使用Unreal4和Wallpaper Engine制作一个桌面娘
一、简介
基于油管一个老哥的教程做的教程,由于这个教程比较老,所以现在重新实现一遍会踩一些坑。实际上我更想用Windows的API去做一个这样的桌面,现在先用WallPaper Engine爽爽吧。
最终效果:

原理是用虚幻四导出的HTML5资源来启动一个Web服务,然后用WallPaper Engine来使用这个服务就可以了,缺点就是要使用这个壁纸的话,Web服务也要自启动。
二、项目搭建
2.1 环境
unreal4.24之后的版本不支持HTML5的项目,所以得安装一个unreal4.24前的版本,我选了个4.22.3,理论上只要是4.24之前应该都没问题。人物模型可以自己找,或者和动作一起在mixamo获得
2.2 搭建项目
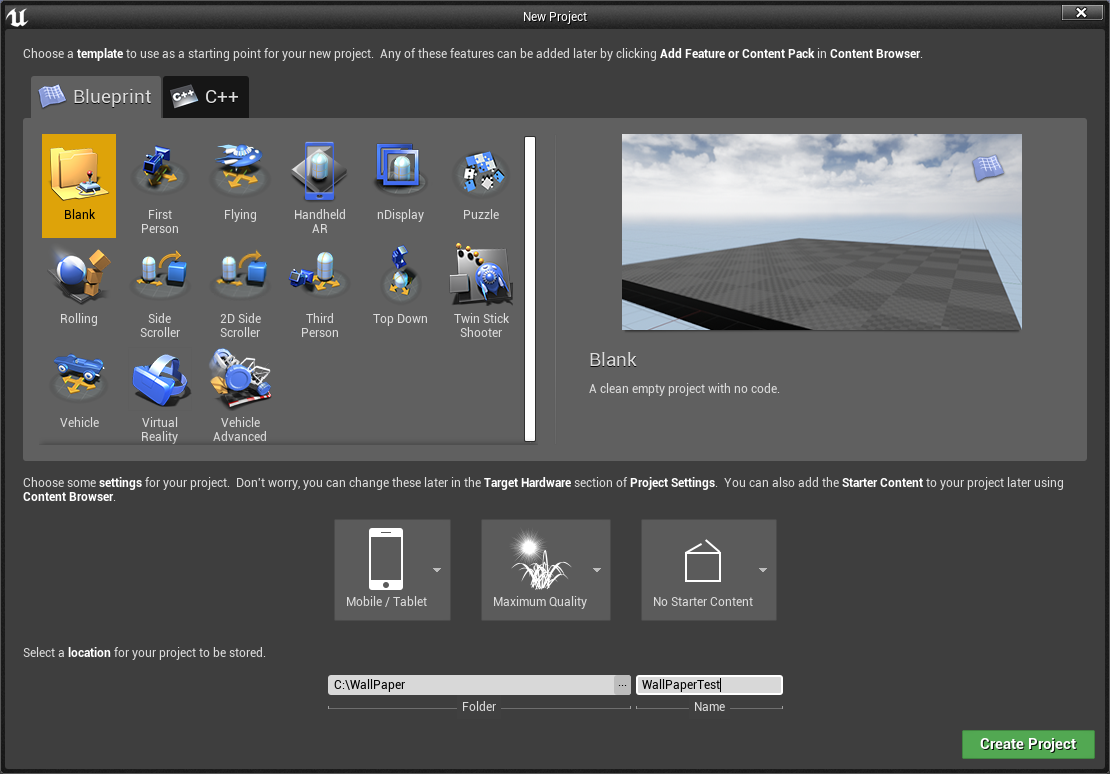
- 创建个移动平台的空项目,不管是蓝图还是c++都行。注意不要引入新手包(Starter Content)

