元素实现背景透明,文字不透明方法
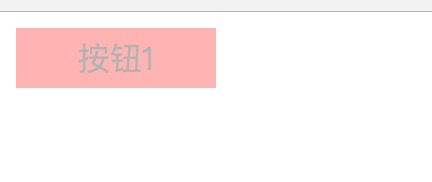
很多刚入门的前端同学在切页面的时候会遇到一个需求,就是让某个区块的元素设置一个透明度。如下图:

大多数同学会采用opacity这个css样式属性,但是用它的话会导致一个问题,图中的文字也会变成透明的了。因为这个样式是会传递给父元素包裹的自元素。
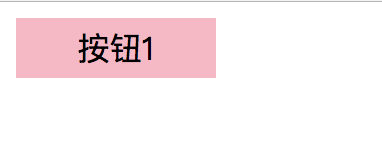
那么我们换种实现方法看看效果如何,我们用 CSS3的background:rgba(66,66,66,0.5),背景属性可以实现透明效果,最后一个参数就是透明度。当然兼容
性有待考虑,因为支持到IE9,IE8好像就不支持了。效果图如下

对比一下图1和图2就发现这两个按钮的文字图2是正常的,图1被覆盖为透明的。


