Material使用07 MdGridListModule的使用
1 MatGridListModule简介
对相似数据的展现,尤其是像是图片的展示
使用起来很像表格
官方文档:点击前往
2 MatGridListModule提供的指令
2.1 mat-grid-list
2.1.1 指令说明
一个二维的列表视图


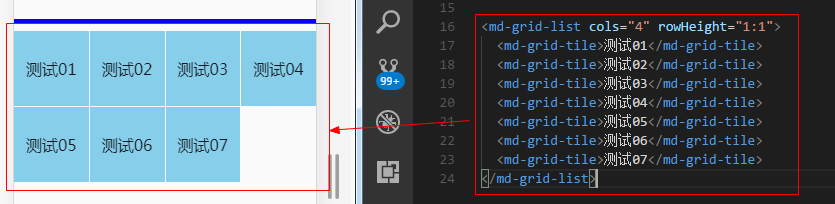
<md-grid-list cols="4" rowHeight="1:1"> <md-grid-tile>测试01</md-grid-tile> <md-grid-tile>测试02</md-grid-tile> <md-grid-tile>测试03</md-grid-tile> <md-grid-tile>测试04</md-grid-tile> <md-grid-tile>测试05</md-grid-tile> <md-grid-tile>测试06</md-grid-tile> <md-grid-tile>测试07</md-grid-tile> </md-grid-list>

md-grid-tile { background-color: skyblue; }
2.1.2 属性列表

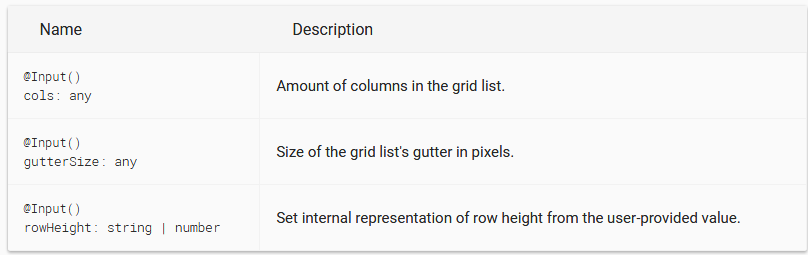
cols: 这是每行的列数,必须设置
gutterSize:设置每个tile之间的间隔,默认是1px
rowHeight:这是行高,默认是设置长高的比例(1:1)
2.2 mat-grid-tile
2.2.1 指令说明
如果把mat-grid-list看做是一个工作簿,那么mat-grid-tile就相当于是一个单元格


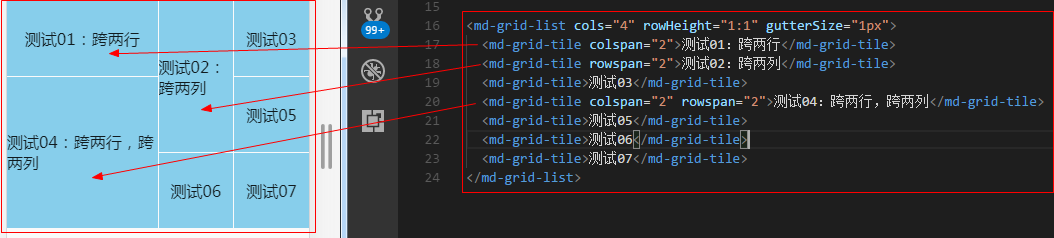
<md-grid-list cols="4" rowHeight="1:1" gutterSize="1px"> <md-grid-tile colspan="2">测试01:跨两行</md-grid-tile> <md-grid-tile rowspan="2">测试02:跨两列</md-grid-tile> <md-grid-tile>测试03</md-grid-tile> <md-grid-tile colspan="2" rowspan="2">测试04:跨两行,跨两列</md-grid-tile> <md-grid-tile>测试05</md-grid-tile> <md-grid-tile>测试06</md-grid-tile> <md-grid-tile>测试07</md-grid-tile> </md-grid-list>

md-grid-tile { background-color: skyblue; }
2.2.2 属性列表

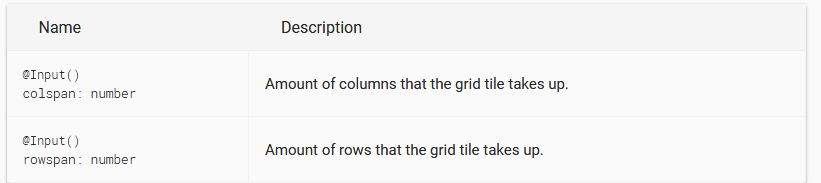
colspan:单元格跨列
rowspan:单元格跨行
2.3 mat-grid-tile-header mat-grid-tile-footer
技巧01:这两个指令是用在mat-grid-tile中的
2.3.1 指令说明
设定单元格的页眉和页脚


<h3>测试页面</h3>
<hr style="border: 2px solid blue;" />
<md-grid-list cols="4">
<md-grid-tile [style.background]="color">
<md-grid-tile-header>页眉</md-grid-tile-header>
<md-icon>menu</md-icon>测试01
<md-grid-tile-footer>页脚</md-grid-tile-footer>
</md-grid-tile>
<md-grid-tile [style.background]="color"><md-icon>menu</md-icon>测试02</md-grid-tile>
</md-grid-list>
3 MatGridListModule使用步骤
3.1 在共享模块中导入MatGridListModule


import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdIconRegistry,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule
} from '@angular/material';
import { HttpModule } from '@angular/http';
@NgModule({
imports: [
CommonModule,
HttpModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule
],
declarations: [],
exports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
HttpModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule
]
})
export class SharedModule { }
3.2 使用MatGridListModule提供的指令
<md-grid-list cols="4"> <md-grid-tile> <md-grid-tile-header>页眉</md-grid-tile-header> <md-icon>menu</md-icon>测试01 <md-grid-tile-footer>页脚</md-grid-tile-footer> </md-grid-tile> </md-grid-list>
4 实战之利用MatGridListModule实现注册页面头像列表展示
4.1 导入MatGridListModule模块
import {MatGridListModule} from '@angular/material/grid-list';
4.2 在响应组件中使用MatGridListModule提供的指令


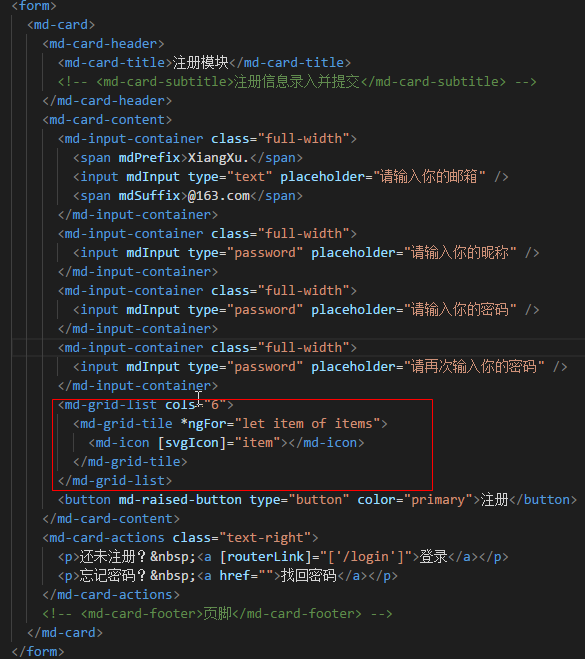
<form> <md-card> <md-card-header> <md-card-title>注册模块</md-card-title> <!-- <md-card-subtitle>注册信息录入并提交</md-card-subtitle> --> </md-card-header> <md-card-content> <md-input-container class="full-width"> <span mdPrefix>XiangXu.</span> <input mdInput type="text" placeholder="请输入你的邮箱" /> <span mdSuffix>@163.com</span> </md-input-container> <md-input-container class="full-width"> <input mdInput type="password" placeholder="请输入你的昵称" /> </md-input-container> <md-input-container class="full-width"> <input mdInput type="password" placeholder="请输入你的密码" /> </md-input-container> <md-input-container class="full-width"> <input mdInput type="password" placeholder="请再次输入你的密码" /> </md-input-container> <md-grid-list cols="6"> <md-grid-tile *ngFor="let item of items"> <md-icon [svgIcon]="item"></md-icon> </md-grid-tile> </md-grid-list> <button md-raised-button type="button" color="primary">注册</button> </md-card-content> <md-card-actions class="text-right"> <p>还未注册? <a [routerLink]="['/login']">登录</a></p> <p>忘记密码? <a href="">找回密码</a></p> </md-card-actions> <!-- <md-card-footer>页脚</md-card-footer> --> </md-card> </form>

