个人技术总结——postman的使用(使用数据变量多次运行集合)
1、技术概述
- 是一款功能强大的网页调试与发送网页HTTP请求的工具用于接口调试、接口测试
- 学习该技术的原因——测试项目接口正确性,创建 + 测试:创建和发送任何的HTTP请求,请求可以保存到历史中再次执行
- 技术难点全英文环境对于直接上手这款工具还是有一定难度的
2、技术详述
在前后端分离开发时,后端工作人员完成系统接口开发后,需要与前端人员对接,测试调试接口,验证接口的正确性可用性。而这要求前端开发进度和后端进度保持基本一致,任何一方的进度跟不上,都无法及时完成功能模块的测试。
做为后端开发人员,要求独立开发完成某个接口后,开发人员自己需要先测试通过后再提交给测试人员进行测试,否则会出现到测试人员哪里业务流程根本就走不通,或者BUG会过多的情况等。
-
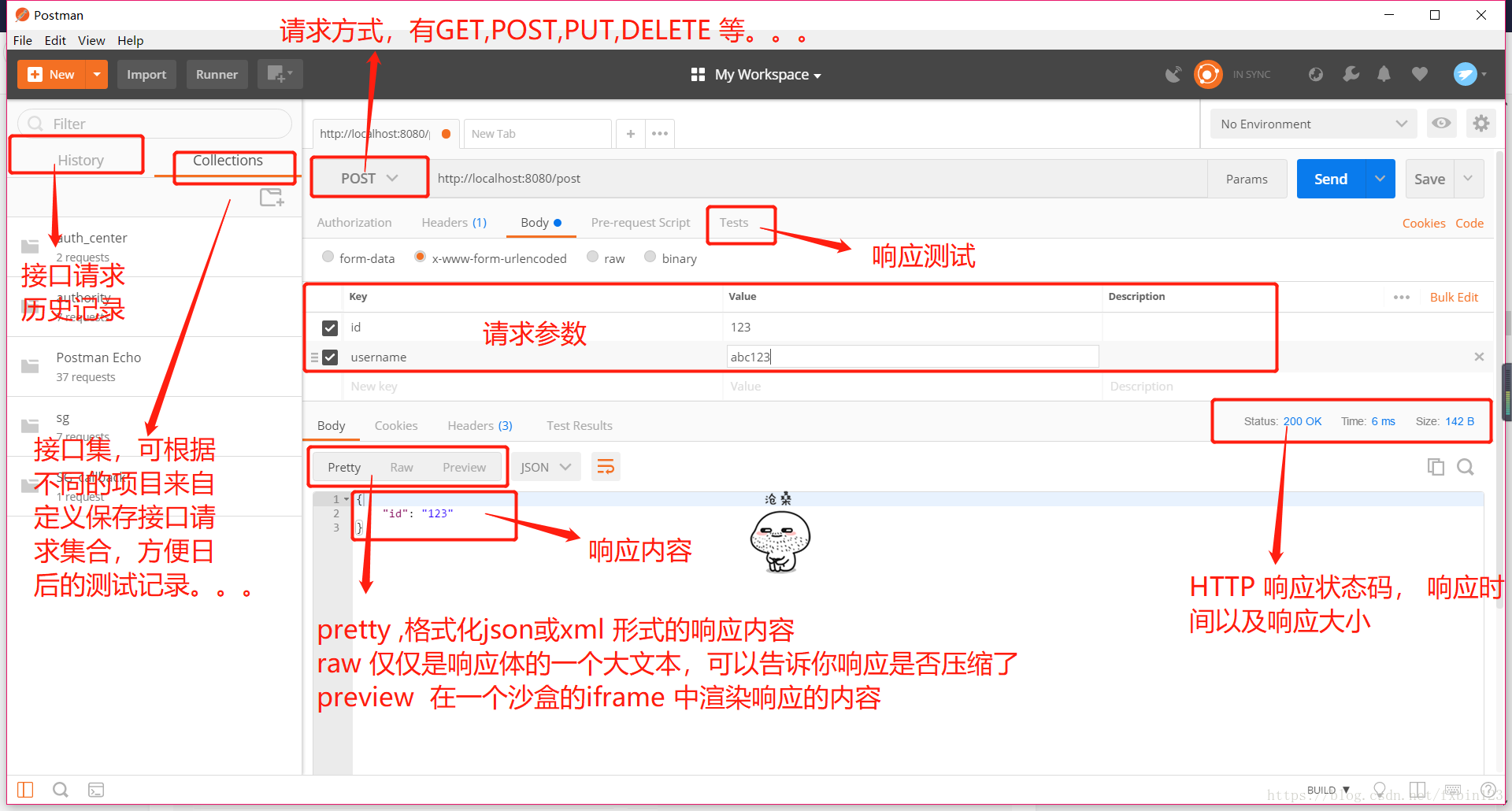
首先一定要熟悉这个东东的界面啦
-
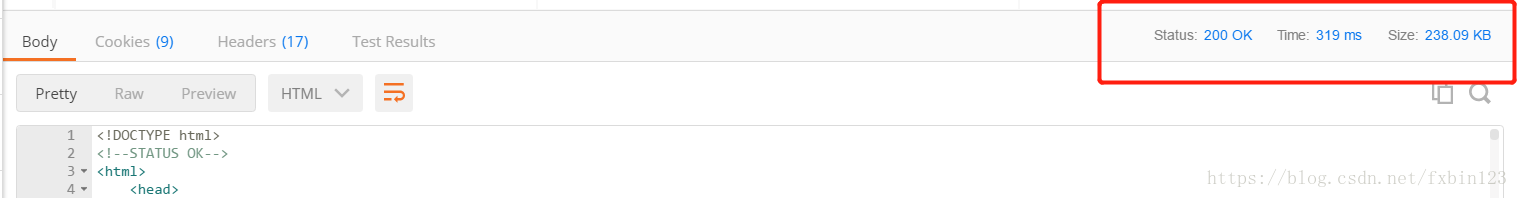
响应 示例: 这里会有请求的响应状态码,响应时间,以及响应大小
-
接口请求
-
get请求
-
post请求
- POST请求一:表单提交
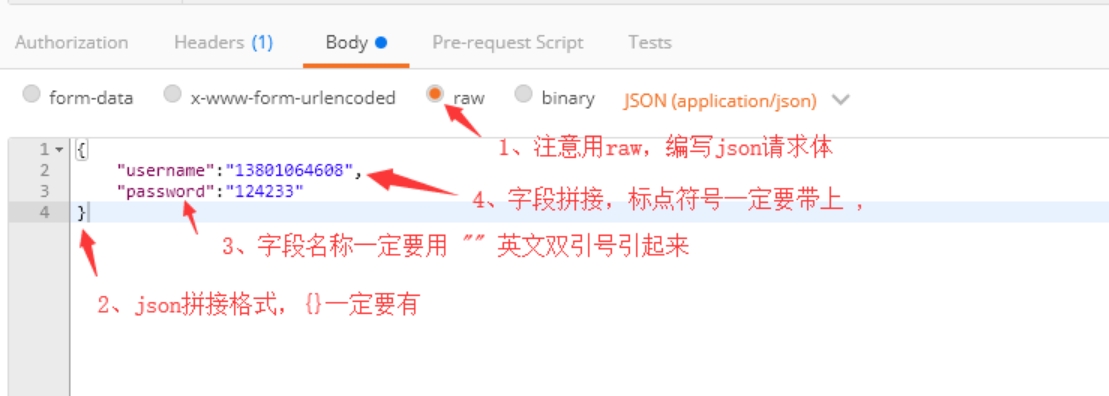
- POST请求二:json提交
- POST请求三:xml提交
-
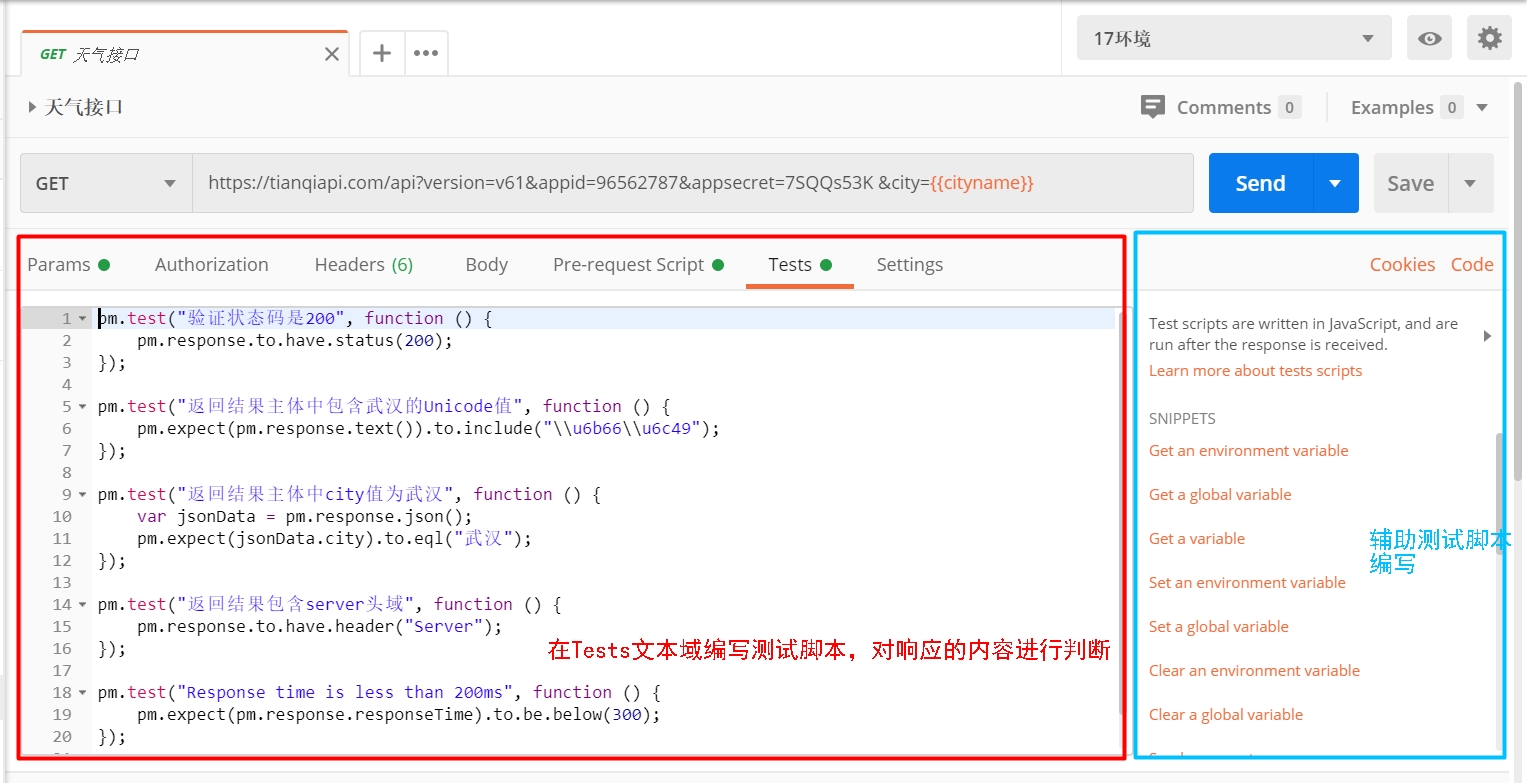
