ngx-bootstrap使用02 Accordion组件的使用
1 Accordion组件
该组件通过一个可折叠的控制面板去在有限空间内显示更多的信息
according组件在可折叠指令的最外层,该组件提供了一些列的项目列表去显示被折叠的内容,这些项目列表包含header和body,通过单击这些项目列表的header就可以让body实现关闭和打开效果,从而实现折叠内容的显示和关闭
1.1 基本使用
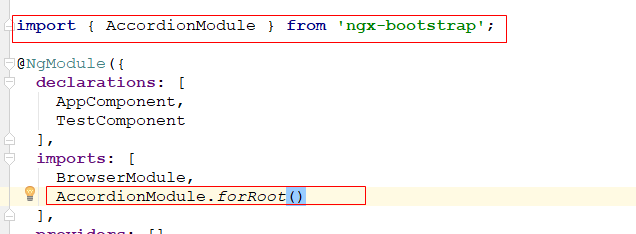
1.1.1 在模块级别导入AccordionModule


import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
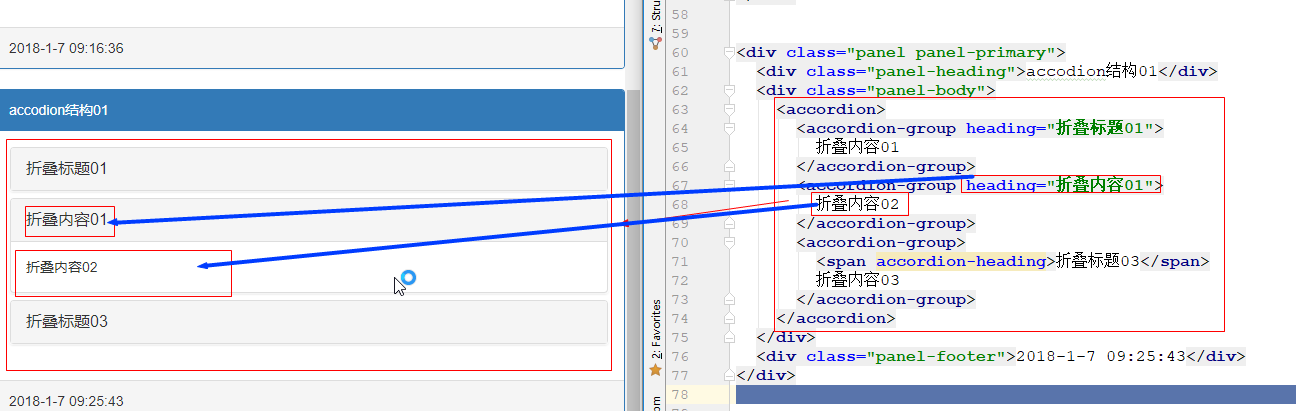
1.1.2 结构01
在accordion组件内可以使用多个accordion-group组件
技巧01:according-group的heading属性是用于指定面板的标题的,可以在accordion-group组件之内添加任意元素并标注上accordion-heading可以达到相同的效果
技巧02:accordion-group里面还可以方accordion-group
<accordion> <accordion-group heading="折叠标题01"> 折叠内容01 </accordion-group> <accordion-group heading="折叠内容01"> 折叠内容02 </accordion-group> <accordion-group> <span accordion-heading>折叠标题03</span> 折叠内容03 </accordion-group> </accordion>

<div class="panel panel-primary"> <div class="panel-heading">accordion结构01</div> <div class="panel-body"> <accordion> <accordion-group heading="折叠标题01"> 折叠内容01 </accordion-group> <accordion-group heading="折叠内容01"> 折叠内容02 </accordion-group> <accordion-group> <span accordion-heading>折叠标题03</span> 折叠内容03 </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 09:25:43</div> </div>