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-register',
templateUrl: './register.component.html',
styleUrls: ['./register.component.scss']
})
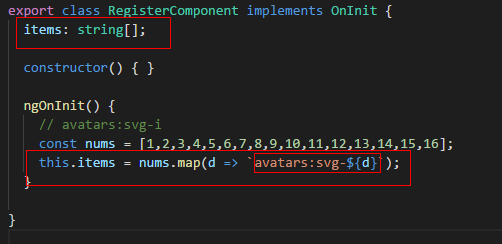
export class RegisterComponent implements OnInit {
items: string[];
constructor() { }
ngOnInit() {
// avatars:svg-i
const nums = [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16];
this.items = nums.map(d => `avatars:svg-${d}`);
}
}

md-icon { overflow: hidden; width: 64px; height: 64px; border-radius: 50%; margin: 12px; } md-card { width: 600px; }
技巧01:此处使用了集合形式的svg图标,每个svg图标都有一个对应的ID


import { DomSanitizer } from '@angular/platform-browser';
import { MdIconRegistry } from '@angular/material';
export const loadSvgResources = (
mdIconRegistry: MdIconRegistry,
domSanitizer: DomSanitizer
) => {
const imgDir = 'assets/img';
const sidebarDir = `${imgDir}/sidebar`;
const dayDir = `${imgDir}/days`;
const avatarDir = `${imgDir}/avatar`;
mdIconRegistry.addSvgIcon('day', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/day.svg`));
mdIconRegistry.addSvgIcon('month', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/month.svg`));
mdIconRegistry.addSvgIcon('project', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/project.svg`));
mdIconRegistry.addSvgIcon('projects', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/projects.svg`));
mdIconRegistry.addSvgIcon('week', domSanitizer.bypassSecurityTrustResourceUrl(`${sidebarDir}/week.svg`));
const days = [
1,2,3,4,5,6,7,8,9,10,
11,12,13,14,15,16,17,18,19,20,
21,22,23,24,25,26,27,28,29,30,31
];
days.forEach( d => mdIconRegistry.addSvgIcon(`day${d}`, domSanitizer.bypassSecurityTrustResourceUrl(`${dayDir}/day${d}.svg`)));
mdIconRegistry.addSvgIcon('header', domSanitizer.bypassSecurityTrustResourceUrl('assets/svg/header.svg'));
mdIconRegistry.addSvgIconSetInNamespace('avatars', domSanitizer.bypassSecurityTrustResourceUrl(`${avatarDir}/avatars.svg`));
}

<?xml version="1.0" encoding="utf-8"?> <svg width="512" height="512" viewBox="0 0 512 512" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-1" > <path fill="#FF8A80" d="M0 0h128v128H0z"/> <path fill="#FFE0B2" d="M36.3 94.8c6.4 7.3 16.2 12.1 27.3 12.4 10.7-.3 20.3-4.7 26.7-11.6l.2.1c-17-13.3-12.9-23.4-8.5-28.6 1.3-1.2 2.8-2.5 4.4-3.9l13.1-11c1.5-1.2 2.6-3 2.9-5.1.6-4.4-2.5-8.4-6.9-9.1-1.5-.2-3 0-4.3.6-.3-1.3-.4-2.7-1.6-3.5-1.4-.9-2.8-1.7-4.2-2.5-7.1-3.9-14.9-6.6-23-7.9-5.4-.9-11-1.2-16.1.7-3.3 1.2-6.1 3.2-8.7 5.6-1.3 1.2-2.5 2.4-3.7 3.7l-1.8 1.9c-.3.3-.5.6-.8.8-.1.1-.2 0-.4.2.1.2.1.5.1.6-1-.3-2.1-.4-3.2-.2-4.4.6-7.5 4.7-6.9 9.1.3 2.1 1.3 3.8 2.8 5.1l11 9.3c1.8 1.5 3.3 3.8 4.6 5.7 1.5 2.3 2.8 4.9 3.5 7.6 1.7 6.8-.8 13.4-5.4 18.4-.5.6-1.1 1-1.4 1.7-.2.6-.4 1.3-.6 2-.4 1.5-.5 3.1-.3 4.6.4 3.1 1.8 6.1 4.1 8.2 3.3 3 8 4 12.4 4.5 5.2.6 10.5.7 15.7.2 4.5-.4 9.1-1.2 13-3.4 5.6-3.1 9.6-8.9 10.5-15.2M76.4 46c.9 0 1.6.7 1.6 1.6 0 .9-.7 1.6-1.6 1.6-.9 0-1.6-.7-1.6-1.6-.1-.9.7-1.6 1.6-1.6zm-25.7 0c.9 0 1.6.7 1.6 1.6 0 .9-.7 1.6-1.6 1.6-.9 0-1.6-.7-1.6-1.6-.1-.9.7-1.6 1.6-1.6z"/> <path fill="#E0F7FA" d="M105.3 106.1c-.9-1.3-1.3-1.9-1.3-1.9l-.2-.3c-.6-.9-1.2-1.7-1.9-2.4-3.2-3.5-7.3-5.4-11.4-5.7 0 0 .1 0 .1.1l-.2-.1c-6.4 6.9-16 11.3-26.7 11.6-11.2-.3-21.1-5.1-27.5-12.6-.1.2-.2.4-.2.5-3.1.9-6 2.7-8.4 5.4l-.2.2s-.5.6-1.5 1.7c-.9 1.1-2.2 2.6-3.7 4.5-3.1 3.9-7.2 9.5-11.7 