Beta阶段测试报告
Beta阶段测试报告
2017/12/25
NewTeam
Bug报告
Beta阶段发现并修复的bug
| 描述 | 测试用例/场景 | 解决 | 位置 | 状态 | 级别 |
|---|---|---|---|---|---|
| 部分班级打开作业列表时App崩溃 |
[{
deadline: null
}]
|
通过网络请求获取的数据中有null,使用过程中没有对其进行检查直接使用了字符串函数。 检查后使用,若为null将其赋值为“undefined” |
HomeworkList.js | Solved | A |
| 横屏页面显示不全 | \ | 对style中的width进行设置 | Solved | B | |
| 作业详情页面中文乱码 | 通过URL获取到的页面中有中文 | 在WebView组件中设置baseUrl | HomeworkDetail.js | Solved | B |
| 日程提醒页面闪烁 | 存在两个及以上班级 | 获取作业时没获取一个班级的作业就会重置一次state,后一个班级会覆盖前一个班级的作业 将作业累加的存进数组中,一次性赋值 |
ScheduleReminding.js | Solved | A |
| 输入评论时输入框上移 | \ | 重新设置TextInput组件的属性 | CommentAdd.js | Solved | B |
| 日程提醒页面每次显示内容不同 | 存在两个及以上班级 | 没有处理好网络请求和赋值的操作 | ScheduleReminding.js | Solved | A |
| 日程提醒页面跳转到消息页面不显示内容 | \ | 修改了数组的名称,但是没有修改传到下一个页面的变量的名称,因此实际上传到下一个页面的变量为空。修改名称后问题解决 | ScheduleReminding.js | Solved | A |
| 部分用户点击有日期提醒的日期app崩溃 | {deadline: null} | 通过网络请求获取的数据中有null,使用过程中没有对其进行检查直接使用了字符串函数。 检查后使用,若为null将其赋值为“undefined” |
ScheduleReminding.js | Solved | A |
Beta阶段尚未修复的bug
--
场景测试
典型用户定义
| 属性 | 定义 |
|---|---|
| 名字 | 郑上网 |
| 工作 | 软件学院老师 |
| 需求 | 给学生上课,通过这个平台发布作业,批改作业 |
| 偏好 | 写代码 |
| 比例 | 4% |
| 场景 | 通过这个软件给学生发布作业,学生交了作业,通过这个软件查看,最好还能够修改 |
| 属性 | 定义 |
|---|---|
| 名字 | Assiant_Liu |
| 工作 | 软件工程课程助教 |
| 需求 | 帮助老师发布作业,批改同学们的作业 |
| 偏好 | 快速做完所有事情 |
| 比例 | 6% |
| 场景 | 通过这个软件查看作业,在作业下面留言 |
| 属性 | 定义 |
|---|---|
| 名字 | 迷失的小明 |
| 工作 | 学生 |
| 需求 | 查看作业,通过这个软件查看班级最新的动态;如果助教老师在作业下面有了评论,能够提醒 |
| 偏好 | 打游戏 |
| 比例 | 90% |
| 场景 | 通过这个软件得知老师是不是留了作业,如果作业快到期了,尽快发出提醒 |
场景测试
典型用户:郑上网
背景
- 用户的需求:
- 能够方便的发布作业,可以摆脱设备的限制
- 可以地对班级进行操作,像是添加成员、拉其他老师、助教进班
场景
-
①郑老师这天要留作业了,但是到了饭点了,他还没有想好这道题的一些细节方面的问题要怎么出。苦思冥想不得其法,于是,郑老师就先去食堂吃饭了。
郑老师正吃着饭,忽然想到了之前想要发布的作业问题要怎么出,他很兴奋,想要尽快发出作业。
吃完饭,看到食堂还不是特别拥挤,郑老师掏出手机,打开“博客园班级版”这个app,之前已经登录好了,无需再费事登录。可是如果之前退出过账号,就需要重新在开始界面之后的登录界面输入账号密码登录。