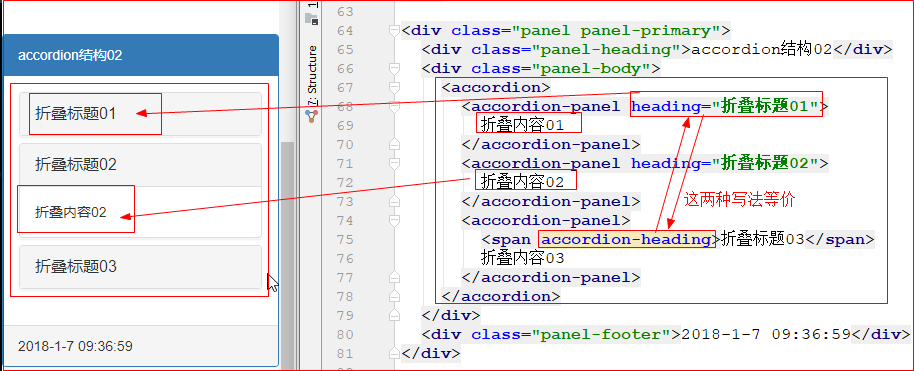
1.1.3 结构02
accordion-panel和accordion-group的用法一样
技巧01:accordion-panel和accordion-group可以互相嵌套使用
<accordion> <accordion-panel heading="折叠标题01"> 折叠内容01 </accordion-panel> <accordion-panel heading="折叠标题02"> 折叠内容02 </accordion-panel> <accordion-panel> <span accordion-heading>折叠标题03</span> 折叠内容03 </accordion-panel> </accordion>

<div class="panel panel-primary"> <div class="panel-heading">accordion结构02</div> <div class="panel-body"> <accordion> <accordion-panel heading="折叠标题01"> 折叠内容01 </accordion-panel> <accordion-panel heading="折叠标题02"> 折叠内容02 </accordion-panel> <accordion-panel> <span accordion-heading>折叠标题03</span> 折叠内容03 </accordion-panel> </accordion> </div> <div class="panel-footer">2018-1-7 09:36:59</div> </div>

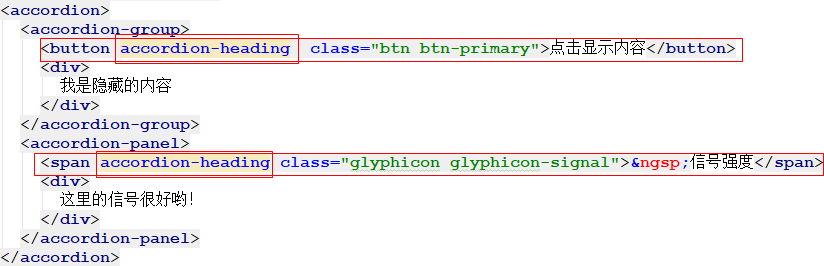
1.2 利用其它元素作为accordion-group或者accordion-panel的header
将accordion-heading属性用于accordion-group内部的任何元素上来代替according-group上的heading属性,那个标注有accordion-heading属性的元素会被当做accordion-group的header模板使用


<div class="panel panel-primary"> <div class="panel-heading">利用按钮作为标题</div> <div class="panel-body"> <accordion> <accordion-group> <button accordion-heading class="btn btn-primary">点击显示内容</button> <div> 我是隐藏的内容 </div> </accordion-group> <accordion-panel> <span accordion-heading class="glyphicon glyphicon-signal">&ngsp;信号强度</span> <div> 这里的信号很好哟! </div> </accordion-panel> </accordion> </div> <div class="panel-footer">2018-1-7 09:47:41</div> </div>
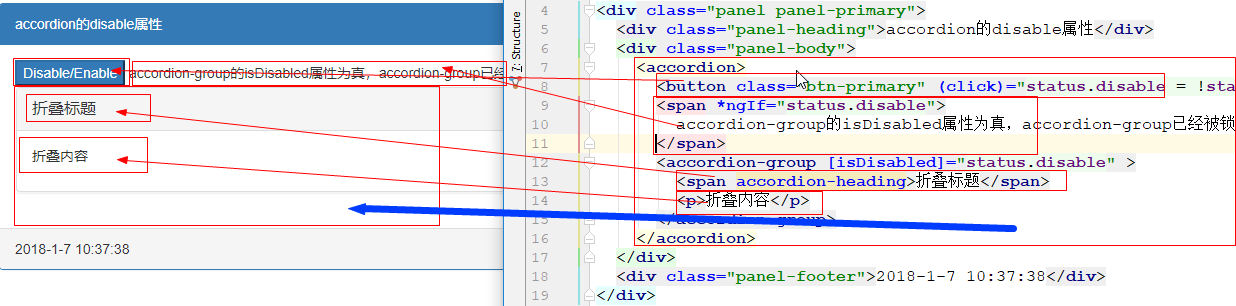
1.3 输入属性isDisabled
如果accordiong-group的isDisabled属性值为真,那么accordion-group就会被锁定(通过单击来使得accordion-group展现和关闭会失效)


