以Web技術建立跨行動平台APP
以Web技術建立跨行動平台APP
由於行動上網裝置(如智慧手機、平板)的快速普及,各類軟體工具為因應廣大且加速擴張的行動應用人口,近期逐漸趨向於小螢幕與觸控操作等特性的開發走向,製作出專屬於行動上網裝置的應用程式(統稱為APP)。但在目前市面上行動作業系統如此繁多的情況下,開發者是否真要為了製作某單一行動系統的APP, 就花費龐大時間去學習專屬開發語言呢? 且若此APP需要同時發佈於多個行動作業平台時,除了重新以別種語言全部改寫外,是否有其他更為便利的平台轉換方式呢?有鑒於此,本文共包含兩個部分,首先將介紹並教學要如何利用功能越來越強大的Web技術,撰寫出可通用於各類行動平台的Web APP。再來將進一步說明如何利用PhoneGap套件,封裝Web製作出可於七種行動作業平台正式上架,供使用者購買安裝的Hybrid APP。
行動作業系統趨勢
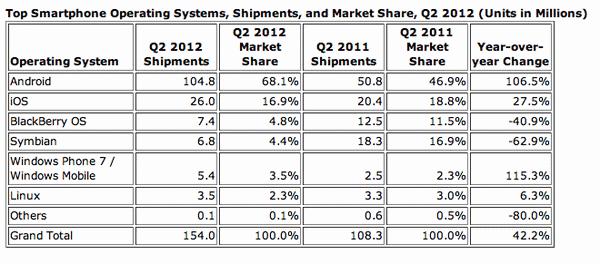
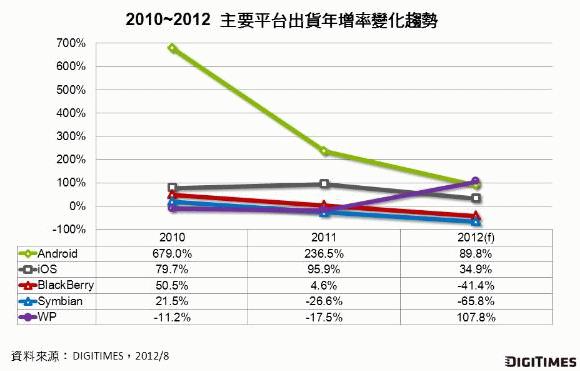
趕上行動潮流開發APP總是令人趨之若鶩,但目前市面上的行動作業系統種類實在過於繁多,常讓開發者一時不知從何下手,根據今年新的市佔率與成長率(如表1與圖1所示)。
▲ 表1. IDC Worldwide Mobile Phone Tracker, August 8, 2012
▲ 圖1. 各行動平台出貨年增率 DIGTIMES , 2012/8
目前智慧型手機的市占已經明顯分流於Google Android與Apple iOS為兩大作業系統,而BlackBerry OS 、Symbian 等系統,則明顯由於不符合市場期待,導致原開發商停止持續更新或下放到低階機種而逐漸式微。此外由於APP市集的軟體總數與成長幅度,同樣是行動作業平台是否被開發者與市場看好的重要指標。正因如此目前APP開發量成長幅度最高,同時手機出貨年增率成長旺盛的Microsoft Windows phone,即使在市占率不高的情況下,仍然成為第三個被開發者重視的APP開發平台。
常被低估的APP開發門檻
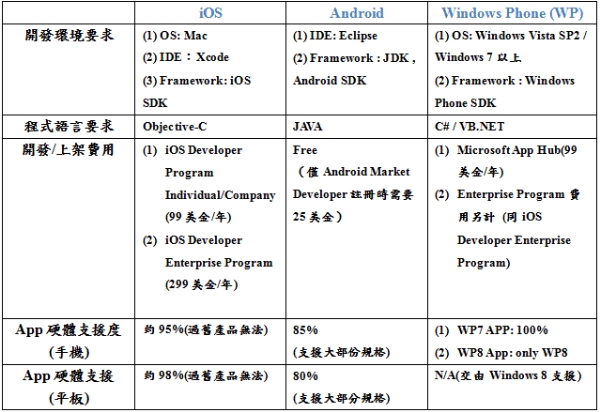
為配合行動裝置的不同,APP通常還是會有所限制與區分,雖然近期多提倡可一版兼容於不同螢幕大小與解析度的APP開發規範,但部分廠商為能給予消費者更適用於各裝置的使用者體驗 ,還是會將APP分為平板與手機等不同版本。此外隨著行動平台的差異,各家APP在開發上都有自己的門檻與限制(如表2所示)。
▲ 表2. 三大行動平台相關開發資訊
iOS通常對於APP開發者來說,門檻算是較高的,需要具備Mac OS之電腦與Xcode開發環境,想要進行開發根據需求不同要另外支付99或299美金的開發/上架年費,但由於iOS擁有不低的手機市佔與優異的平板佔有率,且自家產品線單一的緣故,無論是手機或平板App都有相當高的支援度,故仍然是眾多App開發者的第一優先選擇。但要求的程式語言卻是專屬的Objective-C,對於一般開發者來說學習相對地大。
Android則完全採取自由開放的模式,開發者只要安裝JDK、Android SDK、Eclipse等免費開發工具於任何電腦上即可,更不必負擔任何開發/上架費用(除註冊費),但開發者仍需要具備一定程度的JAVA語言能力,且由於Android裝置的規格過於自由開放,須注意硬體規格不合(如螢幕解析度等)或作業系統版本不同的支援性差異。
