软工实践2019第四次作业-结对第一次作业
0.结对信息和作业内容
我的学号:031702532
队友-小🐏人:031702523
使用工具:墨刀 原型链接
博客PDF文档:百度网盘
附:同门师生们长久以来的困扰:
老师的困扰:都说铁打的营盘流水的兵。老师,总会经历结识新生、相处多年的本科生和研究生毕业、又一批新生加入等年复一年周而复始的过程。这既是老师这个职业的悲哀,也许也是老师这个职业有活力的地方。作为老师,夜深人静时,偶尔会想,几年前毕业的某某学生,现在怎么样了啊;某某学生,在哪里工作啊,发展如何啊。但是又不好主动去问。不知道是不便打扰,还是老师太矜持,还是想想就够了而答案不重要。也许默默地关注着学生的动态就够了;不一定非得等到教师节,才收到学生在问候中也许包含的关于现状的描述。
萌新学生的困扰:作为萌新学生,我不知道要选择哪个老师作为我的毕设导师,或选择哪个老师作为我的研究生导师。除了了解导师的个人主页介绍、和老师邮件沟通以外,其实最有效、客观、避免踩坑的方法是和老师现在带的或之前带的已经毕业的学姐学长交流一下,听听他们对于老师的评价、看法和对我的建议。这也许对我选择老师会更有帮助呢。看看已毕业的学姐学长们的去向和现状,我也能知道我加入实验室后,我今后可能的发展前途和趋势是什么样的。