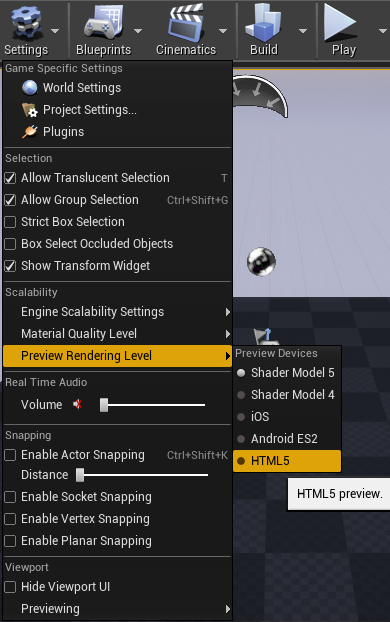
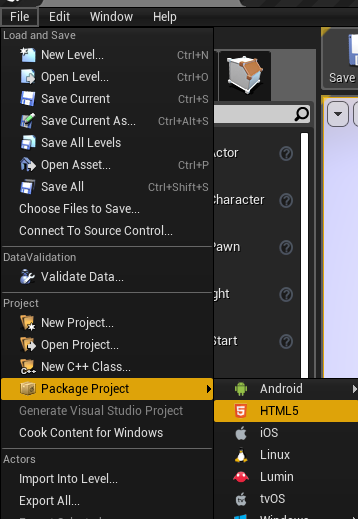
- 修改项目的预览方式为HTML5

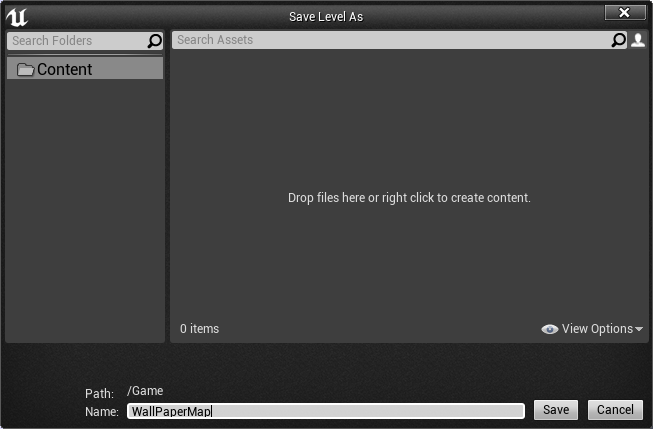
- 按Ctrl + S保存Level,然后Setting->ProjectSettings->Maps&Modes,把Editor Startup Map和Game Default Map设置成刚刚保存的Level


- 测试,导出项目为HTML5

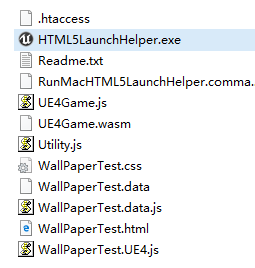
- 启动Web服务,在导出来的文件夹里有一个
HTML5LaunchHelper.exe, 启动, 出现这个黑框框说明服务启动了。使用的是本机的8000端口,如果服务起不来可能是这个端口被占用了。


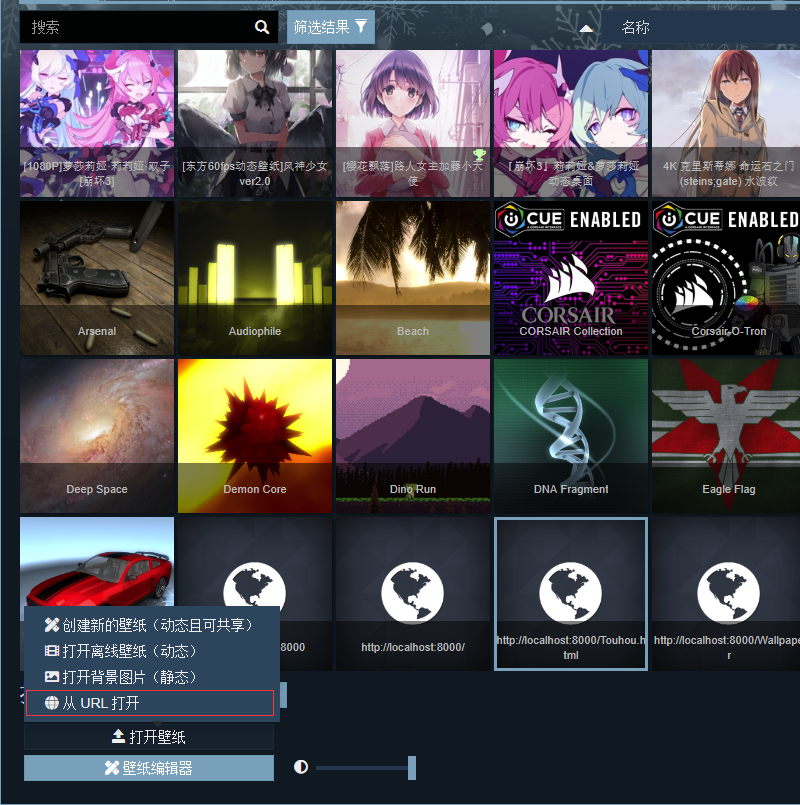
- 使用WallPaper Engine, 在WallPaper Engine中点击打开壁纸,从URL打开,输入我们生成的html文件的路径
http://localhost:8000/WallPaperTest.html,确认。


