项目技术规格说明书
技术规格说明书
概述
前端框架
前端使用React Native,是React在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用。
网络请求
使用Fetch API。Fetch等同于 XMLHttpRequest,它提供了许多与XMLHttpRequest相同的功能,但被设计成更具可扩展性和高效性。Fetch 的核心在于对HTTP接口的抽象,包括Request,Response,Headers,Body,以及用于初始化异步请求的global fetch。得益于JavaScript实现的这些抽象好的HTTP模块,其他接口能够很方便的使用这些功能。
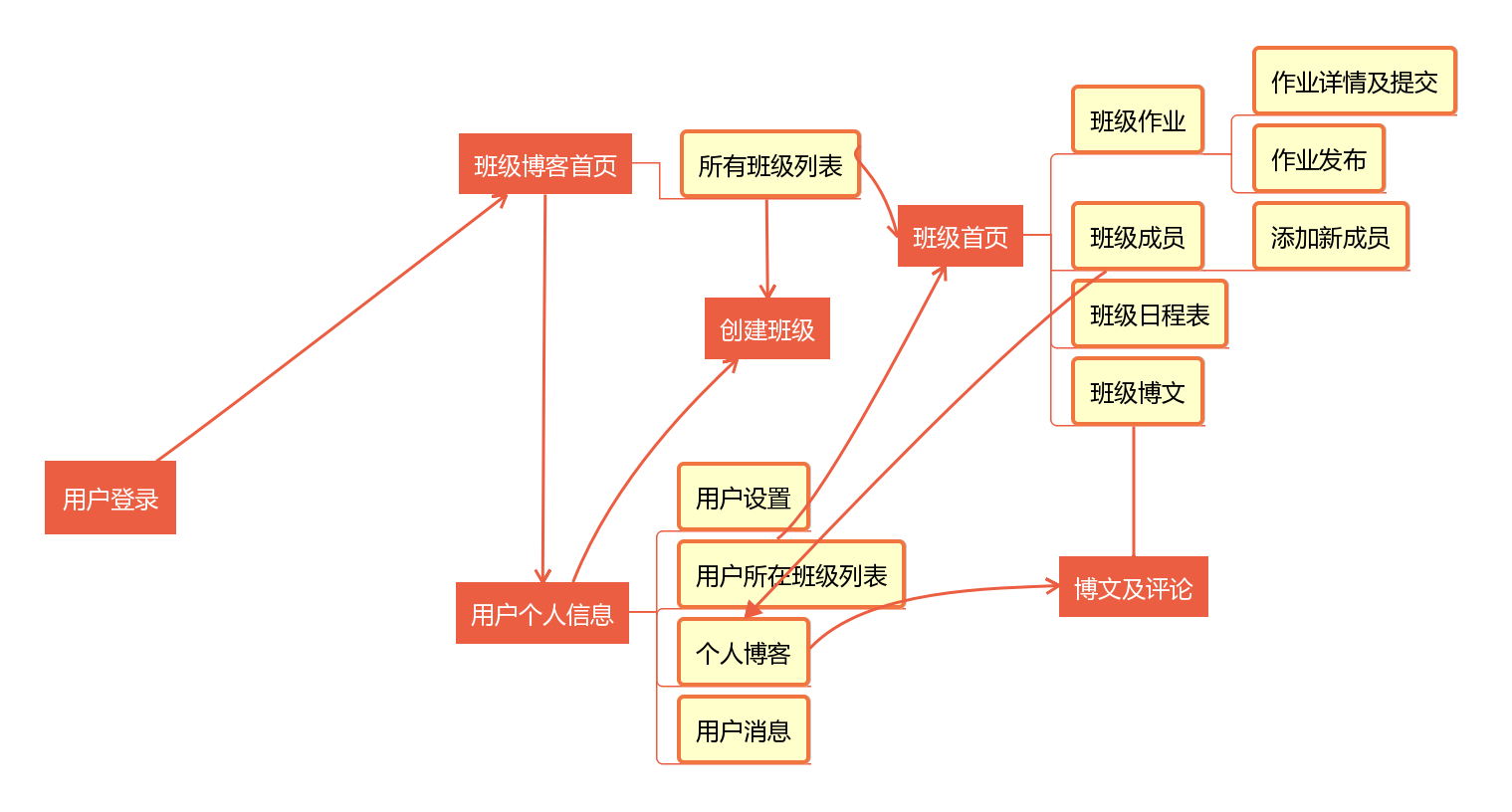
主要页面及跳转

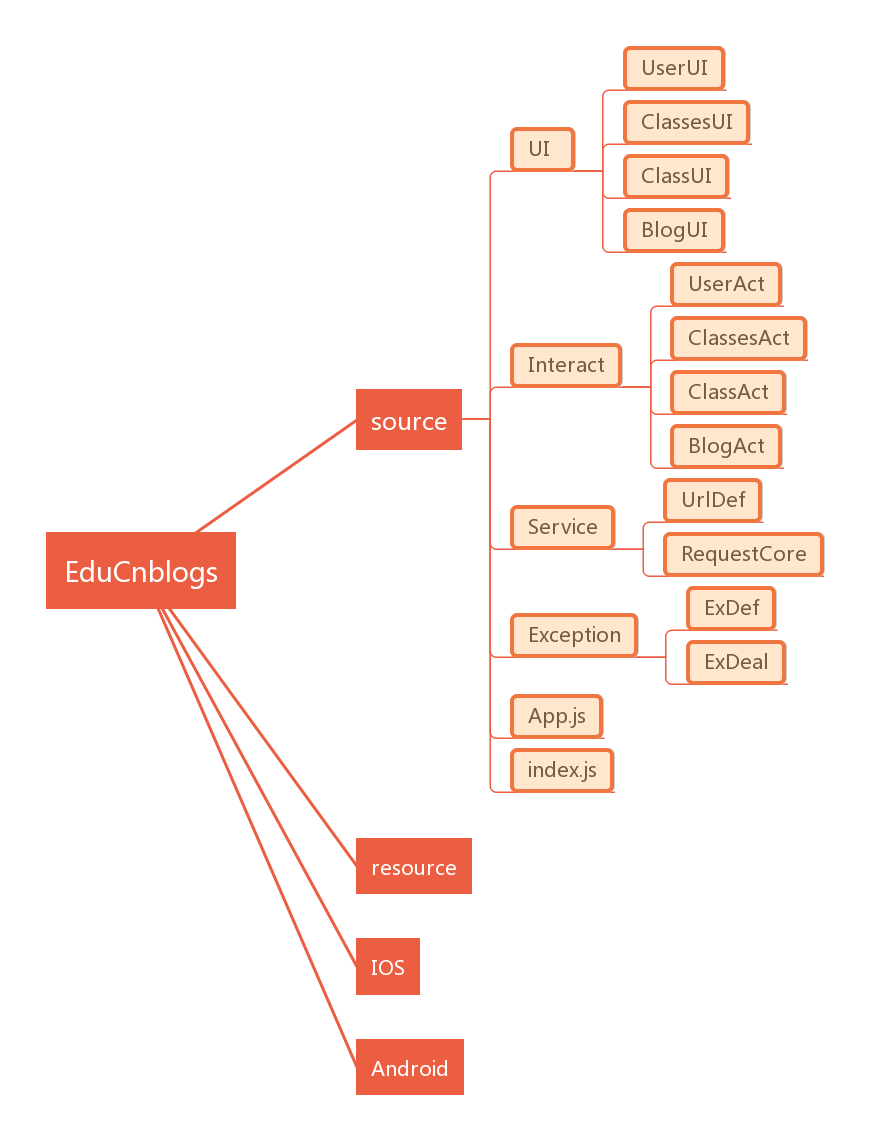
主要层次结构
source中为项目的代码,UI中包括所有的界面,Interact中包括前端所有的交互、动态的数据展示、数据处理,Service中包括所有的对API的包装,Exception中包括定义的所有的错误类型和全局的错误处理。

UI组件
| UI部分包含所有布局、框架和组件的定义,按照页面分为四个主要模块。其中包含必要的属性、状态的定义。在Interact中完成页面的切换及组件的的功能 | |
| TitleBar | 主要用于显示博客名称、班级名称,用户头像在标题栏左上角,点击进入用户个人信息页,在班级博客中是,右上角的按钮点击可进入班级首页。 |
|---|---|
| ImageButton | 主要出现于用户个人信息页、班级首页、班级博客首页,点击按钮跳转到对应的页面 |
| RadioButton | 作为标签,选择RadioButton来指定页面内容的排列或分类方式 |
| DropList | 在选择项固定时,要求用户在DropList提供的选项中进行选择 |
