Material使用09 MdCheckboxModule、MdMenuModule、MdTooltipModule
1 MdCheckboxModule的使用
md-checkbox 实现的功能和 <input type="checkbox"> 相同,只不过 md-checkbox 新增了一些materil样式和动画而已
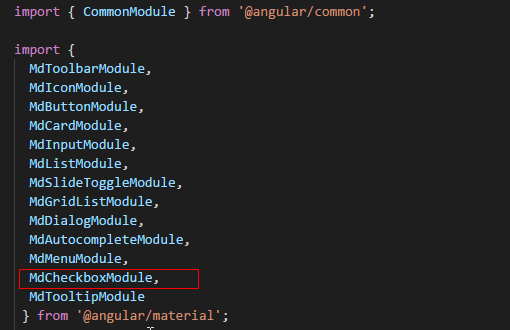
1.1 在共享模块中引入MdCheckboxModule


import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdCheckboxModule,
MdTooltipModule
} from '@angular/material';
@NgModule({
imports: [
CommonModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdCheckboxModule,
MdTooltipModule
],
declarations: [],
exports: [
CommonModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdCheckboxModule,
MdTooltipModule
]
})
export class SharedModule { }
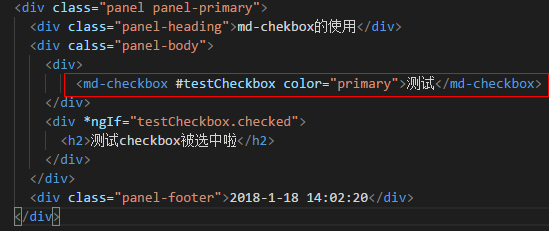
1.2 在组件中使用 md-checkbox 组件


<div class="panel panel-primary"> <div class="panel-heading">md-chekbox的使用</div> <div calss="panel-body"> <div> <md-checkbox #testCheckbox color="primary">测试</md-checkbox> </div> <div *ngIf="testCheckbox.checked"> <h2>测试checkbox被选中啦</h2> </div> </div> <div class="panel-footer">2018-1-18 14:02:20</div> </div>
1.3 md-checkbox组件的属性
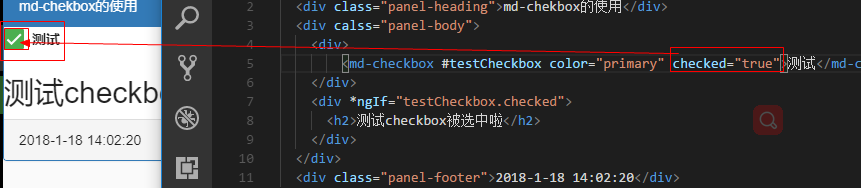
1.3.1 checked属性
boolean类型,复选框是否被选中

1.3.2 其他属性待更新...2018-1-18 14:20:26
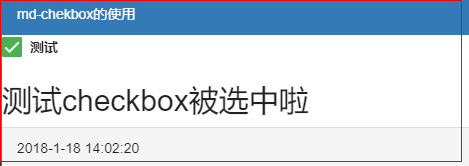
1.4 效果展示

1.5 官方文档
2 MdMenuModule的使用
是一个浮动型的选择面板,它必须依赖一个触发组件(按钮、单击等);对应的组件为md-menu
2.1 在共享模块中引入MdMenuModule


import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdIconRegistry,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule
} from '@angular/material';
import { HttpModule } from '@angular/http';
@NgModule({
imports: [
CommonModule,
HttpModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule
],
declarations: [],
exports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
HttpModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule
],
providers: [
// MdDialog
]
})
export class SharedModule { }
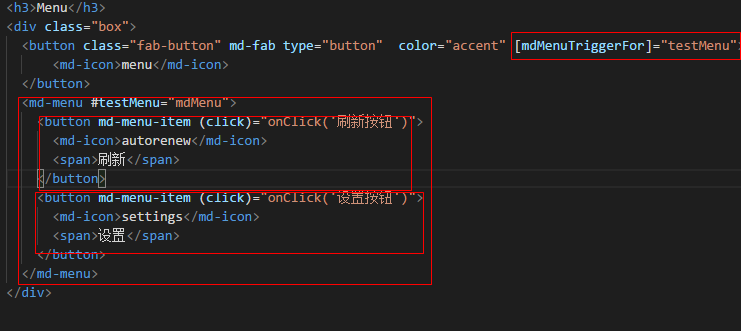
2.2 在组件中使用md-menu组件


<h3>GridList</h3>
<div class="box">
<md-grid-list cols="4">
<md-grid-tile>
<md-grid-tile-header>页眉</md-grid-tile-header>
<md-icon>menu</md-icon>测试01
<md-grid-tile-footer>页脚</md-grid-tile-footer>
</md-grid-tile>
</md-grid-list>
</div>
<hr />
<h3>Dialog</h3>
<div class="box">
<button class="fab-button" md-fab type="button" (click)="openNewProjectDialog()" color="primary">
<md-icon>add</md-icon>
</button>
</div>
<h3>Menu</h3>
<div class="box">
<button class="fab-button" md-fab type="button" color="accent" [mdMenuTriggerFor]="testMenu">
<md-icon>menu</md-icon>
</button>
<md-menu #testMenu="mdMenu">
<button md-menu-item (click)="onClick('刷新按钮')">
<md-icon>autorenew</md-icon>
<span>刷新</span>
</button>
<button md-menu-item (click)="onClick('设置按钮')">
<md-icon>settings</md-icon>
<span>设置</span>
</button>
</md-menu>
</div>
<!-- <md-grid-list cols="4" rowHeight="1:1" gutterSize="1px">
<md-grid-tile colspan="2">测试01:跨两行</md-grid-tile>
<md-grid-tile rowspan="2">测试02:跨两列</md-grid-tile>
<md-grid-tile>测试03</md-grid-tile>
<md-grid-tile colspan="2" rowspan="2">测试04:跨两行,跨两列</md-grid-tile>
<md-grid-tile>测试05</md-grid-tile>
<md-grid-tile>测试06</md-grid-tile>
<md-grid-tile>测试07</md-grid-tile>
</md-grid-list> -->
2.3 效果展示

4 MdTooltipModule的使用
用途:当某个元素需要显示的内容不能完全显示时将鼠标放上去就会显示,或者鼠标放上去后给出一些提示信息
4.1 在共享模块中导入MdTooltipModule


import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdCheckboxModule,
MdTooltipModule
} from '@angular/material';
@NgModule({
imports: [
CommonModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdCheckboxModule,
MdTooltipModule
],
declarations: [],
exports: [
CommonModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule,
MdCheckboxModule,
MdTooltipModule
]
})
export class SharedModule { }
4.2 在需要使用该功能的组件上直接使用md-tooltip指令就可以啦


<div class="panel panel-primary"> <div class="panel-heading">md-tooltip的使用</div> <div class="panel-body"> <span md-tooltip="重庆火锅">鼠标放上去</span> </div> <div class="panel-footer">2018-1-18 14:26:58</div> </div>
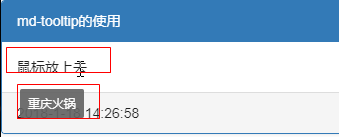
4.3 效果展示

4.4 官方文档



