cocos2d-x 新工程的把玩

创建了cocos的工程以及初步了解了工程的结构之后,可以尝试自己改改代码了
游戏窗口的设置
首先是AppDelegate,找到AppDelegate.cpp中AppDelegate::applicationDidFinishLaunching这个成员函数
函数中有几行代码涉及到游戏的一些设置
glview = GLViewImpl::createWithRect("teach", cocos2d::Rect(0, 0, designResolutionSize.width, designResolutionSize.height));//设置窗口的尺寸
director->setDisplayStats(true);//显示FPS
director->setAnimationInterval(1.0f / 60);//设置每帧的间隔
glview->setDesignResolutionSize(designResolutionSize.width, designResolutionSize.height, ResolutionPolicy::NO_BORDER);//设置游戏的分辨率
调试信息
以上三行代码是连在一起的,把setDisplayStats后的参数改成false,可以发现helloworld中左下角的FPS和Drawcall信息消失了

窗口尺寸和游戏分辨率
然后讲一下如何修改窗口的尺寸,cocos里有一个叫做Size的类,这个尺寸类的width和height两个成员是我们经常需要使用的,在设置精灵的尺寸啊,坐标的时候会经常使用到
在AppDelegate.cpp的上面可以找到到几行代码
static cocos2d::Size designResolutionSize = cocos2d::Size(480, 320);
static cocos2d::Size smallResolutionSize = cocos2d::Size(480, 320);
static cocos2d::Size mediumResolutionSize = cocos2d::Size(1024, 768);
static cocos2d::Size largeResolutionSize = cocos2d::Size(2048, 1536);
这是cocos给我们提供的常用的窗口尺寸,我们可以发现,现在使用的是designResolutionSize这个尺寸,480*320是比较小的,可以把窗口的尺寸设置成 mediumResolutionSize1024 *768
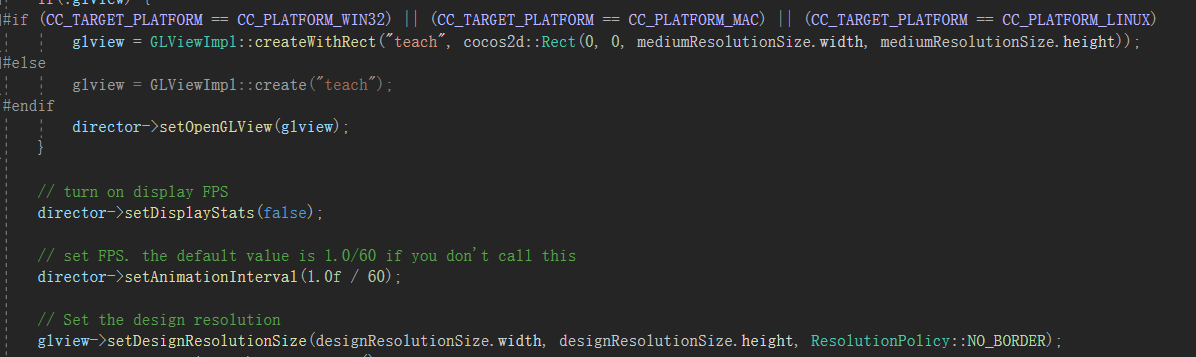
glview = GLViewImpl::createWithRect("teach", cocos2d::Rect(0, 0, mediumResolutionSize.width, mediumResolutionSize.height));

最后将代码改成这样,编译

接下来讲一下分辨率的设置,事实上,虽然我们窗口的尺寸设置成了1024*768,但是实际上游戏窗口里的分辨率还是480*320个像素,打开Resources文件夹我们可以看到HelloWorld.png这个cocos的logo,分辨率是195*270,如果说游戏的分辨率设置成1024*768的话
glview->setDesignResolutionSize(mediumResolutionSize.width, mediumResolutionSize.height, ResolutionPolicy::NO_BORDER);
那么结果是这样的

以上就是游戏窗口的一些参数的设置
精灵
我们可以把精灵(Sprite)当作图片,实际上游戏界面的cocos的logo就是一个精灵,现在我们要把这个精灵替换成可爱的小忍,把小忍扔到项目的Resources文件夹下