脚本测试
在编写测试脚本时不需要记住那么多语法,可以通过编辑器旁边列出常用的代码段来简化此过程,可以选择要添加的代码段,并将相应的代码添加到测试编辑器中。

1. 清除一个全局变量 Clear a global variable 对应脚本: postman.clearGlobalVariable("variable_key"); 参数:需要清除的变量的key 2.清除一个环境变量 Clear an environment variable 对应脚本: postman.clearEnvironmentVariable("variable_key"); 参数:需要清除的环境变量的key 3.response包含内容 Response body:Contains string 对应脚本: tests["Body matches string"] =responseBody.has("string_you_want_to_search"); 参数:预期内容 4.将xml格式的response转换成son格式 Response body:Convert XML body to a JSON Object 对应脚本: var jsonObject = xml2Json(responseBody); 参数:(默认不需要设置参数,为接口的response)需要转换的xml 5.response等于预期内容 Response body:Is equal to a string 对应脚本: tests["Body is correct"] = responseBody === "response_body_string"; 参数:预期response 6.json解析key的值进行校验 Response body:JSON value check 对应脚本: tests["Args key contains argument passed as url parameter"] = 'test' in responseJSON.args 参数:test替换被测的值,args替换被测的key 7.检查response的header信息是否有被测字段 Response headers:Content-Type header check 对应脚本: tests["Content-Type is present"] = postman.getResponseHeader("Content-Type"); 参数:预期header 8.响应时间判断 Response time is less than 200ms 对应脚本: tests["Response time is less than 200ms"] = responseTime < 200; 参数:响应时间 9.设置全局变量 Set an global variable 对应脚本: postman.setGlobalVariable("variable_key", "variable_value"); 参数:全局变量的键值 10.