Vue01 Vue介绍、Vue使用、Vue实例的创建、数据绑定、Vue实例的生命周期、差值与表达式、指令与事件、语法糖
1 Vue介绍
1.1 官方介绍
vue是一个简单小巧的渐进式的技术栈,它提供了Web开发中常用的高级功能:视图和数据的解耦、组件的服用、路由、状态管理、虚拟DOM
说明:简单小巧 -> 压缩后只有几十KB。 渐进式 -> 在利用vue进行前端项目开发时不必要一开始就使用所有vue提供的东西,而是根据开发需求循序渐进的添加vue提供的功能,这一点和angular恰恰相反(利用angular开发前端时需要将其核心模块的所有东西都先添加到项目中去)。
1.2 开发模式
vue采用MVVM模式进行开发(和angular采用的开发模式相同),View和ViewModel通过双向绑定建立联系;开发者再利用vue进行前端项目开发时只需要关注数据部分即可,DOM相关的事情vue会帮我们搞定
2 如何使用vue
2.1 引入Vue.js文件
利用script标签直接加载vue.js的CDN文件
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
技巧01:上面的语句会自动识别最新且稳定的Vue.js;也可义在vue后面添加版本来加载指定版本的vue.js,例如
<script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script>
2.2 创建Vue实例
<script>
new Vue({
el: '#book',
data: {
books: [
{name: '《Angular2揭秘》'},
{name: '《Angular2开发实战》'},
{name: '《Angular2从0到1》'},
{name: '《Vue.js实战》'}
]
}
});
</script>
技巧01:创建Vue实例的JS代码必须写在body中,加载vue.js的JS代码写在head或者body中都可以
2.3 编写HTML代码
<div id="book"> <ul> <li v-for="book in books">{{ book.name }}</li> </ul> </div>
2.4 代码汇总

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Vue01</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script> </head> <body> <div id="book"> <ul> <li v-for="book in books">{{ book.name }}</li> </ul> </div> <script> new Vue({ el: '#book', data: { books: [ {name: '《Angular2揭秘》'}, {name: '《Angular2开发实战》'}, {name: '《Angular2从0到1》'}, {name: '《Vue.js实战》'} ] } }); </script> </body> </html>
2.5 效果展示

3 创建Vue
利用Vue构造函数就可以创建一个Vue的根实例并启动Vue应用,例如
var dataBinding = new Vue({ el: '#dataBinding', data: { name: '' } });
代码解释:
Vue类提供了很多属性和方法,这里的el和data都是属性;所以在创建Vue实例的时候可以同时初始化这些属性和方法
技巧01:创建Vue实例时el是必填的属性,因为一个Vue实例必须和页面中某个DOM元素对应起来,el就是实现DOM元素和Vue实例的挂载的
4 数据绑定
在元素中使用v-model可以将元素和Vue实例提供的数据进行双向绑定,例如
<input type="text" id="name" v-model="name" placeholder="请输入你的姓名" >

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Vue01</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script> </head> <body> <div id="dataBinding"> <label for="name">姓名:</label> <input type="text" id="name" v-model="name" placeholder="请输入你的姓名" > <br /> <h3>Hello, {{ name }}.</h3> </div> <script> var dataBinding = new Vue({ el: '#dataBinding', data: { name: 'warrior' }, create: function() { }, mounted: function() { console.log("=====start====="); console.log(this.name); console.log(this.$el); console.log("=====end====="); }, beforeDestroy() { } }); </script> </body> </html>
5 Vue对象的生命周期
生命周期就是指在Vue实例从开始被创建到最后被消亡的的过程中需要经历的几个阶段,常用的生命周期钩子有:
5.1 create
Vue实例完成后调用,此阶段完成的数据的观测,但是并未完成DOM元素与Vue实例之间的挂载,常常用于数据初始化
5.2 mounted
el将Vue实例挂载到DOM元素后调用,常常用于处理第一个业务逻辑
5.3 beforeDestroy
Vue实例被销毁之前调用,常常用于解绑一些addEventListener监听的事件
5.4 实例代码
var dataBinding = new Vue({ el: '#dataBinding', data: { name: 'warrior' }, create: function() { }, mounted: function() { console.log("=====start====="); console.log(this.name); console.log(this.$el); console.log("=====end====="); }, beforeDestroy() { } });
5.5 效果展示