而Windows Phone(以之前WP7而言)整體策略與iOS非常相似,雖然目前市佔很低但由於Microsoft的大力推廣並給予開發者獎勵(如開發競賽與獎金),目前App數量上的確有所進展且快速成長中。雖然硬體製造商眾多,但由於各種規格事先定義嚴格,故App(WP 7)支援度有著可媲美iOS的支援度,但若基於WP8環境開發的APP將為未來將僅WP8可使用且不向下支援 。與iOS一樣開發者需付出99美金的開發/上架年費(企業模式費用另計),並使用Windows Vista SP2 / Windows 7以上的作業系統,搭配Windows Phone SDK進行開發,且開發者須具備C#或VB.NET相關程式基礎。
綜合上述分析不難發現,除了軟體需求、硬體需求( 如iOS開發需Mac主機) 、開發/上架費用外,最令開發者感到頭痛的,就是需要學習自己可能完全不熟悉的新程式語言,因一般開發幾乎不可能同時精通三種以上語言,勢必要有所取捨其一或其二行動平台進行開發。更重要的是,當此APP大受好評銷售量驚人,為擴大市場與市占要轉換到其他行動平台發佈上架時,等於要將整個APP用另一語言重寫一次。更不能保證介面完全一致給予使用者絕對相同的操作特性,故造成開發者相當大的負擔,且若是Android行動平台可能還要另外考慮硬體規格差異過大,而需要撰寫不同版本或是偵測規格進行調整。
Web APP以跨瀏覽器取代跨平台
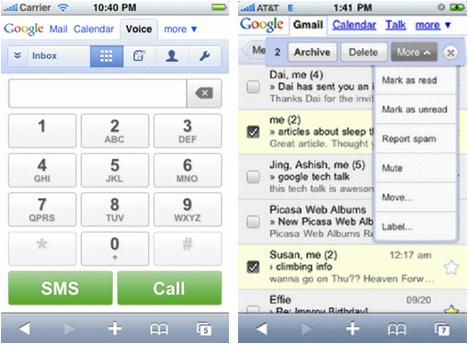
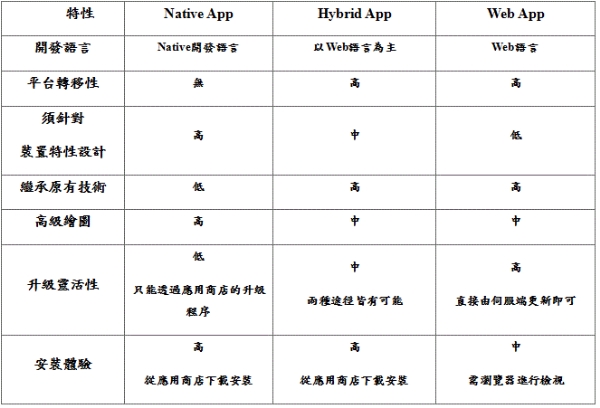
那麼是否有什麼方式可以不易受作業系統與硬體規格影響呢?這裡直覺就想到了Web技術,只要裝置具備瀏覽器與上網功能,就一定能夠支援Web的瀏覽,但是Web應該不管在運行效率、可用功能、硬體調用權限都遠不及APP不是嗎?事實上在HTML5以及CSS3等新技術規範的導入下,此種生態定律開始發生變化,尤其在各家廠商(如Apple、Google)逐漸捨棄對Flash Player的支援,改採取HTML5方案的情況下。雖然整體速度上還是有差異,但Web已經慢慢可以做到許多不遜於應用軟體的功能與炫目特效,透過Web GL幫助甚至連一些3D畫面都能直接由Web實作出來。另一方面透過新穎套件的推出,現在的Web更可以做到跟APP幾乎一致的畫面與操作模式,只是需要透過瀏覽器運行,此即是前陣子非常熱門的Web APP如圖2。而傳統需要專屬語言開發的APP,現在則多稱為Native APP。當然近期結合兩種特性逐漸發展的Hybrid App也成為第三種主流(過去Facebook與百度都有採用此類技術)。如表3所示。
▲ 圖2. Google Voice與Google Gmail是Web APP的設計典範
▲ 表3. 三大APP形態比較表
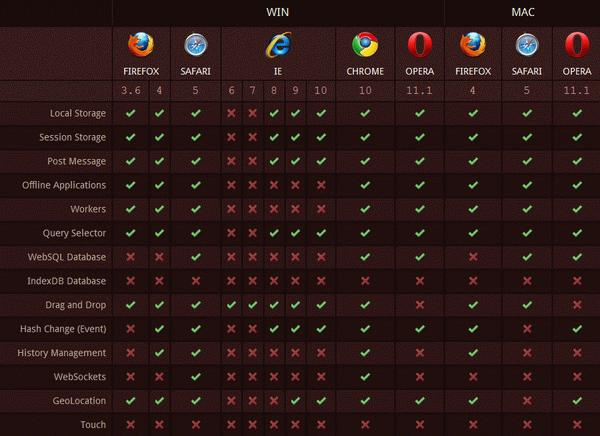
對於開發者而言,Web App抬頭的最大優勢,就是技術的通用與延續性。且不考慮伺服端撰寫語言,Web開發技術幾乎是一體適用的,不容易受到作業系統或裝置硬體的限制,或需要用別種程式語言與開發環境(就算記事本都能開發)重新撰寫,尤其對原本就主攻Web的開發者來說,更是繼承原有技術輕易上手,這也是為何許多廠商選擇直接開發Web APP而非Native APP的主要原因。但當然也不會如此完美,雖不易受作業平台等環境影響,但由於Web技術始終沒有強力的統一規範(尤其是HTML5與CSS3),各家瀏覽器對於Web的解析與支援也不盡完全相同(如圖3,圖4所示),因此近期Web開發者通常需要克服的最大挑戰就是設計出能兼容於各家瀏覽器的Web頁面。但是對於Web APP而言難度相對較低,畢竟行動平台上瀏覽器選擇其實有限,且支援度最令人頭痛的舊版IE(6、7、8)也絕對不會出現。