16.6-.9 1.4-1.7 2.8-2.6 4.3h109.6c-3.4-7.1-6.5-12.8-8.9-16.9-1.5-2.2-2.6-3.8-3.3-5z"/> <circle fill="#444" cx="76.3" cy="47.5" r="2"/> <circle fill="#444" cx="50.7" cy="47.6" r="2"/> <path fill="#444" d="M48.1 27.4c4.5 5.9 15.5 12.1 42.4 8.4-2.2-6.9-6.8-12.6-12.6-16.4C95.1 20.9 92 10 92 10c-1.4 5.5-11.1 4.4-11.1 4.4H62.1c-1.7-.1-3.4 0-5.2.3-12.8 1.8-22.6 11.1-25.7 22.9 10.6-1.9 15.3-7.6 16.9-10.2z"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-10" > <path fill="#FFCC80" d="M41.6 123.8s0 .1-.1.1l.3-.4c-.1.2-.1.2-.2.3z"/> <path fill="#8C9EFF" d="M0 0h128v128H0z"/> <path fill="#C2C2C2" d="M34.8 79.5c-2.5-3.4-5.9-6.4-6.9-10.3v-.1l-.6-.5c-.3-1.2.6-2 .5-3l-2.4-1h-6.9s0 17 17.4 17.3c-.9-.9-.7-1.8-1.1-2.4z"/> <path fill="#CFD8DC" d="M21.9 64.2l-.1-.3c0-.1 0-.2-.1-.4v-1l.1-.3c.1-.1.1-.2.1-.3.1-.1.1-.2.1-.2.2-.4.1-.8-.2-1.1-.4-.4-1-.4-1.3 0l-.2.2-.2.2c-.1.1-.2.2-.3.4l-.3.6-.3.6c-.1.2-.2.4-.2.7 0 .2-.1.5-.1.8v.5h3c.2-.2.1-.3 0-.4z"/> <path fill="#eee" d="M116.5 65.2c.1.1.2.1.2.2 0-.1-.1-.2-.2-.2zm8.2 6.1l.6.3c-.3-.1-.4-.2-.6-.3zm1.7 1l.6.3c-.2 0-.4-.1-.6-.3zm-3.4-2.1l.5.3c-.2 0-.4-.2-.5-.3zm-8-6.5zm-.1 64.1c-12-17.2-7.6-52-3.1-67.6v-.1c-3.5-4.2-7.8-11.7-10.2-18.7-1.7-5-4-8.8-6.4-11.8l-1.6-2-10.7 11.8c-1.5 2.1-3.3 1.8-4.1-.6l-7.1-17.3c-.3-.9-.3-1.9 0-2.7.3-1.1-.1-2.1.7-3l-2-.1c-1.3 0-2.5.1-3.7.3-1.7-.3-3.4-.5-5.1-.5-11.9 0-21.9 8.1-24.8 19.2-.5 1.8-.7 3.7-.8 5.6-1.2 3.6-4.2 7.7-11.5 8.4 1.3.4 2.2 1.9 2 3.6l-.5 2.8c-.3 2-1.2 2.4-2.2.9l1.6 8.6.2.9c.1 1.1.3 2.2.6 3.4 1 4 3.2 8.2 7.8 10.9.3.6 1 1.3 2 2.1 8.2 6.7 36 20.7 27.8 46.1h51.3c0-.1-.1-.1-.2-.2zM34.5 59.3c.5 0 1 .4 1 1 0 .5-.4 1-1 1-.5 0-1-.4-1-1s.4-1 1-1zm7.4 3.9c.5 0 1 .4 1 1 0 .5-.4 1-1 1-.5 0-1-.4-1-1 0-.5.5-1 1-1zm-1-8.5c-.5 0-1-.4-1-1 0-.5.4-1 1-1 .5 0 1 .4 1 1s-.5 1-1 1zm3.9-10.9c-.9 0-1.6-.7-1.6-1.6 0-.9.7-1.6 1.6-1.6.9 0 1.6.7 1.6 1.6 0 .9-.7 1.6-1.6 1.6zm73.3 22.7c.1.1.2.2.4.3-.2-.1-.3-.2-.4-.3zm3.2 2.6l.5.3-.5-.3zm-1.6-1.3l.4.3c-.1 0-.3-.1-.4-.3z"/> <path fill="#C2C2C2" d="M114.9 127.8l.2.2H128V73.2l-1-.6-.6-.3-1.2-.7-.6-.3-1.2-.7-.5-.3-1.2-.8-.5-.3-1.2-.9-.4-.3-1.2-1c-.1-.1-.2-.2-.4-.3l-1.3-1.2c-.1-.1-.2-.1-.2-.2l-1.5-1.5c-1.5-1.6-3-3.3-4.4-5.1-4.6 15.4-13 52.7 4.3 69.1z"/> <path fill="#646464" d="M26 55.1l.4-2.8c.2-1.8-.6-3.2-2-3.6-.3-.1-.7-.2-1.1-.1-2 .1-2.7 1.9-1.6 3.8l1.8 3.3c.1.2.2.3.3.4 1 1.3 1.9 1 2.2-1z"/> <circle fill="#444" cx="44.8" cy="42.2" r="2"/> <circle fill="#CFD8DC" cx="34.5" cy="60.3" r="1"/> <circle fill="#CFD8DC" cx="40.9" cy="53.7" r="1"/> <circle fill="#CFD8DC" cx="41.9" cy="64.2" r="1"/> <path fill="#646464" d="M70.7 18.8c-.3.8-.3 1.8 0 2.7l8.1 19.3c.8 2.5 2.6 2.7 4.1.6l12.3-11.8 1.4-1.3c.3-.4.5-.9.6-1.3.4-1.2.3-2.4-.1-3.6-1.1-4.3-5.6-8.9-11.2-10.3-5.6-1.4-10.9-.2-13.6 2.7-.8.8-1.3 1.8-1.6 3z"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-11" > <path fill="#FFCC80" d="M41.6 123.8s0 .1-.1.1l.3-.4c-.1.2-.1.2-.2.3z"/> <path fill="#FFFF8D" d="M0 0h128v128H0z"/> <path fill="#F4B400" d="M110.3 91.4l-.5-.5c.1.2.3.4.5.5zm-4.4-4.5l.4.5c-.1-.2-.3-.4-.4-.5zm9.8 9.5c.2.2.4.4.7.6-.3-.2-.5-.4-.7-.6zM104.3 85c.2.2.3.4.5.5-.2-.1-.4-.3-.5-.5zm3.7 4.1zm16.9 14l.9.6c-.3-.3-.6-.4-.9-.6zm-28.5-29l.1.2c-.1 0-.1-.1-.1-.2zm15.2 18.6c.2.2.4.4.7.6l-.7-.6zm10 8.2l.9.6-.9-.6zm-18.8-17.7l.4.5c-.1-.1-.3-.3-.4-.5zm-1.4-1.7c.1.1.1.2.2.2-.1 0-.1-.1-.2-.2zm12.2 13l.7.6c-.2-.1-.5-.4-.7-.6zm-15-16.8c.1.1.1.2.2.2l-.2-.2zm-1.2-1.8l.2.3c0-.1-.1-.2-.2-.3zm28.4 