element ui抽屉组件蒙版取消后,左侧内容可点击,可处理
element ui抽屉组件都在用,然后需求提了一个底部蒙版不要,左侧正常点击,输入框正常输入,滚动正常滚动。
在做的时候发现蒙版去了只是将当前蒙版的透明度更改了而已,蒙版还是在的,左侧依然点击不了
后来想想把蒙版的宽度处理一下跟抽屉的宽度一样不就行了吗?
说做就做

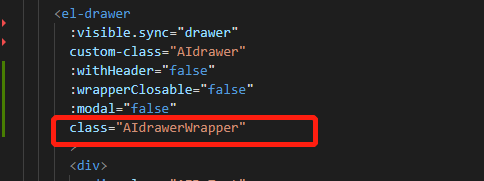
抽屉上定义class,这个class是定义到最外层的div上的 el-drawer__wrapper。

而custom-class是定义到里面打开层的div上的

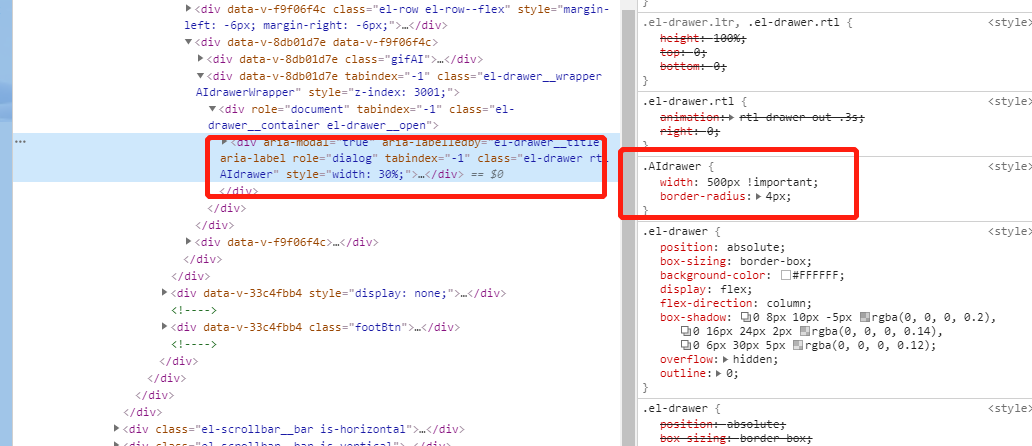
css样式中这样写就可以啦

如果宽度想以百分比也是可以的,宽度写好后整个抽屉像是从中间往左边打开,由于我的需求是定义在右边弹出来。所以加了margin-left: auto; 如果从左边弹出就可以不用写这个。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本