| TextField | 用户用来填写简短的信息,如标题 |
| TextArea | 用户用来填写较多的内容,如评论、作业内容 |
前端交互
| 前端的功能主要在Interact部分完成。Interact部分对属性和状态进行赋值,完成数据的展示、页面的切换并实现组件的功能,同时调用API包装函数,传送数据、返回数据,完成前端的数据处理 | |
| setState | 设置状态,完成页面切换,实现组件功能,进行数据处理和展示 |
|---|---|
API对接
| Service中包含所有与API的对接的内容,将每一个APi包装成一个函数,供Interact部分调用。调用时只需按要求传入参数,无需知晓url和fetch方法的具体使用方式,数据将以json的形式返回 | |
| DataToFetch | 将数据处理成fetch中需要的格式 |
|---|---|
| ClientCred | 以client_credentials授权方式获取token |
| GetCred | 引导用户登录,截取code换取token |
| AuthCode | 以authorization_code的方式获取token |
| GetUser | 获取当前用户登录信息 |
| GetBlog | 获取个人博客信息,需要输入string类型的博客名 |
| GetBlogPosts | 获取个人博客随笔列表,需要传入string类型的博客名和number类型的页码 |
| GetContent | 获取博文内容,需要传入number类型的博文编号 |
| PostComments | 添加博文评论,传入评论内容、博客名、编号 |
| GetComment | 获取博文的评论列表,需要参数博客名、博文编号、页码、页容量 |
| GetClass | 根据班级ID获取班级信息,需要参数班级编号 |
| GetClassBlog | 分页获取班级博文列表,需要筛选条件、班级id、页码、页容量 |