27.7l-.9-.6-2.4-1.5-.9-.6c-1-.7-2.1-1.4-3.1-2.2l-2.2-1.8c-.2-.2-.4-.4-.7-.6-.5-.4-1-.8-1.4-1.2l-.7-.6-1.3-1.2-.7-.6c-.5-.4-.9-.9-1.3-1.3l-.5-.5-1.8-1.8c-.6-.6-1.1-1.2-1.6-1.8l-.4-.5-1.2-1.3c-.2-.2-.3-.4-.5-.5l-1.1-1.3-.4-.5-1.2-1.5c-.1-.1-.1-.2-.2-.2-.9-1.2-1.8-2.4-2.6-3.6-.1-.1-.1-.2-.2-.2l-1-1.5-.2-.3c-.3-.5-.6-1-1-1.5l-.1-.2c-1.1-1.8-2-3.5-2.9-5.2-3.1-6-4.8-11.4-5.7-15.9-.2-.9-.3-1.7-.4-2.6L85 13l-8 10.2c-3.7-2.6-8.2-4.2-13.1-4.2s-9.4 1.5-13.1 4.1L42.7 13l-1.8 29-7.7 71.8h.2c-.1 1-.2 2-.2 3 0 4 .8 7.7 2.1 11.2H128v-23.1c-.7-.4-1.5-.8-2.2-1.3zM55 38.4c-.9 0-1.6-.7-1.6-1.6 0-.9.7-1.6 1.6-1.6.9 0 1.6.7 1.6 1.6 0 .8-.7 1.6-1.6 1.6zm17.9 0c-.9 0-1.6-.7-1.6-1.6 0-.9.7-1.6 1.6-1.6.9 0 1.6.7 1.6 1.6 0 .8-.7 1.6-1.6 1.6z"/> <circle fill="#444" cx="72.9" cy="36.7" r="2"/> <circle fill="#444" cx="55" cy="36.7" r="2"/> <path fill="#444" d="M61.6 39.5c-.5 1-.1 1.7 1 1.7h4.6c1.1 0 1.6-.8 1-1.7l-2.3-4c-.5-1-1.4-1-2 0l-2.3 4z"/> <path fill="#FF5722" d="M92.5 102.7c8.3 11.3 23.6 14.4 35.5 7.8v-5.6l-2.2-1.3-.9-.6-2.4-1.5-.9-.6c-1-.7-2.1-1.4-3.1-2.2l-2.2-1.8c-.2-.2-.4-.4-.7-.6-.5-.4-1-.8-1.4-1.2l-.7-.6-1.3-1.2-.7-.6c-.5-.4-.9-.9-1.3-1.3l-.5-.5-1.8-1.8c-.6-.6-1.1-1.2-1.6-1.8l-.4-.5-1.2-1.3c-.2-.2-.3-.4-.5-.5l-1.1-1.3-.4-.5-1.2-1.5c-.1-.1-.1-.2-.2-.2-.9-1.2-1.8-2.4-2.6-3.6-.1-.1-.1-.2-.2-.2l-1-1.5-.2-.3c-.3-.5-.6-1-1-1.5l-.1-.2c-1.1-1.8-2-3.5-2.9-5.2-7.7 9.4-8.4 23.4-.8 33.7z"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-12" > <path fill="#B9F6CA" d="M0 0h128v128H0z"/> <path fill="#444" d="M50.4 75.7c-1.6-1.6-3.2-2.9-4.7-4-.9-.6-1-1.7-1.7-2.2-1.8-1-3.2-5.9-5.3-3.4l-.5.8-.4-.9c-1.3-1.2-1-.4-1.3-2.3-.5-4.2 1.2-7.2 5.1-7.8 1-.1 2-.1 2.9.2 9.5-1.8 13.7-7.4 15.2-10 4 5.7 14.3 11.4 38.3 7.8 2.8-4.7 4.5-10.2 4.5-16C102.4 20.8 88.6 7 71.6 7c-6.7 0-12.8 2.1-17.9 5.7L27.9 31C16.3 36.6 8.3 48.5 8.3 62.2c0 19.1 15.5 34.6 34.6 34.6 4.6 0 9-.9 13-2.5.2-8.4-1.4-14.5-5.5-18.6zm-5.9-21.6z"/> <path fill="#8D6E63" d="M73.7 122c6.1.5 13.4-.3 22-3.5-.1-.7-.3-1.4-.5-2.1-.3-1.3-3.8-21.4-4-28.1-.1-7.3.8-11.9 2-14.7h8.7l-2.5-10.1c-.2-2.4-.4-4.7-.7-6.6-.2-1.8-.3-2.3-.8-3.9-24 3.6-34.2-3.7-38.2-9.4-1.4 2.5-5.7 8.8-15.3 10.5-.9-.3-1.9-.3-2.9-.2-3.9.6-6.7 4.5-6.1 8.8.3 2 1.2 3.6 2.5 4.8.2.1 1.5.6 3.3 1.7.7.4 1.6.9 2.4 1.6 1.5 1.1 3.1 2.4 4.7 4 4 4.1 7.6 10.2 7.4 18.5-.1 4.9-1.6 10.6-5.1 17.2.1 0 7.3 10.2 23.1 11.5zM44.5 54.1z"/> <path fill="#FFCC80" d="M41.6 123.8s.1-.2.2-.3c-.1.2-.1.2-.2.3z"/> <circle fill="#444" cx="83.5" cy="63.1" r="2"/> <path fill="#0097A7" d="M73.7 122c-15.9-1.3-23-11.5-23-11.5-2.1 4-5.1 8.4-8.9 13.1l-.3.4c-.5.6-1.1 1.3-1.7 2-.5.6-1 1.3-1.6 2.1h59.7c-.7-3.2-1.5-6.4-2.1-9.5-8.7 3.1-16 3.9-22.1 3.4z"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-13" > <path fill="#448AFF" d="M0 0h128v128H0z"/> <g fill="#00BFA5"> <path d="M73 18.7c-4.8 0-9.7.8-14 2.3-.1.1-.2.2-.4.3l-7.3 4.6c-.6.4-1.4.4-2 .1-.3-.2-.6-.4-.8-.7l-.7-1.1c-.6-1-.3-2.2.6-2.8l7.3-4.6c.4-.2.8-.3 1.2-.3-5.5-3-23.7-10.7-33.7 10.7-11.8 25.4 11 50.2-14.4 62.6 0 0 26.2 13.7 40.9-24.8 3.7 3.2 8.8 5.8 16 7.4-.6-5.6.8-9.8-2.1-12.8-1.3-1.4-2.7-1.5-4-2.4-.7-.5-1.4-.9-2-1.3-1.5-.9-2.6-1.3-2.8-1.4-1.1-1-1.9-2.4-2.1-4.1-.5-3.6-2.2-6.9 1.1-7.4.8-.1 1.6-.1 2.4.2 8-1.5 11.6-6.7 12.8-8.9 3.4 4.8 11.7 9.8 31.9 6.8.3 1.1.6 1.2.8 2.4l.5-1.3c-.1-13-13.2-23.5-29.2-23.5zM56.1 43.2zm5.3 46.5s6 8.6 19.4 9.7c5.1.4 11.3-.3 18.6-2.9-.1-.6-.3-1.2-.4-1.7-.2-1.1-3.2-18-3.4-23.6-.2-6.2.6-10 1.6-12.4h7.3l-2.1-8.5c-.1-2-.4-3.9-.6-5.6 0-.3-.1-.7-.2-1-.2-1.1-.4-2.3-.8-3.4-20.2 3-28.5-2-31.9-6.8-1.2 2.1-4.8 7.4-12.8 8.9-.8-.2-1.6-.3-2.4-.2-3.3.5-5.6 3.8-5.1 7.4.2 1.7 1 3.1 2.1 4.1.2.1 1.3.5 2.8 1.4.6.4 1.3.8 2 1.3 1.3.9 2.6 2 4 3.4 2.9 3 5.6 7.2 6.1 12.8.5 4.5-.6 10.2-4.2 17.1zm27.5-41.2c.7 0 1.3.6 1.3 1.3s-.6 1.3-1.3 1.3-1.3-.6-1.3-1.3.6-1.3 1.3-1.3zm-32.8-5.3c.1-.1 0-.1 0 0zm-2.4 