在读学生的困扰:学姐学长们都是谁啊,该怎么联系啊。我要找工作了,应该如何准备公司面试或进一步深造啊,有没有同门学姐学长可以给我内推的机会啊。我应该如何和他们联系呢。
已毕业学生的困扰:偶尔想念老师啦。主动敲老师的现状,会很尴尬吧;老师也没有特别有空吧。现在实验室的学弟妹们都有谁啊,他们都在研究什么课题,做什么项目啊。我能不能提供工作招聘的内推机会给他们啊,这样我也能顺便得到内推奖金😁,两全其美,何乐而不为。可是学弟妹是谁呢,有谁需要呢,如何联系呢。
需要这样一个网站系统、或APP、或轻度社交软件、或依附于微信的轻度社交小程序,能把同门的家族关系建立起来。具有动态分享和社交的功能;具有一定隐私性,外人只能查看基本信息,无法窥探细节;但假如是家族树的人,可以知道同门家族的前驱后继,自己的前人和后来者,自己的导师,乃至导师的导师的导师的导师,上翻18代,也许是牛顿。微软在很多年前,就有 发布 ”学术家族树“ 的应用,但是没有社交的功能,也仅止于学术的信息。我希望的是,每个节点,都是一个活生生的人物和用户;分享和互动,也是其中有的功能。不准确地说,也许是高校实验室版的“领英”。究竟应该做成什么样呢?请你和你的结对伙伴一起讨论思考吧。
1.需求(Need)
(1)同门师生能够通过“同族”的社交平台得知互相的分享与需求;
