Unity 几种排版方式:Layout Group
一、什么是Layout Group
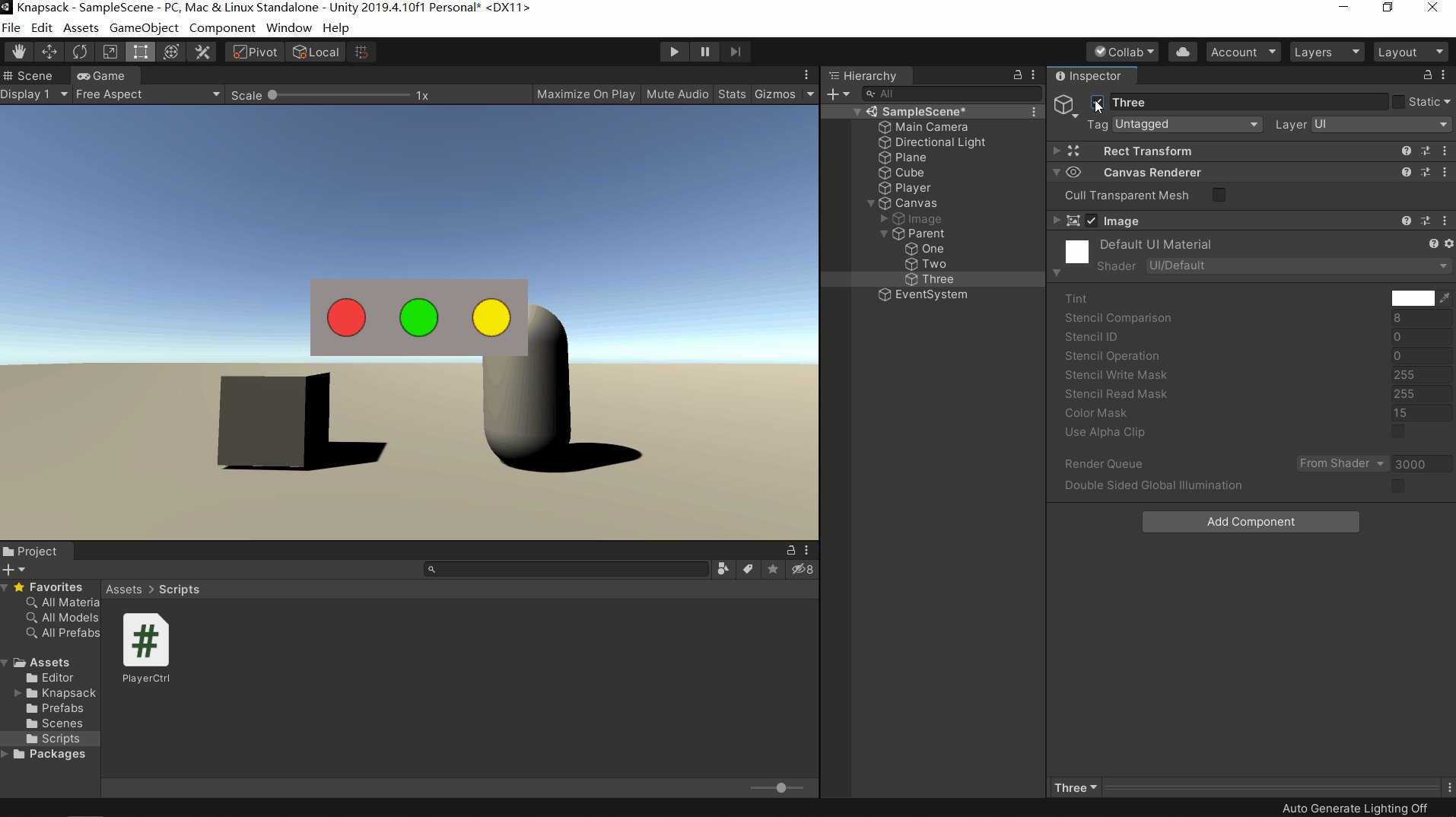
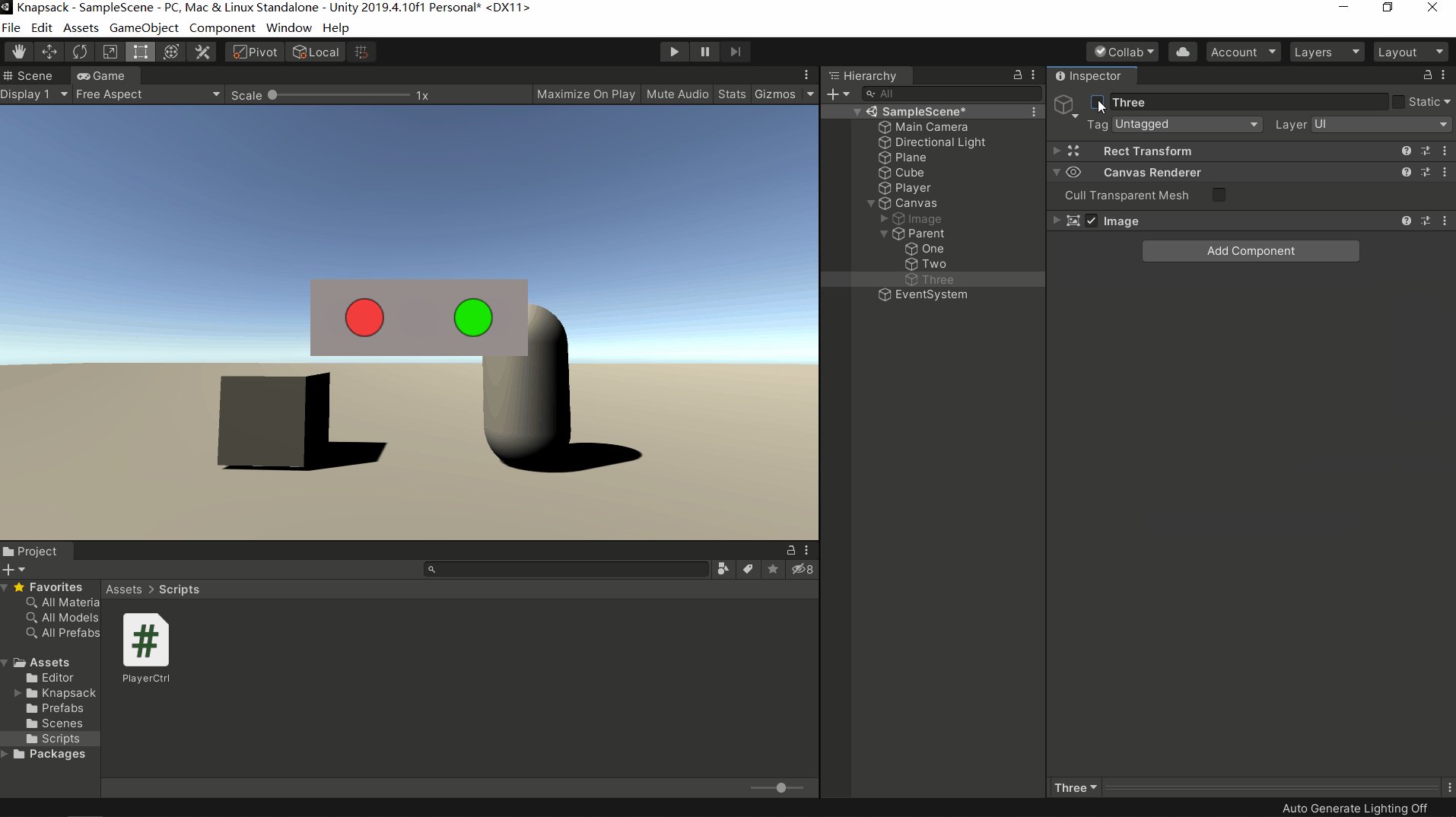
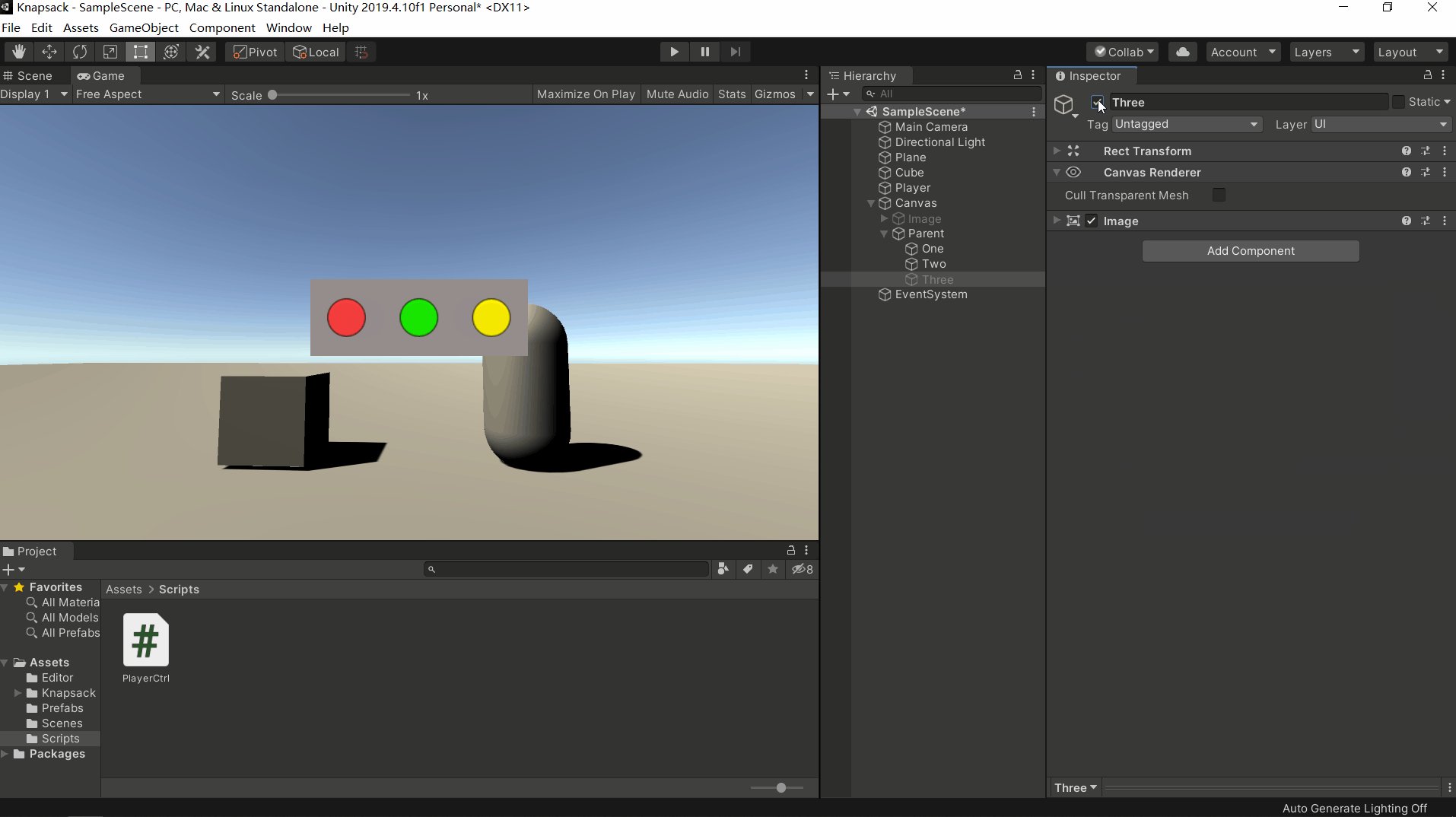
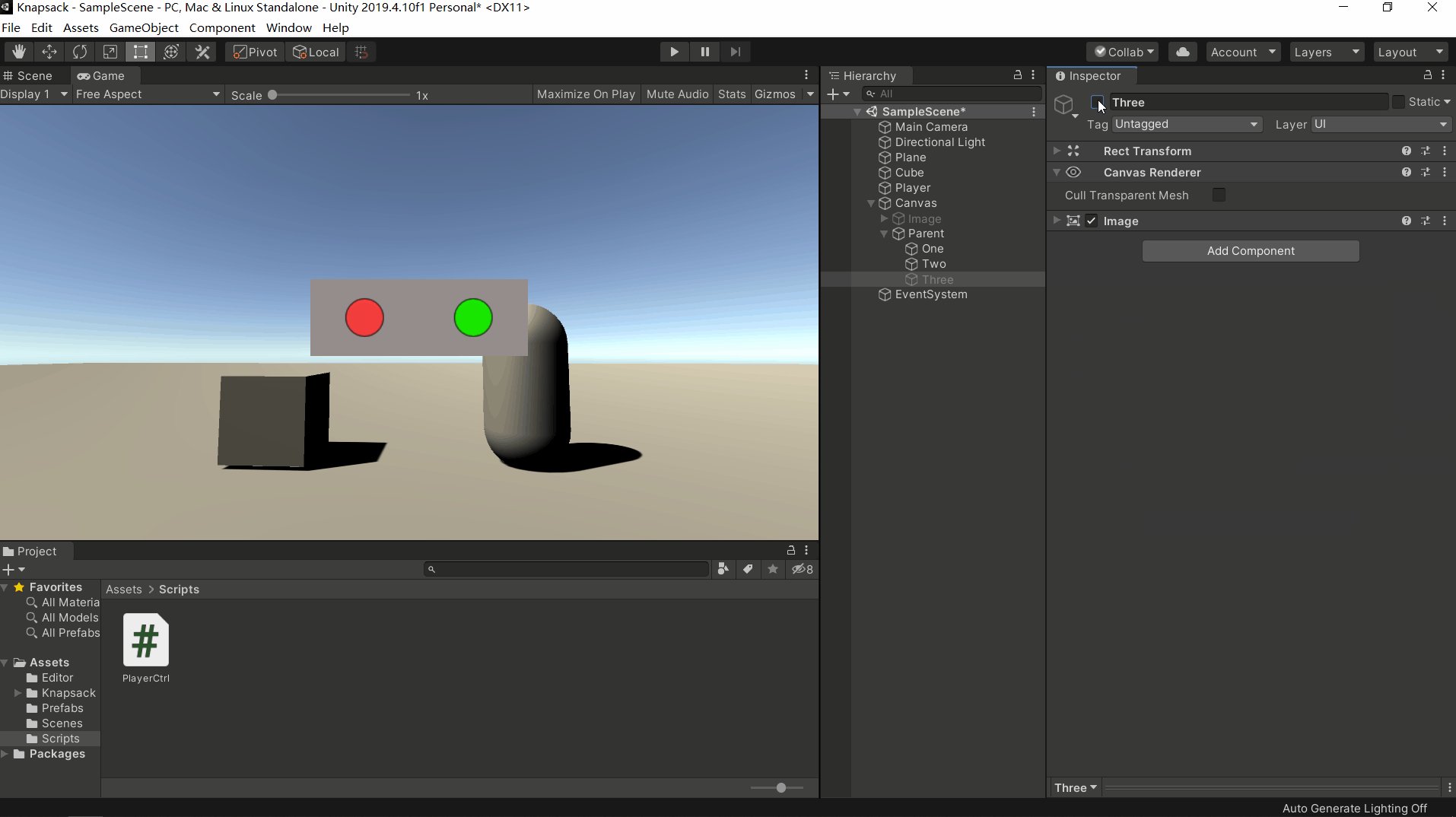
Layout Group翻译为“布局组”,从字面意思就可以理解,可以对一组元素进行动态布局,这里说的动态是,组内元素数量发生变化时,Layout Group可以智能的帮助你重新排版,可以从下面的演示图看到:

当我们为父元素添加一个Layout Group组件时,改变子元素的数量时,就会有这样一个动态的效果,这样无论合适,我们的排版都可以保持很工整的样子
二、排版的几种方式
2.1、Horizontal Layout Group:
即水平布局方式,子元素只会按照水平的方式排列,就算子元素太多超过父元素以后不会换行排列
2.2、Vertical Layout Group:
垂直布局的方式,与Horizontal Layout Group相对应,同样当元素超过父元素也不会换行:
2.3、Grid Layout Group:
Grid Layout Group即网格布局组,听名字也可以理解就是可以按照面的方式来进行排版
Grid Layout Group这种方式的布局,就是可以让元素换行的布局,就是综合Horizontal Layout Group与Vertical Layout Group这两种布局的综合体
Layout Group的具体使用:
首先对相关需要排版的父元素添加需要的排版类型,然后会出现如图的属性面板(以Grid Layout Group为例):
属性面板:
具体解释:
Padding:类似网页设计内边距
Cell Size:组中每个布局元素要使用的大小
Spacing:布局之间的元素间距
Start Corner:类似元素居中、靠左、靠右等
Start Axis: 沿着哪个主轴放置元素。在开始新行之前,水平将填满整个行。在开始新列之前,Vertical将填充整个列。
Child Alignment:如果布局元素未填满所有可用空间,则用于这些元素的对齐方式
Constraint:将网格限制为固定数量的行或列,以辅助自动布局系统
引用地址:(21条消息) Unity 几种排版方式:Layout Group_心之凌儿的博客-CSDN博客_unity排版



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?