打开HelloWorldScene.cpp文件,找到
auto sprite = Sprite::create("HelloWorld.png");
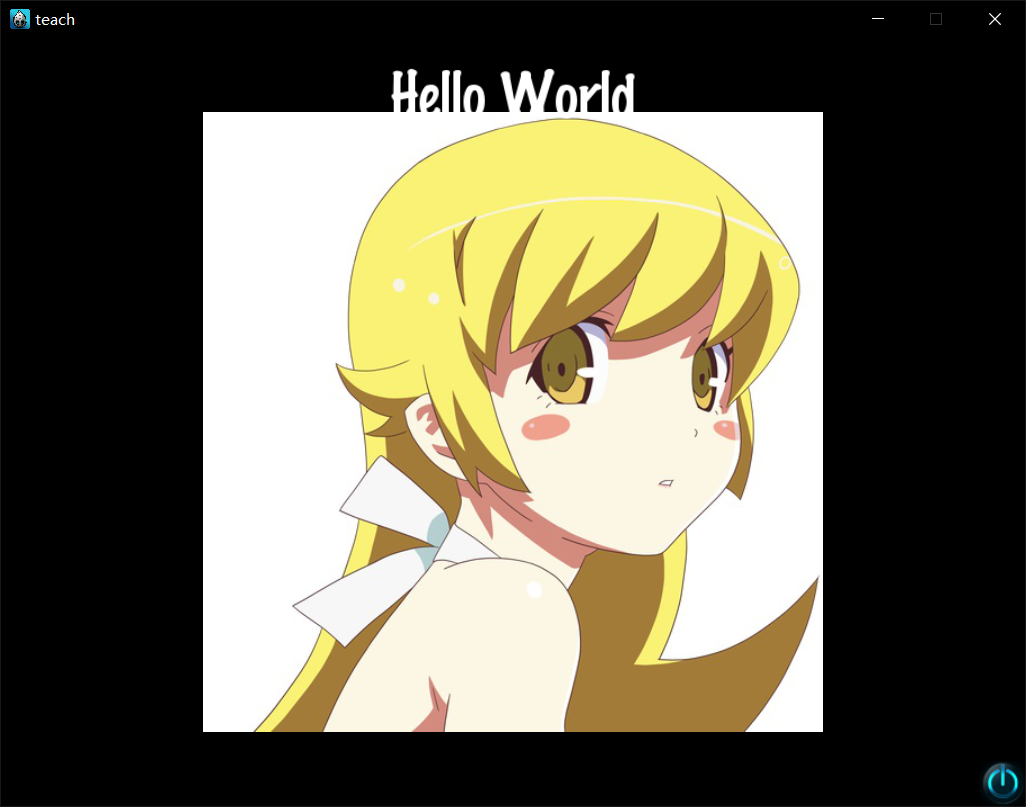
把HelloWorld.png改成小忍图片的图片名shinobu.jpg,编译

啊是小忍,我死了
坐标系统
接下来解释一下cocos的坐标系,首先要介绍一下Vec2类,有接触过图形库或者游戏引擎的同学对这种命名应该都不陌生,这个类代表的是二维向量,有x和y这两个成员,我们在设置游戏物体的坐标的时候会使用到,同样在HelloWorldScene.cpp中,在创建sprite精灵的地方有这么几行代码
auto sprite = Sprite::create("shinobu.jpg");
sprite->setPosition(Vec2(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y));
this->addChild(sprite, 0);
第一行代码的意思是用shinobu.jpg这个图片创建一个精灵
第二行代码使用setPosition设置这个精灵的坐标,有意思的来了,坐标中出现了两个对象,一个是visibleSize和origin
visibleSize这个对象储存了游戏世界的尺寸,也就是我们能够看到的窗口的尺寸,设置游戏的分辨率可以影响这个值,origin指的是窗口左下角的点在游戏世界中的位置
在设置坐标的代码下加入这样一行代码
log("visibleSize.width=%f, visibleSize.height=%f, origin.x=%f, origin.y=%f",
visibleSize.width,
visibleSize.height,
origin.x,
origin.y);
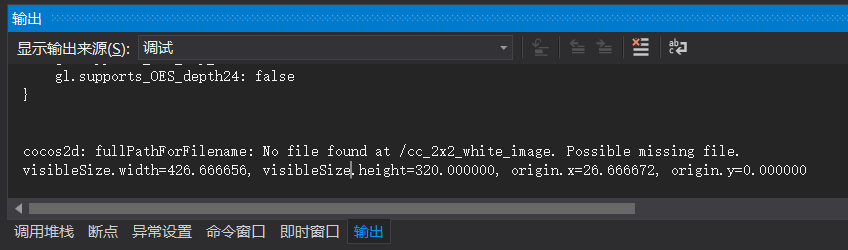
运行,查看输出窗口