设置环境变量 Set an environment variable 对应脚本: postman.setEnvironmentVariable("variable_key", "variable_value"); 参数:环境变量的键值 11.判断状态码 Status code:Code is 200 对应脚本: tests["Status code is 200"] = responseCode.code != 400; 参数:状态码 12.检查code name 是否包含内容 Status code:Code name has string 对应脚本: tests["Status code name has string"] = responseCode.name.has("Created"); 参数:预期code name包含字符串 13.成功的post请求 Status code:Successful POST request 对应脚本: tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202; 14.微小验证器 Use Tiny Validator for JSON data 对应脚本: var schema = { "items": { "type": "boolean" } }; var data1 = [true, false]; var data2 = [true, 123]; console.log(tv4.error); tests["Valid Data1"] = tv4.validate(data1, schema); tests["Valid Data2"] = tv4.validate(data2, schema); 参数:可以修改items里面的键值对来对应验证json的参数
-
-
可以在Collection Runner中使用数据变量来运行具有不同数据集的集合。Collection Runner可以导入CSV或JSON文件,然后使用HTTP请求和脚本中的数据文件中的值。
-
创建测试集文件夹
-
准备要运行的变量文件,如:url.json
-
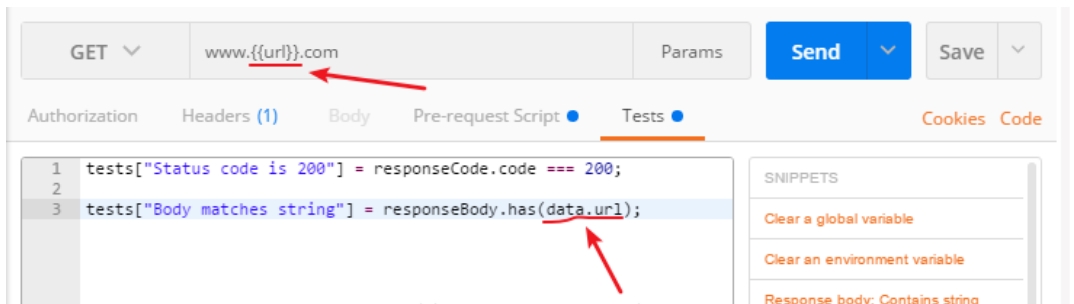
添加接口
接口中的使用变量要用这种格式:{{url}}
在预先请求和测试脚本中,特变量要用这种格式:data.url或data ['url'],这将允许从数据文件访问url变量的值。

-
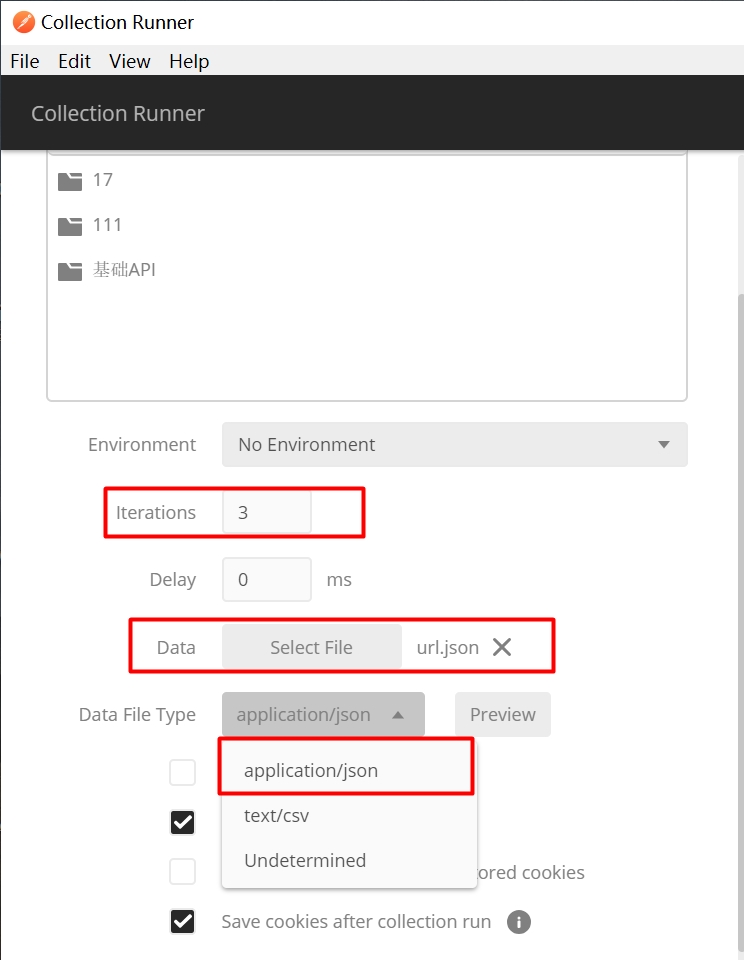
打开“Collection Runner”窗口并选择相应的集合或文件夹
-
设置迭代次数
迭代计数是希望集合或文件夹运行的次数。每次迭代将使用数据文件中的一行。如果迭代次数大于数据文件中的行数,则重复上一行的值
-
选择要运行的变量文件、选择数据文件类型
对于JSON文件,您需要确保该文件具有一个键/值对数组。数组中的每个元素都是键值对的对象,表示1次迭代。这些键用作变量名称,而值在请求中被替换

