一、Cookie、Session、Token
- Cookie:存在客户端浏览器的键值对
- Session:存在于服务端的键值对
- Token:三段式,服务端生成的,存放在客户端(浏览器就放在cookie中,移动端:存在移动端中)
1.Cookie、Session、Token发展史
1.1.无cookie时期
很久很久以前,Web 基本上就是文档的浏览而已, 既然是浏览,作为服务器, 不需要记录谁在某一段时间里都浏览了什么文档,每次请求都是一个新的HTTP协议, 就是请求加响应, 尤其是我不用记住是谁刚刚发了HTTP请求, 每个请求对我来说都是全新的。这段时间很嗨皮
1.2.cookie+session认证时期
但是随着交互式Web应用的兴起,像在线购物网站,需要登录的网站等等,马上就面临一个问题,那就是要管理会话,必须记住哪些人登录系统, 哪些人往自己的购物车中放商品, 也就是说我必须把每个人区分开,这就是一个不小的挑战,因为HTTP请求是无状态的,所以想出的办法就是给大家发一个会话标识(session id), 说白了就是一个随机的字串,每个人收到的都不一样, 每次大家向我发起HTTP请求的时候,把这个字符串给一并捎过来, 这样我就能区分开谁是谁了
1.3.cookie+session存在问题及解决
这样大家很嗨皮了,可是服务器就不嗨皮了,每个人只需要保存自己的session id,而服务器要保存所有人的session id ! 如果访问服务器多了, 就得由成千上万,甚至几十万个。
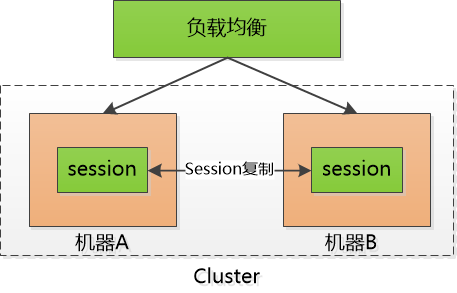
这对服务器说是一个巨大的开销 , 严重的限制了服务器扩展能力, 比如说我用两个机器组成了一个集群, 小F通过机器A登录了系统, 那session id会保存在机器A上, 假设小F的下一次请求被转发到机器B怎么办? 机器B可没有小F的 session id啊。
有时候会采用一点小伎俩: session sticky , 就是让小F的请求一直粘连在机器A上, 但是这也不管用, 要是机器A挂掉了, 还得转到机器B去。
那只好做session 的复制了, 把session id 在两个机器之间搬来搬去, 快累死了

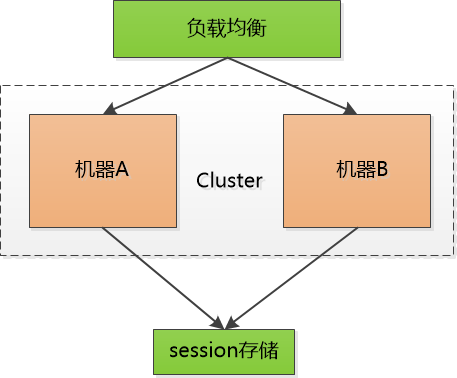
后来有个叫Memcached的支了招: 把session id 集中存储到一个地方, 所有的机器都来访问这个地方的数据, 这样一来,就不用复制了, 但是增加了单点失败的可能性, 要是那个负责session 的机器挂了, 所有人都得重新登录一遍, 估计得被人骂死

也尝试把这个单点的机器也搞出集群,增加可靠性, 但不管如何, 这小小的session 对我来说是一个沉重的负担
1.4.Token认证
于是有人就一直在思考, 我为什么要保存这可恶的session呢, 只让每个客户端去保存该多好?
可是如果不保存这些session id , 怎么验证客户端发给我的session id 的确是我生成的呢? 如果不去验证,我们都不知道他们是不是合法登录的用户, 那些不怀好意的家伙们就可以伪造session id , 为所欲为了。
嗯,对了,关键点就是验证 !