57.7l.2-.2-.2.2z"/> <circle cx="88.9" cy="49.8" r="2"/> <path d="M80.8 99.3c-13.3-1.1-19.4-9.7-19.4-9.7-1.8 3.4-4.3 7.1-7.5 11l-.3.3c-.4.5-.9 1.1-1.4 1.7-.7.9-1.6 2.1-2.8 3.7-2.3 3.2-5.4 7.8-8.8 13.5-1.4 2.4-2.9 5.1-4.4 8 0 0 0 .1-.1.1h71.3c-.6-1.6-1.3-3.2-1.7-4.8-2.2-8.6-4.6-17.9-6.5-26.8-7.2 2.8-13.3 3.5-18.4 3zM55.7 16.7l-7.3 4.6c-1 .6-1.3 1.9-.6 2.8l.7 1.1c.2.3.5.6.8.7.6.3 1.4.3 2-.1l7.3-4.6.4-.3c.7-.7.8-1.7.3-2.5l-.7-1.1c-.4-.6-1-.9-1.6-1-.5 0-1 .1-1.3.4z"/> </g> <path fill="#444" d="M73 18.7c-4.8 0-9.7.8-14 2.3-.1.1-.2.2-.4.3l-7.3 4.6c-.6.4-1.4.4-2 .1-.3-.2-.6-.4-.8-.7l-.7-1.1c-.6-1-.3-2.2.6-2.8l7.3-4.6c.4-.2.8-.3 1.2-.3-5.5-3-23.7-10.7-33.7 10.7-11.8 25.4 11 50.2-14.4 62.6 0 0 26.2 13.7 40.9-24.8 3.7 3.2 8.8 5.8 16 7.4-.6-5.6.8-9.8-2.1-12.8-1.3-1.4-2.7-1.5-4-2.4-.7-.5-1.4-.9-2-1.3-1.5-.9-2.6-1.3-2.8-1.4-1.1-1-1.9-2.4-2.1-4.1-.5-3.6-2.2-6.9 1.1-7.4.8-.1 1.6-.1 2.4.2 8-1.5 11.6-6.7 12.8-8.9 3.4 4.8 11.7 9.8 31.9 6.8.3 1.1.6 1.2.8 2.4l.5-1.3c-.1-13-13.2-23.5-29.2-23.5zM56.1 43.2z"/> <path fill="#FFE0B2" d="M61.4 89.7s6 8.6 19.4 9.7c5.1.4 11.3-.3 18.6-2.9-.1-.6-.3-1.2-.4-1.7-.2-1.1-3.2-18-3.4-23.6-.2-6.2.6-10 1.6-12.4h7.3l-2.1-8.5c-.1-2-.4-3.9-.6-5.6 0-.3-.1-.7-.2-1-.2-1.1-.4-2.3-.8-3.4-20.2 3-28.5-2-31.9-6.8-1.2 2.1-4.8 7.4-12.8 8.9-.8-.2-1.6-.3-2.4-.2-3.3.5-5.6 3.8-5.1 7.4.2 1.7 1 3.1 2.1 4.1.2.1 1.3.5 2.8 1.4.6.4 1.3.8 2 1.3 1.3.9 2.6 2 4 3.4 2.9 3 5.6 7.2 6.1 12.8.5 4.5-.6 10.2-4.2 17.1zm27.5-41.2c.7 0 1.3.6 1.3 1.3s-.6 1.3-1.3 1.3-1.3-.6-1.3-1.3.6-1.3 1.3-1.3zm-32.8-5.3c.1-.1 0-.1 0 0z"/> <path fill="#FFCC80" d="M53.7 100.9l.2-.2-.2.2z"/> <circle fill="#444" cx="88.9" cy="49.8" r="2"/> <path fill="#FF5722" d="M80.8 99.3c-13.3-1.1-19.4-9.7-19.4-9.7-1.8 3.4-4.3 7.1-7.5 11l-.3.3c-.4.5-.9 1.1-1.4 1.7-.7.9-1.6 2.1-2.8 3.7-2.3 3.2-5.4 7.8-8.8 13.5-1.4 2.4-2.9 5.1-4.4 8 0 0 0 .1-.1.1h71.3c-.6-1.6-1.3-3.2-1.7-4.8-2.2-8.6-4.6-17.9-6.5-26.8-7.2 2.8-13.3 3.5-18.4 3z"/> <path fill="#00BFA5" d="M55.7 16.7l-7.3 4.6c-1 .6-1.3 1.9-.6 2.8l.7 1.1c.2.3.5.6.8.7.6.3 1.4.3 2-.1l7.3-4.6.4-.3c.7-.7.8-1.7.3-2.5l-.7-1.1c-.4-.6-1-.9-1.6-1-.5 0-1 .1-1.3.4z"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-14" > <path fill="#B388FF" d="M0 0h128v128H0z"/> <path fill="#1C3AA9" d="M70.5 128h12.4c-5.1-15.8-6.6-23.9-7.2-28.4-1.9 8.8-4 19.3-5.2 28.4z"/> <path d="M92.9 32.8l-.2.1c.1 0 .2 0 .2-.1zm-1.2.5l-.7.1.7-.1zm.6-.2l-.3.1.3-.1zm-52 .3c-.2 0-.5 0-.7-.1.3 0 .5.1.7.1zm-.9-.2l-.5-.1.5.1zm-.7-.2c-.2-.1-.4-.2-.5-.3.1.1.3.2.5.3z" fill="none"/> <path fill="#2A56C6" d="M82.9 90.8v.2-.2z"/> <path fill="#FFE0B2" d="M31.2 47.2zM45.8 93c5.8 5.5 13.6 9.1 22.3 9.3 2.8-.1 5.4-.5 8-1.2l.8-3.8c4.3-19.3 9.7-37.4 15-52.9h6.9L94 36.2c-.2-1.2-.4-2.5-.7-3.6l-.4.3-.2.1-.4.2-.3.1-.3.1-.7.1H40.3c-.2 0-.5 0-.7-.1-.1 0-.1 0-.2-.1l-.5-.1-.2-.1c-.2-.1-.4-.2-.5-.3 0 0-.1 0-.1-.1-.1.2-.1.4-.1.7-1-.3-2-.4-3-.3-4.1.6-6.9 4.7-6.3 9.1.3 2 1.2 3.8 2.6 5 .3.1 1.6.7 3.4 1.7.8.4 1.6 1 2.5 1.6 1.5 1.1 3.2 2.5 4.9 4.1 0 0 16.3 12.3 3.4 38 .1.2.2.3.3.4zm34.1-51.9c.8 0 1.5.7 1.5 1.6 0 .9-.7 1.6-1.5 1.6s-1.5-.7-1.5-1.6.6-1.6 1.5-1.6z"/> <path fill="#2A56C6" d="M68.1 102.3c-8.7-.2-16.5-3.8-22.3-9.3-.1-.1-.2-.2-.4-.3-3-.2-7.6.2-10.8.6-4.6.6-9.6 1.3-15 2.4-3.6.7-8.1 1.9-19.7 5.3v27h71.4c1.3-9.1 2.9-18.1 4.7-26.9-2.5.7-5.1 1.1-7.9 1.2z"/> <path fill="#6D4C41" d="M61.8 9.8c-7.3 1.1-13.6 5.1-17.9 10.8h43.7C81.5 12.7 71.9 8.3 61.8 9.8z"/> <path fill="#E65100" d="M38.7 33l.2.1c.2.1.3.1.5.1.1 0 .1 0 .2.1l.7.1H91c.2 0 .5 0 .7-.1l.3-.1.3-.1c.1 0 .3-.1.4-.2l.2-.1.4-.3c1-.7 1.6-1.9 1.6-3.2v-4.8c0-2.2-1.8-4-4-4H40.4c-2.2 0-4 1.8-4 4v4.8c0 1.4.7 2.6 1.8 3.3 0 0 .1 0 .1.1s.2.2.4.3z"/> <ellipse