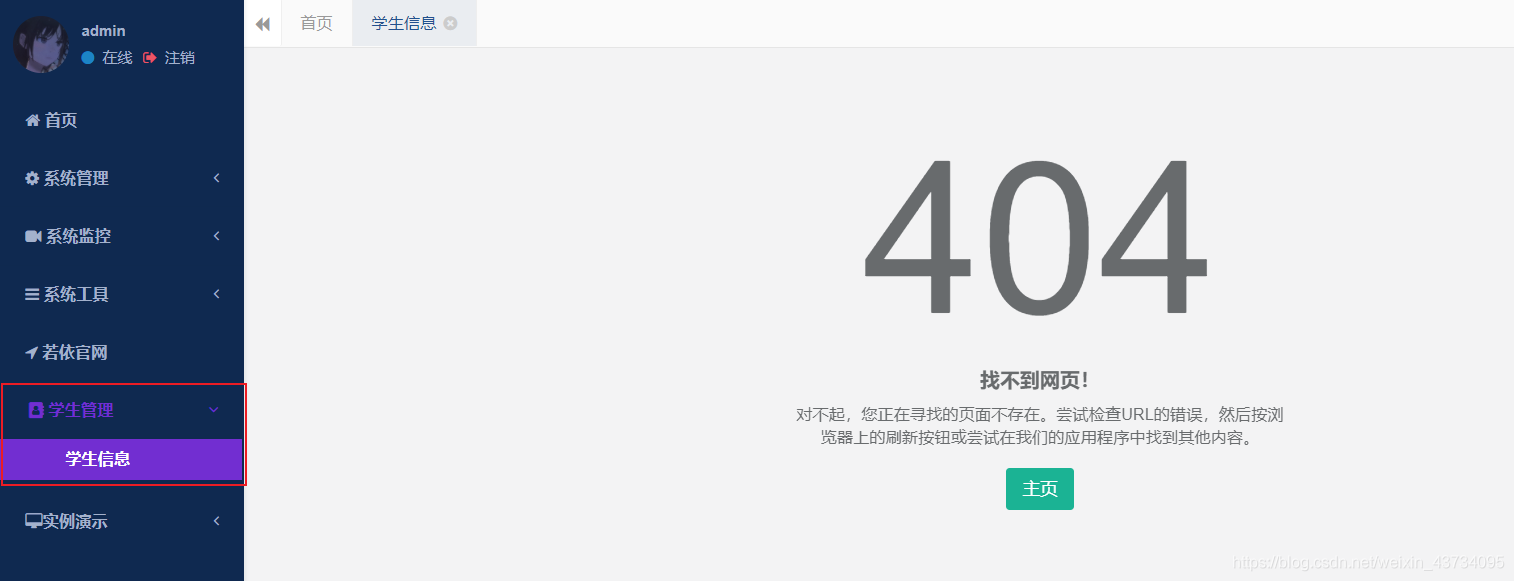
4、若依系统中新建一个目录 - 学生管理

但是现在只是建好了目录,里面还没有内容,所以打开是404。

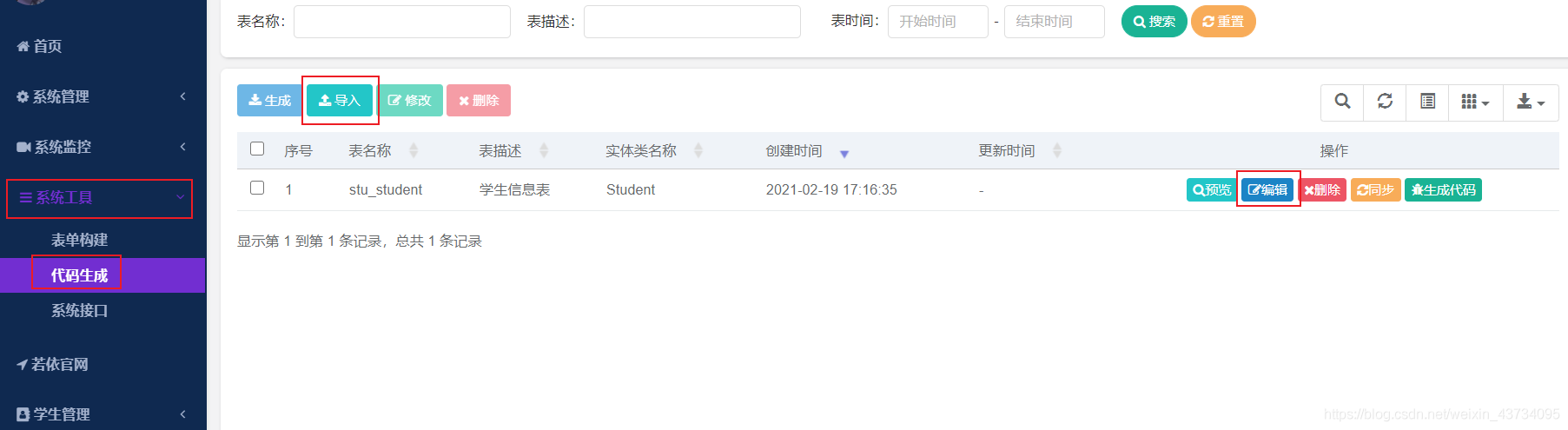
5、导入一开始建的表并设置上级目录,生成代码
把刚刚新建的表导入:

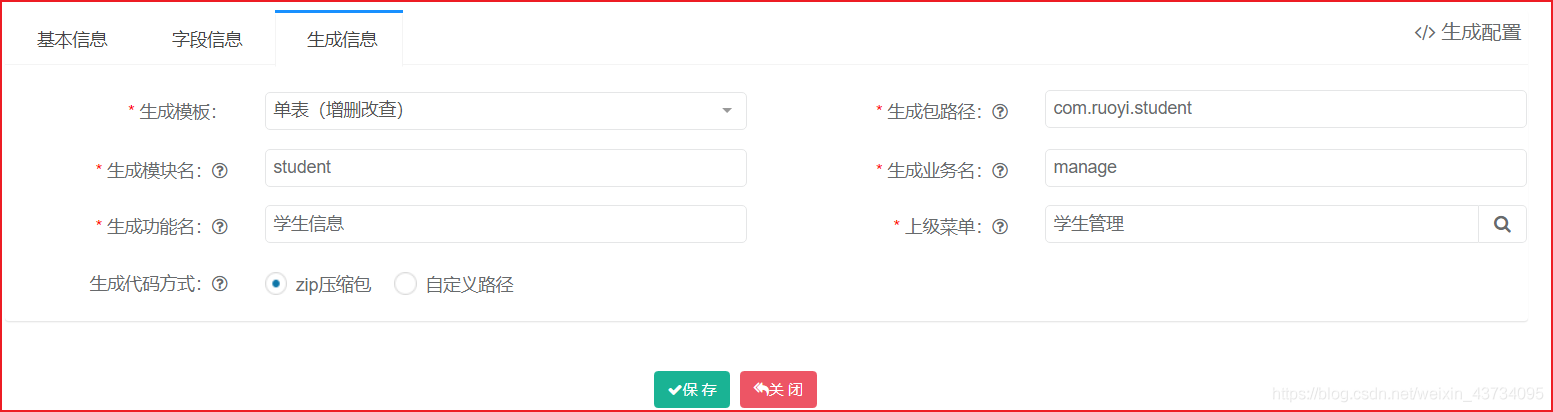
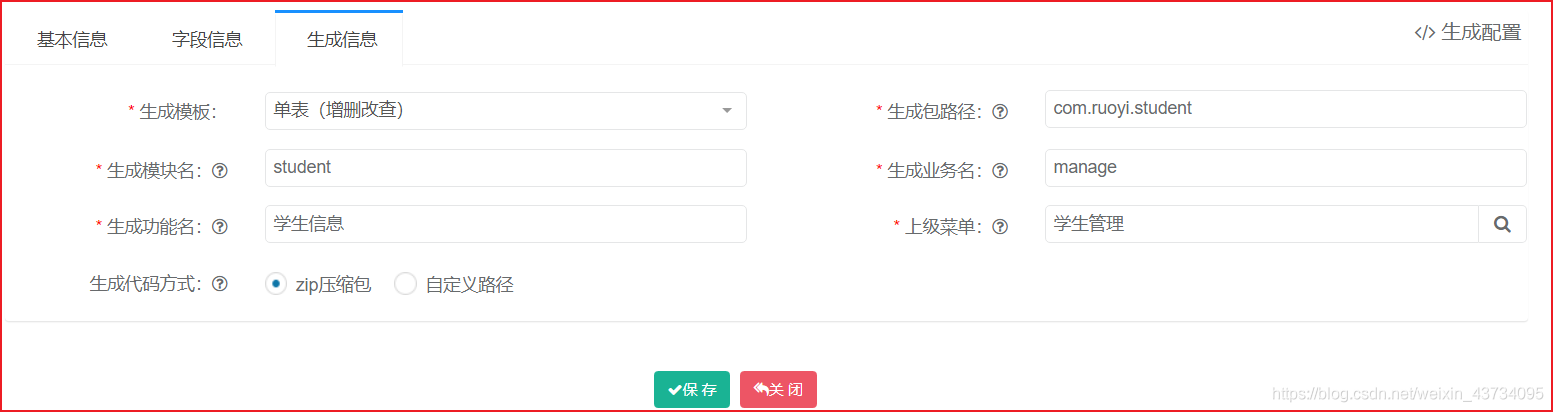
导入后点击 [编辑] ,[生成信息] :建议把生成模块名和生成业务名写的不一样,否则后面可能会遇到问题,后面运行时会讲到。