<div class="panel panel-primary"> <div class="panel-heading">accordion的disable属性</div> <div class="panel-body"> <accordion> <button class="btn-primary" (click)="status.disable = !status.disable">Disable/Enable</button> <span *ngIf="status.disable"> accordion-group的isDisabled属性为真,accordion-group已经被锁定 </span> <accordion-group [isDisabled]="status.disable" > <span accordion-heading>折叠标题</span> <p>折叠内容</p> </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 10:37:38</div> </div>

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
constructor() { }
ngOnInit() {
this.status = {
disable: false
};
}
}
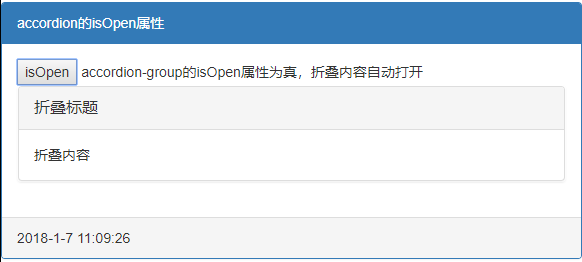
1.4 输入属性isOpen
当accordion-group的isOpen属性为真时accordion-group折叠的内容会自动打开,反之会自动关闭
<accordion>
<button (click)="status.isopen = !status.isopen">isOpen</button>
<span *ngIf="status.isopen">accordion-group的isOpen属性为真,折叠内容自动打开</span>
<span *ngIf="!status.isopen">accordion-group的isOpen属性为假,折叠内容自动关闭</span>
<accordion-group [isOpen]="status.isopen">
<span accordion-heading>折叠标题</span>
折叠内容
</accordion-group>
</accordion>

<div class="panel panel-primary"> <div class="panel-heading">accordion的isOpen属性</div> <div class="panel-body"> <accordion> <button (click)="status.isopen = !status.isopen">isOpen</button> <span *ngIf="status.isopen">accordion-group的isOpen属性为真,折叠内容自动打开</span> <span *ngIf="!status.isopen">accordion-group的isOpen属性为假,折叠内容自动关闭</span> <accordion-group [isOpen]="status.isopen"> <span accordion-heading>折叠标题</span> 折叠内容 </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 11:09:26</div> </div>

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
}
}

1.5 动态accordion
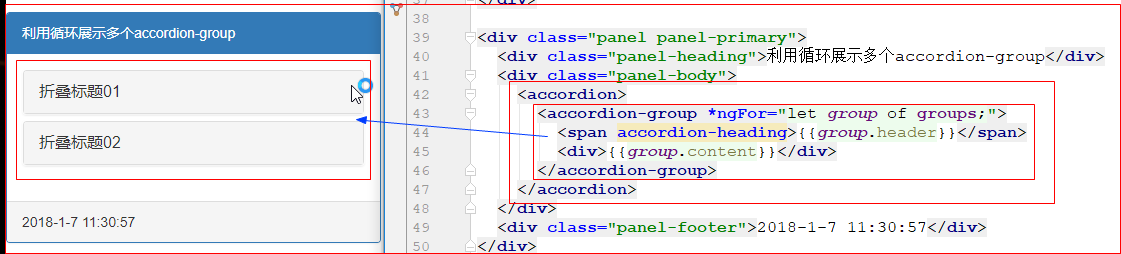
1.5.1 利用for循环展现多个accordion-group


