vue中使用wangEditor在设置工具栏的显隐
前段时间为了富文本在wangEditor和tinyMCE中犹豫,虽然最后选择用tinyMCE,但是wangEditor的文档也是去看了的。
wangEditor中文文档在这里。由于项目中需要的工具栏并不多,需要将部分工具栏隐藏,然后我将这两个富文本框的文档都看了一下。
这里主要说一下wangEditor富文本框的工具栏的显隐。
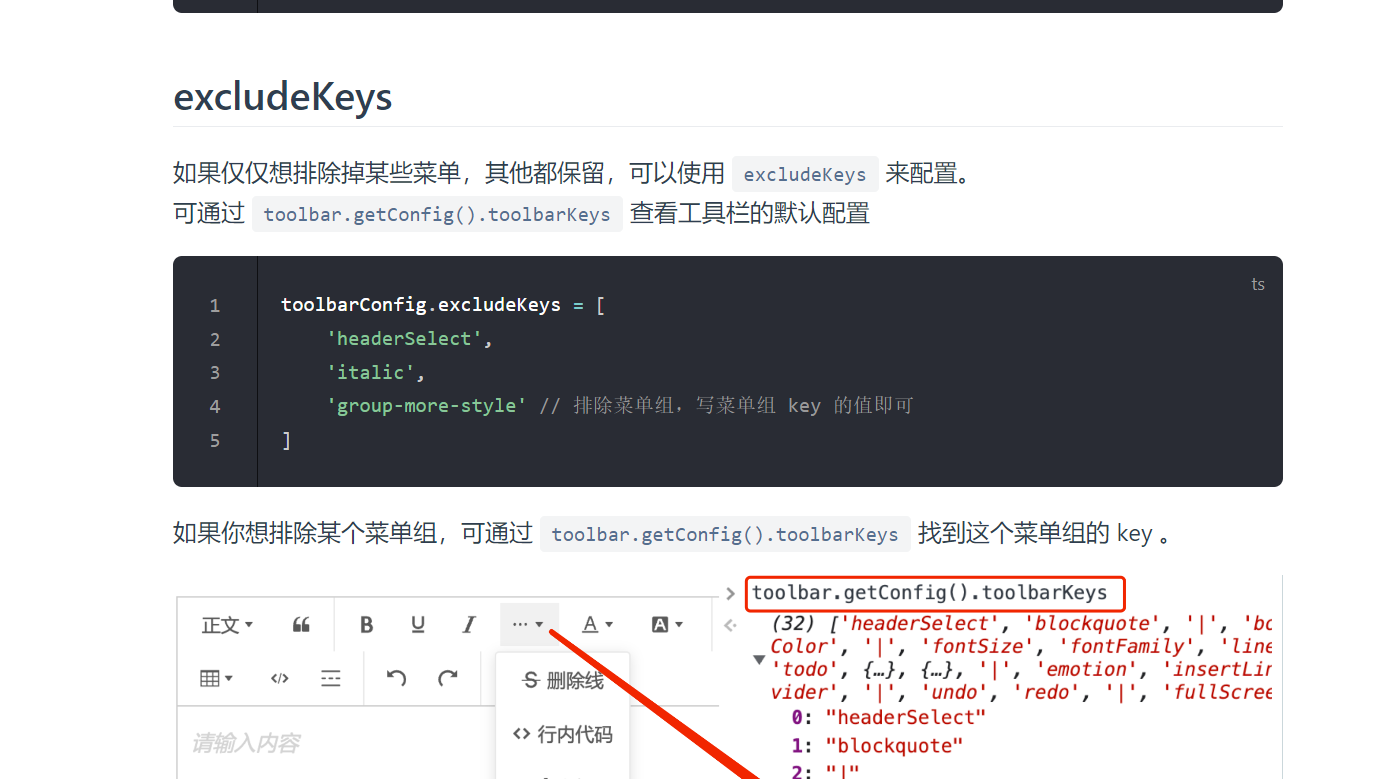
vue中使用wangEditor在设置工具栏有个属性excludeKeys。文档里有说这里。

