表单案例--将用户提交的信息保存追加到文本后面
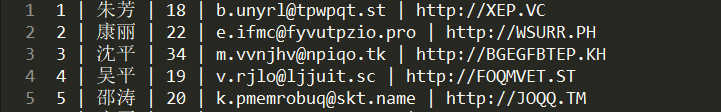
文本文件如下:names.txt

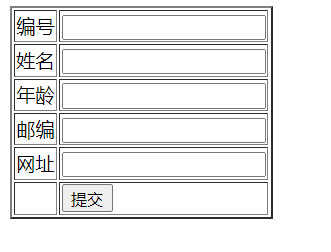
用户需要填写的表单自己设计(我就用最简单地布局了哈哈哈)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>追加信息</title> 6 </head> 7 <body> 8 <form action="demo1.php" method="get"> 9 <table border="2"> 10 <tr> 11 <td>编号</td> 12 <td><input type="text" name="number"></td> 13 </tr> 14 <tr> 15 <td>姓名</td> 16 <td><input type="text" name="username"></td> 17 </tr> 18 <tr> 19 <td>年龄</td> 20 <td><input type="text" name="userage"></td> 21 </tr> 22 <tr> 23 <td>邮编</td> 24 <td><input type="text" name="email"></td> 25 </tr> 26 <tr> 27 <td>网址</td> 28 <td><input type="text" name="http"></td> 29 </tr> 30 <tr> 31 <td></td> 32 <td><button>提交</button></td> 33 </tr> 34 </table> 35 </form> 36 </body> 37 </html>
呈现结果为:

输入编号为6姓名小红年龄23邮编1223456789@qq.com网址www.xinhuan.com
提交之后显示为:即为成功添加信息。

这里只用PHP编程不用JS
1 2 3 4 5 | file_put_contents("names.txt",@$_GET['number'].' | ',FILE_APPEND);file_put_contents("names.txt",@$_GET['username'].' | ',FILE_APPEND);file_put_contents("names.txt",@$_GET['userage'].' | ',FILE_APPEND);file_put_contents("names.txt",@$_GET['email'].'|',FILE_APPEND);file_put_contents("names.txt",@$_GET['http']."\r\n",FILE_APPEND); |
这个代码只是把用户提交上的信息保存并追加到需要的文本中,我只呈现了部分代码。
本文来自博客园,作者:{酿酿},转载请注明原文链接:{Http://cnblogs.com/NiangNyang}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现