2.3 踩坑,jquery链接过期
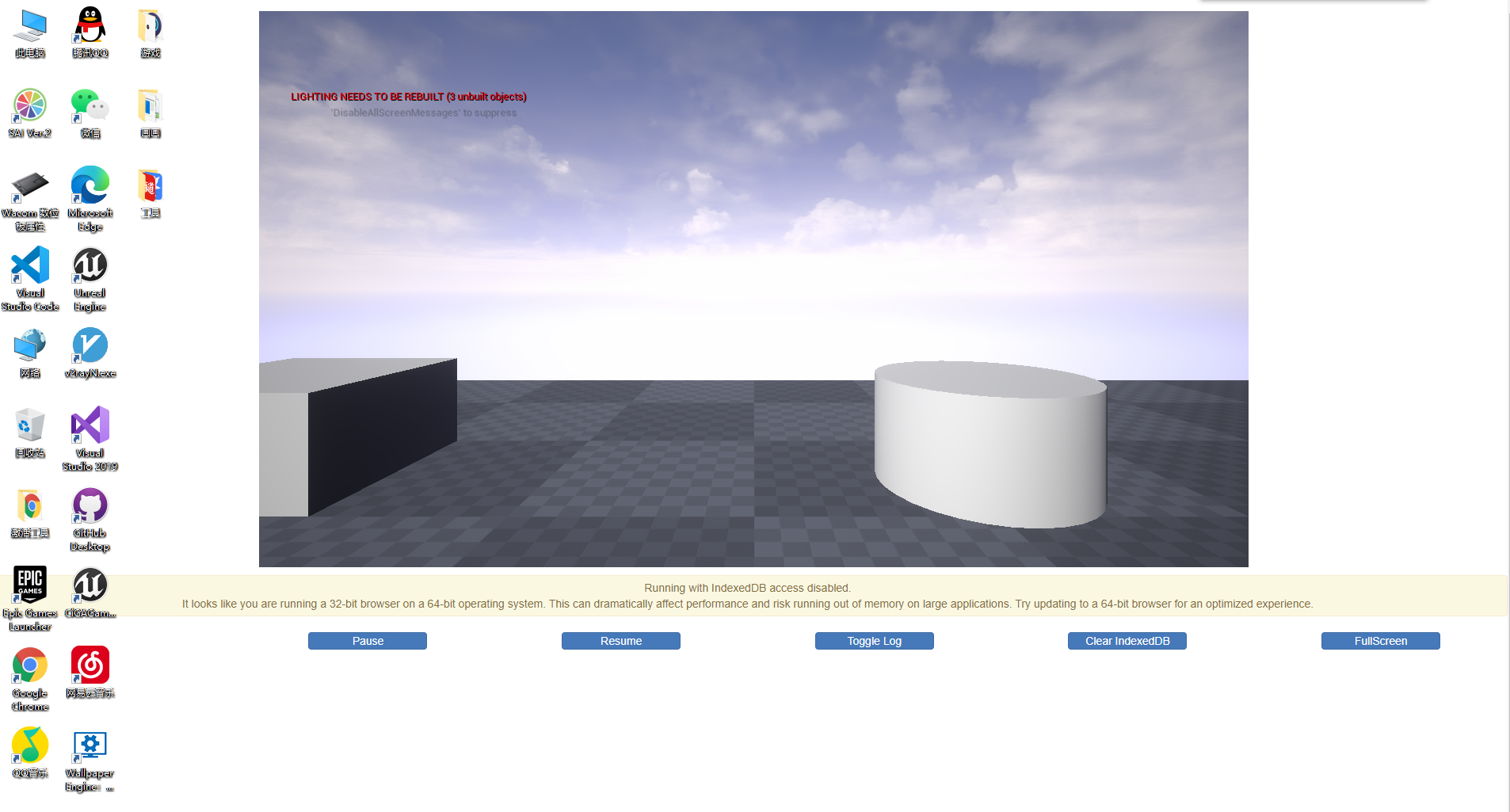
上面的步骤现在的话应该是跑不通的了,跑到最后大概率是先黑屏,然后变成这样