<div class="panel panel-primary"> <div class="panel-heading">利用循环展示多个accordion-group</div> <div class="panel-body"> <accordion> <accordion-group *ngFor="let group of groups;"> <span accordion-heading>{{group.header}}</span> <div>{{group.content}}</div> </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 11:30:57</div> </div>

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
groups: Group[];
group: Group = new Group('name', 'warrior');
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
this.groups = [
new Group('折叠标题01', '折叠内容01'),
new Group('折叠标题02', '折叠内容02')
];
}
}
export class Group {
private _header: string;
private _content: string;
constructor(header: string, content: string) {
this._header = header;
this._content = content;
}
get header(): string {
return this._header;
}
set header(value: string) {
this._header = value;
}
get content(): string {
return this._content;
}
set content(value: string) {
this._content = value;
}
}
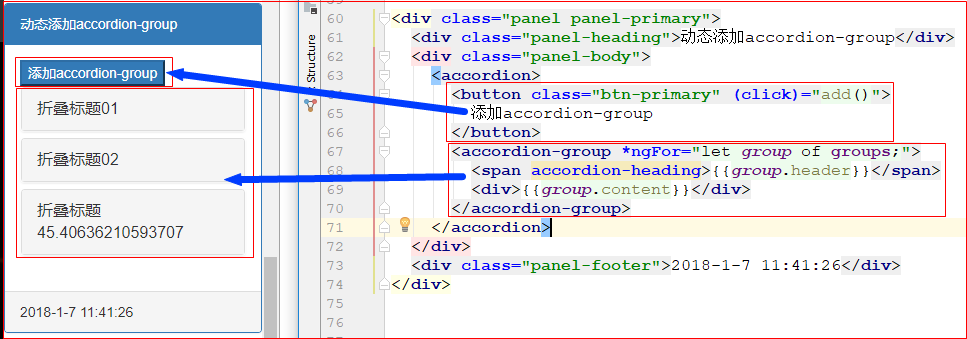
1.5.2 动态添加accordion-group
触发单击事件 -> 为groups列表添加一个元素 -> 利用*ngFor展现groups列表


<div class="panel panel-primary"> <div class="panel-heading">动态添加accordion-group</div> <div class="panel-body"> <accordion> <button class="btn-primary" (click)="add()"> 添加accordion-group </button> <accordion-group *ngFor="let group of groups;"> <span accordion-heading>{{group.header}}</span> <div>{{group.content}}</div> </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 11:41:26</div> </div>

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
groups: Group[];
group: Group = new Group('name', 'warrior');
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
this.groups = [
new Group('折叠标题01', '折叠内容01'),
new Group('折叠标题02', '折叠内容02')
];
}
add() {
this.groups = [...this.groups, new Group('折叠标题' + Math.random() * 100, '折叠内容' + Math.random() * 100)];
}
}
export class Group {
private _header: string;
private _content: string;
constructor(header: string, content: string) {
this._header = header;
this._content = content;
}
get header(): string {
return this._header;
}
set header(value: string) {
this._header = value;
}
get content(): string {
return this._content;
}
set content(value: string) {
this._content = value;
}
}
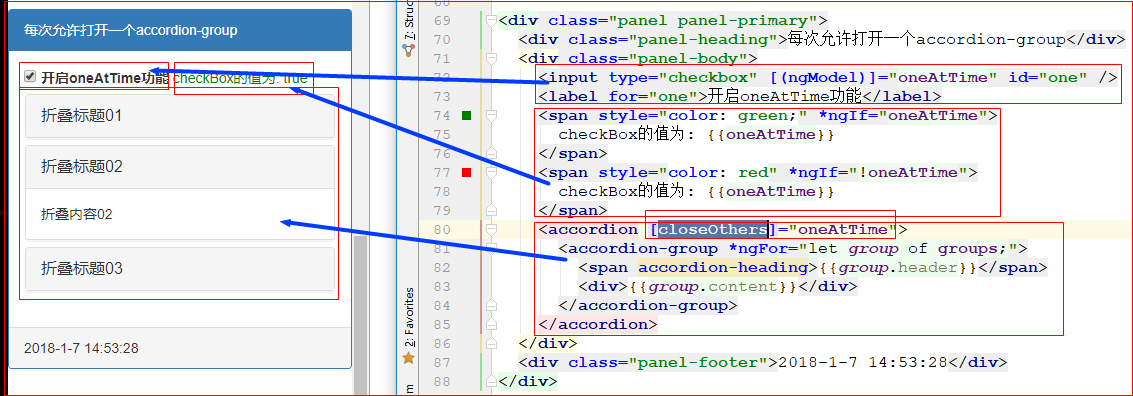
1.6 属性closeOthers
当accordion的closeOthers属性值为真时就只能在同一时间打开一个accordion-group,再打开第二个时第一个会自动关闭