比如说, 小F已经登录了系统, 我给他发一个令牌(token), 里边包含了小F的 user id, 下一次小F 再次通过Http 请求访问我的时候, 把这个token 通过Http header 带过来不就可以了。
不过这和session id没有本质区别啊, 任何人都可以可以伪造, 所以我得想点儿办法, 让别人伪造不了。
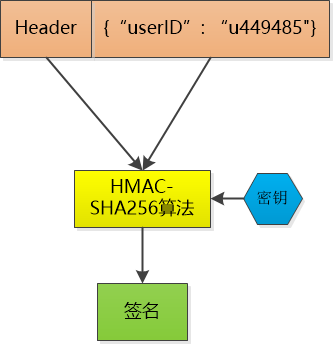
那就对数据做一个签名吧, 比如说我用HMAC-SHA256 算法,加上一个只有我才知道的密钥, 对数据做一个签名, 把这个签名和数据一起作为token , 由于密钥别人不知道, 就无法伪造token了。

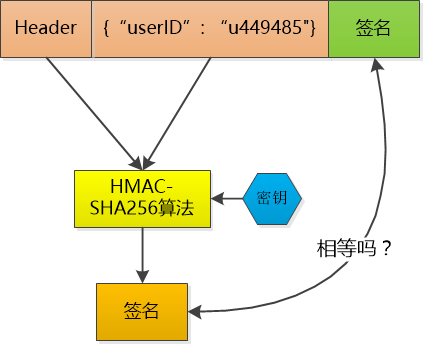
这个token 我不保存, 当小F把这个token 给我发过来的时候,我再用同样的HMAC-SHA256 算法和同样的密钥,对数据再计算一次签名, 和token 中的签名做个比较, 如果相同, 我就知道小F已经登录过了,并且可以直接取到小F的user id , 如果不相同, 数据部分肯定被人篡改过, 我就告诉发送者: 对不起,没有认证。

Token 中的数据是明文保存的(虽然我会用Base64做下编码, 但那不是加密), 还是可以被别人看到的, 所以我不能在其中保存像密码这样的敏感信息。
当然, 如果一个人的token 被别人偷走了, 那我也没办法, 我也会认为小偷就是合法用户, 这其实和一个人的session id 被别人偷走是一样的。
这样一来, 我就不保存session id 了, 我只是生成token , 然后验证token , 我用我的CPU计算时间获取了我的session 存储空间 !
解除了session id这个负担, 可以说是无事一身轻, 我的机器集群现在可以轻松地做水平扩展, 用户访问量增大, 直接加机器就行。 这种无状态的感觉实在是太好了
2.Cookie、Session解释
2.1.Cookie
cookie 是一个非常具体的东西,指的就是浏览器里面能永久存储的一种数据,仅仅是浏览器实现的一种数据存储功能。
cookie由服务器生成,发送给浏览器,浏览器把cookie以kv形式保存到某个目录下的文本文件内,下一次请求同一网站时会把该cookie发送给服务器。由于cookie是存在客户端上的,所以浏览器加入了一些限制确保cookie不会被恶意使用,同时不会占据太多磁盘空间,所以每个域的cookie数量是有限的
2.2.Session
session 从字面上讲,就是会话。这个就类似于你和一个人交谈,你怎么知道当前和你交谈的是张三而不是李四呢?对方肯定有某种特征(长相等)表明他就是张三。
session 也是类似的道理,服务器要知道当前发请求给自己的是谁。为了做这种区分,服务器就要给每个客户端分配不同的“身份标识”,然后客户端每次向服务器发请求的时候,都带上这个“身份标识”,服务器就知道这个请求来自于谁了。至于客户端怎么保存这个“身份标识”,可以有很多种方式,对于浏览器客户端,大家都默认采用 cookie 的方式。
服务器使用session把用户的信息临时保存在了服务器上,用户离开网站后session会被销毁。这种用户信息存储方式相对cookie来说更安全,可是session有一个缺陷:如果web服务器做了负载均衡,那么下一个操作请求到了另一台服务器的时候session会丢失。
2.3.cookie和session的区别
- session是存储服务器端,cookie是存储在客户端,所以session的安全性比cookie高
- 获取session里的信息是通过存放在会话cookie里的session id获取的。而session是存放在服务器的内存中里,所以session里的数据不断增加会造成服务器的负担,所以会把很重要的信息存储在session中,而把一些次要东西存储在客户端的cookie里。