进入账号之后,郑老师快速选择了最下面那栏的“我的班级”,里面显示出了他所教过的所有班级,郑老师点击了他要布置作业的班级,跳出了这个班级的主界面,之后点击“所有作业”按钮,里面显示的是已经留过的所有作业,右下角有个很醒目的加号,标志着这里能够添加作业,点击之后,在跳出来的界面输入这次作业的信息:作业标题,作业开始、结束时间和作业内容。输入完了之后点击最下面的“提交”按钮,作业就显示在了作业列表里面。就这样,在食堂还未陷入拥挤之前,郑老师已经发布了作业,迅速回到了办公室。
-
②郑老师这天在办公室完成了一堆工作之后,休息之余想要看一下同学们对上次作业的完成情况。他点开了“博客园班级版”这个app,app自动跳转到登录之后的界面。他之后像上次留作业那样进入了所有作业的界面,点进去上次的留的作业,最下面就有提交列表这个按钮,但是他并不是特别明白为什么他的界面上会有一个“选择并提交作业”按钮,这是在提醒他这个当老师的交作业吗?点击已提交列表,显示出了所有已经交过的作业,但是显示的都是内容,想要查看特定某一个人的作业还真是相当费劲啊。但是,想必郑老师也是能够成功查看同学们作业提交的情况。
典型用户:Assisant_Liu
背景
- 用户需求:
- 通过这个软件来帮老师发布作业
- 通过这个软件点评同学们的作业
- 通过这个软件来添加班级的成员
场景
-
①班级刚刚成立,老师教给助教的第一个任务就是将同学们添加到班级里面。助教进入我的班级界面,选中要添加成员的班级。进去之后,看到唯一的和成员有关的按钮就是“所有成员”,他不假思索的点了进去。右下角那里有一个加号的悬浮按钮,这个一定是添加成员的按钮了。他点了一下,就跳出一个界面。要输入一个要添加人的信息。因为他在网页上也曾经添加过,所有,这个流程应该就是轻车熟路了。很快,他将要添加的人添加到了班级。但是,这里好像又跟网站上添加不太一样,我怎么知道哪些信息是必填的呢?
-
②老师留了作业,同学们也交了作业,那么助教的任务就是看作业呀。助教在所有作业那里点击了进去,在想要查看的作业那里点击,进入到了作业详情界面,界面的最下面有一个按钮--->“已提交列表”,这个和网站上做的功能倒是挺像的,点击之后便是已提交的所有同学,选中一个同学的作业,点进去之后便是他的作业内容。说实话,这个界面做的真是“挤”啊,字体之间间距太小了,不是特别方便阅读。右下角有一个对话图标,应该是添加评论的地方,点进去之后就是这篇作业的评论列表。他想添加一条,点击了右下角的添加按钮,跳出来一个添加界面,他文本输入框,可能是因为他的手机屏幕太小了,弹出来的键盘把输入框顶到最上面了,输入的文字一个都看不到了。。真是特别悲催了。。
典型用户:迷失的小明
背景
- 用户的需求
- A)能够方便的交作业,可以摆脱设备的限制
- B)可以方便快捷的对助教、老师在作业下的评论进行回复
- C)可以便捷的查看现在的作业,如果作业快要截止了,能够被提醒交作业
场景
-
①看到老师发布了作业,迷失的小明想要先查看作业内容,他打开“博客园班级版”app,登录之后选择了“我的班级”界面。进入到想要查看作业的班级,之后点击“所有作业”按钮,令他比较疑惑的是为什么他这里有一个加号,难道他也可以发布作业?看到作业列表最上面多了老师最新发布的作业,点击进去之后看到了这次作业的详情。但是点击已提交列表(虽然还没有人提交),显示“网络请求失败”。让迷失的小明比较不太满意的是作业显示方式:和博客列表基本没什么区别,不能很好区分哪个是哪个,而且,一个东西看久了难免也会有审美疲劳。
-
②迷失的小明打开手机,手机显示收到邮件,原来是助教点评了上次的作业。迷失的小明赶紧打开“博客园班级版”app回复助教,要知道,长时间不回复助教、老师的评论是要扣分的呢。摆脱拖延症就要从快速回复做起。他进入助教点评的那个博文,虽然博文内容的界面做的十分“朴素”,但是他还是从右下角的那个对话图标知道那将是评论的内容。点开之后,有关于这个博文的所有评论,他看了一下,觉得有的显示的不是特别全,像是评论中有一个图片,没能显示出来。他点击了要回复的那条评论,马上就跳出了回复输入框,很是方便,但是右下角那个添加按钮貌似也能够完成添加评论的功能,最开始的时候要使用哪个呢?