<div class="panel panel-primary"> <div class="panel-heading">每次允许打开一个accordion-group</div> <div class="panel-body"> <input type="checkbox" [(ngModel)]="oneAtTime" id="one" /> <label for="one">开启oneAtTime功能</label> <span style="color: green;" *ngIf="oneAtTime"> checkBox的值为: {{oneAtTime}} </span> <span style="color: red" *ngIf="!oneAtTime"> checkBox的值为: {{oneAtTime}} </span> <accordion [closeOthers]="oneAtTime"> <accordion-group *ngFor="let group of groups;"> <span accordion-heading>{{group.header}}</span> <div>{{group.content}}</div> </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 14:53:28</div> </div>

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
groups: Group[];
oneAtTime = false;
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
this.groups = [
new Group('折叠标题01', '折叠内容01'),
new Group('折叠标题02', '折叠内容02'),
new Group('折叠标题03', '折叠内容03')
];
}
add() {
this.groups = [...this.groups, new Group('折叠标题' + Math.random() * 100, '折叠内容' + Math.random() * 100)];
}
}
export class Group {
private _header: string;
private _content: string;
constructor(header: string, content: string) {
this._header = header;
this._content = content;
}
get header(): string {
return this._header;
}
set header(value: string) {
this._header = value;
}
get content(): string {
return this._content;
}
set content(value: string) {
this._content = value;
}
}
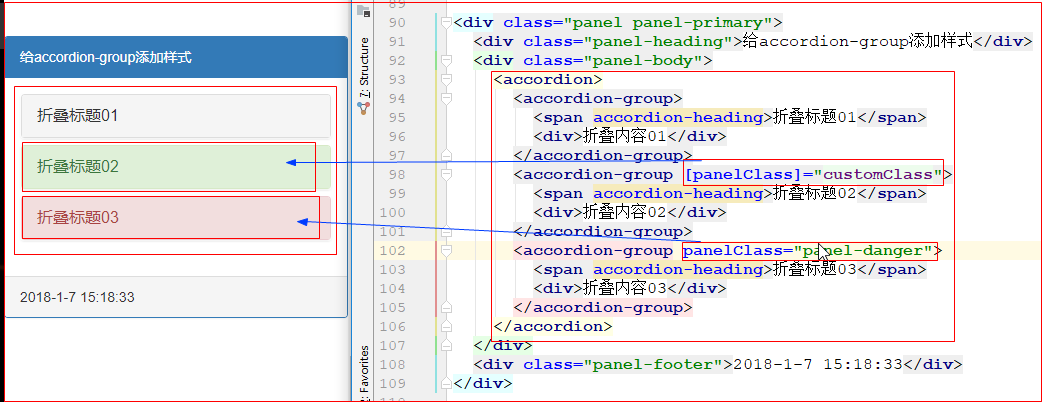
1.7 输入属性panelClass
当accordion-group的panelClass属性为bootstrap面板相关的样式类名时,according-group就会拥有对应的样式
技巧01:boostrap的面板样式有 -> 去官网查看

