Angular问题01 创建组件时报错、HammerJS找不到
1 利用ng创建组件时出现错误
1.1 ng g c test/testHome

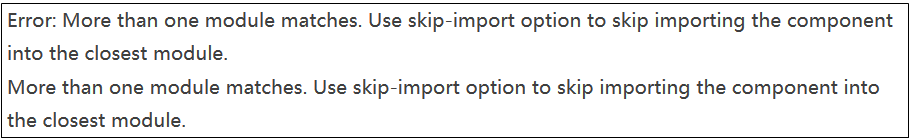
1.2 问题描述
当angular应用中有多个module.ts文件时,创建组件时会出现冲突,因为有多个module.ts文件时就不知道应该将新建的组件归类到哪个模块下面
1.3 问题解决
在创建组件的同时指定属于哪个模块,例如
ng g c 组件名 --module 所属模块名
2 HammerJS找不到
2.1 问题描述
在使用了material相关组件后,angular项目启动时就会提示找不到HammerJS

2.2 问题原因
由于material是一个支持多种设备终端的组件库,为了支持一些移动端设备material组件用到了HammerJS,如果没有HammerJS就可能出现某些移动端不能正常显示
2.3 问题解决
2.3.1 下载 HammerJS 相关依赖
cnpm install --save hammerjs

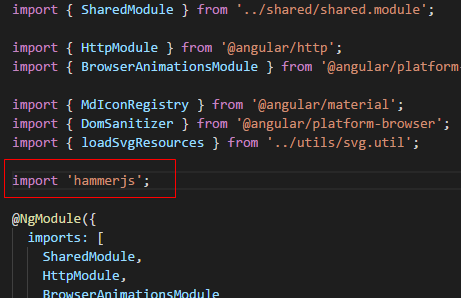
2.3.2 在核心模块中引入 HammerJS即可


import { NgModule, SkipSelf, Optional } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { SidebarComponent } from './sidebar/sidebar.component';
import { SharedModule } from '../shared/shared.module';
import { HttpModule } from '@angular/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdIconRegistry } from '@angular/material';
import { DomSanitizer } from '@angular/platform-browser';
import { loadSvgResources } from '../utils/svg.util';
import 'hammerjs';
@NgModule({
imports: [
SharedModule,
HttpModule,
BrowserAnimationsModule
],
declarations: [
HeaderComponent,
FooterComponent,
SidebarComponent
],
exports: [
HeaderComponent,
FooterComponent,
SidebarComponent
]
})
export class CoreModule {
constructor(
@Optional() @SkipSelf() parent: CoreModule,
mdIconRegistry: MdIconRegistry, domSanitizer: DomSanitizer
) {
if (parent) {
throw new Error('模块已经存在,请勿重复加载');
}
loadSvgResources(mdIconRegistry, domSanitizer);
}
}