fill="#444" cx="79.9" cy="42.7" rx="2" ry="2.2"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-15" y="256"> <path fill="#FF80AB" d="M0 0h128v128H0z"/> <path fill="#5D4037" d="M87.3 11.7c-7.6 0-14.1 4.9-16.4 11.7-2.8-1.6-5.9-2.7-9.1-3.1-13.9-2.1-26.9 7.1-31.1 21.1 5 .8 9.5 3.1 13.4 3.1 1.4-.6 3-.9 4.6-.9 1.1 0 2.2.2 3.3.5 10-1.3 15.2-5.2 17.9-9 .3.5.6 1 1 1.6v.1c2.1 3.1 6.6 7.7 14.7 9.2.9-.3 1.9-.4 3-.2 1.5.2 2.8-1.1 3.8-.1 7-2.2 12.2-8.8 12.2-16.5 0-9.7-7.8-17.5-17.3-17.5z"/> <path d="M70.9 36.6c-.4-.6-.8-1.2-1-1.6.2.5.5 1 1 1.6z" fill="none"/> <path fill="#5D4037" d="M85.6 45.9z"/> <path fill="#FFCC80" d="M48.6 63.8c5.6 0 10.1-4.5 10.1-10.1s-4.5-10.1-10.1-10.1-10.1 4.5-10.1 10.1c.1 5.5 4.6 10.1 10.1 10.1zm-1.7-10.5c0 .9-.7 1.6-1.6 1.6-.9 0-1.6-.7-1.6-1.6 0-.9.7-1.6 1.6-1.6.9-.1 1.6.7 1.6 1.6zm38.7-7.4z"/> <path fill="#F9A825" d="M35.6 117.3c0 2.5 2.1 4.6 4.6 4.6s4.6-2.1 4.6-4.6c0-1.7-.9-3.2-2.3-4-.8-.2-1.8-.3-2.7-.6-2.3.3-4.2 2.2-4.2 4.6z"/> <circle fill="#F9A825" cx="64.3" cy="117.1" r="4.6"/> <path fill="#F9A825" d="M83.4 117.3c0 2.5 2.1 4.6 4.6 4.6 1.5 0 2.8-.7 3.7-1.8l-.7-.9-.6-.8c-.6-.7-1.3-1.5-1.8-2.1l-.3-.4c-.4-.5-.8-.9-1.2-1.5-.3-.4-.6-.8-.9-1.3-1.7.8-2.8 2.4-2.8 4.2z"/> <path fill="#FFEE58" d="M91.6 119.8c-.8 1-2.1 1.7-3.5 1.7-2.4 0-4.4-2-4.4-4.4 0-1.8 1-3.3 2.5-4-3-3.9-5.3-7.5-7.2-11 .2.1-7.3 10.6-23.7 12-3.8.3-8 .1-12.8-.8 1.3.8 2.2 2.2 2.2 3.8 0 2.4-2 4.4-4.4 4.4s-4.4-2-4.4-4.4c0-2.3 1.8-4.2 4-4.4-2.4-.6-4.8-1.3-7.4-2.2-1.2 5.7-2.6 11.6-4.1 17.5h69c-1.4-2-2.6-3.8-3.7-5.3m-29.4-1.2c-2.4 0-4.4-2-4.4-4.4s2-4.4 4.4-4.4 4.4 2 4.4 4.4c0 2.4-2 4.4-4.4 4.4z"/> <path fill="#FFCC80" d="M92.4 45.6c-1-1-2.4-1.7-3.8-1.9-1-.2-2-.1-3 .2-8.1-1.5-12.6-6.1-14.7-9.2-.5-.7-.8-1.2-1.1-1.7-2.7 3.8-7.9 7.7-17.9 9l.9.3-9.4.4.6-.3c-3.9 0-8.3-.4-13.4-1.1-.5 1.7-.9 3.5-1.2 5.3-.2 1.8-.5 3.8-.6 6l-.3 2-2.3 9.4h9c1.2 3 2.1 7.7 1.9 15.3-.2 6.9-3.9 27.7-4.2 29-.1.7-.3 1.4-.5 2.1 2.6.9 5 2 7.3 2.5l2.7.5c4.8.9 9.2 1.4 13 1.1 16.4-1.3 24-12 24-12-9.8-18.4-4.6-30.7 2.1-37.5 1.6-1.7 3.3-3 4.9-4.1.9-.6 1.7-1.2 2.5-1.6 1.8-1.1 3.2-1.6 3.4-1.7 1.3-1.2 2.3-3 2.6-5 .3-2.6-.7-5.3-2.5-7zm-32.9 2.7c.5 1 .8 2 1 3.1l-1-3.1z"/> <path fill="#DB4437" d="M36.6 54.7c.5 6.2 5.7 11.1 12 11.1 6.7 0 12.1-5.4 12.1-12.1 0-5.5-3.7-10.2-8.8-11.6-1-.3-2.1-.5-3.3-.5-1.6 0-3.2.3-4.6.9-4.1 1.7-7.1 5.6-7.4 10.2h-7.7l-.1.9-.3 1.1h8.1zm12-11.1c5.6 0 10.1 4.5 10.1 10.1s-4.5 10.1-10.1 10.1-10.1-4.5-10.1-10.1c.1-5.6 4.6-10.1 10.1-10.1z"/> <circle fill="#444" cx="45.3" cy="53.3" r="2"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-16" > <path fill="#B388FF" d="M0 0h128v128H0z"/> <path fill="#444" d="M58.4 24c4.2 5.9 23.9 10.2 38.9 4.6-4.2-14-17.1-23.2-31.1-21.1-11.7 1.8-20.8 11.2-23.7 22.9 7 3.2 14.5-3.8 15.9-6.4z"/> <path fill="#689F38" d="M72.7 101.3C56.3 100 48.8 89.4 48.8 89.4c-2.2 4.2-5.2 8.7-9.2 13.5l-.3.4-1.7 2c-.9 1.1-2 2.6-3.4 4.5-2.8 3.9-6.6 9.5-10.8 16.6l-.8 1.4h80.1c-2.5-9.8-5.1-20.3-7.3-30.2-8.9 3.4-16.5 4.3-22.7 3.7z"/> <path fill="#FFCC80" d="M101.8 51.3l-2.6-10.4c-.2-2.5-.5-4.9-.7-6.9-.2-1.9-.6-3.6-1.2-5.3-24.8 3.7-35-2.5-39.1-8.4-1.5 2.6-5.8 8.4-15.6 10.2-.1.2-.1.5-.1.7-.9-.3-1.9-.4-3-.2-4.1.6-6.9 4.7-6.3 9.1.3 2 1.2 3.8 2.6 5 .3.1 1.6.7 3.4 1.7.8.4 1.6 1 2.5 1.6 1.5 1.1 3.2 2.5 4.9 4.1 6.6 6.8 12.1 18.6 2.4 37 0 0 7.4 10.6 23.8 11.9 6.3.5 13.8-.3 22.8-3.6l-.5-2.1c-.3-1.4-4-22.1-4.2-29-.2-7.6.7-12.3 1.9-15.3h9zM81.1 40.5c0-.9.7-1.6 1.6-1.6.9 0 1.6.7 1.6 1.6 0 .9-.7 1.6-1.6 1.6-.9.1-1.6-.7-1.6-1.6zm-41.7 62.8s0 .1-.1.1l.3-.4c0 .1-.1.2-.2.3z"/> <circle fill="#444" cx="82.7" cy="40.5" r="2"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-2"> <path