-
③迷失的小明在回复完助教的评论之后,想要看看其他同学的作业。于是乎,他就进入了“我的班级”界面,选定想要进入的班级,在所有成员那里点击进入,这里同样有一个加号,不知道是不是能够添加其他人。找到想要查看的同学,点击之后便看到了那个同学的所有博客,找到那篇作业,点击就能看。
-
④有一次,老师留的作业比较多,迷失的小明记不住作业的截止日期都是什么时候,他想要查看作业都在什么时候截止。他打开“博客园班级版”app,进入“我”的那个界面,在诸多的栏目中看到了“日程提醒”四个字,点进去一看是一个日历,当月的某个日子上有标记,它点击了一下,看到了当天将要截止的作业。但是,日历只能显示当月的情况,对于一个新手来说,这样来做是不是不够直观呢?
测试矩阵
| 测试矩阵 | 后端功能测试 | 前端功能测试 | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 测试机型 | 测试环境(机型,版本,分辨率 | 登录功能 | 查看博客 | 添加评论 | 查看班级 | 查看作业 | 添加成员 | 发布作业 | 退出登录 | 网络断开 | 点击事件 | 页面布局 | 加载速度 | 图片问题 | 页面切换 |
| 三星C7 | 6.0.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 较好 | 一般 | 正常显示链接图片显示较大 | 正常 |
| 华为P9 | 7.0.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 较好 | 较好 | 正常显示链接图片显示较大 | 正常 |