(2)萌新学生可以在族主页了解基本信息,参观同门师生族群的同时可进入学长学姐的个人主页了解他们的去向和现状;
(3)已毕业学生能通过族内社交动态分享从业经历、社会经验,并向同门的学弟学妹提供内推机会;
(4)生成同门师生族个体之间的关系(”族树“),该关系仅在同门师生族内可见;
(5)同族代表一个”组织“,同族内的活动为私密社交,外人不可查不可看;
(6)每个同单位用户(学生,老师)均可以进行相互的私人通信;
2.做法(Approach)
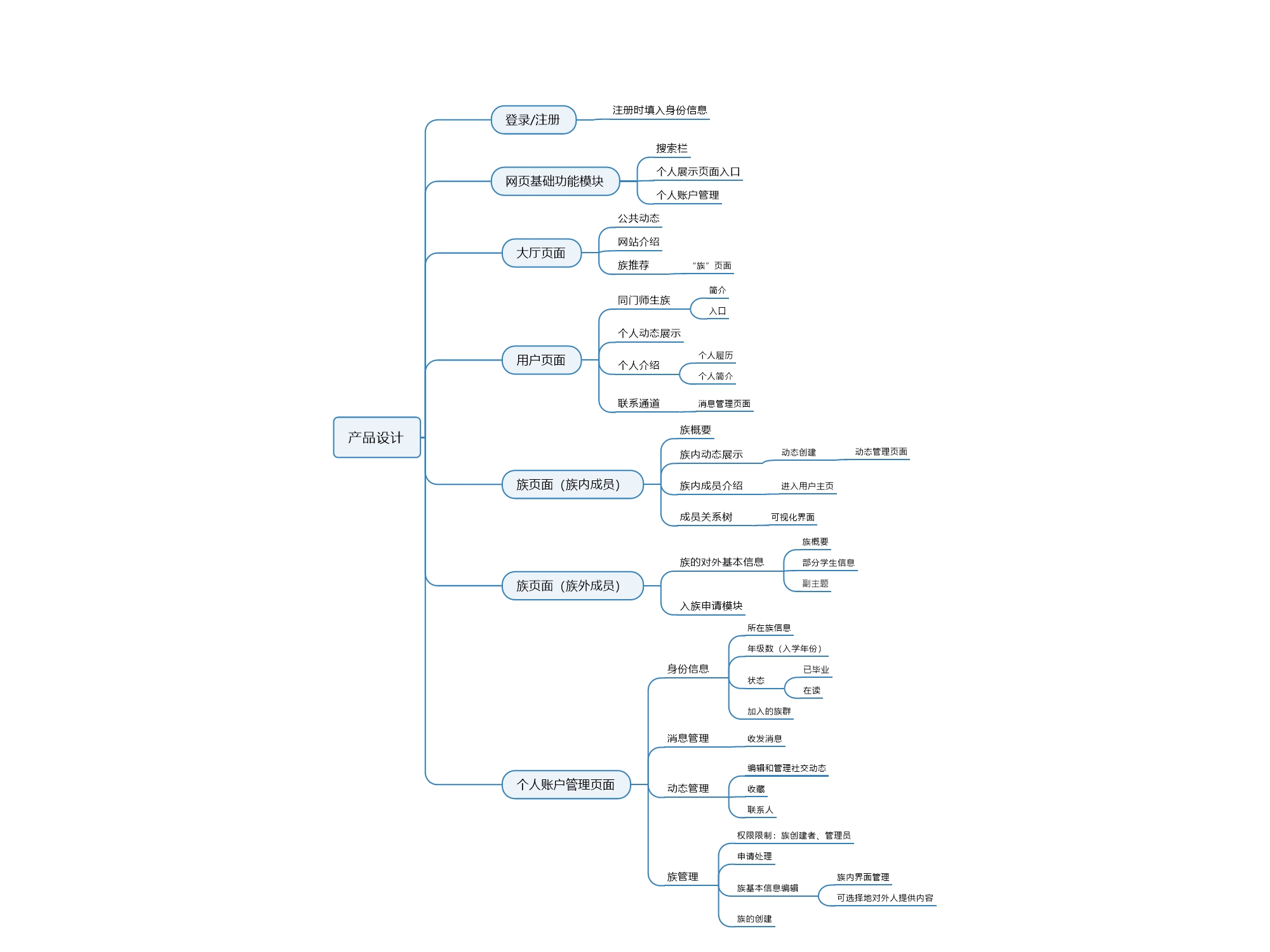
对于该产品而言,用户的核心需求较为集中,而一些权限管理和页面显示内容的处理需要认真的思考与设计。我们依据需求分析绘制了思维导图,基本描述各页面的实现功能与逻辑关系。

针对需求(2)和(5),我们设计了以族为单位的社交空间,族内群体为老师和学生,每个学生都在族群内有着唯一的关系和身份标识。族页面内容对内完全开放,对外只提供基本信息和成员简介。萌新学生可在大厅页面阅读公共动态,找寻相关族群和用户,是相对的“外来者”。每个用户都有独立的个人主页,页面展示个人的履历和相关动态,展示所在族的信息,并附带联系通道。
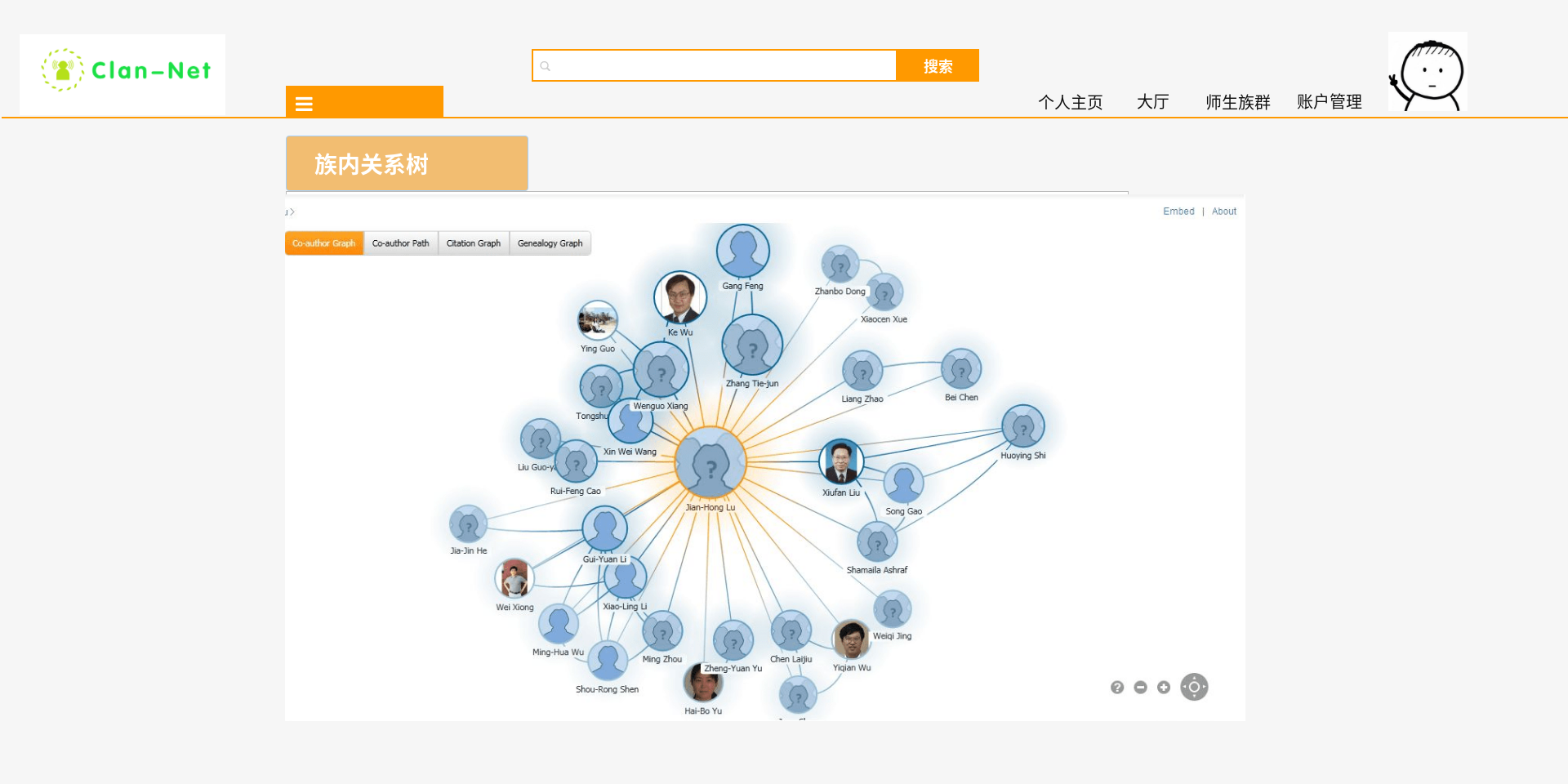