可以看到visibleSize和origin的值,log函数当作c语言的printf使用即可用来调试
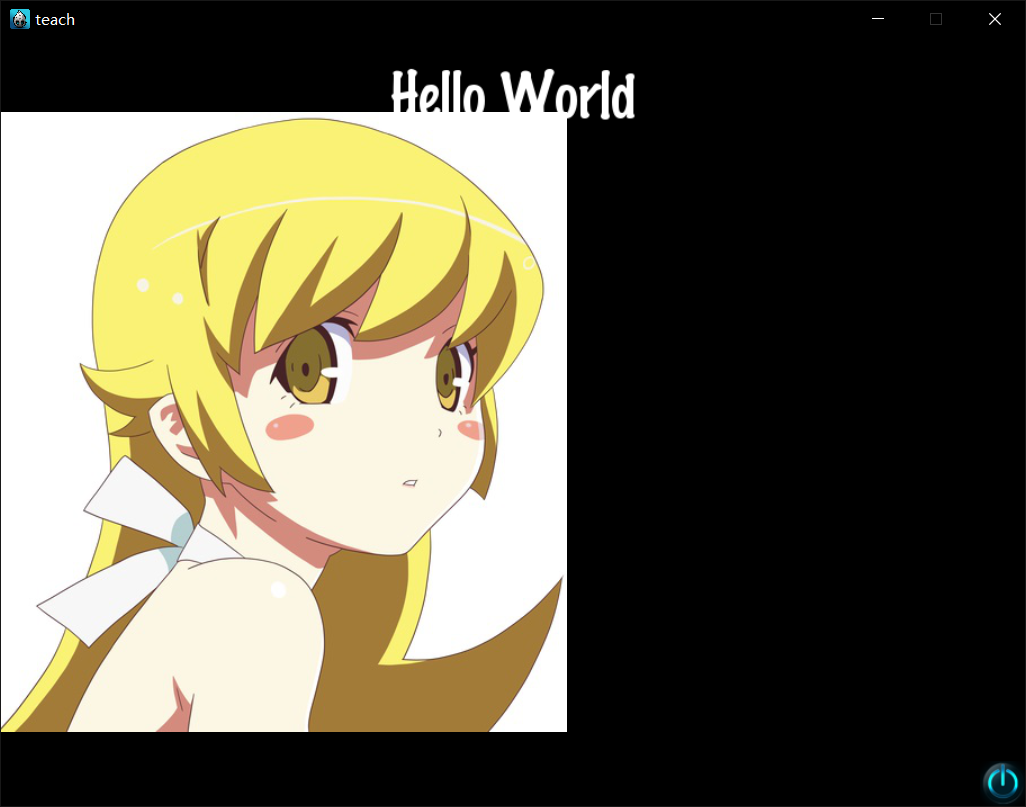
Vec2(visibleSize.width/2 + origin.x, visibleSize.height/2 + origin.y)这个坐标的代码看似很长,实际上意思很简单,就是窗口正中间的位置,我们把坐标改成Vec2(visibleSize.width/4 + origin.x, visibleSize.height/2 + origin.y)试一下

小忍的位置向左移动了1/4窗口宽度的距离
最后一句this->addChile(sprite, 0);是将这个精灵加入到当前图层中,参数0代表最底层,如果不加这行代码,sprite不会成为游戏世界中的一员,编译出来之后就不会显示



