Angular21 动态绑定CSS样式
1 需求
在前端开发中通常需要动态对某些元素的样式进行动态设定,传统的CSS绑定分为CSS类绑定和Style样式绑定;在Angular中利用相关指令同样可以完成CSS类绑定和CSS样式绑定
2 内置指令
在angular中指令是作用在特定的DOM元素上的,目的是用来扩展元素的功能,为元素添加新的功能;angular框架本身提供的指令就叫做内置指令,例如:NgClass、NgStyle、NgIf、NgFor、NgSwitch等,利用NgClass、NgStyle和Class指令来动态绑定CSS样式
技巧01:angular中的指令的类型首字母都是大写,但是在运用到DOM元素时需要将首字母变成小写,例如

3 利用NgClass指令实现CSS类绑定
利用NgClass同时绑定一个或者多个CSS类
3.1 NgClass绑定格式
[ngClass]="{ CSS类名01:布尔类型,CSS类名:布尔类型 }"
[ngClass]="styleMethod()"
坑01:styleMethod是一个自定义的方法,该方法返回的是一个对象,该对象的格式是: { CSS类名01:布尔类型,CSS类名:布尔类型 }
技巧01:对象的键最好用引号括起来,因为有的字符如果不用引号括起来就会报错,例如 _
技巧02:对象的键值如果有特殊字符就需要用引号括起来,否则会报错(PS: 最好都用引号括起来)
3.2 实际例子01
<p [ngClass]="{style01: true, style02: true}"> Donnot aim for your success if you really want it. Just stick to do what you love and believe in. </p>
.style01 { color: yellow; font-size: 14px; } .style02 { background-color: red; }
3.3 实际例子02
<p [ngClass]="styleMethod01()">
100% Capri employees model clothing while walking through the Bal Harbour Shops in Miami,
Florida, U.S., on Friday, Jan. 26, 2018. While some malls are desperately seeking financial
lifelines, Bal Harbour Shops is planning a $400 million expansion.
</p>
styleMethod01() { const style = { style01: true, style02: true }; return style; }
.style01 { color: yellow; font-size: 14px; } .style02 { background-color: red; }
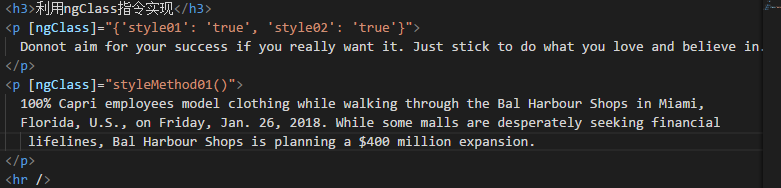
3.4 效果展示


4 利用NgStyle指令实现Style样式绑定
利用NgStyle可以同时绑定一个或者多个内联样式的绑定
4.1 NgStyle绑定格式
[ngStyle]="{ 内联样式名称01:样式值,内联样式名称02:样式值}"
[ngClass]="styleMethod()"
坑01:styleMethod是一个自定义的方法,该方法返回的是一个对象,该对象的格式是:{ 内联样式名称01:样式值,内联样式名称02:样式值 }
坑02:内联样式名称最好用引号括起来,样式值必须用引号括起来
坑03:样式名称最好和CSS样式书写的格式保持一致,虽然有的样式名称可以进行一些变化,例如,CSS的写法是font_size,在NgStyle中的写法可以指font_size也可以是fontSize,只不过写成font_size时必须用引号括起来否则会报错,因为font_size里面包含了特殊字符
4.2 实例例子01
<p [ngStyle]="{color: 'red', 'font-size': '24px'}"> Shame may restrain what law does not prohibit. </p>
4.3 实际例子02
<p [ngStyle]="styleMethod02()"> Shame may restrain what law does not prohibit. </p>
styleMethod02() { const style = { 'color': 'red', 'font-size': '24px' }; return style; }
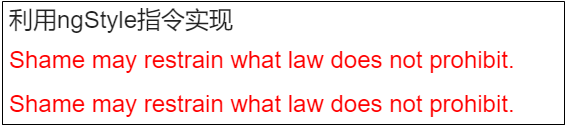
4.4 实际效果展示


5 利用Class指令实现单个CSS类绑定
Class指令只能绑定要给CSS类
5.1 Class绑定格式
[class.样式类名称]=“布尔类型”
[class.样式类名称]=“styleMethod()”
坑01:styleMethod是一个自定义方法,该方法的返回值必须是一个布尔类型
5.2 实际例子01
<p [class.style03]="true"> you know that all there is desire, thought, boding and longing; </p>
.style03 { color: skyblue; font-size: 30px; }
5.3 实际例子02
<p [class.style03]="styleMethod03()"> you know that all there is desire, thought, boding and longing; </p>
styleMethod03() { return true; }
.style03 { color: skyblue; font-size: 30px; }
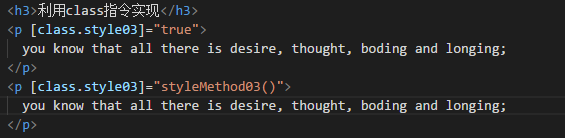
5.4 效果展示


6 本博客代码汇总
6.1 HTML代码
<div class="panel panel-primary"> <div class="panel-heading">动态设置class的三种方式</div> <div class="panel-body"> <h3>利用ngClass指令实现</h3> <p [ngClass]="{'style01': 'true', 'style02': 'true'}"> Donnot aim for your success if you really want it. Just stick to do what you love and believe in. </p> <p [ngClass]="styleMethod01()"> 100% Capri employees model clothing while walking through the Bal Harbour Shops in Miami, Florida, U.S., on Friday, Jan. 26, 2018. While some malls are desperately seeking financial lifelines, Bal Harbour Shops is planning a $400 million expansion. </p> <hr /> <h3>利用ngStyle指令实现</h3> <p [ngStyle]="{color: 'red', 'font-size': '24px'}"> Shame may restrain what law does not prohibit. </p> <p [ngStyle]="styleMethod02()"> Shame may restrain what law does not prohibit. </p> <hr /> <h3>利用class指令实现</h3> <p [class.style03]="true"> you know that all there is desire, thought, boding and longing; </p> <p [class.style03]="styleMethod03()"> you know that all there is desire, thought, boding and longing; </p> </div> <div class="panel-footer">2018-3-8 10:14:57</div> </div>
6.2 CSS代码
.style01 { color: yellow; font-size: 14px; } .style02 { background-color: red; } .style03 { color: skyblue; font-size: 30px; }
6.4 TypeScript代码
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test-demo',
templateUrl: './test-demo.component.html',
styleUrls: ['./test-demo.component.scss']
})
export class TestDemoComponent implements OnInit {
constructor() { }
ngOnInit() {
}
styleMethod01() {
const style = {
style01: true,
style02: true
};
return style;
}
styleMethod02() {
const style = {
'color': 'red',
'font-size': '24px'
};
return style;
}
styleMethod03() {
return true;
}
}