- session的信息是通过sessionid获取的,而sessionid是存放在会话cookie中
- 当浏览器关闭的时候会话cookie消失,所以sessionid也就消失了,但是session的信息还存在服务器端,只是查不到所谓的session,但它并不是不存在
3.Token介绍
3.1.简介
在Web领域基于Token的身份验证随处可见。在大多数使用Web API的互联网公司中,tokens 是多用户下处理认证的最佳方式。
以下几点特性会让你在程序中使用基于Token的身份验证
- 无状态、可扩展
- 支持移动设备
- 跨程序调用
- 安全
token三段式:
- 第一段:头:公司信息,加密方式……
- 第二段:荷载:真正的数据
- 第三段:签名,通过第一段和第二段,通过某种加密方式加密得到的 aafasdfas
token的使用分两个阶段:
- 登录成功后的签发token阶段:生成三段
- 登录成功访问某个接口的验证阶段:验证token是否合法
那些使用基于Token的身份验证的大佬们:大部分你见到过的API和Web应用都使用tokens。例如Facebook, Twitter, Google+, GitHub等
在介绍基于Token的身份验证的原理与优势之前,不妨先看看之前的认证都是怎么做的
3.2.传统方式——基于服务器的验证
由于 HTTP 协议是无状态的,这种无状态意味着程序需要验证每一次请求,从而辨别客户端的身份。在这之前,程序都是通过在服务端存储登录的用户信息来辨别身份的。这种方式一般都是通过存储 session 来完成,可放在内存或磁盘上。
随着Web,应用程序,已经移动端的兴起,这种验证的方式逐渐暴露出了问题。尤其是在可扩展性方面
3.3.基于服务器验证方式的问题
-
Seesions
每次认证用户发起请求时,服务器需要去创建一个记录来存储信息。当越来越多的用户发请求时,内存的开销也会不断增加
-
可扩展性
由于sessions 存放在服务器内存中,伴随而来的是可扩展性问题。当我们想要增加服务器来解决负载问题时,session 里的关键性信息会限制我们的扩展
-
CORS (跨域资源共享)
当我们扩展应用程序,让数据能够从不同设备上访问时,跨域资源的共享会是一个让人头疼的问题。在使用 Ajax 抓取另一个域的资源时(移动端访问我们的 API 服务器),可能会出现禁止请求的情况
-
CSRF (跨站请求伪造)
用户在访问银行网站时,他们很容易受到跨站请求伪造的攻击,并且能够被利用其访问其他的网站。
在这些问题中,可扩展性是最突出的。因此我们有必要去寻求一种更有行之有效的方法
3.4.基于Token的验证原理
基于 Token 的身份验证是无状态的,我们不用将用户信息存在服务器或 Session 中。这种概念解决了在服务端存储信息时的许多问题。没有 session 信息意味着你的程序可以根据需要去增减机器,而不用去担心用户是否登录和已经登录到了哪里。
虽然基于Token的身份验证实现的方式很多,但大致过程如下:
- 用户通过用户名和密码发送请求
- 程序验证
- 程序返回一个签名的 token 给客户端
- 客户端储存 token, 并且每次请求都会附带它
- 服务端验证 token 并返回数据
每一次请求都需要Token。Token 应该在 HTTP的头部发送从而保证了 Http 请求无状态。我们也需要设置服务器属性
Access-Control-Allow-Origin: *
来让服务器能接受到来自所有域的请求。需要注意的是,在ACAO头部指定 * 时,不得带有像HTTP认证,客户端SSL证书和cookies的证书。
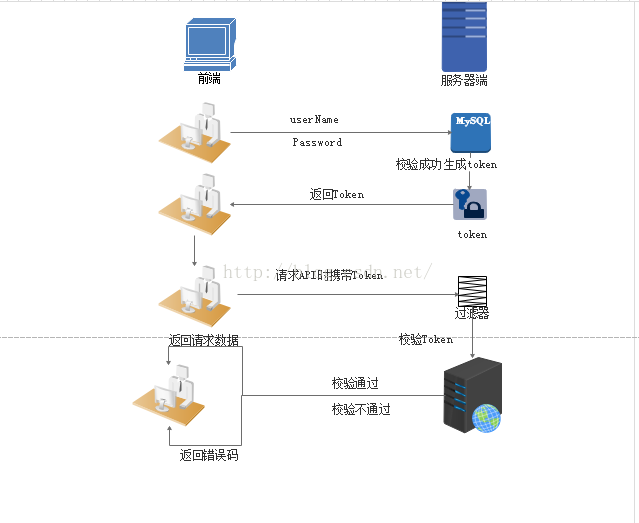
