Material使用10 MdRadioModule、MdDatepickerModule、MdNativeDateModule、MdSelectModule
1 MdRadioModule
相当于<input type="radio">
2 使用步骤
2.1 在共享模块导入MdRadioModule


import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdIconRegistry,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdRadioModule,
MdDatepickerModule,
MdNativeDateModule
} from '@angular/material';
import { HttpModule } from '@angular/http';
@NgModule({
imports: [
CommonModule,
HttpModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdRadioModule,
MdDatepickerModule,
MdNativeDateModule
],
declarations: [],
exports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
HttpModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdRadioModule,
MdDatepickerModule,
MdNativeDateModule
],
providers: [
// MdDialog
]
})
export class SharedModule { }
2.2 利用md-radio-group 和 md-radio-button 实现单选框效果


<h3>GridList</h3>
<div class="box">
<md-grid-list cols="4">
<md-grid-tile>
<md-grid-tile-header>页眉</md-grid-tile-header>
<md-icon>menu</md-icon>测试01
<md-grid-tile-footer>页脚</md-grid-tile-footer>
</md-grid-tile>
</md-grid-list>
</div>
<hr />
<h3>Dialog</h3>
<div class="box">
<button class="fab-button" md-fab type="button" (click)="openNewProjectDialog()" color="primary">
<md-icon>add</md-icon>
</button>
</div>
<h3>Menu</h3>
<div class="box">
<button class="fab-button" md-fab type="button" color="accent" [mdMenuTriggerFor]="testMenu">
<md-icon>menu</md-icon>
</button>
<md-menu #testMenu="mdMenu">
<button md-menu-item (click)="onClick('刷新按钮')">
<md-icon>autorenew</md-icon>
<span>刷新</span>
</button>
<button md-menu-item (click)="onClick('设置按钮')">
<md-icon>settings</md-icon>
<span>设置</span>
</button>
</md-menu>
</div>
<h3>Radio</h3>
<div class="box">
<md-radio-group>
<md-radio-button value="1">男</md-radio-button>
<md-radio-button value="2">女</md-radio-button>
</md-radio-group>
</div>
<!-- <md-grid-list cols="4" rowHeight="1:1" gutterSize="1px">
<md-grid-tile colspan="2">测试01:跨两行</md-grid-tile>
<md-grid-tile rowspan="2">测试02:跨两列</md-grid-tile>
<md-grid-tile>测试03</md-grid-tile>
<md-grid-tile colspan="2" rowspan="2">测试04:跨两行,跨两列</md-grid-tile>
<md-grid-tile>测试05</md-grid-tile>
<md-grid-tile>测试06</md-grid-tile>
<md-grid-tile>测试07</md-grid-tile>
</md-grid-list> -->
2.3 效果如下

3 MdDatepickerModule
3.1 简要描述
MdDatepickerModule的md-datepicker组件是一个日历组件,可以提供日期
3.2 使用步骤
3.2.1 在共享模块导入MdDatepickerModule、MdNativeDateModule

技巧01:MdNativeDateModule模块是用来格式化日期的;只需将MdNativeDateModule模块导入到共享共享模块中并做导出处理,在用到MdDatepickerModule的模块中导入共享模块中接口(一般都将这两个模块同时放到共享模块中同时都做导出处理即可)

import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdIconRegistry,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdRadioModule,
MdDatepickerModule,
MdNativeDateModule
} from '@angular/material';
import { HttpModule } from '@angular/http';
@NgModule({
imports: [
CommonModule,
HttpModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdRadioModule,
MdDatepickerModule,
MdNativeDateModule
],
declarations: [],
exports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
HttpModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdRadioModule,
MdDatepickerModule,
MdNativeDateModule
],
providers: [
]
})
export class SharedModule { }
3.2.2 利用 md-input-container 和 md-datepicker 实现效果


<h3>GridList</h3>
<div class="box">
<md-grid-list cols="4">
<md-grid-tile>
<md-grid-tile-header>页眉</md-grid-tile-header>
<md-icon>menu</md-icon>测试01
<md-grid-tile-footer>页脚</md-grid-tile-footer>
</md-grid-tile>
</md-grid-list>
</div>
<hr />
<h3>Dialog</h3>
<div class="box">
<button class="fab-button" md-fab type="button" (click)="openNewProjectDialog()" color="primary">
<md-icon>add</md-icon>
</button>
</div>
<h3>Menu</h3>
<div class="box">
<button class="fab-button" md-fab type="button" color="accent" [mdMenuTriggerFor]="testMenu">
<md-icon>menu</md-icon>
</button>
<md-menu #testMenu="mdMenu">
<button md-menu-item (click)="onClick('刷新按钮')">
<md-icon>autorenew</md-icon>
<span>刷新</span>
</button>
<button md-menu-item (click)="onClick('设置按钮')">
<md-icon>settings</md-icon>
<span>设置</span>
</button>
</md-menu>
</div>
<h3>Radio</h3>
<div class="box">
<md-radio-group>
<md-radio-button value="1">男</md-radio-button>
<md-radio-button value="2">女</md-radio-button>
</md-radio-group>
</div>
<h3>Radio</h3>
<div class="box">
<md-input-container class="full-width">
<input mdInput type="text" placeholder="日期测试" [mdDatepicker]="datepicker" />
<button type="button" mdPrefix [mdDatepickerToggle]="datepicker"></button>
</md-input-container>
<md-datepicker #datepicker></md-datepicker>
</div>
3.3 效果展示



4 MdSelectModule的使用
md-select组件的效果和select元素的效果是一样的,只不过md-select组件拥有material的先关样式和动画
4.1 在共享模块引入MdSelectModule


import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdCheckboxModule,
MdTooltipModule,
MdRadioModule,
MdDatepickerModule,
MdNativeDateModule,
MdSelectModule
} from '@angular/material';
@NgModule({
imports: [
CommonModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdCheckboxModule,
MdTooltipModule,
MdRadioModule,
MdDatepickerModule,
MdNativeDateModule,
MdSelectModule
],
declarations: [],
exports: [
CommonModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdCheckboxModule,
MdTooltipModule,
MdRadioModule,
MdDatepickerModule,
MdNativeDateModule,
MdSelectModule
]
})
export class SharedModule { }
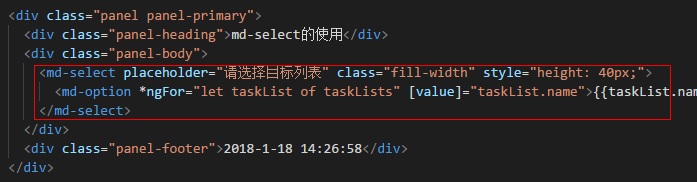
4.2 在组件中使用md-select组件


<div class="panel panel-primary"> <div class="panel-heading">md-select的使用</div> <div class="panel-body"> <md-select placeholder="请选择目标列表" class="fill-width" style="height: 40px;"> <md-option *ngFor="let taskList of taskLists" [value]="taskList.name">{{taskList.name}}</md-option> </md-select> </div> <div class="panel-footer">2018-1-18 14:26:58</div> </div>

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test01',
templateUrl: './test01.component.html',
styleUrls: ['./test01.component.scss']
})
export class Test01Component implements OnInit {
taskLists = [
{label: 1, name: '进行中'},
{label: 2, name: '已完成'}
];
constructor() { }
ngOnInit() {
}
}
4.3 效果展示

4.4 官方文档



