HTTP请求属性配置元件-jmeter
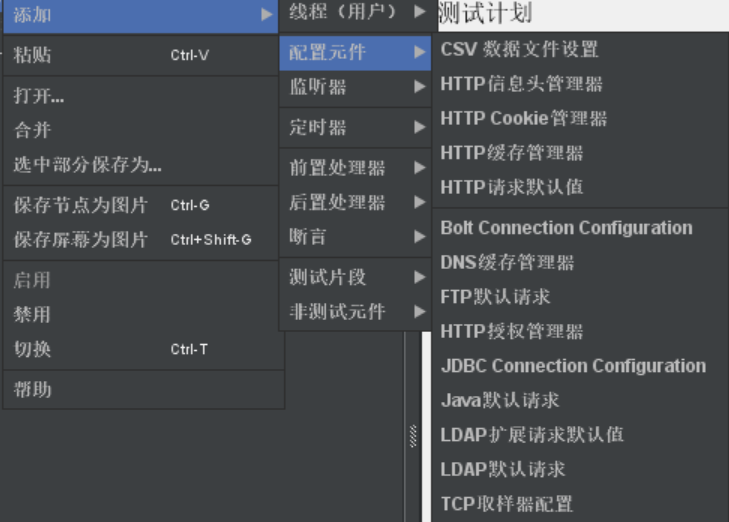
JMeter不是浏览器,因此其行为并不和浏览器完全一致,这些JMeter提供的HTTP属性配置元件用于尽可能模拟浏览器的行为,在HTTP协议层上定制发送给被测应用的HTTP请求。

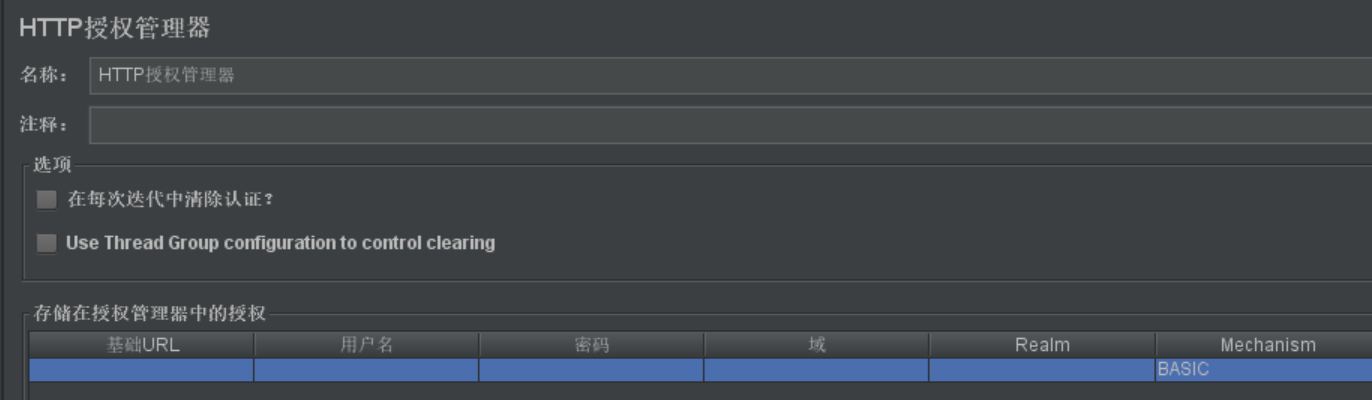
(1) HTTP 授权管理器 HTTP Authorzation Manager