下面是解释出问题原因的,如果不想看的话,直接编辑导出来的项目中的WallPaperTest.html文件,把head中的<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script>换成<script src="http://apps.bdimg.com/libs/jquery/2.1.3/jquery.min.js"></script>就可以了。保存,重新启动服务,然后用WallPaper Engine打开就行。
踩坑经历:
这种情况就只能用浏览器来调试了。在浏览器打开刚刚的链接http://localhost:8000/WallPaperTest.html,按F12打开控制台,稍等一下,等到出现几个蓝色按钮之后,发现有报错,主要看前两个报错,分别是jquery-2.1.3.min.js:1 Failed to load resource: net::ERR_CONNECTION_CLOSED和bootstrap.min.js:6 Uncaught Error: Bootstrap's JavaScript requires jQuery,有点前端知识就知道,这是jquery加载失败,编辑导出的内容里的WallPaperTest.html文件。

看head就行了
<head>
<title>Touhou</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="Touhou.css" rel="stylesheet">
</head>
很明显,https://code.jquery.com/jquery-2.1.3.min.js这条链接访问不到,要么就是我的网络环境不好,要么就是这个资源真的挂了,那怎么办呢,找一个能用的资源,或者说拉到本地用相对路径访问,我个人喜欢后者啦,但是懒得折腾的话就直接贴一条新链接吧,把代码改成这样
<head>
<title>Touhou</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="http://apps.bdimg.com/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="WallPaperTest.css" rel="stylesheet">
</head>
关掉之前的服务,重新启动服务。用WallPaperEngine打开http://localhost:8000/WallPaperTest.html。
终于跑通了,可喜可贺,点击FullScreen可以全屏

三、导入模型和适配
3.1 模型导入
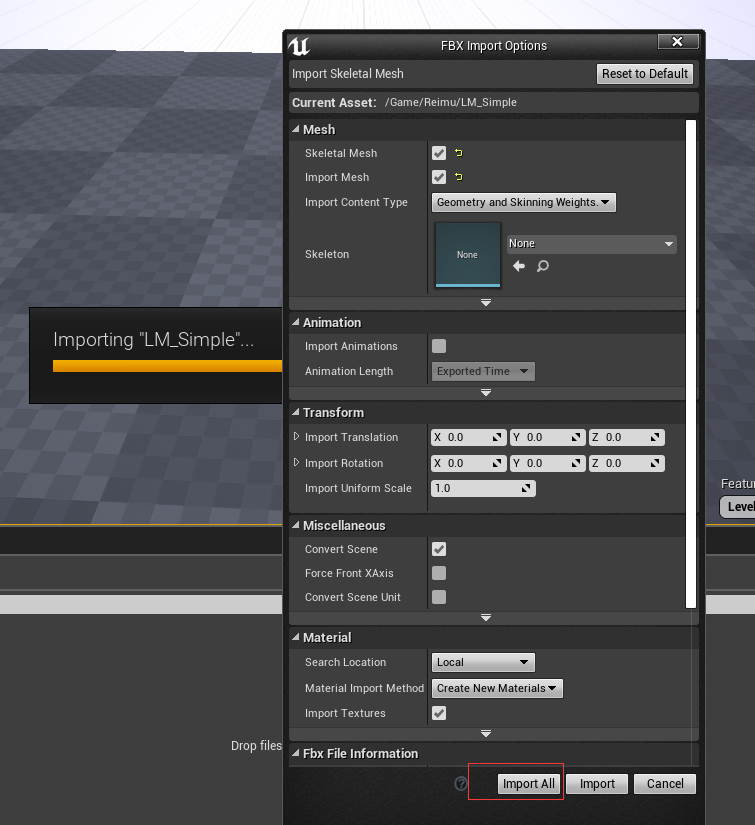
首先找一个妹子的模型。比如说我之前参加CIGA GameJam的时候大佬给我找的灵梦的模型。点击import,选择解压后得到的模型,然后import all。