针对需求(1)、(3)和(4),我们在族内设计了分享动态的功能和成员间的关系显示。动态的创建模块是每个用户独立使用的,可选择在族内或是在公共空间分享动态,相关动态会被展示在族页面或是大厅。除此之外,依据族内关系生成可视化的关系图,族内用户不仅可依此进行他人的状态和身份确认,还可以摸清自己的“前人”与“后人”,进而认祖归宗😂。
针对需求(6),我们给每位用户设计了独立的消息管理界面,用户可在此与同校内的他人进行通信,此外,每个用户的个人主页都有联系通道。
3.好处(Benefit)
1.基于Web端实现,可跨平台移植,开发成本较低,且更新反馈及时。使用时无需占据过多资源,因此用户使用成本低;
2.以族为单位定义社交空间既是新颖的又是不颠覆传统社交需求的社交方式;
3.族内成员关系的可视化明晰了成员在时间和状态上的可序性;
4.通过在线平台进行交流节省了本应额外寻找需求目标联系方式的时间;
5.族内与外界泾渭分明,作为私密社交空间来说十分契合有限成员的聚集与交流;
6.产品页面简约而不失实用,各种功能分区易见易用;
4.竞争(Competitors)
鉴于产品模式的特殊和用户范围,我们暂时没有找到一款投入市场实用且拥有一定用户量的相关产品,但对现有的相似软件产生了思考。若说以各个”单位“为中心的社交软件倒是不少,像钉钉这样的app便有很强的组织性与实用性,非常适用于“单位”工作中相关事宜,但其本质与这次作业所需要求不同。