该属性管理器用于设置自动对一些需要验证的页面进行验证和登录;
基础URL:需要使用认证页面的基础URL,如上图,当取样器访问它时,jmeter会使用定义的username和password进行认证和登录;
用户名:用于认证和登录的用户名;
密码:用于认证和登录的口令;
域:身份认证页面的域名;
Realm:Realm字串;
Mechanism:机制;jmeter的http授权管理器目前提供2种认证机制:BASIC_DIGEST和KERBEROS:
BASIC_DIGEST:HTTP协议并没有定义相关的安全认证方面的标准,而BASIC_DIGEST是一套基于http服务端的认证机制,保护相关资源避免被非法用户访问,
如果你要访问被保护的资源,则必需要提供合法的用户名和密码。它和HTTPS没有任何关系(前者为用户认证机制,后者为信息通道加密)。
KERBEROS:一个基于共享秘钥对称加密的安全网络认证系统,其避免了密码在网上传输,将密码作为对称加密的秘钥,通过能否解密来验证用户身份;
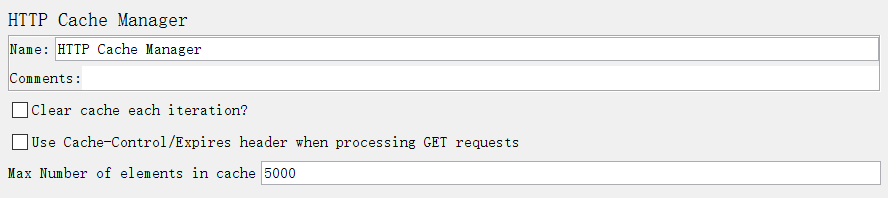
(2) HTTP 缓存管理器
该属性管理器用于模拟浏览器的Cache行为。为Test Plan增加该属性管理器后,Test Plan运行过程中会使用Last-Modified, ETag 和Expired等决定是否从Cache中获取相应的元素。
Cache:一般指的是浏览器的缓存
Last-Modified:文件在服务端最后被修改的时间
ETag:在HTTP协议规格说明中定义为:被请求变量的实体标记
Expired:给出的日期/时间之后;一般结合Last-Modified一起使用,用于控制请求文件的有效时间
PS:上面提到的几个字段,都是HTTP协议里面的报文首部的字段,感兴趣的请自行查阅相关内容,或可参考这篇博客:浏览器缓存详解

Clear cache each iteration?(每次迭代清空缓存):如果选择该项,则该属性管理器下的所有Sampler每次执行时都会清除缓存;
Use Cache-Control/Expires header when processing GET requests:在处理GET请求时使用缓存/过期信息头;
Max Number of elements in cache(缓存中的最大元素数):默认数值为5000,当然可以根据需要自行修改;
PS:如果Test Plan中某个Sampler请求的元素是被缓存的元素,则Test Plan在运行过程中会直接从Cache中读取元素,这样得到的返回值就会是空。
在这种情况下,如果为该Sampler设置了断言检查响应体中的指定内容是否存在,该断言就会失败!
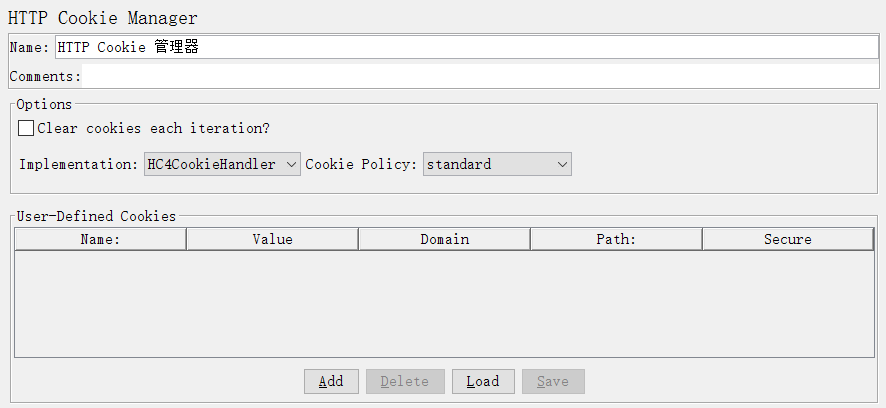
(3) HTTP Cookie Manager