导入可能会报一些绑定错误,无视就行。
3.2 模型预览
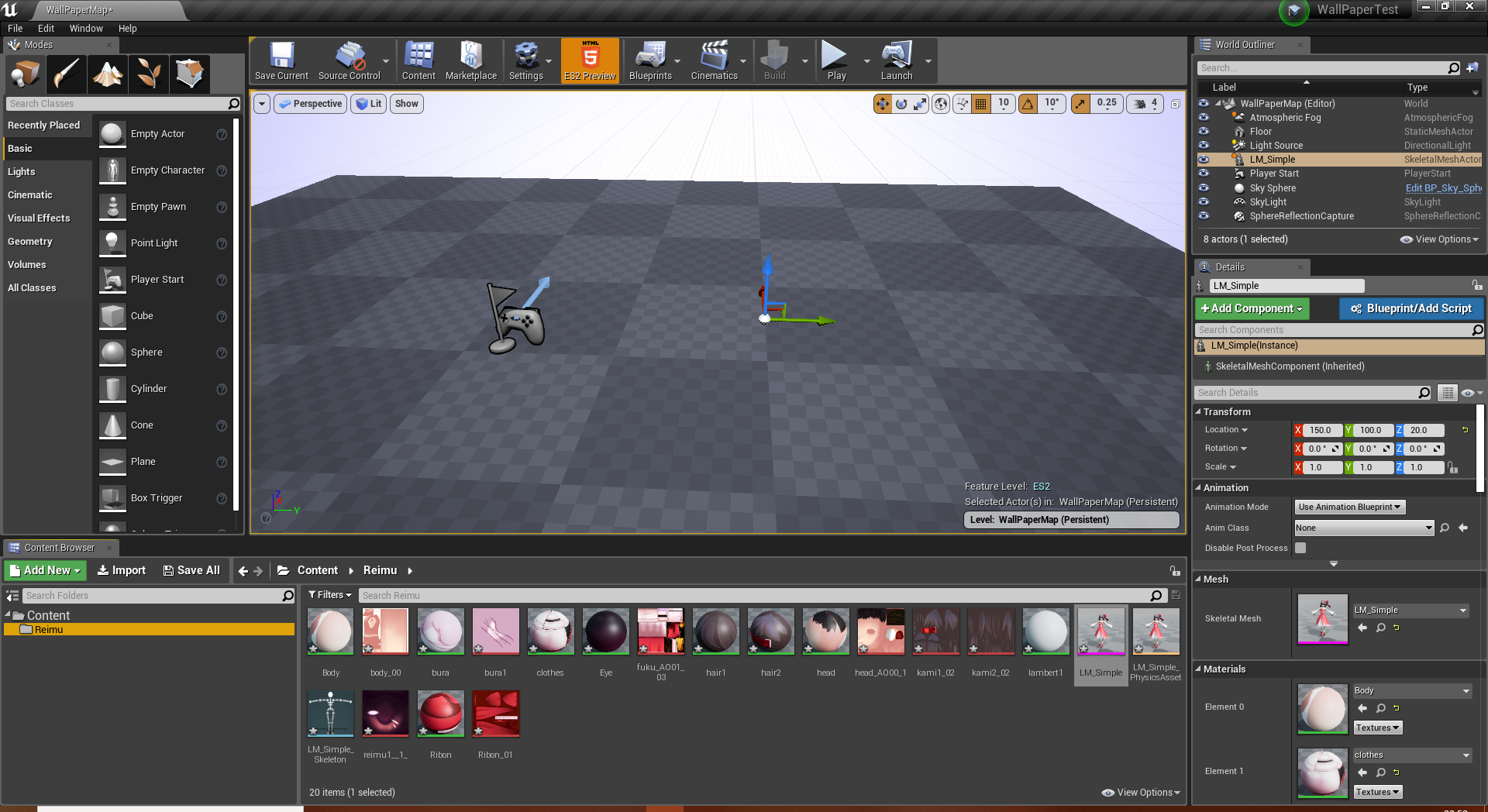
把资源区里的模型LM_Simple拖到场景中,发现模型没有显示。