fill="#B9F6CA" d="M0 0h128v128H0z"/> <path fill="#FFCC80" d="M70.1 122.5l.6-.1c6.1-.8 12-2.4 17.7-4.8 1.2-.5 2.4-1.1 3.2-2.1 1.3-1.7-.1-5.6-.5-7.7-.7-3.8-1.3-7.7-1.9-11.5-.7-4.5-1.5-9.1-1.6-13.7-.2-7.6.7-12.3 1.9-15.3h9l-2.6-10.4c-.2-2.4-.4-4.8-.7-6.8-.2-1.9-.6-3.6-1.2-5.3-14.9 2.2-24.5.9-30.7-1.8l-23.1 4.5-.7.1h-.7c-.4-.1-.9-.2-1.2-.4-.4 0-.9 0-1.4.1-4.1.6-6.9 4.7-6.3 9.1.3 2 1.2 3.8 2.6 5 .3.1 1.6.7 3.4 1.7.8.4 1.6 1 2.5 1.6 1.5 1.1 3.2 2.5 4.9 4.1 5.8 5.9 8.4 13.8 7.4 22-.6 4.7-2.2 9.4-4.4 13.6-.5 1-1 1.6-1.1 2.8-.1 1.1-.1 2.3.1 3.4.4 2.3 1.5 4.4 3 6.2 2.6 3.1 6.4 5 10.4 5.8 3.8.4 7.6.3 11.4-.1zm9.5-67.6c.9 0 1.6.7 1.6 1.6 0 .9-.7 1.6-1.6 1.6s-1.6-.7-1.6-1.6c-.1-.8.7-1.6 1.6-1.6zM128 97.7c-3.3 1.9-6.6 3.7-9.9 5.3-3.2 1.5-6.3 2.9-9.6 4.2-.9.4-2.1.5-2.9 1.1-1.1.8-1.9 2.5-2.3 3.7-.6 1.6-.6 3.4.3 4.8.8 1.2 2.1 2 3.5 2.6 5.9 2.9 12.2 5.1 18.6 6.5 1.4.3 2.3 1.8 2.4.1V97.9c-.1.1-.1-.1-.1-.2z"/> <path d="M38.9 47.4zm.7 0z" fill="none"/> <path fill="#444" d="M94.2 44.9c-.8-2.6-1.8-5-3.2-7.2l-7.2 1.4-20.4 4c6.3 2.7 15.9 4 30.8 1.8z"/> <path fill="#E65100" d="M38.9 48.4h.7c.2 0 .5 0 .7-.1l23.1-4.5 20.4-4 23.3-4.5c1.9-.4 3.2-2 2.9-3.6-.3-1.6-2.1-2.6-4.1-2.3l-19.6 3.8-1.3-6.8C83 15.5 70 8.7 55.9 11.5c-14 2.7-23.7 13.9-21.6 24.9h.1l1.7 9v.7c.2.8.7 1.4 1.4 1.9.5.1 1 .3 1.4.4z"/> <circle fill="#444" cx="79.6" cy="56.5" r="2"/> <path fill="#689F38" d="M128 128v-1.8L106.3 108l-.4.2-2.9 1.3c-3 1.3-6 2.6-9.2 3.8l-1.4.5c-9 3.3-16.5 4.1-22.8 3.6-16.4-1.3-23.8-11.9-23.8-11.9-2.2 4.2-5.2 8.7-9.2 13.5l-.3.4-1.7 2c-.9 1.1-2 2.6-3.4 4.5-.4.6-.9 1.3-1.4 2l98.2.1z"/> <path fill="#FFCC80" d="M36.3 119.3s.1-.2.2-.3c-.1.1-.2.2-.2.3z"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-3" > <path fill="#80D8FF" d="M0 0h128v128H0z"/> <path fill="#5D4037" d="M53.7 68.3c.9-.1 1.7-.3 2-.9.1-.2.2-.4.2-.6.2-1-.2-2-.5-3-1.2-3.2-2-6.4-2.2-9.8-.3-3.9.4-7.8 1-11.6l12.7-8.1c.8-.5 1.8-1.5 2.7-1.7.9-.3 2.4.6 3.3.8 1.3.4 2.6.6 4 .9 5.4.9 10.9.7 16.2-.6 1.3-.3 2.7-1.1 4-1.3-.3-2.1-1.5-4.3-2.5-6.1-1-1.9-2.2-3.7-3.6-5.3-2.7-3.2-6-5.8-9.8-7.5-3.3-1.5-6.8-2.4-10.4-2.5 0 0-50.8-8.1-42.4 56.4l12.8.5 8.7.3c.9-.1 2.5.2 3.8.1z"/> <path d="M59.5 25.7l-.3-.4c0 .2.1.3.3.4zm-1-1.2c-.2-.2-.3-.4-.4-.6.1.2.2.4.4.6zm.4.6l-.3-.4.3.4zm1.1 1.2l-.4-.4c.2.1.3.3.4.4zM46.3 56.2zm.5.4l.3.3-.3-.3zm-.2-.2l.2.2-.2-.2zm-.2-.2l.1.1-.1-.1zm14.3-29.3l-.4-.4c.1.1.2.3.4.4zm8.6 4.7l-1-.3c.3 0 .6.2 1 .3zm1.3.3c-.4-.1-.8-.2-1.1-.3.3.1.7.2 1.1.3zm-23.4 25l.4.4c-.2-.1-.3-.3-.4-.4zm27-24.2l-.9-.2c.3.1.6.2.9.2zm-12.8-5.2l-.5-.4c.1.1.3.2.5.4zm6.7 3.7c-.3-.1-.6-.2-.9-.4.2.1.6.2.9.4zm-5.9-3.1l-.6-.5.6.5zm3.7 2.2c-1.4-.6-2.6-1.3-3.6-2.1 1 .7 2.2 1.4 3.6 2.1zm1.1.4l-.9-.4c.2.2.5.3.9.4zm20.1 2.7h-.8.8zm-3.2 0h1.4-1.4zm-3.9 0l1.9.1c-.6 0-1.1 0-1.7-.1H80zm2 0h1.6H82zm6.1-.1c.3 0 .7 0 1-.1h-.2c-.2.1-.5.1-.8.1zm6.2-.6l-.7.1c1.2-.1 2.4-.3 3.6-.5l-2.2.3c-.2.1-.5.1-.7.1zm-3.4.4c-.3 0-.6 0-.8.1.9-.1 1.9-.2 2.9-.3l-.8.1c-.5 0-.9 0-1.3.1zM51.1 61.9c.2.3.4.6.5 1-.2-.4-.3-.7-.5-1zm-3.5-4.6c.8.8 1.8 1.9 2.8 3.5-1-1.5-2-2.7-2.8-3.5zm2.9 3.6l.6.9c-.3-.3-.5-.6-.6-.9zm1.2 2.1l.6 1.1c-.3-.4-.4-.8-.6-1.1zm26.5-29.8l-.9-.1c-.2 0-.3 0-.5-.1l-.9-.1h-.2c1.3.2 2.6.3 4 .4-.3 0-.6 0-.9-.1-.2.1-.4.1-.6 0zm-3.8-.4l1.1.2-.9-.1c-.1-.1-.2-.1-.2-.1zm-3.7-.8c.7.2 1.5.4 2.3.5l-.9-.2-1.4-.3zM52.2 64.1c.6 1.2 1.1 2.6 1.5 4.1-.4-1.5-.9-2.9-1.5-4.1z" fill="none"/> <path fill="#E65100" d="M101.3 128h.3c-2.4-9.5-4.8-19.4-6.8-28.7-7.6 2.7-39.3.6-45.1-5.1-2.5 4.9-6 10.3-10.8 16.2H97l4.3 17.6z"/> <path fill="#2A56C6" d="M97.2 92.5v-.2.2z"/> <path fill="#00838F" d="M39.2 107.1l.3-.4-.3.3v.1z"/> <path fill="#EE8100" d="M101.6 