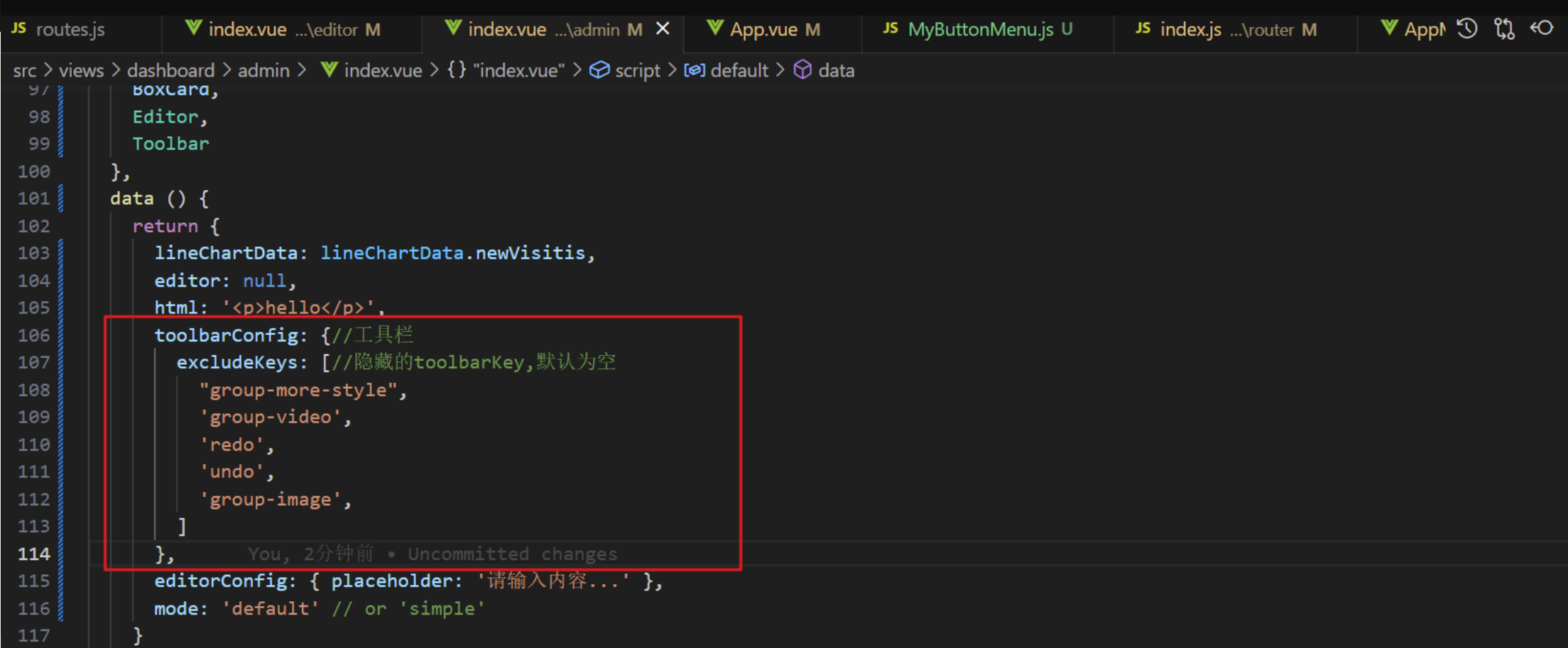
在使用wangEditor的文件中设置属性 :toolbarConfig: {//工具栏 excludeKeys: [//隐藏的toolbarKey,默认为空 "group-more-style", 'group-video', 'redo', 'undo', 'group-image', ] },
toolbarConfig: {//工具栏
excludeKeys: [//隐藏的toolbarKey,默认为空
"group-more-style",
'group-video',
'redo',
'undo',