这种问题老难找了,通过一个论坛里的帖子解决了这个问题。

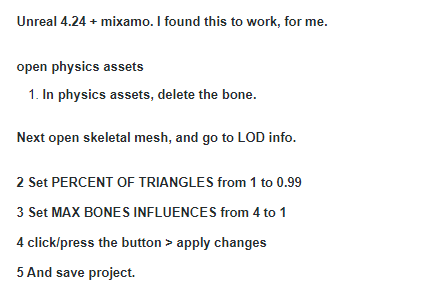
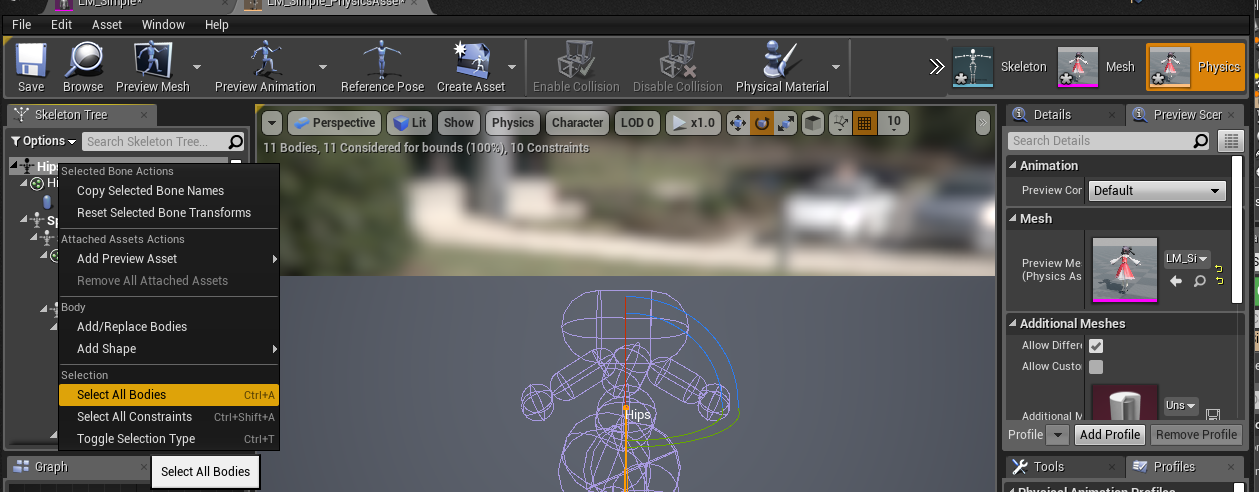
具体操作,双击LM_SIMPLE,进入编辑界面,选择Physics分页,右键根节点,Select All Bodies

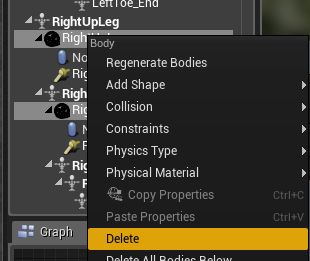
再右键,Delete

回到Mesh分页,找到LOD0,LOD Info->Reduction Settings,设置Percent of Triangles,Regenerate LOD

会有一个弹窗,确认就行了,然后模型就可以预览了。

3.3 自定义Game Mode
因为场景默认的Game Mode会生成一个Pawn,并且镜头会跟着鼠标飘,不能达到桌面的效果,所以可以考虑自建个空的Game Mode来用,还有记得创建一个主摄像机。

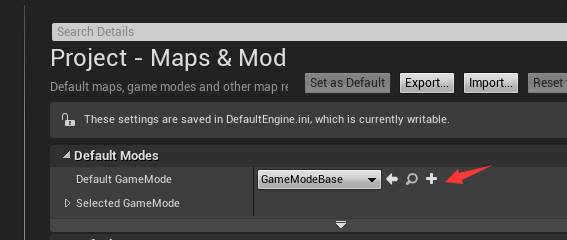
创建之后选择自己创建的GameMode。然后Play,这个时候就不会有一个默认的Pawn到处走了