| 三星S8 | 6.1.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 一般 | 一般 | 正常显示链接图片显示较大 | 正常 |
| Custom Phone6.0 | 6.0.1 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 较好 | 一般 | 正常显示链接图片显示较大 | 正常 |
| Google Nexus | 5.1.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 较好 | 一般 | 正常显示链接图片显示较大 | 正常 |
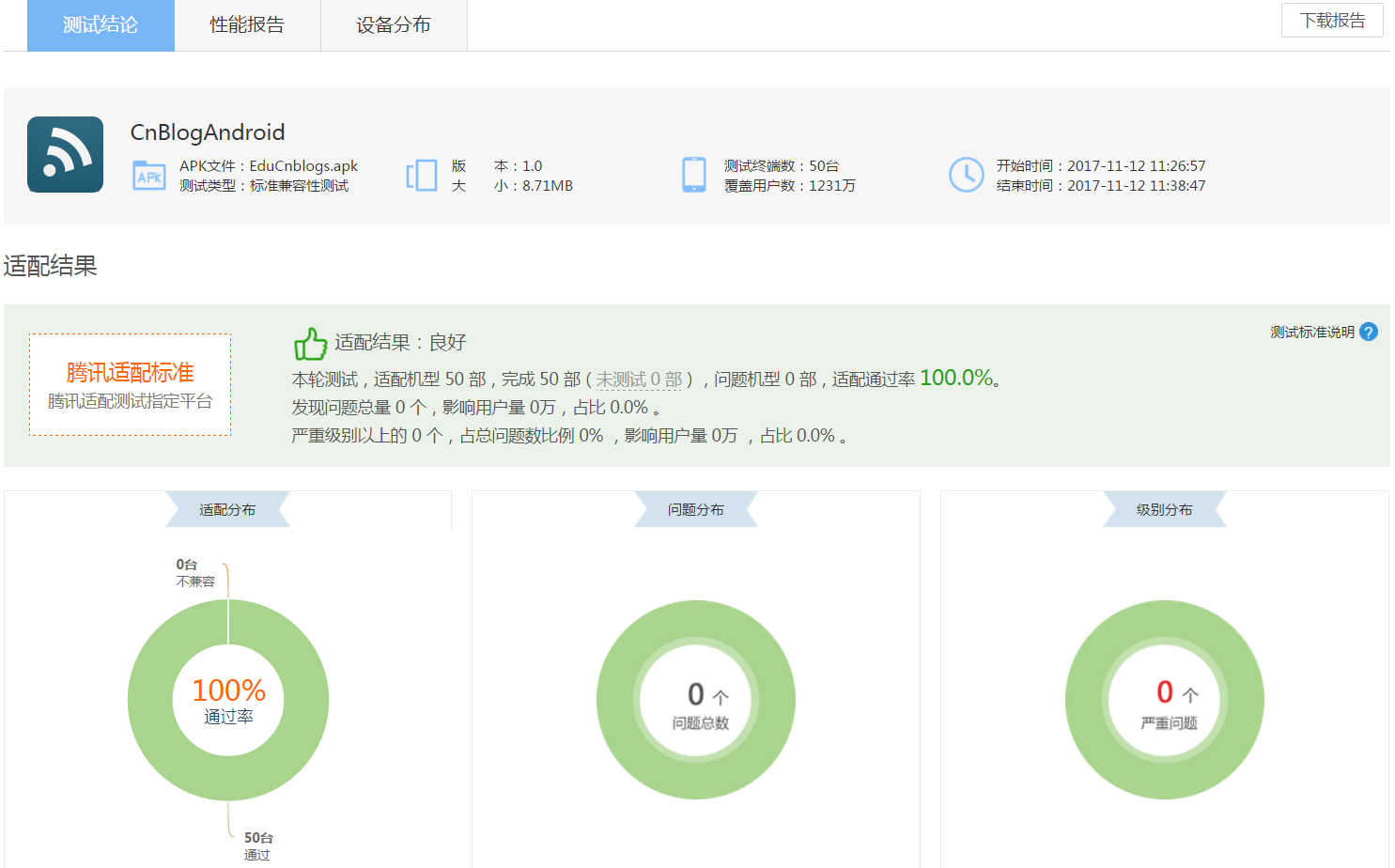
兼容性
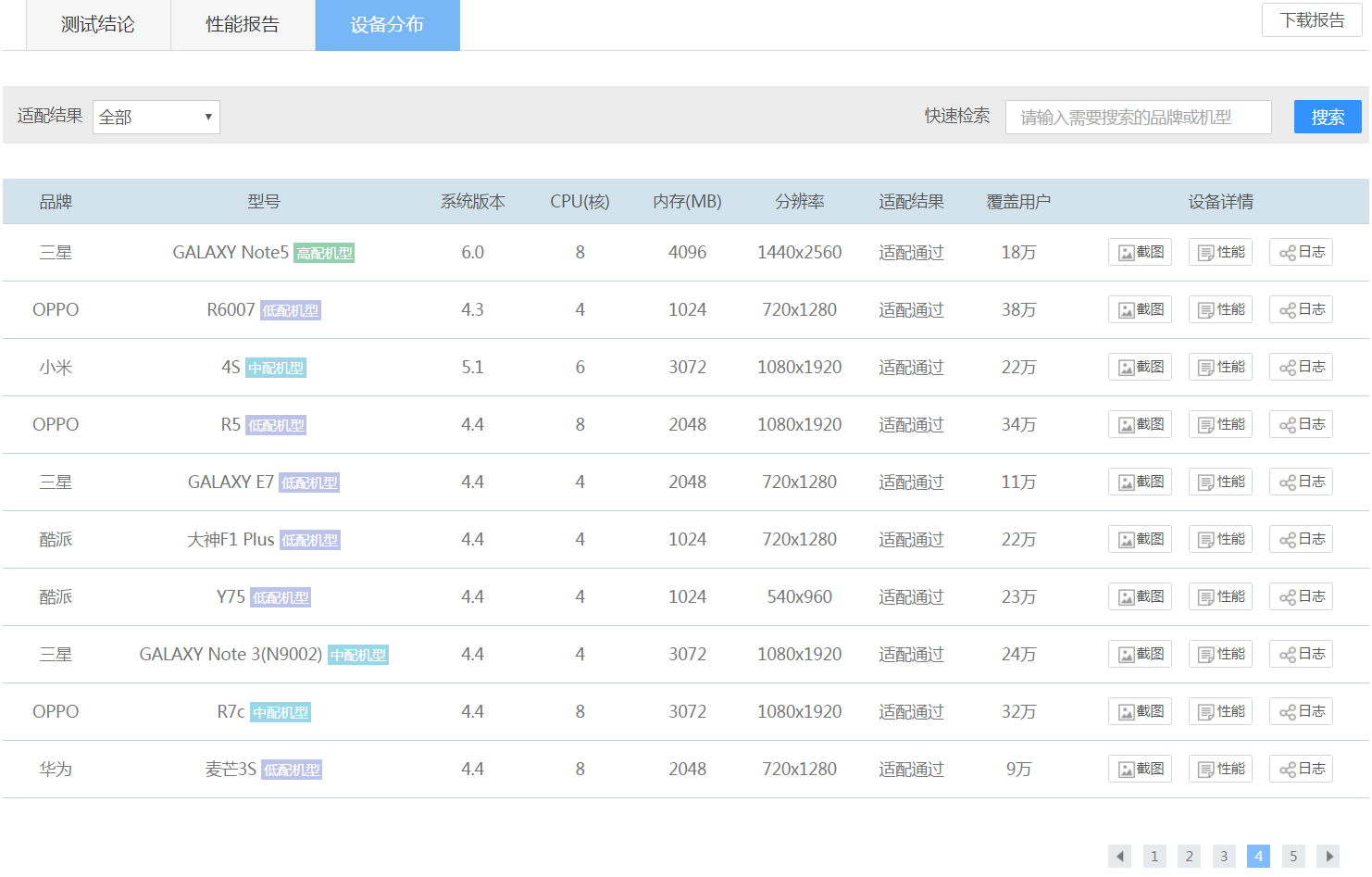
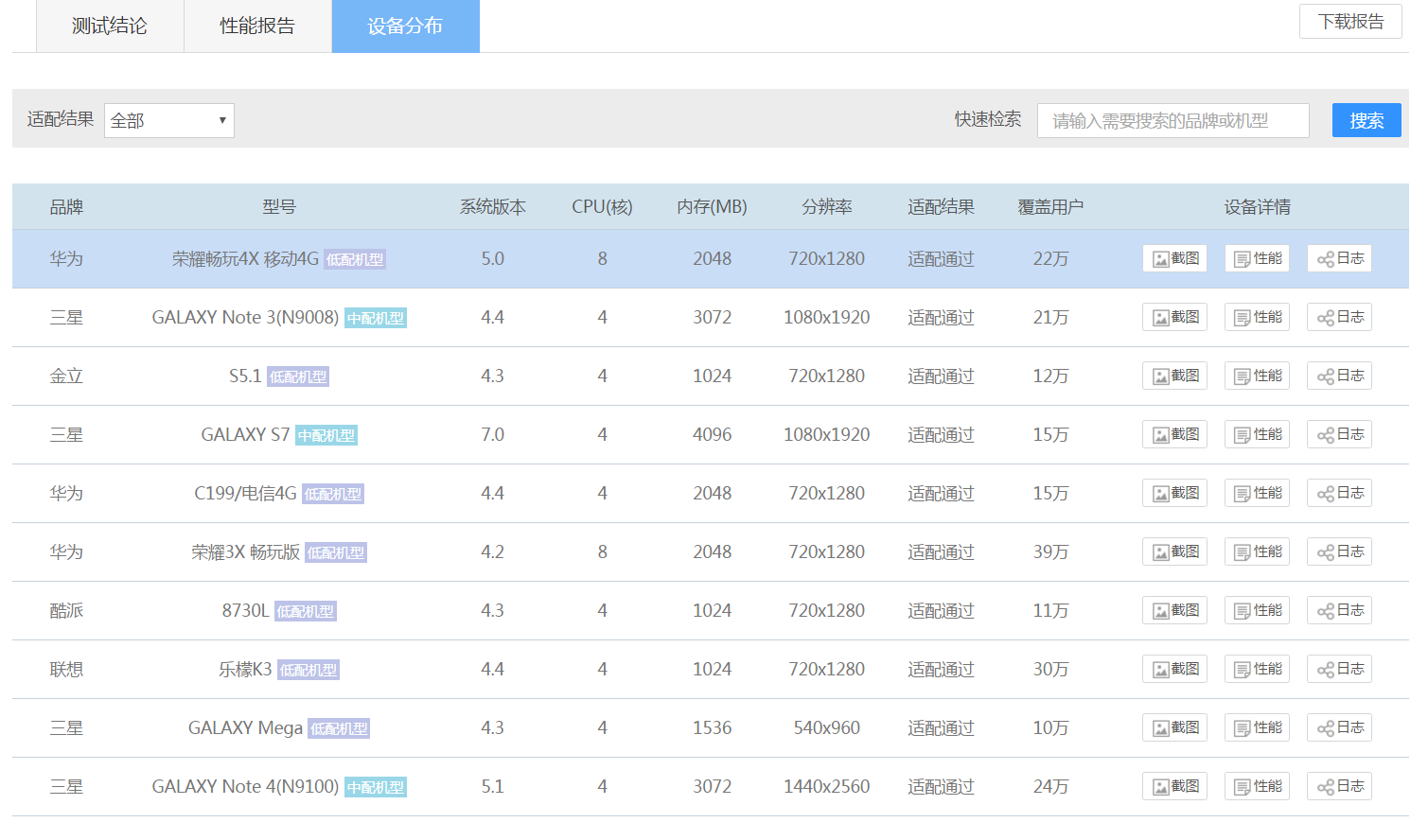
要在大多数的主流手机上可以安装运行,针对这一点我们进行了测试,将apk文件交到腾讯的WeTest平台,对主流的50款手机进行了兼容性测试。在腾讯的适配标准下,50款手机的适配通过率达到了100%。