▲ 圖3. 各瀏覽器對HTML5 API支援度比較表
▲ 圖4. 各瀏覽器對CSS3 attribute支援度比較表
分層實現HTML5與跨瀏覽器
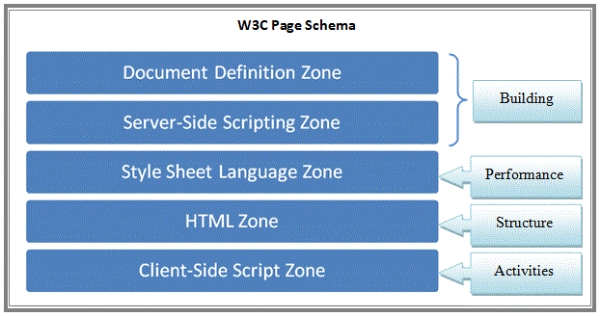
依據W3C之標準一個Web Page可以劃分為4層架構(如下圖5所示)。本文將以ASP.NET為例,逐步分層介紹如何實現HTML5與CSS3等新技術,並達到兼容不同瀏覽器的目的。
▲ 圖5. W3C Page Schema
(1)Building
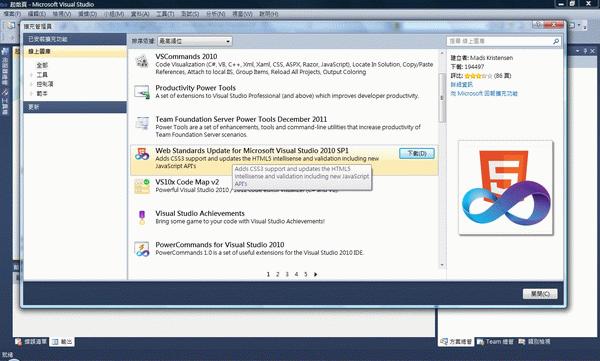
ASP.NET的IDE開發工具如Microsoft Visual Studio 2010預設是不支援HTML5格式的(VS 2012開始支援),故開發者須先將其升級至VS 2010 SP1(如圖6), 並使用擴充管理員(Extension Manager)額外安裝Web Standard Update for Microsoft Visual Studio 2010 SP1(如圖7),此套件將提供VS 2010辨識更多W3C標準的能力, 同時包含了HTML5與CSS3的驗證。
▲ 圖6. 下載安裝VS 2010 SP1升級套件
▲ 圖7. 以內建擴充管理員安裝Web Standard Update for Microsoft Visual Studio 2010 SP1
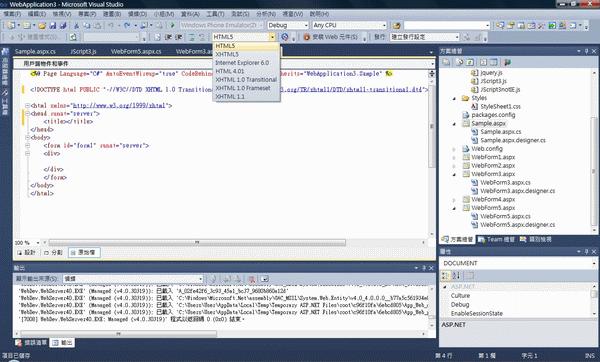
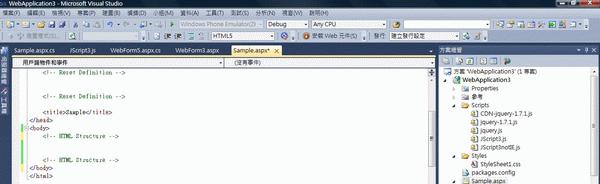
開發者只要將文件格式設定為HTML5(如圖8), 並撰寫正確的HTML5定義宣告,Building時VS 2010就能提供更完善的HTML5提示與建議,並可大幅減低原本因為不認識HTML5而出現的大量警告與錯誤訊息。
▲ 圖8. 將文件格式改為HTML5
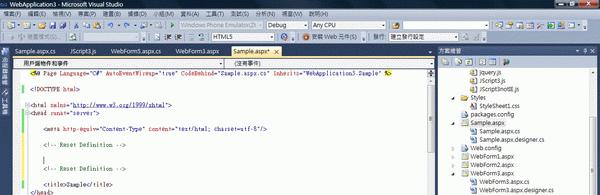
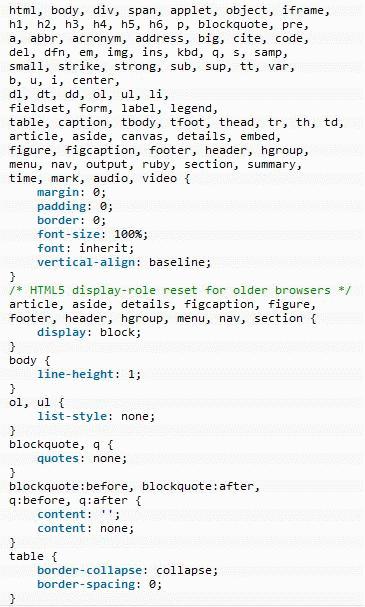
且為了能確實支援多瀏覽器,並盡可能減少各瀏覽器在呈現上的差異,Reset的動作在此階段就顯得格外重要,如圖9所示Reset Definition區域的設置就是用於集中放置這須事先定義多瀏覽器差別的程式碼 ,防止瀏覽器繼續執行文件內容時產生錯誤 。如可加上判斷讓無法支援HTML 5的瀏覽器環境可以識別HTML 5標籤防止執行出錯。再來則是為了最小化不同瀏覽器對樣式表在渲染方法上的差異 ,進行的樣式歸零動作也就是CSS Reset(如圖10)。
▲ 圖9. 在頁面中加入Reset Definition區域
▲ 圖10. CSS Reset 範例
(2)Structure