-
选择数据文件类型后,点击“Preview”可以预览变量数据
-
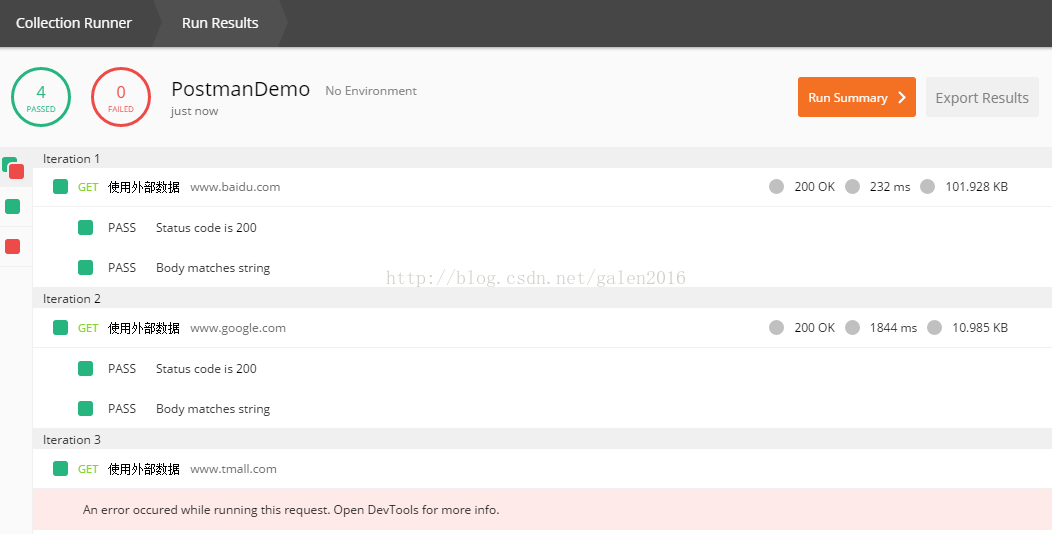
运行集合并观察结果
3、技术使用中遇到的问题和解决过程
1.问题内容
post请求失败 500
<!doctype html><html lang="en"><head><title>HTTP Status 500 .......2.错误原因
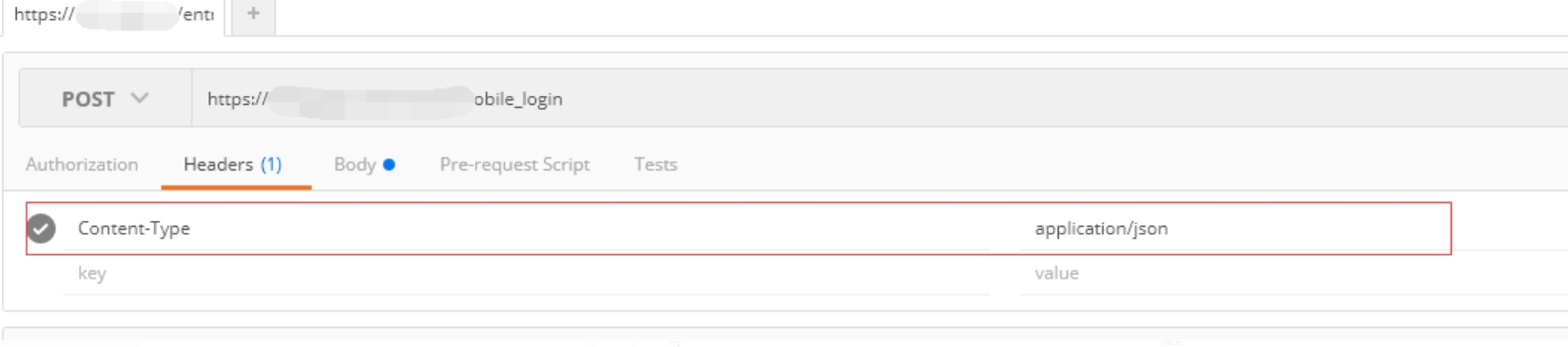
(其实就是json格式的问题)
header: Content-Type : application/json
3.解决方法
4、总结
postman测试时候未得到预期结果的时候应检查——
【版本问题】同一个接口在不同版本调用时效果不同。(可以检查版本默认参数是否一致。)
【设置问题】使用同一个版本请求同一个接口,接口参数一致的情况下效果不同。
(1)检查postman设置参数;
(2)检查接口默认参数设置;
(3)比对参数值,注意参数值的格式是否一致;
(4)检查参数值中是否包含空格、换行等
5、列出参考文献、参考博客
- postman post请求失败 500 等等,漠天515
- 接口测试工具Postman接口测试图文教程,niaonao
- 接口测试及常用接口测试工具, 尘世风
- Postman做web接口自动化测试 三,灵枢_