Angular26 ng-content和ng-container、投影的使用
1 准备工作
1.1 搭建angular环境
技巧01:本博文基于angular5

1.3 创建一个angular项目
技巧01:根据业务划分模块,每个模块都设定一个主组件
技巧02:利用路由实现模块的懒加载
2 投影的应用场景
2.1 需求
父组件如何动态的向子组件进行传值操作
2.2 解决
》利用输入属性实现:子组件定义一个输入属性,父组件在使用子组件时就可以通过子组件的输入属性来向子组件传值
》利用路由传参实现:子组件作为父组件的一个子路由对应的组件,父组件通过路由参数向子组件传递数据
》利用服务实现:把服务看做是两个组件之间的桥梁,从而实现传参操作
》投影实现:父组件在使用子组件的时候将需要传给子组件的数据作为子组件元素的内容卸载子组件标签里面即可
2.3 投影的优点
》进行动态传值,可以将一个复杂的组件作为内容投影到子组件中
》解决自定义组件嵌套问题【没有投影功能的自定义组件不能进行嵌套操作】
2.4 投影的应用场景
》自定义组件标签的嵌套使用
》利用自定义组件标签包装原生的HTML标签
3 编程步骤
3.0 ng-content 和 ng-container 的妙用
3.0.1 ng-content
ng-content 通常在投影中使用:当父组件需要向子组件投影数据时必须指定将数据投影到子组件的哪个位置,这时候就可以利用ng-content标签来做一个占位符。
3.0.1 ng-container
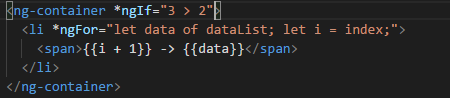
ng-container 通常在结构性指令中使用:当需要在一个组件运用两条结构性指令时是会报错的,这时就可以利用ng-container标签对原组件做一层封装,再在ng-container标签上使用第一条结构性指令,在原组件标签上使用第二条结构性指令,;例如:

在一个标签中使用两条结构性指令时的错误信息如下:

解决办法

3.1 投影一块内容
3.1.1 需求
在使用bootstrap3提供的panel组件时很麻烦,每次都需要写4个div而且还要给各个div设定不同的样式;如何利用一个自定义组件对其进行一次封装
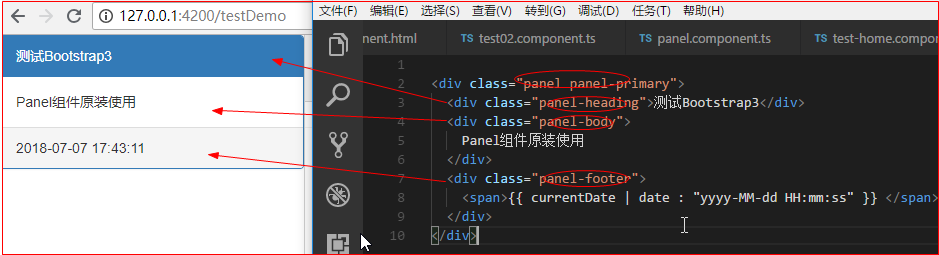
3.1.2 bootstrap3的panel组件原装使用

3.1.2 解决办法
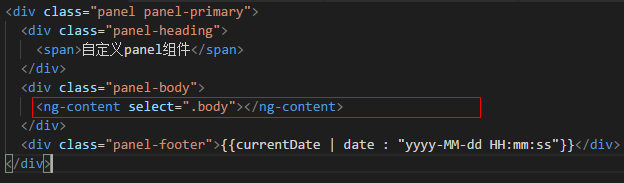
》创建自定义组件app-panel,组件的视图中利用 ng-content 进行站位处理
技巧01:ng-content元素的select属性的作用是避免投影错误用的


<div class="panel panel-primary"> <div class="panel-heading"> <span>自定义panel组件</span> </div> <div class="panel-body"> <ng-content select=".body"></ng-content> </div> <div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div> </div>
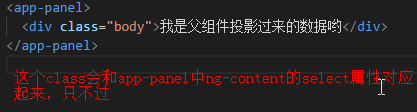
》使用自定义的app-panel组件
技巧01:定义app-panel组件视图中ng-content的select属性值必须和使用app-panel组件时app-panel元素的内容的class属性保持一致,但是select的值如果前面有一个点的话表示是通过类进行对应,如果没有点的话表示通过标签进行对应【PS: 此处是通过类进行对应】,如果使用标签进行对应,在使用app-panel组件时对应的app-panel元素的内容就可以不用写class属性了。

3.2 投影多块内容
3.2.1 需求
在使用bootstrap3提供的panel组件时很麻烦,每次都需要写4个div而且还要给各个div设定不同的样式;如何利用一个自定义组件对其进行一次封装
3.2.2 解决
》创建自定义组件app-panel


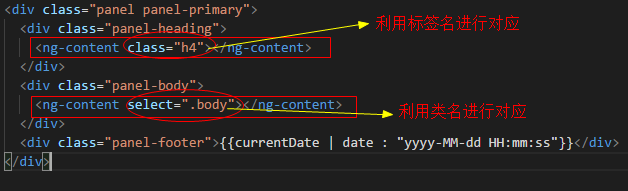
<div class="panel panel-primary"> <div class="panel-heading"> <ng-content class="h4"></ng-content> </div> <div class="panel-body"> <ng-content select=".body"></ng-content> </div> <div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div> </div>
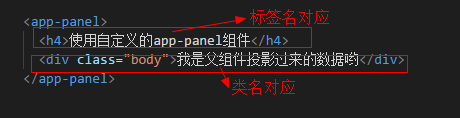
》使用自定义的app-panel组件

3.3 投影自定义组件
技巧01:和利用标签名进行对应是一样的,只不过这时候在设置ng-content的select属性时是自定义组件的标签名而已
》自定义app-panel组件

》自定义app-test03标签

》使用自定义ng-panel标签




 浙公网安备 33010602011771号
浙公网安备 33010602011771号