此外,这次所设计的族在很大程度上与博客园中班级的主要功能相同,区别在于访问权限的设置不同。再者,犹如领英这样的网站可谓是五脏俱全,既丰富地满足了用户需求,又通过合情合理令用户愿意买单的销售方式获取利润,人脉、形象,作为关键字眼贯穿始终。
我们结合自身思考和实际情况,做出如下判断:
优势
- 拥有较为充分的生存空间;
- 以“族”为核心字眼进行社交;
- “族群”的设立与使用契合高校师生们的需求;
- 个人展示与交流讨论的空间十分充足,便于分享你的所学所得,生活经验。
劣势
- 暂未形成在高校圈内使用的设计方案,仅适用于单一高校内部;
- 功能相较于成熟的平台少之又少,且功能分区较为稚嫩,模块设计不够成熟;
- UI界面需逐渐完善;
- 盈利方式一筹莫展;
5.推广(Delivery)
- 本产品主要面向的用户为学生(在校和已毕业)和老师,所以主要进行校内的推广;例如:通过教务处网站分享网页链接,经由学院向每个班级发布网页链接等;
- 通过移动端我们可以在福大官博下发布具有本产品相关介绍的微博并附带网页链接。
- 对于已毕业学生的推广是一大难点。除了通过官博了解相关信息,也可以主动找到毕业后仍和福大保持联系的学生,经由他们进一步推广给其他已毕业学生;