根據W3C標準規範,所有需在頁面建構的HTML標籤都必須撰寫在body標籤內,而採用HTML 5架構撰寫與傳統HTML 4.01其實並無太多差異,只是多出了許多可使用的新標籤與特殊API,不過在一些觀念與習慣上必須做出調適,而這些習慣在於往後撰寫符合標準的標籤會更得心應手。如:W3C規定所有標籤必須小寫;HTML 5利用article與section標籤替換過多的div標籤來排版等。但由於HTML 5的主流標準格式目前尚未全面普及化,所以還是有可能遇到一些不被其他瀏覽器支援的問題,然而解決方法其實很單純,除了透過特殊判斷針對不同瀏覽器進行對應處理,或是引用一些幫助辨識HTML標籤的Java Script函示庫外,對於某些真的無法支援的HTML 5標籤,再轉而使用HTML 4.01的標籤或Java Script做替代方案即可。
▲ 圖11. 將頁面建構的標籤放在body標籤內並符合撰寫標準
(3)Performance
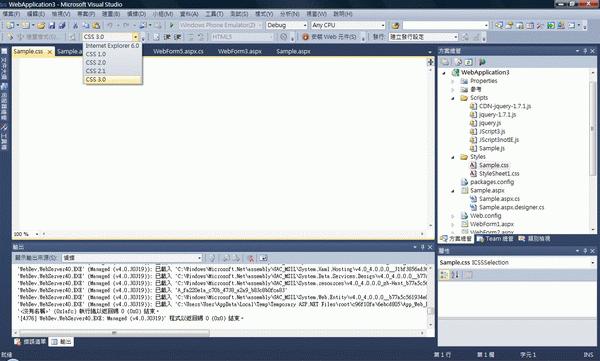
在安裝了Web Standards Update for Visual Studio 2010 SP1後,開發者在撰寫樣式表時可直接選用CSS 3.0的驗證標準,如圖12所示。利用CSS 3.0驗證標準可提供VS 2010在開發時辨識更多CSS 函式,並防止偵錯視窗出現錯誤訊息,提供更貼近W3C標準的開發環境。
▲ 圖12. 將驗證標準設為CSS 3.0
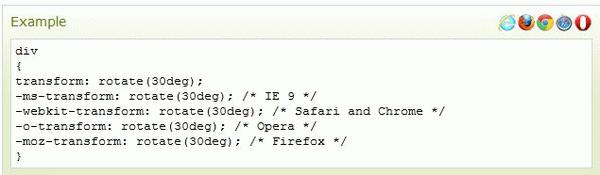
另外使用CSS 3.0時有些指令目前在瀏覽器下是被設為選擇性使用的,必須使用如 -webkit-等CSS Properties,才能被開啟使用。如圖13所示。
▲ 圖13. CSS Properties
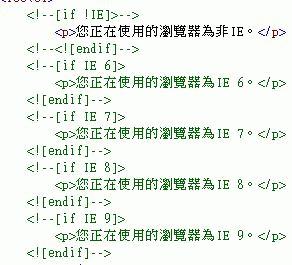
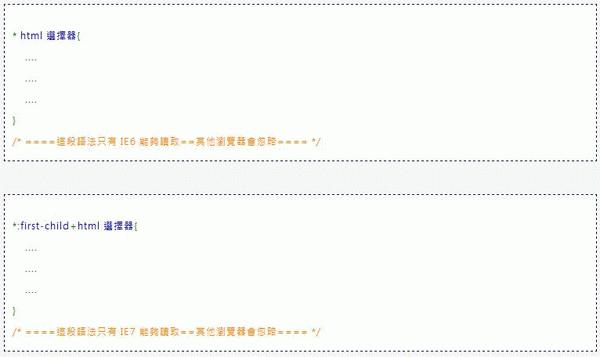
最後如果僅開發Web APP可不用考慮,但若開發者希望其也可被電腦正常瀏覽,就必須要再設計IE Hack與CSS Hack(如圖14,15所示),藉由只有Internet Explore才能辨識的註解標籤,來讓電腦上的舊版IE可以執行不同的程式碼或樣式表內容。防止錯誤的發生並盡可能達成相似的顯示效果,即使使用者意外在電腦上使用舊版IE來瀏覽,也能達到一定的網站效果與功能。
▲ 圖14. IE Hack範例
▲ 圖15. CSS Hack範例
(4) Activities
此層為目前瀏覽器競爭最激烈的部分,目前最多被使用的語言為EMCA-262,俗名稱為Java Script。由於各家瀏覽器不斷優化自己的Java Script Engine,造成有不同版本的EMCA-262標準在不同瀏覽器間使用,如:Internet Explore 6使用第三版EMCA-262標準;Chrome 17使用第五版EMCA-262標準。然而即使是同一版EMCA-262標準在不同品牌瀏覽器上也有許多差異的實作方法。
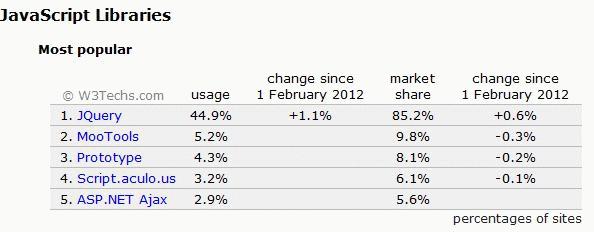
要克服此問題通常有兩種解決辦法,傳統做法就是利用函式偵測瀏覽器類別來做不同的措施,使得同一動作必須配合各品牌瀏覽器有許多套的程式碼內容。但這樣費工費時又不保證長久通用的作法並不建議,在此推薦第二種近期較為普遍的方式,即是將Java Script再架高一層成為跨瀏覽器的函式庫,使得撰寫內容可以支援多瀏覽器環境。依照之前w3tech 的調查,JQuery 是最為主流的函示庫(如表4所示),在前一百萬網站中達到44.9%的使用率,且在Java Script函式庫擁有85.2%市占率。故盡量使用JQuery 函示庫取代一般自行撰寫的Java Script , 不僅可更簡單有效率地達成功能,更兼具了瀏覽器通用性的優勢。
