移动端h5列表页上拉加载更多
背景
上星期公司要求做一个回收书籍的h5给安卓用,里面有一个功能是回收记录列表。设计师那边出的稿子是没有要求分页或者是上拉刷新的,但是众所周知,列表页数据很多的情况下,h5加载是很慢的。所以我一开始是想用分页来着,后来想想,谁特么移动端还给分页的,PC做多了,人都做傻了。于是乎就去网上找找插件咯。。。。不找还好,一找各种五花八门的乱七八糟的jq插件,处于不想让项目过于臃肿,于是自己理了一下逻辑,不用插件就实现上拉加载更多
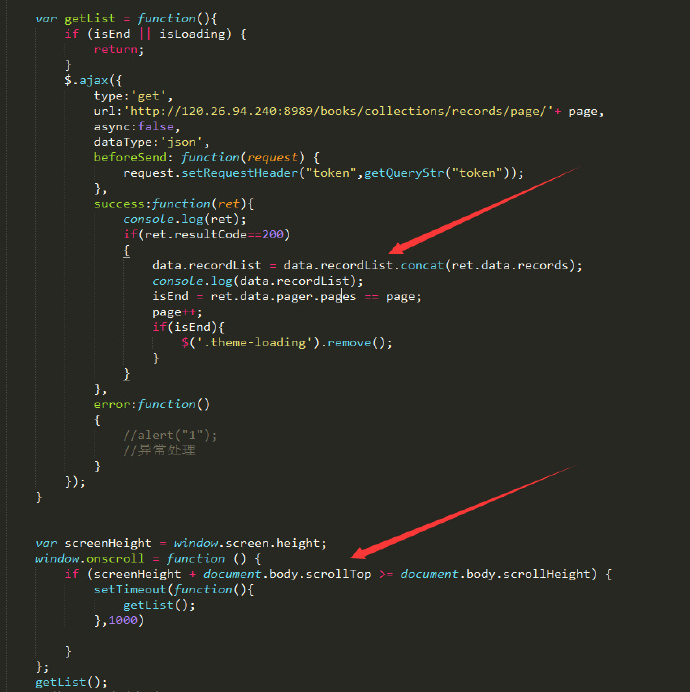
不多说,上代码好了

我来解释一下这个加载的原理,首先第一个红色箭头是回调成功后获取的数据,默认是回调第一页的数据(叫后端给接口的时候要分页),然后把第一页的数据放到data.recordList里面。重点在第二个箭头,我利用的是当 屏幕高度 + 网页被卷去的高 >= 网页正文全文高 的时候,再次调用getList(),就如第一个箭头所见,第一次调用getList的时候page=1,成功回调后page++,所以当我第二次调用的时候就是第二页的内容,把第二页的内容加到第一页上,这样在视觉效果上就形成了一个上拉加载更多的一个样子。然后当翻到最后一页的时候,isEnd就会为true,放在页面最下面的loading.gif就会被除去,再上拉的时候,getList()方法不会进入到ajax里面去获取数据。