- 在推广产品的同时,积极收集用户的反馈,及时作出调整,争取给予用户最舒适的使用体验。
6.产品介绍
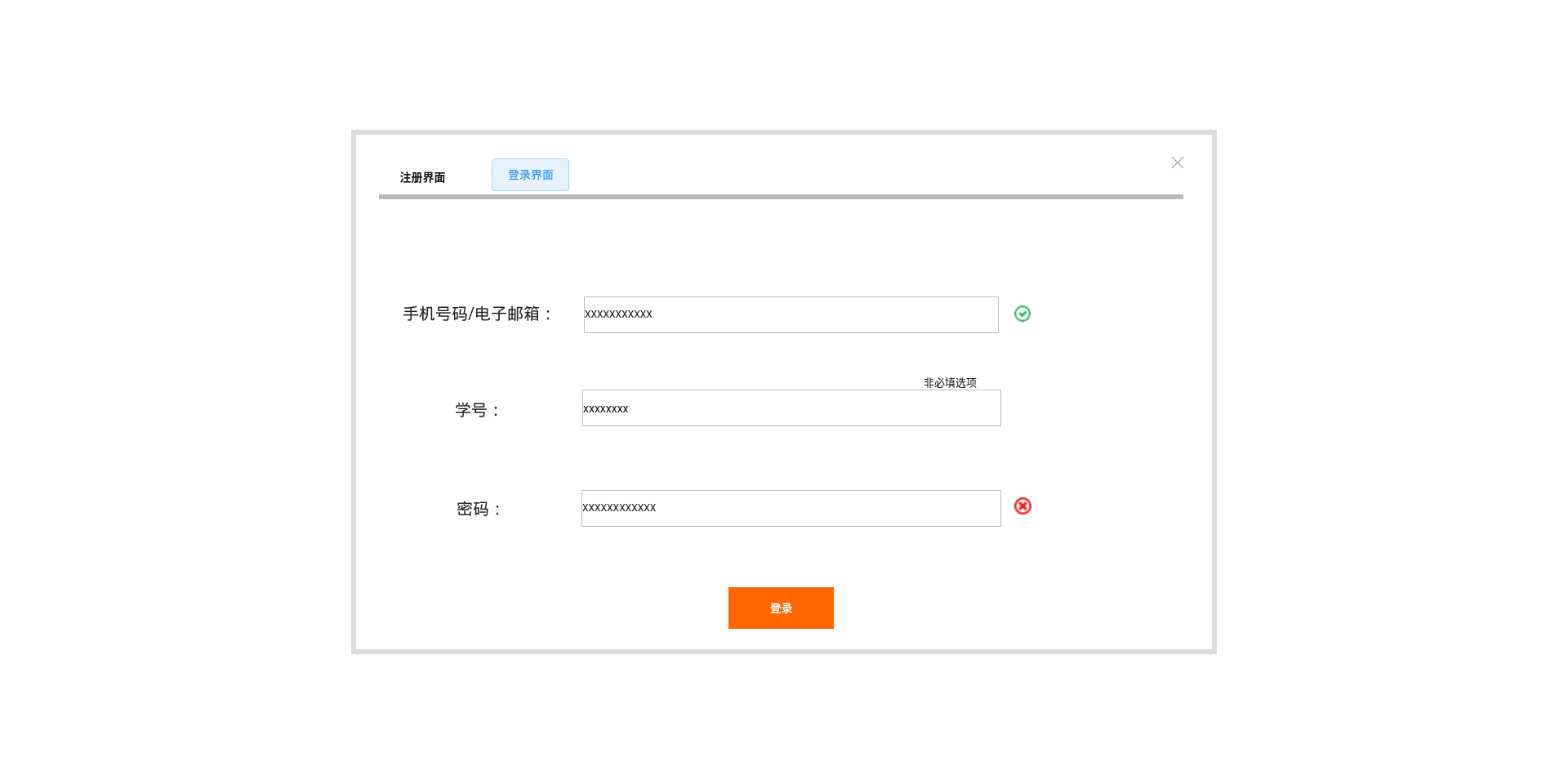
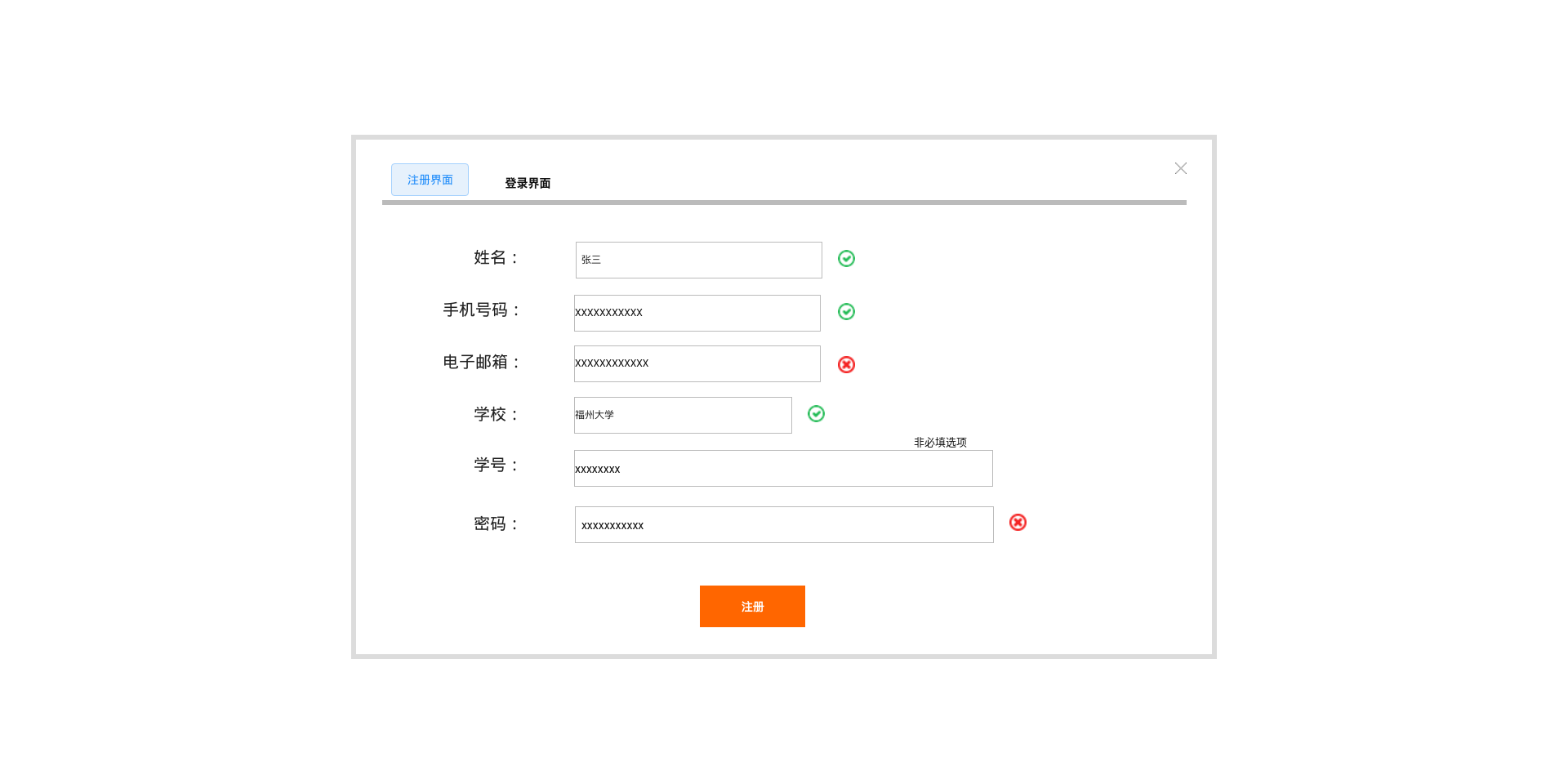
网站的初始状态设置为登录界面,已拥有账号的用户可直接进入大厅页面;未拥有账户的用户可进入注册页面填写相关信息注册账号。


大厅页面包含了对网站的基本介绍和功能接口,还有任何用户都可阅览的公共动态,页顶的功能栏贯穿整个网站系统的始终。

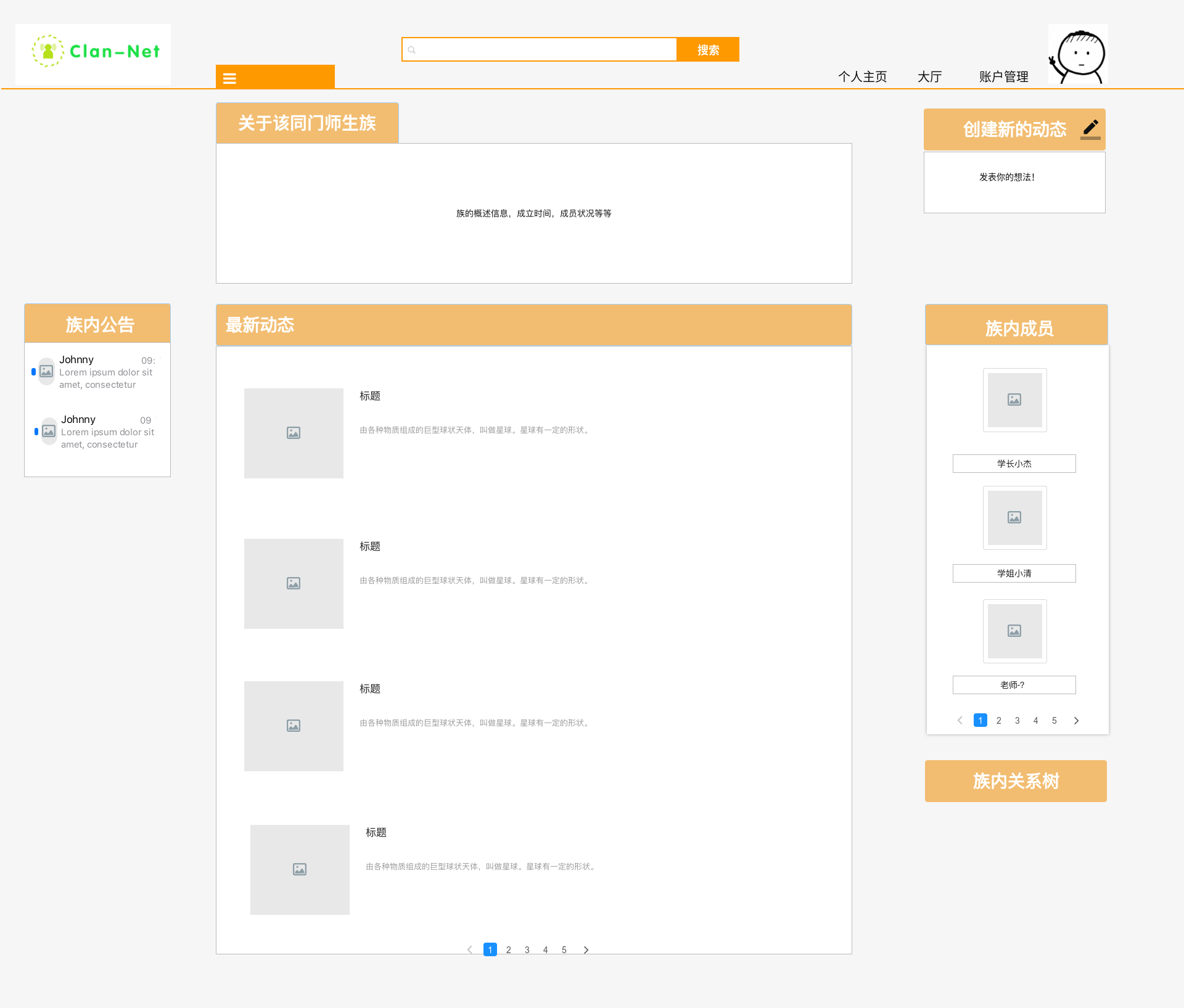
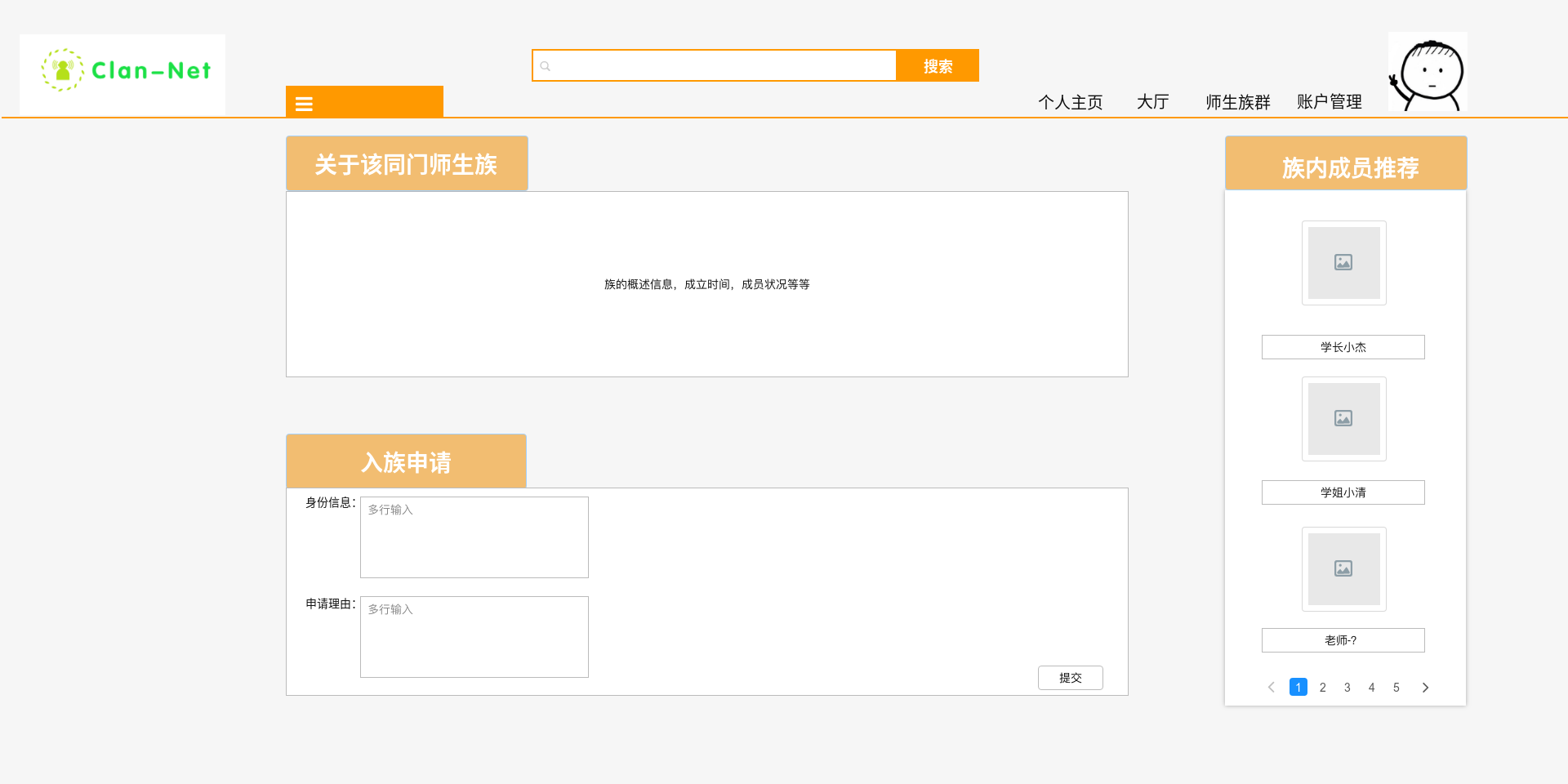
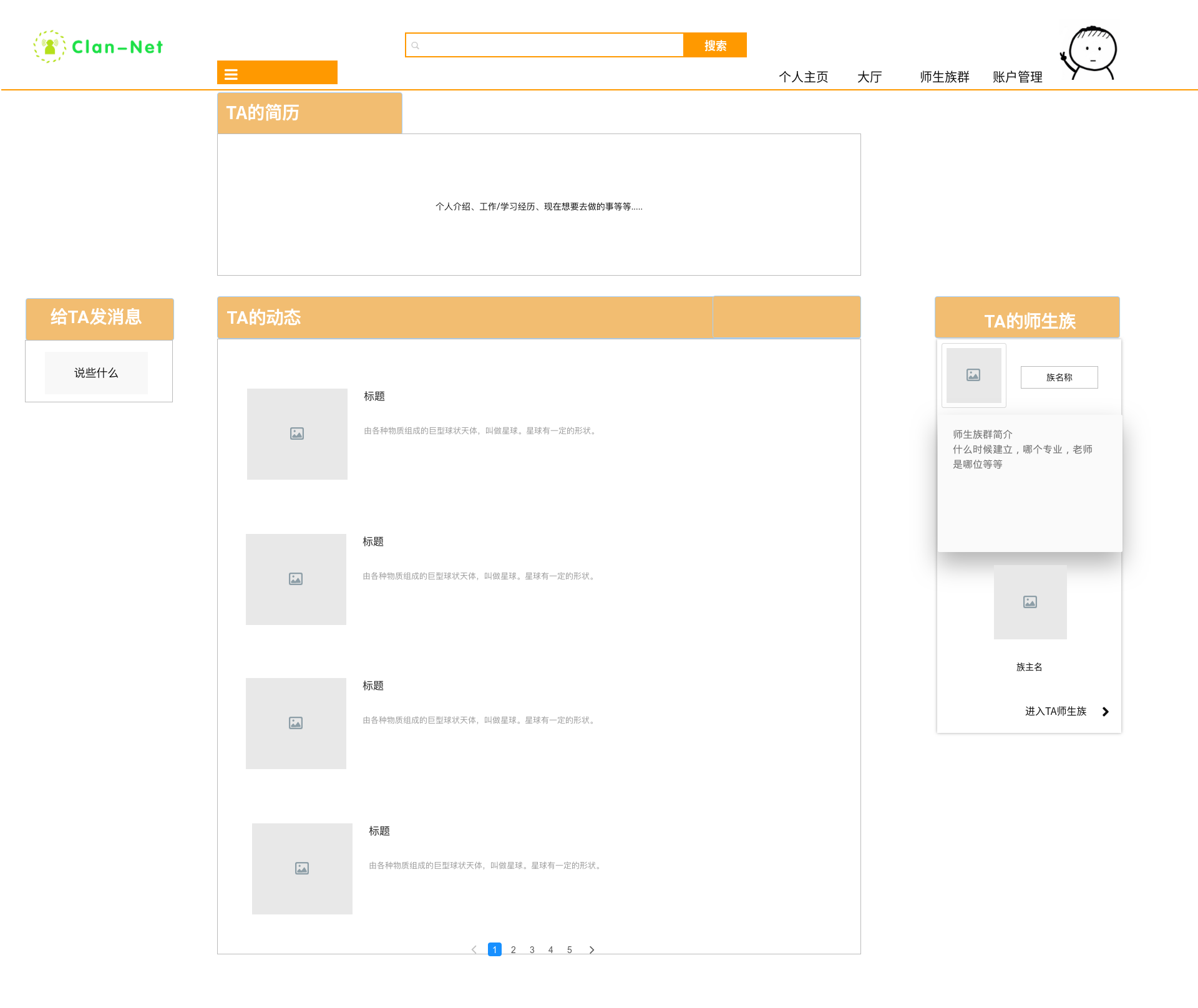
本网站系统的两大核心展示界面为族群界面和用户主页。用户主页用来展示该用户的动态和履历,并提供了联系通道,若有需求即可联系该用户。族群界面为族内活动的主要场所,这里可阅览族内成员分享的动态,也可以发表自己的动态信息,族内公告,族群简介也位于该页面。针对公共和私有两种情况设计了两种不同展示内容的族界面,对于用户个人界面来说也是如此。
族页面(私有)

族页面(公开)

个人页面(公开)

个人页面(私有)