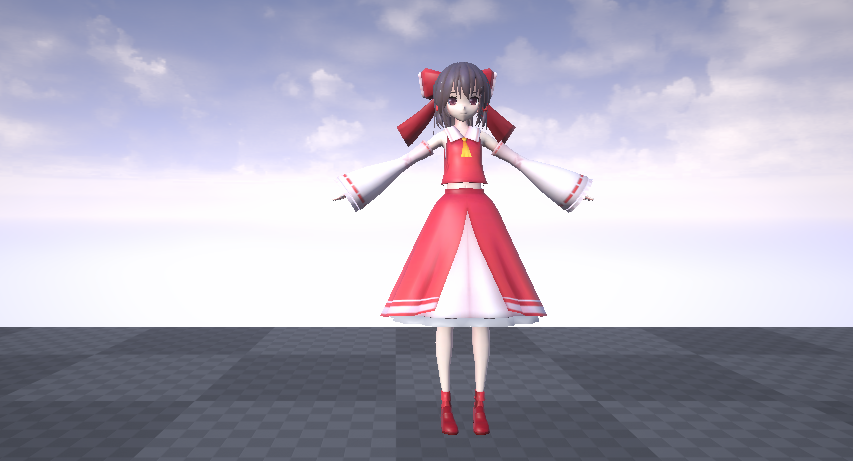
当然现在的灵梦只有T-pose,比较无趣,场景也很简单。。。有空可以铺个好看点的场景。
四、给模型添加动作
对于独立游戏开发者来说,比较蛋疼的美术部分可以用现有的东西解决,mixamo就是个很棒的美术资源获取地,有很多动画可以用。
4.1 mixamo的使用
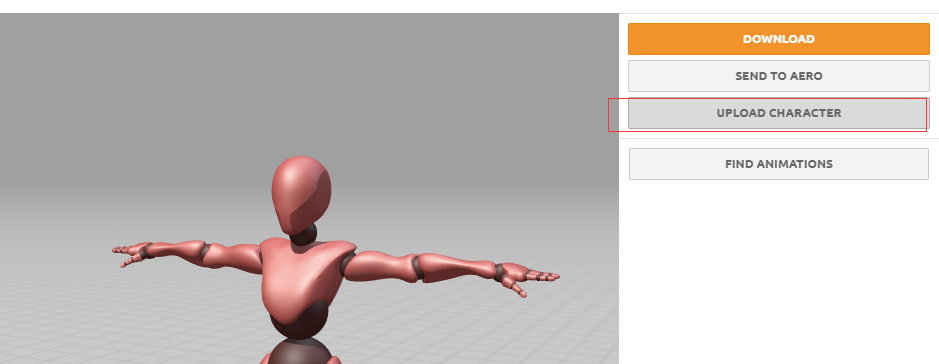
- 首先,上传模型

- 选择刚刚灵梦的fbx文件上传。得到一只很阴沉的灵梦。

- mixamo有Character和Animations两个分页,现在选择Animation分页,找一个idle动作

- Download,注意,我们只需要动作片段,不需要模型自身,因为我们工程里已经有模型了,所以这里选择without skin

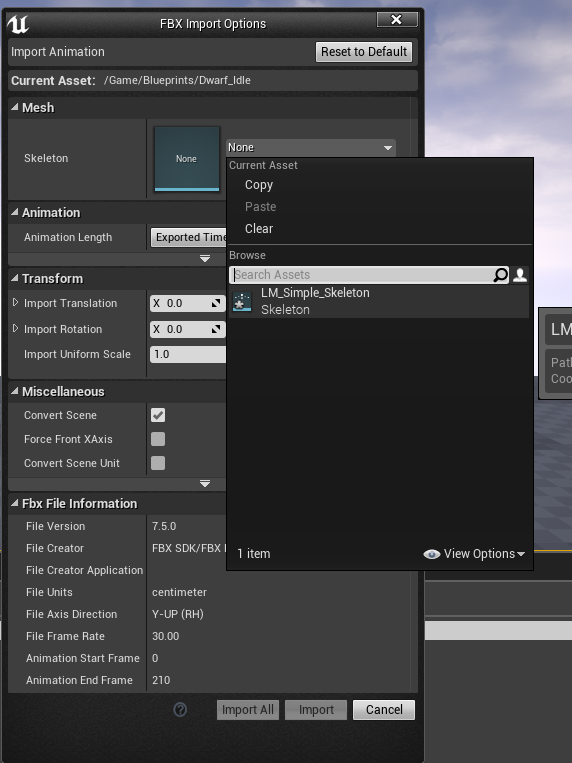
- 下载出来后可以得到一个这样的文件,把这个文件导入UE。记得选择之前使用的模型的骨骼