设置完毕后,生成代码。
这里说明一些上面填的东西会生成什么
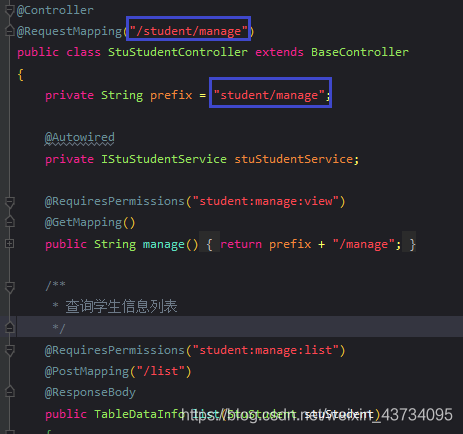
- 生成包路径
com.ruoyi.student,就是生成的后端代码的包路径

- 生成模块名和生成业务名一起构成后端代码里自动生成的请求路径,即页面路径


6、执行生成的SQL
自动生成的压缩包里有个SQL,这是用来生成菜单的,去数据库里执行一下这个SQL。
![]()
执行完后【学生管理】下就有【学生信息】这个菜单了,但是旁边还没有页面,因为我们代码还没放进项目。

7、将生成的代码放入项目中
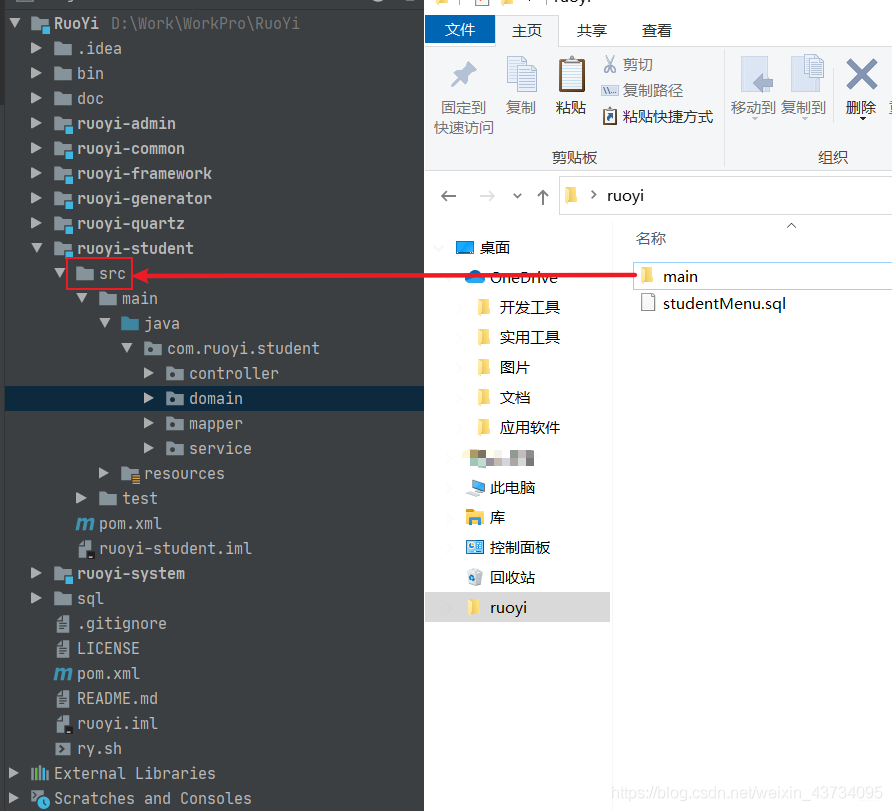
①将自动生成的代码文件main目录直接复制到我们的新建模块的src下,替换原本的main目录。

若此时报错则是该模块没有引入ruoyi-common,见第3步的④。 |
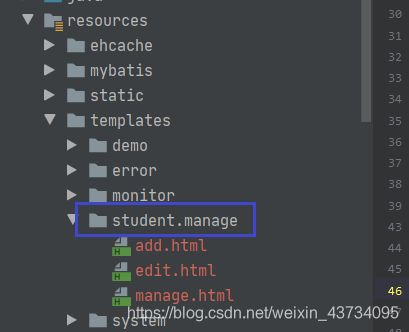
②将templates目录拷贝到ruoyi-admin目录下的resources中:

8、重启项目,访问页面
注意:如果在上面取名的时候,生成模块名和生成业务名取的是一样的,可能会遇到一个问题:将代码从Idea移到项目中时候,windows会将相同的两层文件夹自动合并。
比如:templates.student.student.会被合并为templates.student,此时在Idea里右键改名是没用的(它会把文件夹名字改为student.student,并不是两层文件夹),需要去磁盘里手动调整目录,再回来运行。

一定要重启!然后就可以访问了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结