▲ 表4. JavaScript 函式庫佔有率 From w3tech 2012.2
創造媲美APP的畫面與特效
在完成跨瀏覽器的HTML5規格基礎後,再來要真正進入Web APP開發的重頭戲,那就是創造有如APP般的介面與特效。前述的各種規範所開發出的Web確實可被各種行動裝置正常瀏覽,但傳統給電腦觀看的Web畫面,對於小螢幕並以觸控操作的行動裝置來說, 使用上是相當吃力與不便的,為此開發者需要創造專屬於此的檢閱與操作畫面。
實際上可在Web中創造小型行動裝置或觸控螢幕專用畫面的工具非常地多,但本文主要將針對主流趨勢走向與易上手度作為評估,選擇目前最為熱門並且相容於現有Web技術,讓開發者運用上較為容易的jQuery Mobile作為介紹。
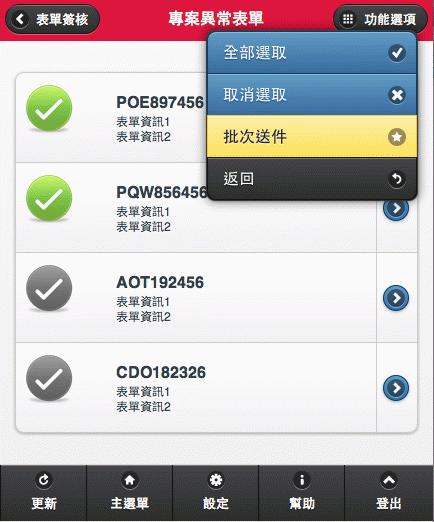
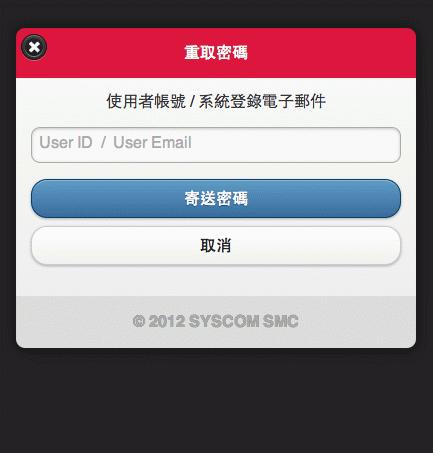
jQuery Mobile函示庫是繼承在JQuery 函示庫核心之上,但不同的是其主要功能為以部分Html5與CSS3等技術繪製出有如APP的操作畫面與專屬控制項(Layout Framework),並可自動針對螢幕大小與解析度做出縮放與重新編排(如圖16),此外透過Ajax動態載入方式,甚至連一些APP特有的動態特效與動畫都可自由呈現(如圖17)。其具備以下特性:
(1) 可兼容目前所有主流行動平台和行動瀏覽器,甚至是各類新版的桌面瀏覽器。(詳細可參考http://jQuery mobile.com/gbs/ )
(2) 有效整合原先複雜的觸控與滑鼠事件。
(3) 繼承jQuery 核心語法,學習難度較低。
(4) 利用部分Html5與CSS3新技術,大量減低開發者需要的Script認識與撰寫量。
(5) 以特有的處理模式減低整理傳輸或運行大小,增加行動裝置瀏覽效率。
▲ 圖16. JQuery Mobile可創建出有如APP的畫面
▲ 圖17. JQuery Mobile連視窗翻轉與飛旋等動態特效都能快速達成
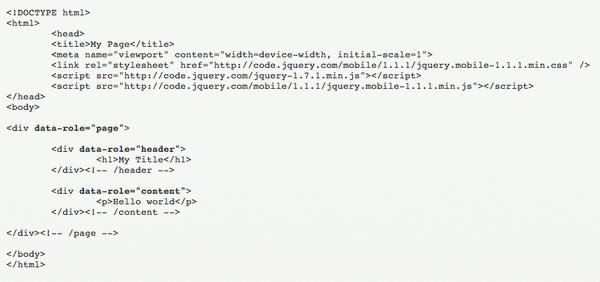
jQuery Mobile的使用方式,主要有三個基本步驟:(如圖18)
(1)宣告頁面為HTML5 document。(可參考上述跨瀏覽器規範)
(2) include 必備的jQuery Mobile CSS、jQuery Mobile Library,可直接使用官方線上版網址,或是自行下載檔案。如果是ASP.NET可使用Microsoft CDN線上版網址以在IDE上獲得更多開發提示,但其通常版本更新較慢。
(3) 以jQuery Mobile所定義的語法,例如data-role等格式來定義各種structure。所有基本Web控件在瀏覽時,即會被轉為jQuery Mobile所定義的專屬控件規格。
▲ 圖18. JQuery Mobile基本使用方式
當然jQuery Mobile還提供了各種特殊的控件與特效,如:List View、Navigation Bar、Popup等。更可以利用類似於jQuery 的方式,以Java Script調用jQuery Mobile各種API,達到更多進階的客制化效果。
總體而言,只要確實遵守上述的HTML5與跨瀏覽器規範,並有效使用jQuery Mobile函式庫繪製出如APP般的操作方式,開發者即可無需學習多種程式語言與開發環境,直接藉由新型的Web技術,開發出可通用於所有行動平台的Web APP。