6 插值与表达式
插值就是: {{ }}
表达式就是:跟angular的模板表达式类似,详情参见P160《Angular2揭秘》
技巧01:插值和表达式通常一起使用,{{ 表达式 }}
6.1 插值、表达式、生命周期的综合应用
需求:每间隔一秒就进行刷新的时间显示
<div id="time"> <h3>{{date}}</h3> </div> <script> var app = new Vue({ el: '#time', data: { date: new Date() }, mounted: function() { var _this = this; this.timer = setInterval(function() { _this.date = new Date(); }, 1000); }, beforeDestroy: function() { if (this.timer) { clearInterval(this.timer); } } }); </script>
代码说明:
var _this = this; -> this指向的是Vue实例,由于JS中存在作用域的问题,所以在方法中需要定义一个变量来指向Vue实例;如果在某个方法中直接使用this,那么这个this可能不是指向的Vue实例而是指向的该方法

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Vue01</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script> </head> <body> <div id="time"> <h3>{{date}}</h3> </div> <script> var app = new Vue({ el: '#time', data: { date: new Date() }, mounted: function() { var _this = this; this.timer = setInterval(function() { _this.date = new Date(); }, 1000); }, beforeDestroy: function() { if (this.timer) { clearInterval(this.timer); } } }); </script> </body> </html>
6.2 输出特例
6.2.1 输出HTML
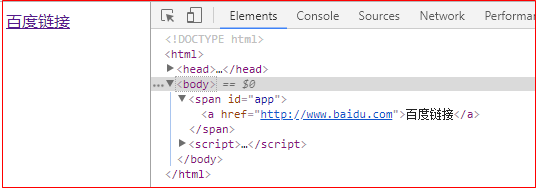
在元素中利用 v-html 指令就可以将 Vue实例中的数据按照 HTML格式进行输出,这样就会将表达式的值作为用了v-html指令元素的子元素


6.2.2 原样输出
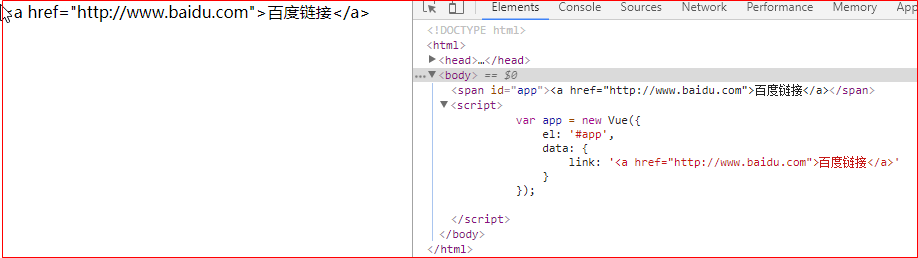
直接将 {{ 表达式 }} 进行原样输出只需要在对应元素上添加 v-html 指令即可
不添加 v-html 的效果


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Vue01</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script> </head> <body> <span id="app">{{ link }}</span> <script> var app = new Vue({ el: '#app', data: { link: '<a href="http://www.baidu.com">百度链接</a>' } }); </script> </body> </html>
添加 v-html 的效果


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Vue01</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script> </head> <body> <span v-pre id="app">{{ link }}</span> <script> var app = new Vue({ el: '#app', data: { link: '<a href="http://www.baidu.com">百度链接</a>' } }); </script> </body> </html>
7 指令与事件
7.1 指令
指令的作用就是扩展元素的功能
7.2 事件绑定
就是DOM元素的某一事件被触发后执行一些操作,利用 v-on 去绑定事件
7.3 指令和事件的综合运用
需求:点击显示和隐藏按钮分别可以实现时间的显示和隐藏功能


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Vue01</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> <script src="https://unpkg.com/vue@2.1.6/dist/vue.min.js"></script> </head> <body> <div id="time"> <div v-if="showDate"> <label for="currentDate">当前时间:</label> <span id="currentDate">{{date}}</span> </div> <div> <button v-on:click="onAppear" >显示</button> <button v-on:click="onDisappear">隐藏</button> </div> </div> <script> var app = new Vue({ el: '#time', data: { date: new Date(), showDate: true }, mounted: function() { var _this = this; this.timer = setInterval(function() { _this.date = new Date(); }, 1000); }, beforeDestroy: function() { if (this.timer) { clearInterval(this.timer); } }, methods: { onAppear: function() { this.showDate = true; }, onDisappear: function() { this.showDate = false; } } }); </script> </body> </html>
7.4 语法糖
v-bind: 和 v-on: 可以用 : 和 @ 来代替,例如
<div> <a v-bind:href="url">百度01</a> <br /> <a :href="url">百度02</a> <br /> <button v-on:click="onClick">测试01</button> <button @click="onClick">测试02</button> </div>