族关系树样例(图片取自互联网)

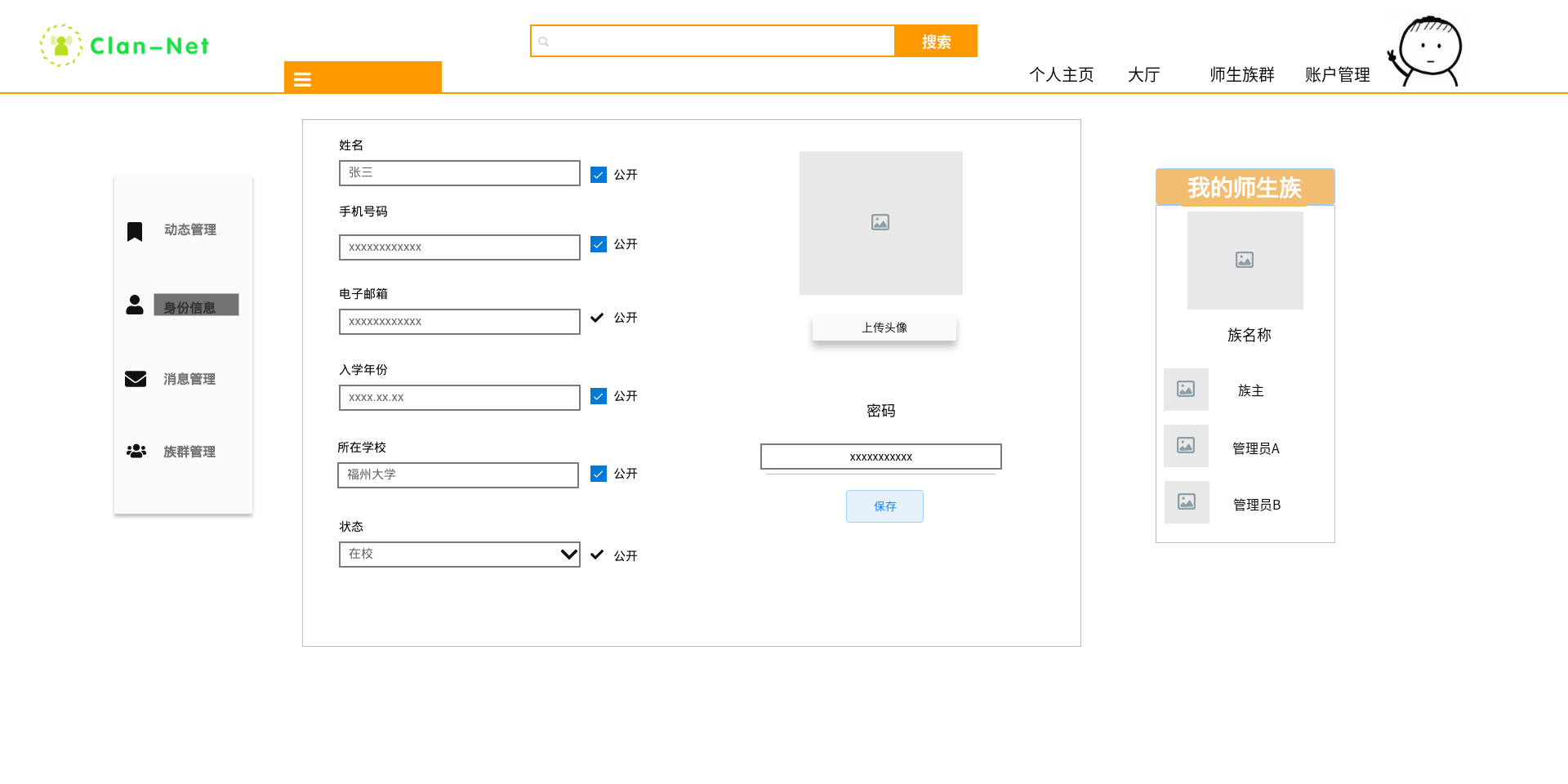
个人账户管理中心包含了消息管理,动态管理,和族管理等功能,用户的身份信息也存于此处。
账户管理中心

身份信息界面

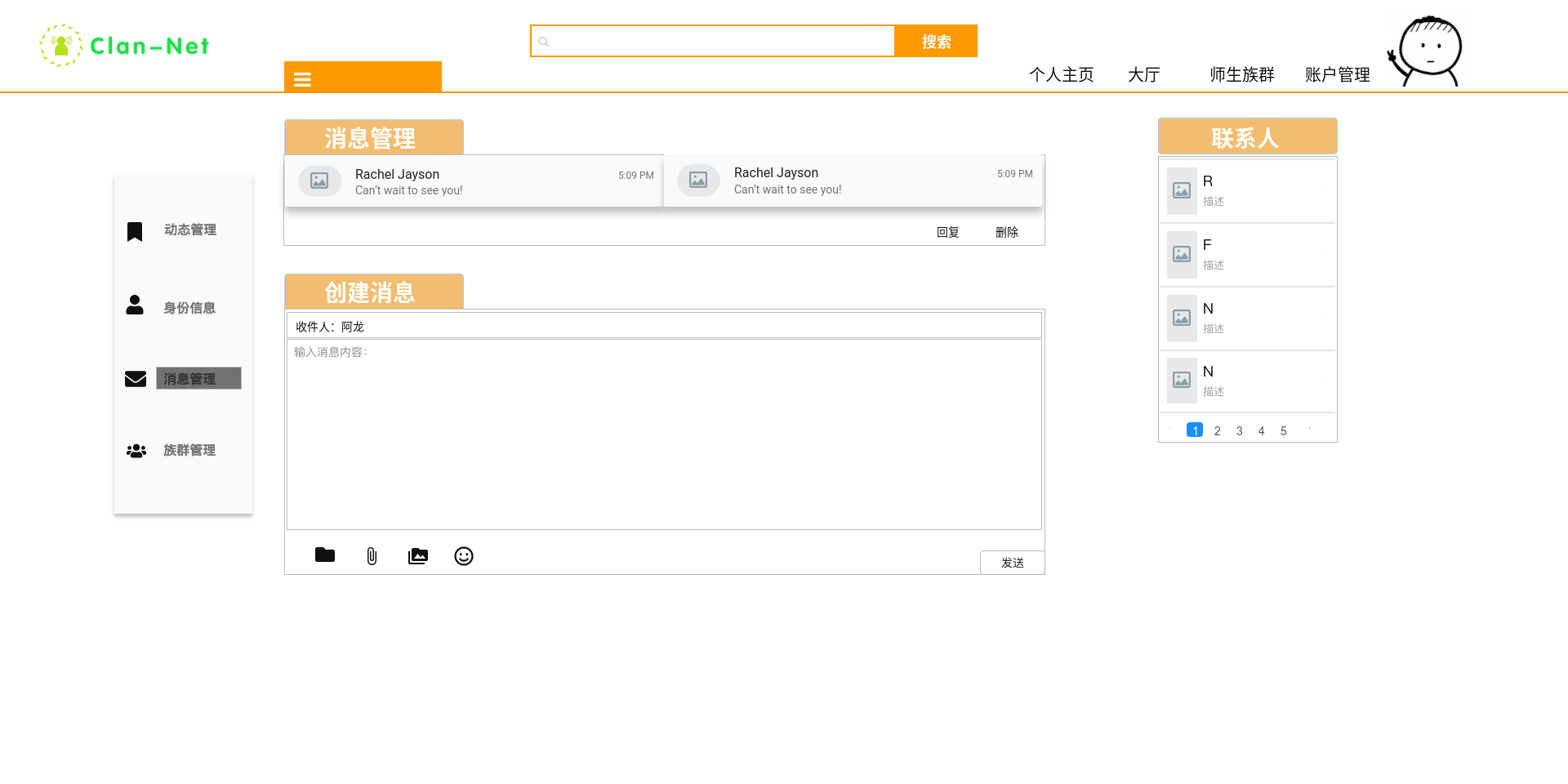
消息管理界面

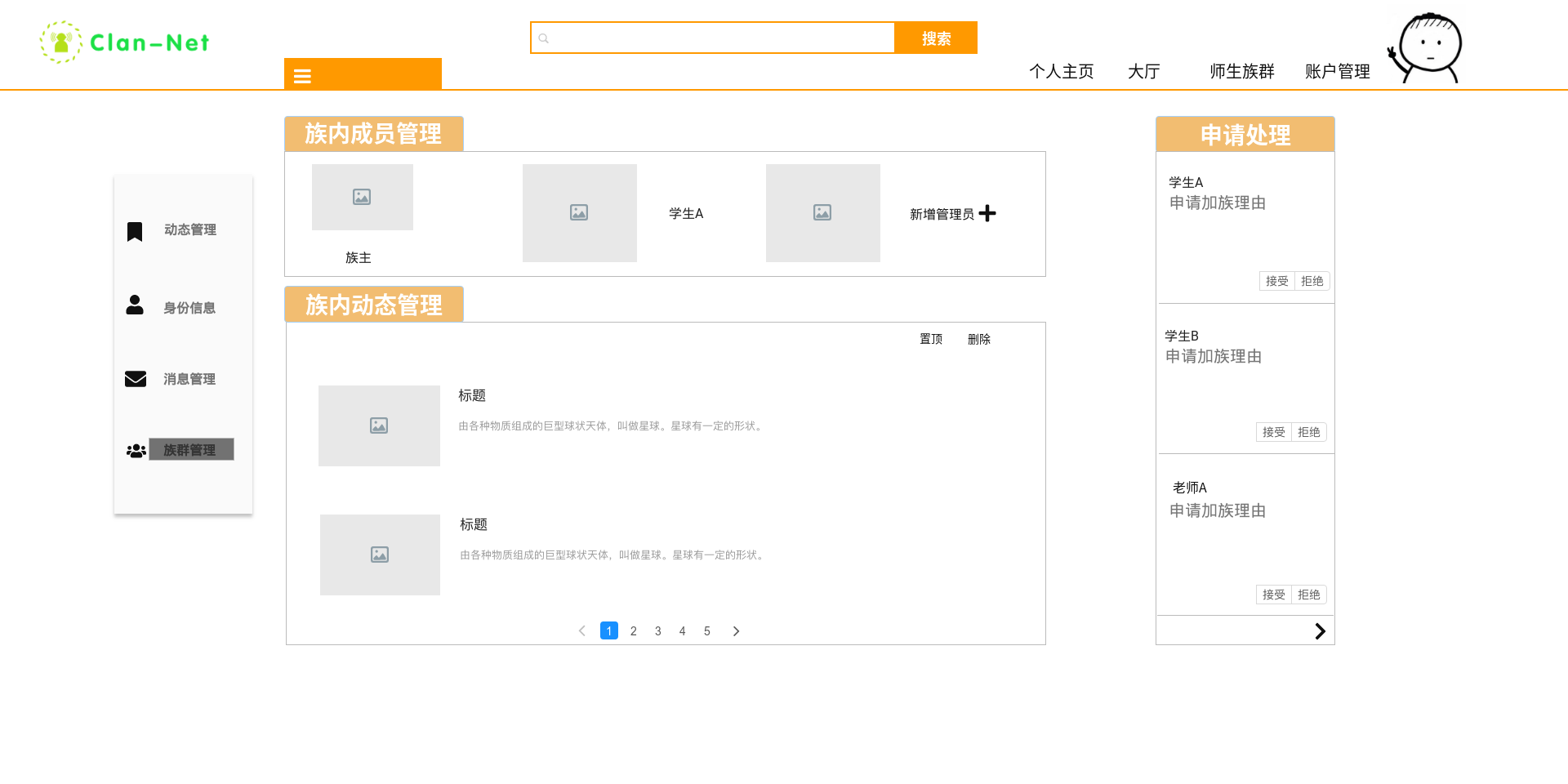
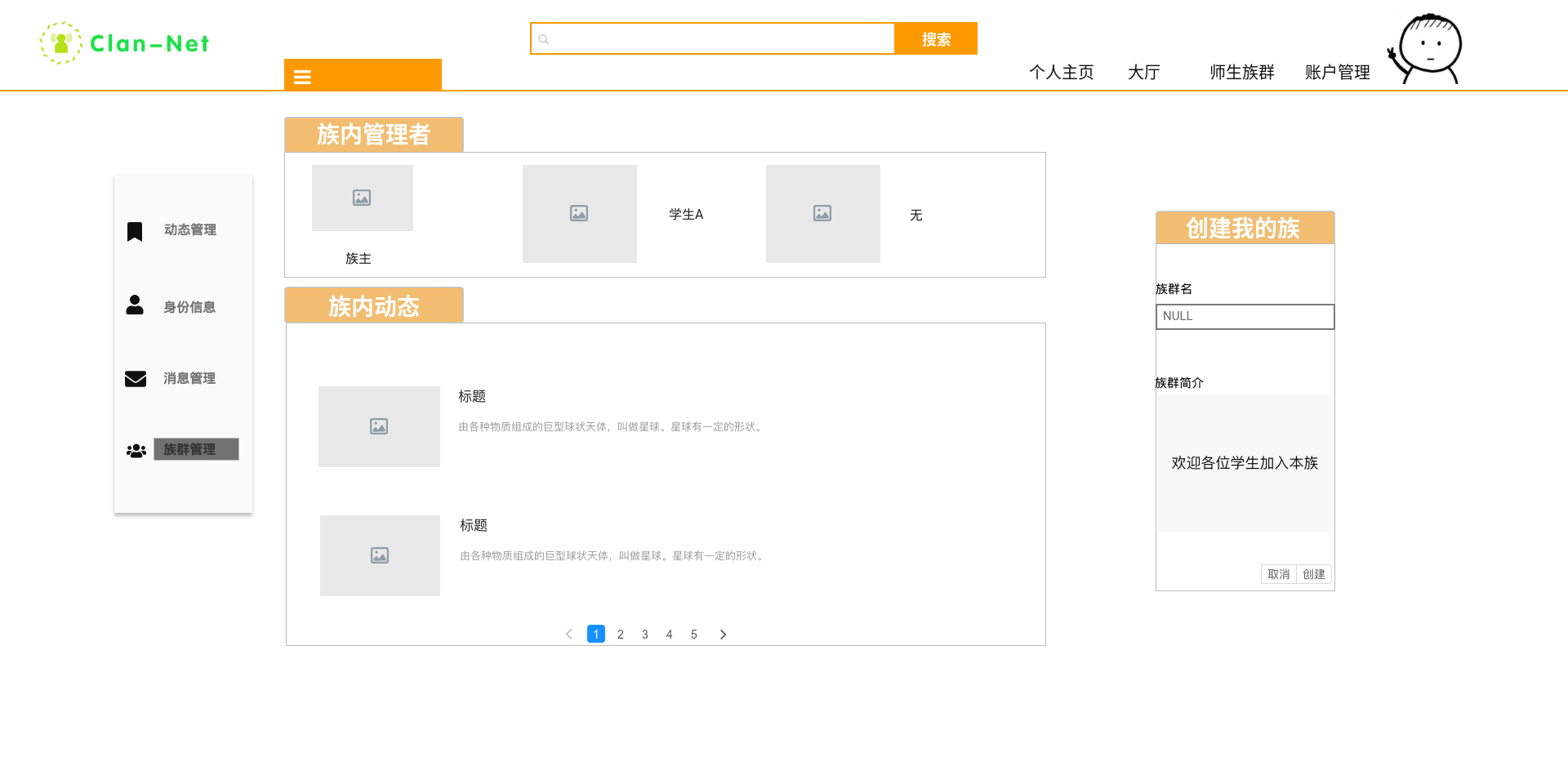
族群管理界面(分为管理者与普通用户两种权限)
管理者

普通成员

详细交互过程请移步至原型链接观看。
7.结对总结
结对合照

结对总结
Rei的结对总结
这次原型设计的具体实践过程还算顺利,但心态上可谓是一波三折。
初时,眼观隔壁班从设计到实现安排上了,心底难免会不置可否地认为我们也会如此。想到这次原型设计的实现所需涵盖内容之广,知识之多不禁心底发虚。好在老师出面说明清楚,一些原本囿于实现的想法也得以重现。
这次设计除了考察我们的逻辑思维以外也是美术设计能力的体现,在这方面觉得自己做地比较遗憾,有机会还要多多培养一下这些能力。