但jQuery Mobile的Ajax動態載入換頁就像一把雙面刃,雖然可給予使用者無刷新頁面感與3D絢麗的換頁特效,卻也因執行架構問題(實際上是把下一頁HTML內容直接載入現有頁面來顯示),導致下一頁的CSS與Java Script,甚至是純HTML因遺失或ID重複問題而無法正確運行,故開發者需特別注意來避免此問題,並適度地使用非Ajax動態載入的傳統整頁刷新方式進行換頁。
另外要注意的是,Web APP實際上就如同純Web頁面的存在,無法直接透過應用商店上架讓使用者下載與安裝,一定要經由手機瀏覽器進行連結與檢視,也代表了其運行多半必須要有網路的支援,離線運作是極難達成的。此外若開發者的APP功能涉及到一些進階的硬體調用,如攝影鏡頭,水平儀等,基本上以現有的純WEB APP技術是難以實現的,這也就是為何會有Hybrid App模式誕生的主要原因。
因此若開發者不只以Web APP為最終的實作成果,本文將接續介紹如何以PhoneGap等套件 ,有效將開發者的Web APP進一步封裝成可正式於應用商店上架供使用者安裝,並且可利用JavaScript間接調用各種行動裝置硬體API,做到各種更完整APP功能與效率的Hybrid App。
建立支援AJAX的Service
但要注意的是,Hybrid App之所以可以正常於各行動平台上架,卻又無需重新撰寫或修正,其最大的主因就在於僅HTML檔的轉移,也就是除了HTML、CSS、Java Script等Client端語言外,開發者在Hybrid App主體雖仍是Web開發,但需要捨棄所有的Server端語言,才能真正達到完全跨平台封包化。
那麼許多Web APP中以Server端語言撰寫,考量到商業邏輯安全性或無法由Client端語言達成的功能,若要實作成Hybrid App時該如何應對呢?我們可以先直接用Web開發思維來著手,這時就要動用到外部的Web Service技術,無論開發Service的Server端語言為何,只要手機有網路的存取,就能達到跨平台的服務呼叫,當然也支援Hybrid App的調用。
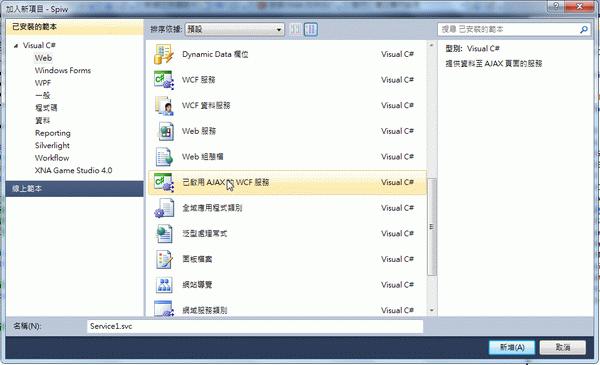
不過另一方面,也由於Web架構只剩下Client端語言,故Hybrid App需要以AJAX的方式來呼叫Web Service,故Service也需要支援對應的設定才行。以ASP.NET的WCF為例,就需要創建AJAX-enabled WCF Service的服務模式(如圖19),此時預設資料傳遞模式即改為Json,除了可有效降低整體資料傳遞量外,更有助於Java Script的解析。此外若考慮到跨網域或是安全性問題,則可再加入JSONP (JSON with Padding)與SSL驗證模式。
▲ 圖19. 加入AJAX-enabled WCF Service
將Web封裝成Hybrid App
其實Hybrid App只是一個統稱,並沒有一定的強制開發模式,甚至在Native App框架中直接嵌入Web View都是一種建置方式。另外如Facebook等公司都有自成一格的Native APP開發方案,故本文僅針對目前主流趨勢以及開發上手度,選擇最為熱門普及並適用於多數Web技術延伸,且讓小型的個別開發者能輕易上手並跨越多個行動平台的PhoneGap做為介紹。
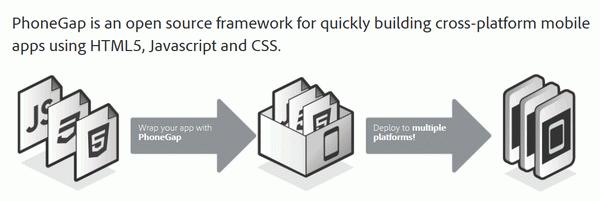
