webpack热更新问题和antd design字体图标库扩展
附一张上周末参加jsconf的照片。。。。。
标题也不知道怎么写好,真是尴尬。不过话说回来,距离上一次写文快两个月了,最近有点忙,一直在开发新项目,
今天刚刚闲下来,项目准备提测。借这个功夫写点东西,把新项目上学到的一些好的干活分享一下,以便之后开发的
时候能烂熟于心。
本次分享两个干货,正文从这里开始:
1、很多同学在开发项目前端项目的时候会遇到一个比较影响开发体验的事情,就是在更新样式文件的时候,页面不会热更新。当然前提是在webpack配置项里用了
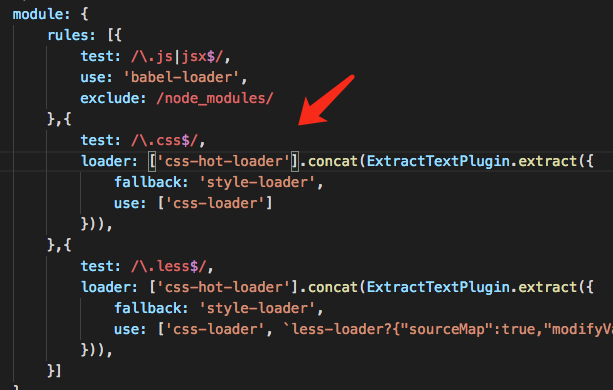
‘extract-text-webpack-plugin’这个分离css样式的插件。当我开启webpack的HotModuleReplacementPlugin 这个热更新插件的时候,修改js或jsx文件的时候,项目会热更新,但加了‘extract-text-webpack-plugin’这个插件的时候就不行了。请教了一个同事,他给出的答案是在写loader的时候加一个‘css-hot-loader’如下图

插件地址在这。
2、前面是开胃小菜,提高开发体验。那么接下来要分享的,估计很多前端同学经常会碰到的问题。字体图标问题。
很多人都知道阿里妈妈有个icon字体库叫iconfont,早些年我就知道了这个牛逼的玩意儿,但是一直没有能正确的使用它,
这次新项目真正的比较完美的用上了这个库。楼主废话真的是多。。。。
之前很多同学都会像这样使用图标字体:

即创建一个fonts文件夹,拿来放图表字体。然后在iconfont里面各种找好看的图标,然后更新进去。然后webpack里的配置就是这样

巴拉巴拉的写loader。。。。我觉得是有点烦的。
正确的打开方式是这样的:
首先进入iconfont首页

会有一个图标管理的选项,下拉菜单里有一个我的项目,进入我的项目。

新建一个自己的字体库项目,然后在iconfont的首页搜索自己喜欢的图标然后加入项目。如下图所示

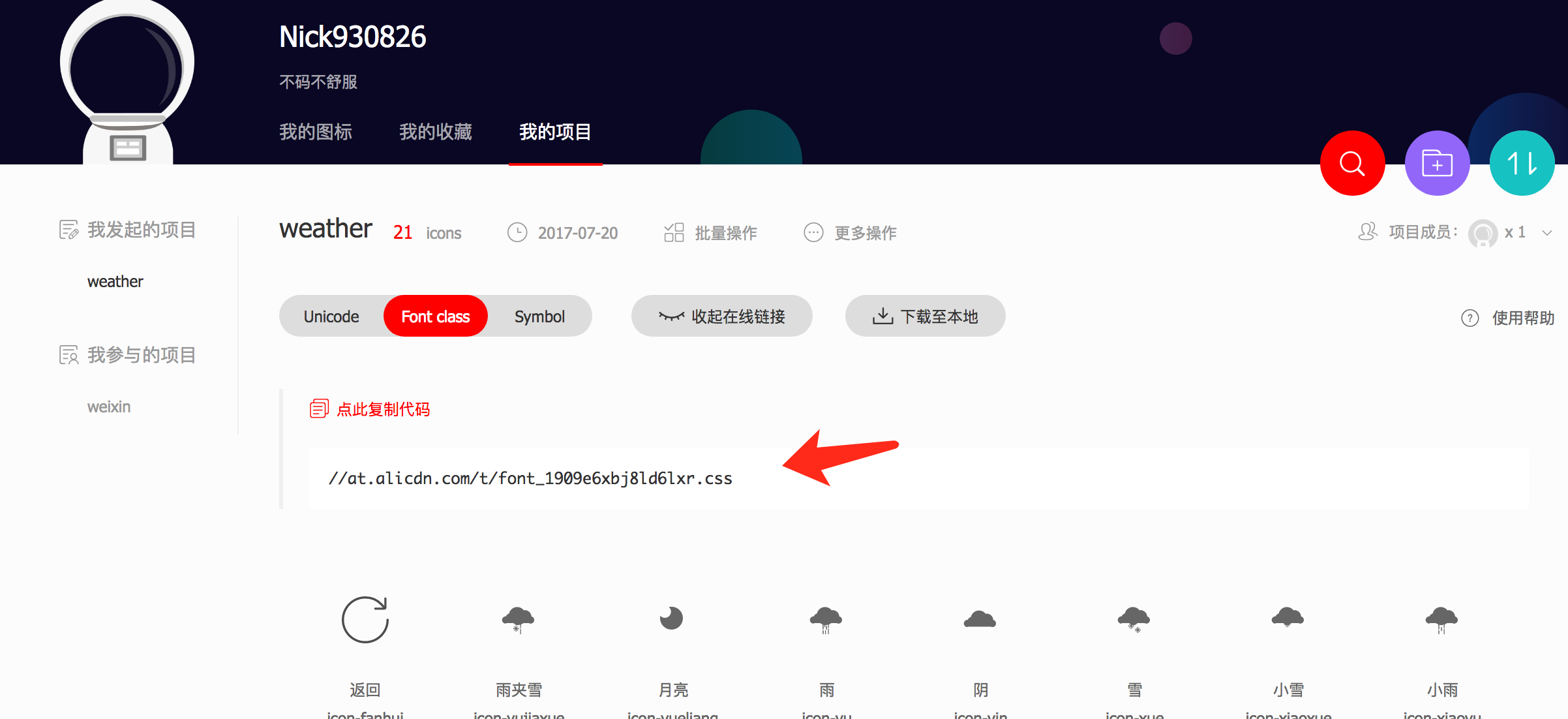
加入购物车之后,添加至之前新建的项目里,然后你的项目就会是下面这个样子:

注意这里的红色箭头,后面会有用到的。
接下来就是把你这个新建的图标项目用到你的开发项目里去,来,我们看代码,(前提是你已经成功配置了antd这个阿里开源的组件库)


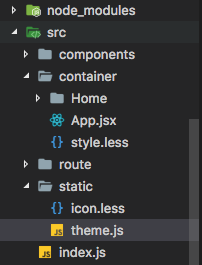
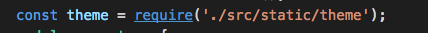
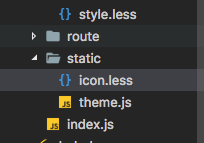
解释一下,首先在你的项目src(看个人项目结构而定)目录下新建一个static文件夹用来放置antd的主题配置文件,在theme.js里写好这样的配置项
标了红色箭头的是之前iconfont我的项目里的cdn路径,里面有你在iconfont里找的图标,可以在浏览器打开看看源码。
这样配置了之后,怎么拓展antd的Icon呢???答案在webpack的配置项里,代码如下:
首先获取这个theme配置项,然后通过less-loader这个插件来实现配置


antd的官方网站也有说明

当然antd的官方网站说的是修改主题,但是我们通过这种形式把字体库的样式也顺带加进去。
然后我们要怎么用呢???代码如下


首先在static文件夹下创建一个iocn.less文件,为你之前在iconfont里找的各种图标命名,前面统一加anticon,后面的自取。content在我的项目里相应的图标上有,可以自行查找,这里不再赘述。
然后在你的全局样式文件里引入icon.less这个文件,并且在根目录倒入这个全局样式文件。



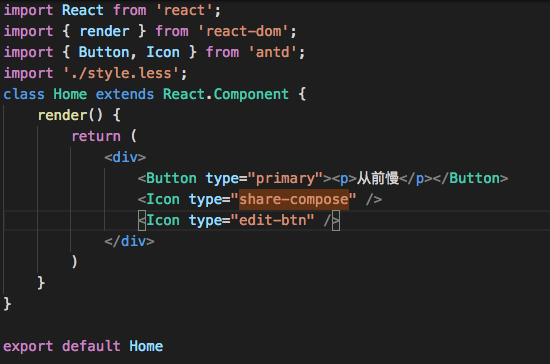
接下来在相应的文件中就可以引用你拓展出来的icon图标,举个例子



大家会注意到,antd的Button组件的默认颜色和boder-radius都变了,这是因为在之前的theme.js配置项里,
我把主题字段primary的颜色改成了‘#5877fa’,所以大家在开发的时候想改变主题色或者是antd的其他样式,可以统一在这里修改,或者是在根结点页面引入的css
样式文件里做修改。
最后,有不对的地方,望同学们积极评论,反正我也不会理你,以上。