实现思路:
- 用户登录校验,校验成功后就返回Token给客户端。
- 客户端收到数据后保存在客户端
- 客户端每次访问API是携带Token到服务器端
- 服务器端采用filter过滤器校验。校验成功则返回请求数据,校验失败则返回错误码
当我们在程序中认证了信息并取得 token 之后,我们便能通过这个 token 做许多的事情。我们甚至能基于创建一个基于权限的token传给第三方应用程序,这些第三方程序能够获取到我们的数据(当然只限于该 token 被允许访问的数据)
原理图如下:

3.5.Token的优势
-
无状态、可扩展
在客户端存储的 token 是无状态的,并且能够被扩展。基于这种无状态和不存储Session信息,负载均衡服务器 能够将用户的请求传递到任何一台服务器上,因为服务器与用户信息没有关联。相反在传统方式中,我们必须将请求发送到一台存储了该用户 session 的服务器上(称为Session亲和性),因此当用户量大时,可能会造成 一些拥堵。使用 token 完美解决了此问题
-
安全性
请求中发送 token 而不是 cookie,这能够防止 CSRF(跨站请求伪造) 攻击。即使在客户端使用 cookie 存储 token,cookie 也仅仅是一个存储机制而不是用于认证。另外,由于没有 session,让我们少我们不必再进行基于 session 的操作。
Token 是有时效的,一段时间之后用户需要重新验证。我们也不一定需要等到token自动失效,token有撤回的操作,通过 token revocataion可以使一个特定的 token 或是一组有相同认证的 token 无效
-
可扩展性
使用 Tokens 能够与其它应用共享权限。例如,能将一个博客帐号和自己的QQ号关联起来。当通过一个 第三方平台登录QQ时,我们可以将一个博客发到QQ平台中
使用 token,可以给第三方应用程序提供自定义的权限限制。当用户想让一个第三方应用程序访问它们的数据时,我们可以通过建立自己的API,给出具有特殊权限的tokens
-
多平台与跨域
我们已经讨论了CORS (跨域资源共享)。当我们的应用和服务不断扩大的时候,我们可能需要通过多种不同平台或其他应用来接入我们的服务。
可以让我们的API只提供数据,我们也可以从CDN提供服务(Having our API just serve data, we can also make the design choice to serve assets from a CDN.)。 在为我们的应用程序做了如下简单的配置之后,就可以消除 CORS 带来的问题。只要用户有一个通过了验证的token,数据和资源就能够在任何域上被请求到
Access-Control-Allow-Origin: * -
基于标准
有几种不同方式来创建 token。最常用的标准就是 JSON Web Tokens。很多语言都支持它
二、jwt原理介绍
1.简介
Json web token (JWT), token的应用于web方向的称之为jwt
jwt使用流程最核心的是:
- 签发:登录接口签发
- 认证:认证类认证
2.构成和工作原理
JWT就是一段字符串,由三段信息构成的,将这三段信息文本用.链接一起就构成了Jwt字符串。就像这样:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
2.1.header:头
jwt的头部承载两部分信息:
- 声明类型:jwt
- 声明加密算法:通常直接使用HMAC SHA256
完整的头部就像下面这样的JSON:
{
'typ': 'JWT',
'alg': 'HS256'
}
然后将头部进行base64加密(该加密是可以对称解密的),构成了第一部分.