| GetHomework | 分页获取班级作业列表,需要班级id,页码、页容量 |
| GetMembers | 获取班级成员列表,需要班级id和筛选条件 |
| GetMember | 根据成员id获取成员信息,需要参数成员id |
| GetClasses | 获取用户班级列表, |
| AddNickname | 根据博客园昵称添加班级成员,需要参数操作人班级id、博客园昵称、学号、真实姓名、身份 |
| AddLink | 按博客链接添加成员 |
| ModMember | 修改成员信息,需要参数成员id、班级id,真实姓名、身份、学号 |
| DeleteMember | 删除班级成员 |
| GetHomework | 根据id获取作业信息,需要参数作业id |
| GetAllWork | 获取当前班级作业,需要参数班级id |
| PostHomework | 发布作业 |
| ModHomework | 修改作业 |
| GetSubmitted | 获取答案提交列表,需要参数作业id |
| DeleteHomework | 删除作业, |
| Submit | 提交作业,需要作业id,班级、标题、链接 |
错误处理
| 在Exception中定义错误类型并集中进行错误处理 | |
| InputException | 用户在各种输入框中输入的内容有误或格式不当 |
|---|---|
| BackException | 使用接口时出现错误 |
| InterException | 前端数据处理出现问题 |
抗压力和扩展性
| 抗压力 | 请求的处理、同步性、返回数据的正确性主要由后端保证,前端需保证及时更新数据,快速响应,及时给用户反馈信息。 |
|---|---|
| 扩展性 | 在组织结构中UI、交互、API对接相对独立,相互影响较小,且url、文字内容均使用变量进行定义没有硬编码,有较好的扩展性 |


