SpringBoot22 Ajax跨域、SpringBoot返回JSONP、CSRF、CORS
1 扫盲知识
1.1 Ajax为什么存在跨域问题
因为浏览器处于安全性的考虑不允许JS执行跨域请求。
1.2 浏览器为什么要限制JS的跨域访问
如果浏览器允许JS的跨域请求就很容易造成 CSRF (Cross-site request forgery),中文名称:跨站请求伪造,缩写为:CSRF/XSRF。
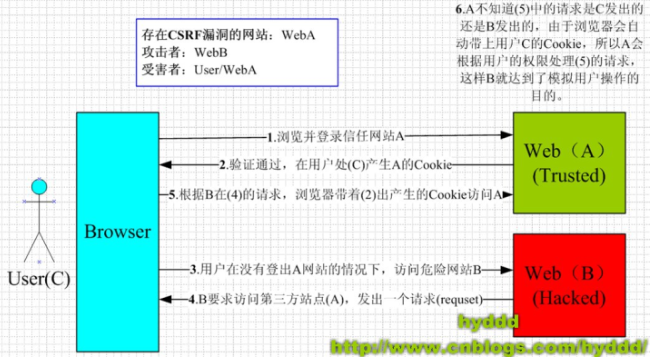
1.3 什么是CSRF

2 Ajax如何实现跨域访问
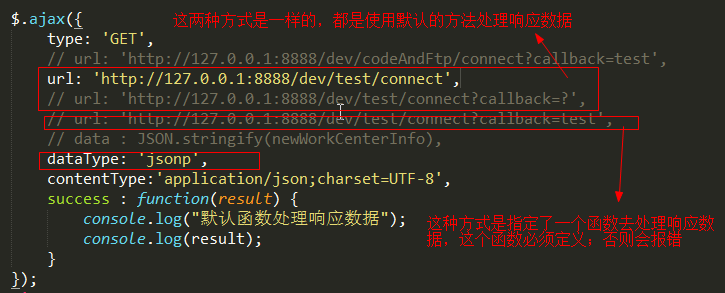
2.1 利用JSONP实现
技巧01:如果Ajax指定的数据类型为JSONP时,后台接口必须支持返回JSONP格式

3 SpringBoot设置支持响应数据类型为JSONP
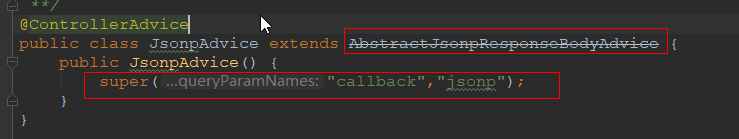
3.1 写一个配置文件即可


package cn.xiangxu.demo_code.commons.config; import org.springframework.web.bind.annotation.ControllerAdvice; import org.springframework.web.servlet.mvc.method.annotation.AbstractJsonpResponseBodyAdvice; import org.springframework.web.servlet.mvc.method.annotation.AbstractMappingJacksonResponseBodyAdvice; /** * @author 王杨帅 * @create 2018-07-19 22:40 * @desc JSONP跨域支持配置 **/ @ControllerAdvice public class JsonpAdvice extends AbstractJsonpResponseBodyAdvice { public JsonpAdvice() { super("callback","jsonp"); } }
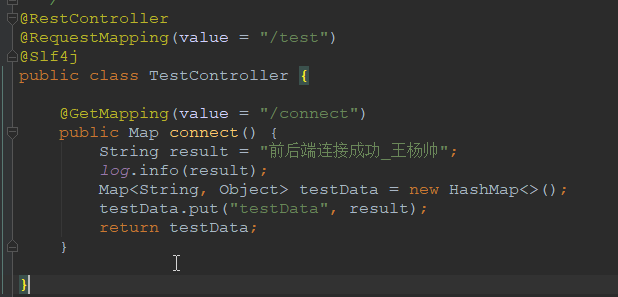
3.2 编写一个测试类
技巧01:响应数据必须是一个对象


package cn.xiangxu.demo_code.web; import cn.xiangxu.demo_code.commons.configProperties.SftpProperties; import lombok.extern.slf4j.Slf4j; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import java.util.HashMap; import java.util.Map; /** * @author 王杨帅 * @create 2018-07-17 8:53 * @desc 测试控制类 **/ @RestController @RequestMapping(value = "/test") @Slf4j public class TestController { @GetMapping(value = "/connect") public Map connect() { String result = "前后端连接成功_王杨帅"; log.info(result); Map<String, Object> testData = new HashMap<>(); testData.put("testData", result); return testData; } }
》测试返回JSON格式的响应数据

》测试返回JSONP格式的响应数据

4 CORS
4.1 扫盲知识
当后台不支持跨域请求时,无论你前台怎么使劲也是白搭;【AJAX使用JSONP时除外】;
只要后台支持了跨域请求,就可以接收前台的跨域请求了
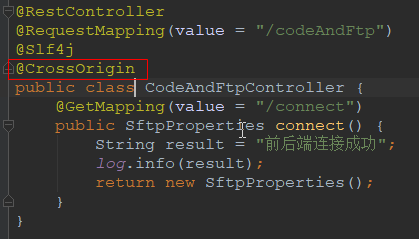
4.2 SpringBoot开启跨域请求
利用 @CrossOrigin 注解实现,该注解可以在类和方法上使用
技巧01:使用JSOP跨域时,后台不需要开启跨域请求,因为人家JSOP解决跨域时本能就是可以访问跨域资源的,只要得到的响应数据是JSONP格式就可以啦

5 总结
5.1 解决跨域问题的方法
》前端解决:JSONP、代理服务器
》后端解决:开启跨域支持
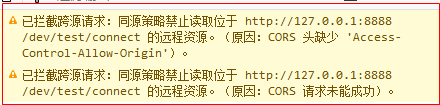
5.2 后台开启了跨域支持,通过浏览器访问时失败

》问题:这是因为浏览器层面对JS发出的跨域请求进行了拦截,目的是为了防止 CSRF(跨站请求伪造)
》解决:前端的跨站请求使用JSONP,后端响应的数据格式为JSONP格式即可
》技巧01:前端使用JSONP时,后端只需要返回JSONP格式的响应数据即可,不用支持跨站请求
》技巧02:前端使用Angualr或者Ionic开发时可以使用一个配置文件配置一个代理服务器