技巧02:panelClass = "panel-danger" 和 [panelClass]="panel-danger是有区别的
panelClass = "panel-danger" 会将panel-danger直接当成panelClass的值
[panelClass]="panel-danger 会到TS文件中去寻找名为panel-danger的变量,并将变量的值赋值给panelClass属性


<div class="panel panel-primary"> <div class="panel-heading">给accordion-group添加样式</div> <div class="panel-body"> <accordion> <accordion-group> <span accordion-heading>折叠标题01</span> <div>折叠内容01</div> </accordion-group> <accordion-group [panelClass]="customClass"> <span accordion-heading>折叠标题02</span> <div>折叠内容02</div> </accordion-group> <accordion-group panelClass="panel-danger"> <span accordion-heading>折叠标题03</span> <div>折叠内容03</div> </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 15:18:33</div> </div>

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
groups: Group[];
oneAtTime = false;
customClass = 'panel-success';
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
this.groups = [
new Group('折叠标题01', '折叠内容01'),
new Group('折叠标题02', '折叠内容02'),
new Group('折叠标题03', '折叠内容03')
];
}
add() {
this.groups = [...this.groups, new Group('折叠标题' + Math.random() * 100, '折叠内容' + Math.random() * 100)];
}
}
export class Group {
private _header: string;
private _content: string;
constructor(header: string, content: string) {
this._header = header;
this._content = content;
}
get header(): string {
return this._header;
}
set header(value: string) {
this._header = value;
}
get content(): string {
return this._content;
}
set content(value: string) {
this._content = value;
}
}
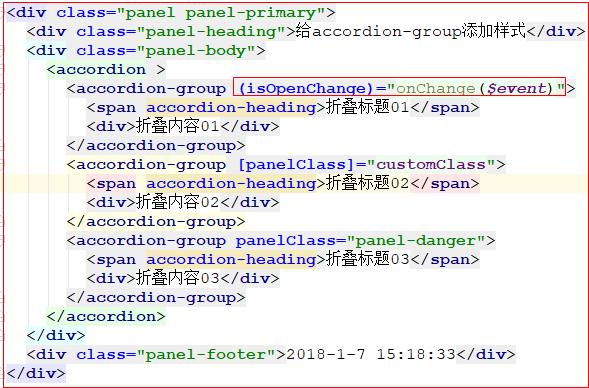
1.8 输出属性isOpenChange
当accordion-group打开和关闭时都会触发isOpenChange事件,该事件的事件值是一个Boolean类型,打开时为true,关闭时为false


<div class="panel panel-primary"> <div class="panel-heading">给accordion-group添加样式</div> <div class="panel-body"> <accordion > <accordion-group (isOpenChange)="onChange($event)"> <span accordion-heading>折叠标题01</span> <div>折叠内容01</div> </accordion-group> <accordion-group [panelClass]="customClass"> <span accordion-heading>折叠标题02</span> <div>折叠内容02</div> </accordion-group> <accordion-group panelClass="panel-danger"> <span accordion-heading>折叠标题03</span> <div>折叠内容03</div> </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 15:18:33</div> </div>

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
groups: Group[];
oneAtTime = false;
customClass = 'panel-success';
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
this.groups = [
new Group('折叠标题01', '折叠内容01'),
new Group('折叠标题02', '折叠内容02'),
new Group('折叠标题03', '折叠内容03')
];
}
add() {
this.groups = [...this.groups, new Group('折叠标题' + Math.random() * 100, '折叠内容' + Math.random() * 100)];
}
onChange(event: any) {
console.log(JSON.stringify(event));
}
}
export class Group {
private _header: string;
private _content: string;
constructor(header: string, content: string) {
this._header = header;
this._content = content;
}
get header(): string {
return this._header;
}
set header(value: string) {
this._header = value;
}
get content(): string {
return this._content;
}
set content(value: string) {
this._content = value;
}
}
1.9 accordion组件使用demo源代码