4.2 动作控制
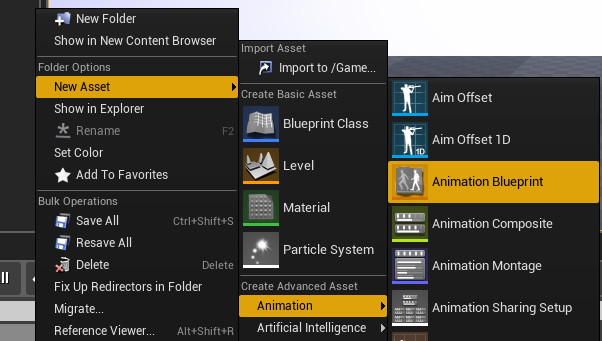
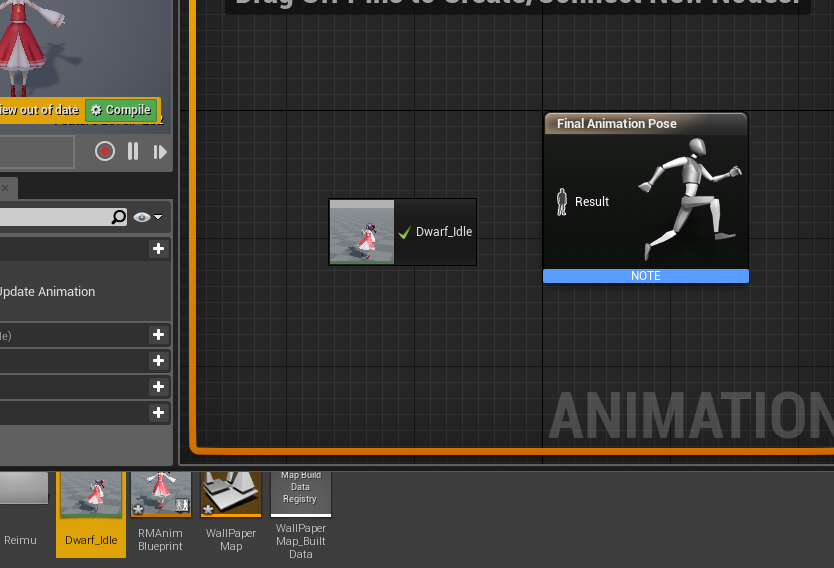
- 创建一个Animation蓝图,要选择模型用的骨骼来生成


- 编辑蓝图,把刚刚下载的动画片段拖到蓝图中

- 把动画连接到Result中,让模型循环播放该动画,编译,保存

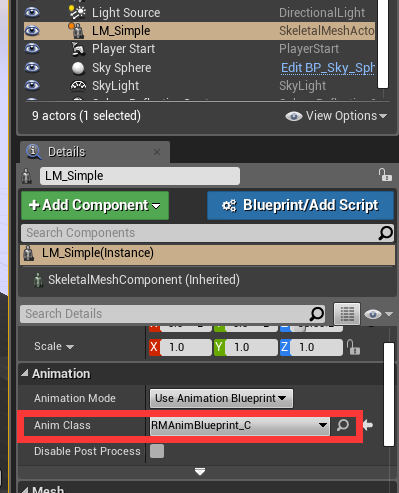
- 记得给场景里的灵梦角色设置Animation蓝图作为动画控制器

- 打包成html5的包,照着教程一开始的操作去使用WallpaperEngine就可以达到目标效果啦
五、总结
啊,终于填完坑了。