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9
2.2.payload:荷载
载荷就是存放有效信息的地方。这个名字像是特指飞机上承载的货品,这些有效信息包含三个部分
- 标准中注册的声明
- 公共的声明
- 私有的声明
标准中注册的声明 (建议但不强制使用) :
- exp:jwt的过期时间,这个过期时间必须要大于签发时间
- iat:jwt的签发时间
- iss: jwt签发者
- sub: jwt所面向的用户
- aud: 接收jwt的一方
- nbf: 定义在什么时间之前,该jwt都是不可用的
- jti: jwt的唯一身份标识,主要用来作为一次性token,从而回避时序攻击
公共的声明 : 公共的声明可以添加任何的信息,一般添加用户的相关信息或其他业务需要的必要信息.但不建议添加敏感信息,因为该部分在客户端可解密
私有的声明 : 私有声明是提供者和消费者所共同定义的声明,一般不建议存放敏感信息,因为base64是对称解密的,意味着该部分信息可以归类为明文信息
定义一个payload:
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}
然后将其进行base64加密,得到JWT的第二部分
eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9
2.3.signature:签名
JWT的第三部分是一个签证信息,这个签证信息由三部分组成:
- header (base64后的)
- payload (base64后的)
- secret
这个部分需要base64加密后的header和base64加密后的payload使用.连接组成的字符串,然后通过header中声明的加密方式进行加盐secret组合加密,然后就构成了jwt的第三部分。
// javascript
var encodedString = base64UrlEncode(header) + '.' + base64UrlEncode(payload);
var signature = HMACSHA256(encodedString, 'secret'); // TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
将这三部分用.连接成一个完整的字符串,构成了最终的jwt:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
注意:secret是保存在服务器端的(加密方式+盐),jwt的签发生成也是在服务器端的,secret就是用来进行jwt的签发和jwt的验证,所以,它就是你服务端的私钥,在任何场景都不应该流露出去。一旦客户端得知这个secret, 那就意味着客户端是可以自我签发jwt了
三、base64编码和解码
base64编码:base64 可以把字符串编码成base64的编码格式:(大小写字母,数字和 =)
base64解码:base64可以把base64编码的字符串,解码回原来的格式
应用场景:
- jwt中使用
- 网络中传输字符串就可以使用base64编码
- 网络中传输图片,也可能使用base64的编码
import base64
import json
dic_info={
"sub": "1234567890",
"name": "lqz",
"admin": True
}
byte_info=json.dumps(dic_info).encode('utf-8')
# base64编码
base64_str=base64.b64encode(byte_info)
print(base64_str)
# base64解码
base64_str='eyJzdWIiOiAiMTIzNDU2Nzg5MCIsICJuYW1lIjogImxxeiIsICJhZG1pbiI6IHRydWV9'
str_url = base64.b64decode(base64_str).decode("utf-8")
print(str_url)
四、drf-jwt快速使用
1.官网
http://getblimp.github.io/django-rest-framework-jwt/
2.安装
pip install djangorestframework-jwt
3.快速使用
-
迁移表:jwt默认使用auth的user表签发token
-
创建超级用户(auth的user表中要有记录)
-
不需要写登录接口了,如果是使用auth的user表作为用户表,它可以快速签发
-
签发(登录):只需要在路由中配置(因为它帮咱们写好登录接口了)
from rest_framework_jwt.views import obtain_jwt_token urlpatterns = [ path('login/', obtain_jwt_token), ] -
认证(认证类):导入,配置在视图类上
class TestView(APIView): authentication_classes = [JSONWebTokenAuthentication,] permission_classes = [IsAuthenticated,] -
前端访问时,token需要放在请求头中,postman发送访问请求(必须带jwt空格)
Authorization:jwt token串
五、drf-jwt修改返回格式
登录成功后,前端看到的格式,太固定了,只有token,我们想做成
{code:100,msg:'登录成功',token:adfasdfasdf}
固定写法:写一个函数,函数返回什么,前端就看到什么,配置在配置文件中
使用步骤:
-
写一个函数
def jwt_response_payload_handler(token, user=None, request=None): return { 'code':100, 'msg':'登录成功', 'username':user.username, 'token':token } -
把函数配置在配置文件
JWT_AUTH={ 'JWT_RESPONSE_PAYLOAD_HANDLER': 'app01.response.jwt_response_payload_handler', }
注意:以后登录接口返回的格式就是咱们写的函数的返回值
六、自定义user表,签发token
# models.py 中定义UserInfo表
class UserInfo(models.Model):
username = models.CharField(max_length=32)
password = models.CharField(max_length=32)
# 写一个登录接口
from rest_framework.exceptions import APIException
from rest_framework_jwt.settings import api_settings
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER
from .models import UserInfo
class UserView(APIView):
def post(self, request):
try:
username = request.data.get('username')
password = request.data.get('password')
user=UserInfo.objects.get(username=username,password=password)
# 根据user,签发token---》三部分:头,荷载,签名
# 使用djagnorestframework-jwt模块提供的签发token的函数,生成token
payload = jwt_payload_handler(user) # 通过user对象---》{username:lqz,id:1,过期时间}
token=jwt_encode_handler(payload) # 根据payload---》得到token:头.荷载.签名
print(payload)
print(token)
return Response({'code':100,'msg':'登录成功','token':token})
except Exception as e:
raise APIException('用户名或密码错误')
作业
1.快速签发
# urls.py
from rest_framework_jwt.views import obtain_jwt_token
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', obtain_jwt_token),
]
# views.py
class TestView(APIView):
authentication_classes = [JSONWebTokenAuthentication, ]
permission_classes = [IsAuthenticated, ]
def get(self, request):
return Response('ok')
2.修改返回格式
# response.py
from rest_framework_jwt.utils import jwt_response_payload_handler
def jwt_response_payload_handler(token, user=None, request=None):
return {
'code': 100,
'msg': '登录成功',
'username': user.username,
'token': token
}
# settings.py
JWT_AUTH = {
'JWT_RESPONSE_PAYLOAD_HANDLER': 'app01.response.jwt_response_payload_handler',
}
3.自定义用户表签发token
# views.py
class UserView(APIView):
def post(self, request):
try:
username = request.data.get('username')
password = request.data.get('password')
user = UserData.objects.get(username=username, password=password)
payload = jwt_payload_handler(user)
token = jwt_encode_handler(payload)
return Response({'code': 100, 'msg': '登录成功', 'token': token})
except Exception as e:
raise APIException('用户名或密码错误')
# urls.py
from rest_framework_jwt.views import obtain_jwt_token
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', obtain_jwt_token),
path('test/', views.TestView.as_view()),
path('user/login/', views.UserView.as_view())
]
4.自定义认证类,验证token(尽量写)
# auth.py
import jwt
from rest_framework import exceptions
from rest_framework.authentication import BaseAuthentication
from rest_framework_jwt.settings import api_settings
from app01 import models
jwt_decode_handler = api_settings.JWT_DECODE_HANDLER
class LoginAuth(BaseAuthentication):
def authenticate(self, request):
jwt_value = request.META.get('HTTP_TOKEN')
# try:
# payload = jwt_decode_handler(jwt_value)
# except jwt.ExpiredSignature:
# raise exceptions.AuthenticationFailed('token已过期')
# except jwt.DecodeError:
# raise exceptions.AuthenticationFailed('token解码错误')
# except jwt.InvalidTokenError:
# raise exceptions.AuthenticationFailed('token未知错误')
try:
payload = jwt_decode_handler(jwt_value)
except Exception:
raise exceptions.AuthenticationFailed('token错误')
# user = self.authenticate_credentials(payload)
user = payload.get('user_id')
return user, jwt_value
# views.py
class TestView(APIView):
authentication_classes = [LoginAuth, ]
# authentication_classes = [JSONWebTokenAuthentication, ]
# permission_classes = [IsAuthenticated, ]
def get(self, request):
return Response('ok')
# urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', obtain_jwt_token),
path('test/', views.TestView.as_view()),
path('user/login/', views.UserView.as_view())
]


 posted on
posted on

 浙公网安备 33010602011771号
浙公网安备 33010602011771号