PhoneGap是近期非常熱門的open source framework,主要是利用附加套件的模式,加在原生APP的IDE之上,進而作為原生API與Java Script的Interface,藉此達到快速build各種不同平台上APP (using HTML5, Java script and CSS)之目的 (如圖20)。目前PhoneGap已提供iOS、Android、Blackberry、Windows Phone、Palm WebOS、Bada、Symbian等七大行動平台的支援。
▲ 圖20a. PhoneGap
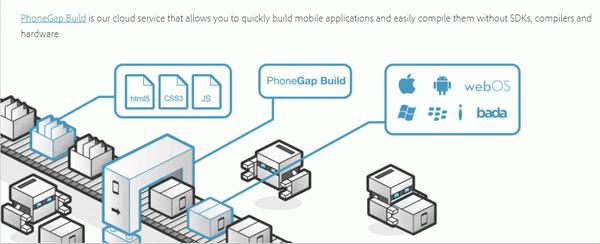
但也因如此,開發者要先有一個觀念,那就是雖能確實以同一套程式碼製作不同行動平台的APP。但利用PhoneGap來實際build時,都需先安裝與建置該平台的Native App開發環境,也就是說舉例來說,若要創建出iOS APP,開發者仍需有Mac電腦才能進行build的動作(當然可先撰寫好WEB直接複製程式碼過去)。當然開發者也可以繳交年費的方式,採用近期新推出的PhoneGap Build雲端服務,讓撰寫好的程式碼直接透過遠端build的方式,快速製作出不同行動平台的APP。
▲ 圖20b. PhoneGap Build
另一方面附屬於Native App環境的模式,其實代表了開發者亦可自行加入Native Code的輔助,這給予了PhoneGap Hybrid App更大的變化性,也就是除了HTML5+JQuery Mobile的Web APP功能,以及PhoneGap API所提供的進階功能 (如相機、水平儀、震動)外,若有特殊需求或效能考量,開發者甚至可直接撰寫Native Code核心來大幅強化APP功能,但這當然與跨平台性是相違背的 (Native Code不能用在其他行動平台)。故要如何設計就要看開發者的實際取捨。
在此本文將以Windows Phone 7.5開發為例,說明如何利用PhoneGap有效整合至VS 2010,直接利用WEB架構開發出可正常上架,供使用購買、下載、安裝的Windows Phone Hybrid App,其步驟如下:
(1) 確認Windows Phone Native App軟硬體環境。達到Windows Phone 7.5的標準開發環境,如: Windows Vista SP2以上、Visual Studio 2010 SP1、Windows Phone SDK (如圖21)。

▲ 圖21. 在VS 2010安裝Windows Phone SDK
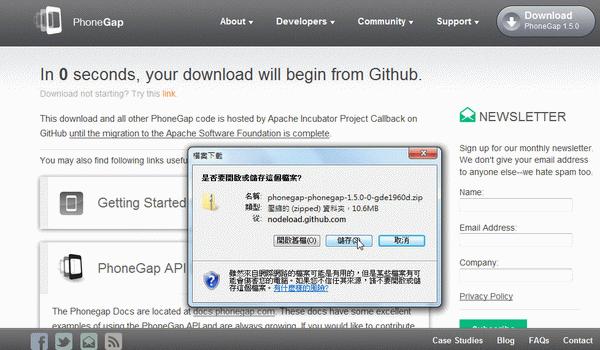
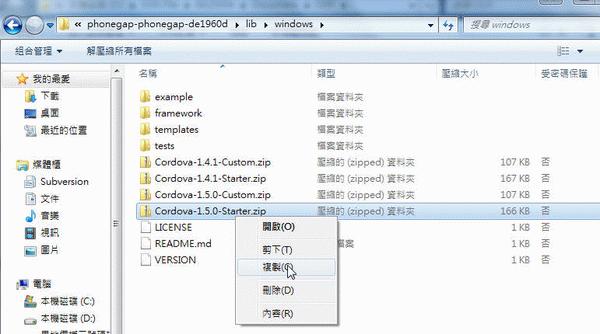
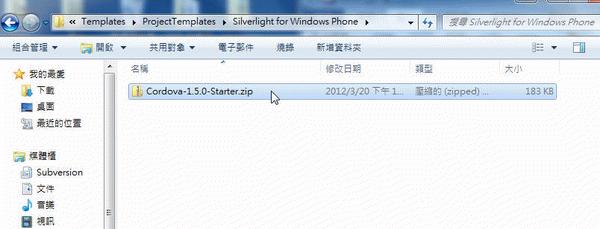
(2) 下載與佈署PhoneGap套件。至官網 (http://phonegap.com/ )下載最新版的PhoneGap (如圖22),將目錄 lib\ windows資料夾下的Starter.zip複製 (如圖23),在VS 2010 ProjectTemplates目錄 (預設為C:\Users\使用者名稱\Documents\Visual Studio 2010\Templates\ProjectTemplates)下創建Silverlight for Windows Phone資料夾,並將Starter.zip放置其中 (如圖24)。