这次设计原型工具的使用也给我们带来了一些困扰,因为是分工行事,因此有了如何共享项目资源的问题。最后在同一个浏览器上登了两个账户强行复制才解决,但匹配页面规格也令我们大费周折。设计原型首先要清楚用户中“占大多数”的使用意愿和呈现方式,其次要有基本的艺术美学知识,对一些模块位置的设计展示和交互体验要有合理的判断能力。
结对作业重在合作,两人在同一设计上的不同见解是常事,唯有耐心沟通,善于折衷考虑问题才是解决之法。感谢我的搭档-多拉贡同学的辛苦付出!
大家国庆节快乐🤭
breeze1024的结对总结
第一次的原型设计没有给我带来太大的压力,相比之下,之前的代码作业带给我的压力要大得多,而之所以压力小的原因应该大部分归功于选择了好的原型设计工具。
因为两个人都是网络工程专业,所以一开始我们就放弃相对简单的移动端的原型设计,转而去进行较为复杂的网页版,但苦于两人的美术功底有限,最后的成品多少有些简陋。
虽然成品略有缺陷,但确确实实是我们自立自主做出来的,期间经历了好几次网页功能设计上的争执,也出现了网页间接口难以实现的问题,不过最后我们还是解决了问题,得到了最后的成品。
通过这次原型设计,我认识到团队里的沟通十分重要,两个人对一件事的想法必定有差异,如何协商统一想法是很关键的一个环节,另外在参与制作时,要实时共享彼此的成果,别等到菜端上桌子了,才说点的菜不对,最后回炉重造,白白浪费时间。
最后,有一说一带带聪是真滴强嗷!