'group-image',
]
},

默认的话是所有的工具都有的,如果需要隐藏自己不需要的工具,将工具标签toolbarKey放到上述代码中就可以实现了。
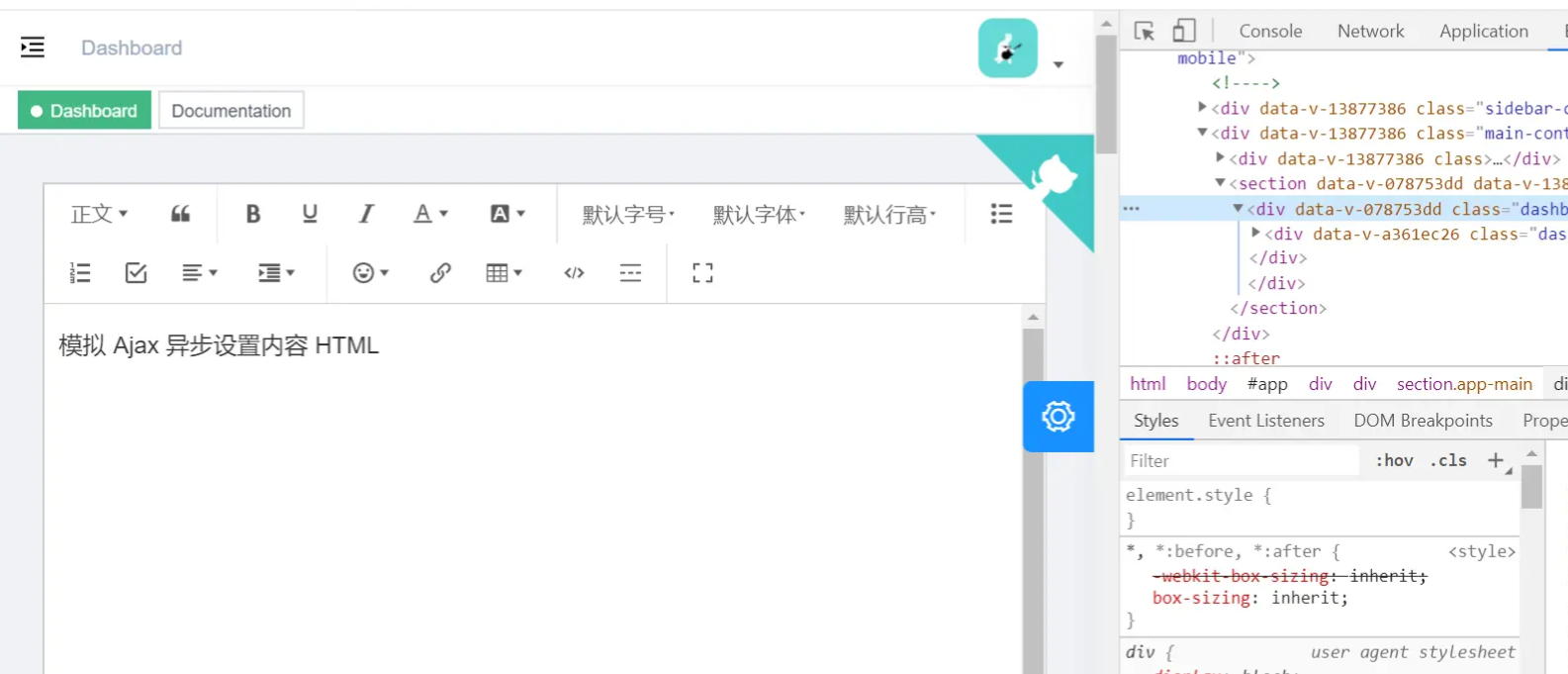
如何查找toolbarKey,在使用的地方F12查看dom上的data-menu-key就可以查看到对应的key,如图:这里是默认全部的工具的工具栏

这里是去了格式等工具的工具栏。

这样就可以达到将自己想要的工具来进行显示隐藏了。
标签:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本