这是兼容性报告截图

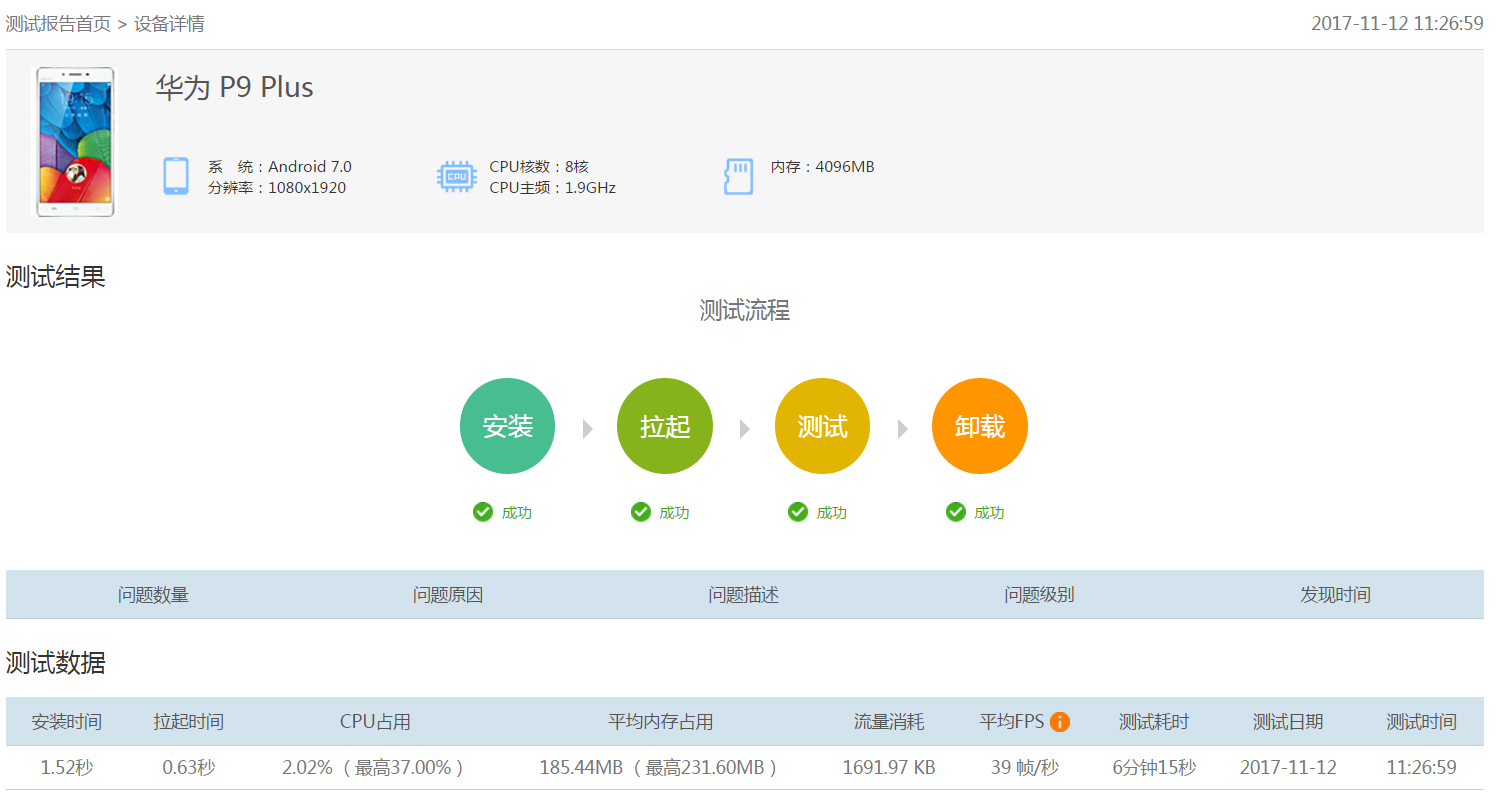
其中一个机型的性能分析

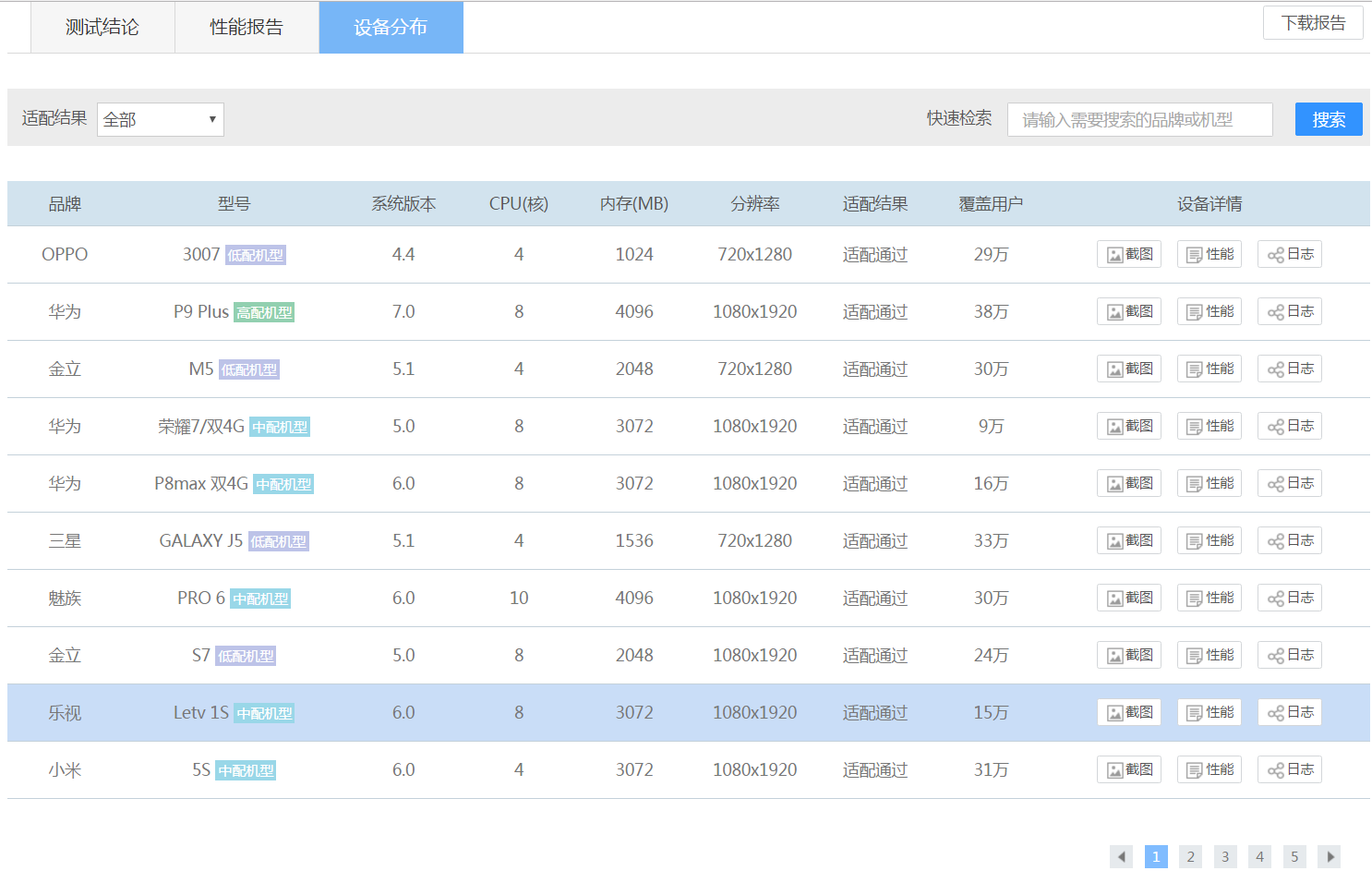
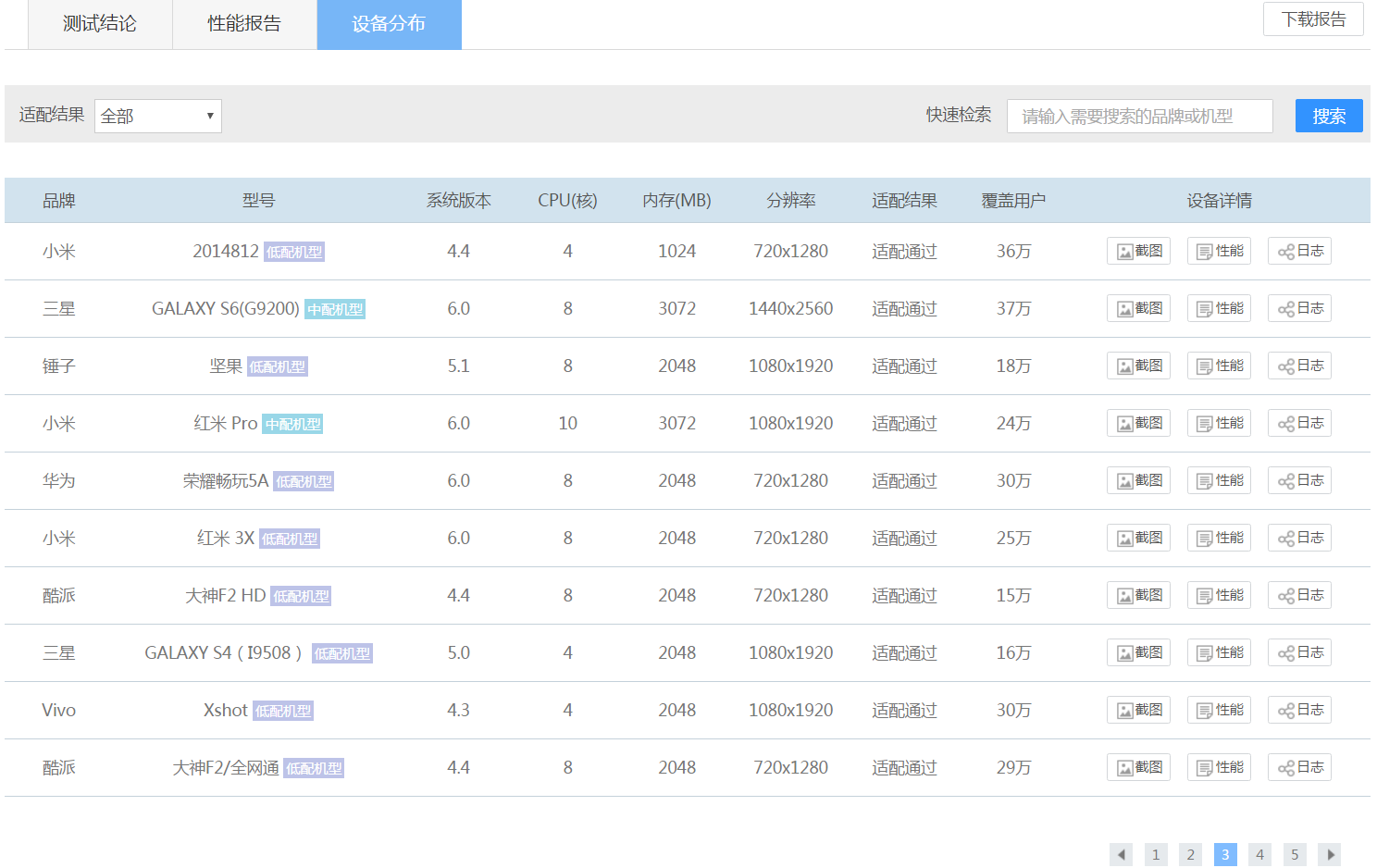
兼容性测试50台设备分布





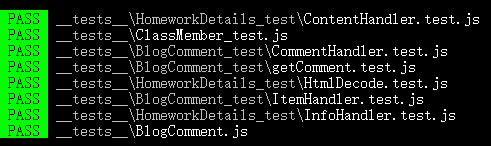
单元测试
测试用例

覆盖率