Clear cookie each iteration?(每次迭代时清除自己会话区域的所有cookie);
Implementation:实现方式;
Cookie Policy:cookie的管理策略,建议选择compatibility,兼容性强;
PS:对于JMeter来说,一个test plan只能有一个cookie管理器。因为当多个magager存在时,JMeter没有方法来指定使用那个manager;
同时,一个cookie manager中的存储的cookie也不能被其他cookie manager所引用,所以同一个计划中不建议使用多个cookie manager;
如果你想让JMeter的cookie manager支持跨域, 修改JMeter.property :CookieManager.check.cookies=false;
HTTP cookie Manager管理cookie有两种方法:
①、它可以像浏览器一样存储和发送cookie,如果发送一个带cookie的http请求,cookie manager会自动存储该请求的cookies,并且后面如果发送同源站点的http请求时,
都可以用这个cookies;每个线程都有自己的“cookie存储区域”,所以当测试一个使用cookie来管理session信息的web站点时,每个JMeter线程都有自己的session;
PS:以这种自动收集的方式收集到的cookie不会在cookie manager中进行展示,但是运行后通过查看结果树可以查看到cookie信息,接受到的cookie会被自动存储在线程变量中,
但是从Jmeter2.3.2版本后,默认不再存储,如果你想要manager自动存储收集到 的cookie,你需要修改JMeter.property:CookieManager.save.cookies=true;
存储的时候,cookie的key会以“COOKIE_”为前缀命名(默认情况),如果你想自定义这个前缀,修改JMeter.property:CookieManager.name.prefix= ;
②、除了上面说的自动收集,还可以手动添加cookie,点击界面下方的Add按钮,然后输入cookie的相关信息;
PS:一般不建议手动添加,可以将cookie通过浏览器插件(比如Firefox的firebug)导出cookie,然后点击界面下方的load按钮,载入刚才导出的cookie文件即可。
关于Cookie:
cookie一般分为2种:持久cookie(Permanent cookie)和会话cookie(Session cookie):
持久cookie:保存在客户端本地硬盘上,在浏览器被关闭后仍然存在;
会话cookie:通常保存在浏览器进程的会话中,一旦浏览器会话结束或关闭,cookie就不再存在。
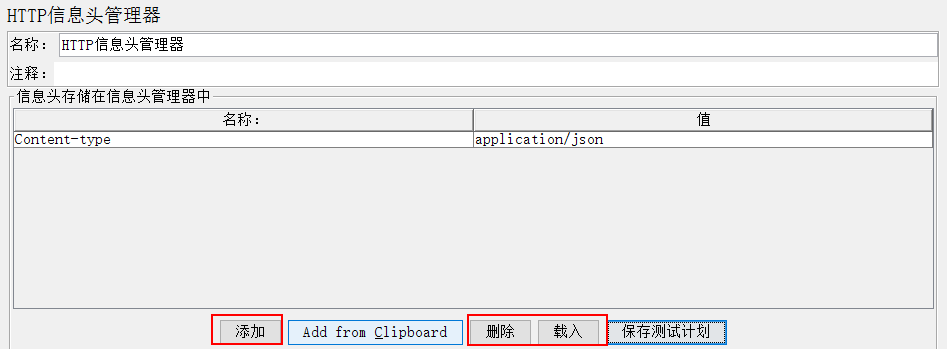
(4) HTTP Header Manager

通常Jmeter向服务器发送http请求的时候,后端需要一些验证信息,比如说web服务器需要带过去cookie给服务器进行验证,一般就是放在请求头(header)中,或者请求传参
需要定义参数格式等;因此对于此类请求,在Jmeter中可以通过HTTP信息头管理器,在添加http请求之前,添加一个HTTP信息头管理器,发请求头中的数据通过键值对的形式放到
HTTP信息头管理器中,在往后端请求的时候就可以模拟web携带header信息。
PS:可以点击添加、删除按钮等来新增和删减信息头的数据,也可通过载入按钮来将信息头数据加载进去(信息头数据较多时推荐使用)。
posted on 2020-04-15 15:59 Nicole2333 阅读(125) 评论(0) 编辑 收藏 举报