<div class="panel panel-primary"> <div class="panel-heading">accordion的disable属性</div> <div class="panel-body"> <accordion> <button class="btn-primary" (click)="status.disable = !status.disable">Disable/Enable</button> <span *ngIf="status.disable"> accordion-group的isDisabled属性为真,accordion-group已经被锁定 </span> <accordion-group [isDisabled]="status.disable" > <span accordion-heading>折叠标题</span> <p>折叠内容</p> </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 10:37:38</div> </div> <div class="panel panel-primary"> <div class="panel-heading">accordion的isOpen属性</div> <div class="panel-body"> <accordion> <button (click)="status.isopen = !status.isopen">isOpen</button> <span *ngIf="status.isopen">accordion-group的isOpen属性为真,折叠内容自动打开</span> <span *ngIf="!status.isopen">accordion-group的isOpen属性为假,折叠内容自动关闭</span> <accordion-group [isOpen]="status.isopen"> <span accordion-heading>折叠标题</span> <div> 折叠内容 </div> </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 11:09:26</div> </div> <div class="panel panel-primary"> <div class="panel-heading">利用循环展示多个accordion-group</div> <div class="panel-body"> <accordion> <accordion-group *ngFor="let group of groups;"> <span accordion-heading>{{group?.header}}</span> <div>{{group?.content}}</div> </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 11:30:57</div> </div> <div class="panel panel-primary"> <div class="panel-heading">动态添加accordion-group</div> <div class="panel-body"> <accordion> <button class="btn-primary" (click)="add()"> 添加accordion-group </button> <accordion-group *ngFor="let group of groups;"> <span accordion-heading>{{group.header}}</span> <div>{{group.content}}</div> </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 11:41:26</div> </div> <div class="panel panel-primary"> <div class="panel-heading">每次允许打开一个accordion-group</div> <div class="panel-body"> <input type="checkbox" [(ngModel)]="oneAtTime" id="one" /> <label for="one">开启oneAtTime功能</label> <span style="color: green;" *ngIf="oneAtTime"> checkBox的值为: {{oneAtTime}} </span> <span style="color: red" *ngIf="!oneAtTime"> checkBox的值为: {{oneAtTime}} </span> <accordion [closeOthers]="oneAtTime"> <accordion-group *ngFor="let group of groups;"> <span accordion-heading>{{group.header}}</span> <div>{{group.content}}</div> </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 14:53:28</div> </div> <div class="panel panel-primary"> <div class="panel-heading">给accordion-group添加样式</div> <div class="panel-body"> <accordion > <accordion-group (isOpenChange)="onChange($event)"> <span accordion-heading>折叠标题01</span> <div>折叠内容01</div> </accordion-group> <accordion-group [panelClass]="customClass"> <span accordion-heading>折叠标题02</span> <div>折叠内容02</div> </accordion-group> <accordion-group panelClass="panel-danger"> <span accordion-heading>折叠标题03</span> <div>折叠内容03</div> </accordion-group> </accordion> </div> <div class="panel-footer">2018-1-7 15:18:33</div> </div> <div class="panel panel-primary"> <div class="panel-heading">面板标题</div> <div class="panel-body">面板内容</div> <div class="panel-footer">2018-1-7 11:36:30</div> </div>

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.scss']
})
export class TestComponent implements OnInit {
status: any;
groups: Group[];
oneAtTime = false;
customClass = 'panel-success';
constructor() { }
ngOnInit() {
this.status = {
disable: false,
isopen: false
};
this.groups = [
new Group('折叠标题01', '折叠内容01'),
new Group('折叠标题02', '折叠内容02'),
new Group('折叠标题03', '折叠内容03')
];
}
add() {
this.groups = [...this.groups, new Group('折叠标题' + Math.random() * 100, '折叠内容' + Math.random() * 100)];
}
onChange(event: any) {
console.log(JSON.stringify(event));
}
}
export class Group {
private _header: string;
private _content: string;
constructor(header: string, content: string) {
this._header = header;
this._content = content;
}
get header(): string {
return this._header;
}
set header(value: string) {
this._header = value;
}
get content(): string {
return this._content;
}
set content(value: string) {
this._content = value;
}
}
1.10 accordion官网使用教程