▲ 圖22. 下載最新版PhoneGap
▲ 圖23. 複製Starter.zip
▲ 圖24. 將Starter.zip放置在VS 2010 ProjectTemplates目錄下
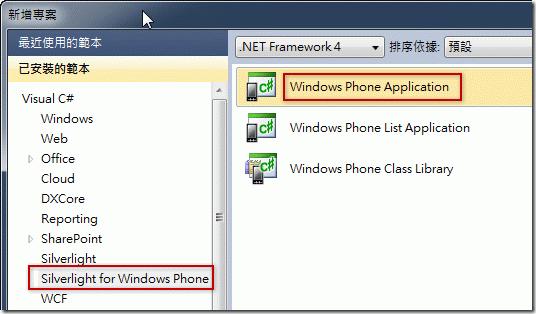
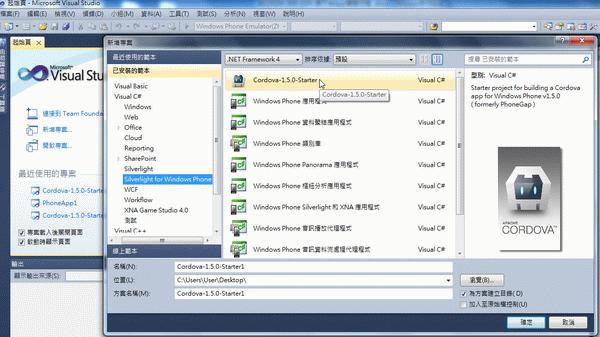
完成上述步驟後,在VS2010中點選新增專案,於C# .jpg'> Silverlight for Windows Phone中若能選擇PhoneGap (Cordova)專案,即代表佈署正式完成(如圖25)。
▲ 圖25. 測試是否能新增PhoneGap (Cordova)專案
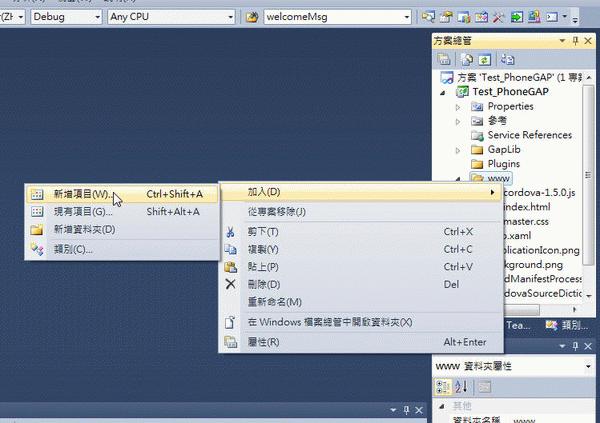
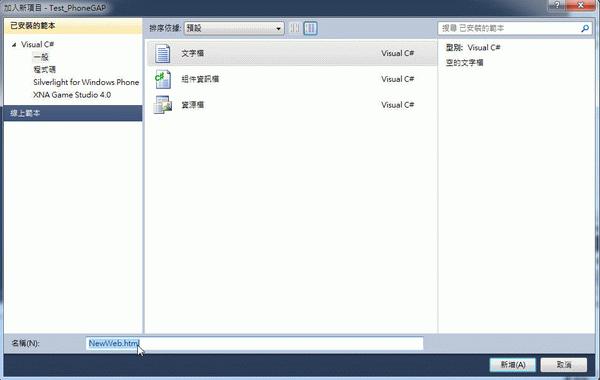
(3) 在PhoneGap(Cordova)專案下以WEB APP架構build出Hybrid App。開啟或建立PhoneGap專案,在WWW資料夾下加入新項目(如圖26),選擇文字檔並將副檔名設為html(如圖27)。
▲ 圖26a. 在WWW資料夾下加入新項目
▲ 圖26b. 選擇文字檔並將副檔名設為html
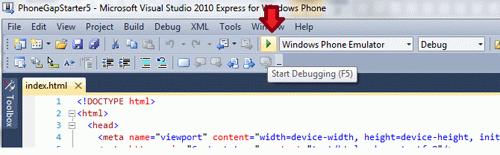
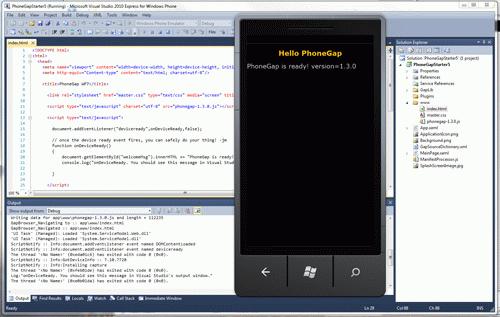
完成上述步驟後,只要以標準Client端網頁撰寫方式(依循前面的HTML5跨瀏覽器規範),或是把之前以JQuery Mobile撰寫的Web APP,在去除Server端語言並改用AJAX呼叫Service後,轉移至WWW資料夾中,直接按下Play按鈕後,即可看到原本以Web架構的撰寫程式碼,如同Native App般可直接在Windows Phone Device或Windows Phone Emulator上運行 (如圖27),並可在成為APP後正常上架、販賣、下載、安裝。此外開發者更可透過調用PhoneGap專案專屬的JS檔,使用各類的PhoneGap API來強化APP整體功能,達到更接近Native App功能性的真正Hybrid App。

▲ 圖27. Web頁面可直接被Windows Phone Emulator作為APP執行
結語
有鑑於市面上過於繁多種類行動平台所造成的開發障礙與轉移難度,本文首先引薦了最新的Web技術,介紹如何以ASP.NET為例,利用跨瀏覽器的HTML5撰寫標準有效克服不同瀏覽器的呈現差異,並使用JQuery Mobile製作出有如Native App般操作介面與特效,只要以瀏覽器檢視,就可通用於各種行動平台的Web APP。
接著進一步把Web APP的Server端語言邏輯切割為支援AJAX的遠端Service,將Client端語言的HTML,以Windows Phone 7.5為例,透過PhoneGap Framework整合進Native APP開發環境,build出以Web架構撰寫,卻可正常於七大行動平台上架、販賣、下載、安裝、更新的Hybrid APP,甚至可透過PhoneGap API的調用,完成各種原來只有Native App可達成的功能 (如相機、水平儀、震動)。確實為開發者指引了一條更具通用、技術繼承、快速開發以及搭配多樣性的新穎開發道路,並提供更易於上手的行動平台APP設計途徑給予剛入門者進行選擇。