128c-1.5-5.8-3-11.8-4.3-17.7H38.9c-.9 1.1-2.1 2.2-3.1 3.3-.2.2-.3.4-.5.5-4 4.6-7.5 9.2-10.4 13.8h76.7z"/> <path fill="#FFE0B2" d="M72.4 103.8c5.9-.2 14.8-1.8 22.4-4.5-.3-1.4-.6-2.7-.8-4.1-1.9-9.4-3.2-18.1-3.4-25-.5-19.6 6.6-20.2 6.6-20.2h2.1c0-4.2-.5-8.8-.9-12.3-.2-1.9-.6-3.6-1.2-5.3l-3.6.5-.6.1-2.9.3c-.3 0-.6 0-.9.1-.3 0-.7 0-1 .1-.3 0-.7 0-1 .1h-5.1c-.7 0-1.3 0-1.9-.1h-.3c-1.4-.1-2.8-.2-4-.4h-.2l-1.1-.2h-.2l-.9-.2c-.1 0-.2 0-.3-.1l-2.3-.5h-.1c-.4-.1-.8-.2-1.1-.3-.1 0-.1 0-.2-.1l-1-.3c-.1 0-.1 0-.2-.1-.3-.1-.6-.2-.9-.4-.1 0-.1 0-.2-.1l-.9-.4s-.1 0-.1-.1c-1.4-.6-2.6-1.3-3.6-2.1l-.1-.1-.6-.5-.2-.2-.5-.4-.2-.2-.4-.4-.2-.2-.4-.4-.2-.2-.3-.4-.2-.2-.3-.4-.1-.2c-.2-.2-.3-.4-.4-.6l-8 24.9-11.2-14.1c-4.1.6-6.9 4.7-6.3 9.1.3 2 1.2 3.8 2.6 5 .3.1 1.6.7 3.4 1.7.8.4 1.6 1 2.5 1.6 1.5 1.1 3.2 2.5 4.9 4.1h.1l.1.1.2.2.1.1.3.3.1.1.4.4c.8.8 1.8 1.9 2.8 3.5v.1l.6.9s0 .1.1.1c.2.3.4.6.5 1 0 0 0 .1.1.1l.6 1.1c.6 1.2 1.1 2.6 1.5 4.1 1.7 6.2 1.6 14.8-4 25.9 5.6 5.8 13.6 9.4 22.5 9.7z"/> <circle fill="#444" cx="84.2" cy="44.1" r="2"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-4" > <path fill="#84FFFF" d="M0 0h128v128H0z"/> <path fill="#444" d="M28 54.2c1-.2 1.5.5 2.8.8 1.3.3 2.7.2 4-.2 2.2-.7 4.1-2.1 6.1-3.4 12.6-8.2 28.9-10.4 43.2-5.8 3 1 6 2.3 8 4.7.9 1.1 1.6 2.4 2.5 3.6s2.1 2.2 3.5 2.4c5.2.8 4.9-8.6 4.9-11.8 0-21.3-17.3-38.6-38.6-38.6S25.8 23.2 25.8 44.5c0 3.2.2 7 1.4 10 .3-.1.6-.2.8-.3z"/> <path fill="#8D6E63" d="M44.3 103.5c0 .2-.1.4-.1.5-.5 3.9.3 7.9 2.3 11.3 2.1 3.7 5.4 6.6 9.2 8.3 3.1 1.4 6.5 2.1 10 2.1 5.3-.1 10.6-2 14.2-5.9 1.9-2.1 3.2-4.6 4.5-7.1.9-1.7 1.8-3.4 2.5-5.2.6-1.7.6-2.3-.5-3.6-2.2-2.6-4.1-5.7-4.9-9.1-.9-4.1.3-9.7 3.5-12.6 1.3-1.2 2.8-2.5 4.4-3.9l13.1-11c1.5-1.2 2.6-3 2.9-5.1.4-3.2-1.1-6.3-3.7-7.9-.5-.3-.9-.5-1.5-.7h-.1c-.2-.1-.5-.2-.7-.2h-.1c-.3-.1-.6-.1-.8-.2-1.4-.2-2.8 0-4 .5-.8-14-13.9-11-29.9-11-14.6 0-26.8-2.5-29.4 7.8-.2.9-.5 2-.8 3.1-1.2-.4-2.4-.6-3.8-.4-.3 0-.6.1-.9.2l-.3.1-.6.2-.3.1-.6.3-.2.1-.8.5c-2.3 1.7-3.6 4.5-3.2 7.6.3 2.1 1.3 3.8 2.8 5.1 0 0 10.9 9.3 11 9.3 4.6 3.9 8.2 10.7 8.6 16.7.1 1.8 0 3.7-.5 5.5-.1 1.5-1 3-1.3 4.6z"/> <path d="M100.4 53.6zm-.8-.3h-.1.1zm-70.5.3l-.3.1c.1 0 .2 0 .3-.1zm-.9.4l-.2.1s.1 0 .2-.1zm1.7-.7l-.3.1c.2 0 .3-.1.3-.1z" fill="none"/> <path fill="#8D6E63" d="M39.3 109.5c-.1.1-.1.2-.1.2l.5-.6c-.1.1-.2.3-.4.4z"/> <path fill="#FFEB3B" d="M62.8 128h6.8l-3.4-5zm-23.6-18.3c-.1.2-.2.4-.2.5-3.1.9-6 2.7-8.4 5.4l-.2.2s-.5.6-1.5 1.7c-.9 1.1-2.2 2.6-3.7 4.5-1.3 1.6-2.8 3.6-4.4 5.8h28.6l-10.2-18.1zm72.3 16.6c-1.3-2.2-2.3-3.9-3.1-5.1-.9-1.3-1.3-2-1.3-2l-.2-.3c-.6-.9-1.2-1.7-1.9-2.4-3.1-3.4-7-5.2-10.9-5.7l-.3.4L83.6 128h28.9c-.3-.6-.7-1.2-1-1.7z"/> <circle fill="#444" cx="79.5" cy="62.7" r="2"/> <circle fill="#444" cx="53.8" cy="62.8" r="2"/> <path fill="#F57F17" d="M65.7 122.3l.5-.4L44 103.5l-4.3 5.6-.5.6L49.4 128h13.4l3.4-5zm0 0l.5.7 3.4 5h14l10.1-16.8.3-.4-6.4-6.2-.4.3-21 17z"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-5" > <path fill="#FFFF8D" d="M0 0h128v128H0z"/> <path fill="#C2C2C2" d="M51.7 31.4v-22s-19.6 2.5-15.8 29.9c11 0 14.8-4.3 15.8-7.9z"/> <path fill="#848484" d="M94.1 39.8c.1-1 0-2-.1-3 0-1-.1-1.9-.2-2.9-.2-1.8-.4-3.5-.8-5.2-.6-2.9-1.5-5.8-2.9-8.4-1.1-2.2-2.6-4.2-4.3-6-1.6-1.6-3.3-2.9-5.3-3.9-1.8-1-3.8-1.7-5.8-2.2-2-.5-4-.8-6-.9-1.9-.1-3.8-.1-5.7 0-1.7.1-3.3.3-5 .6-1.3.2-2.5.5-3.8.8l-2.2.6-.4.1v20.8c0 1-.1 1.8.4 2.7.2.3.5.6.6.9.3.9.7 1.8 1.2 2.7 1.1 1.8 2.7 3.4 4.7 4.3 2.4 1.1 5.1 1.4 7.8 1.6 4.8.3 9.6.4 14.3.3 2.2 0 4.3-.3 6.4-.9 1.2-.3 2.4-.6 3.6-1 .6-.2 1.2-.4 1.8-.5.6-.2 1.2-.5 1.7-.5z"/> <path fill="#FFE0B2" d="M66.8 116.8l17.9-8.7 3.1-8.2c-15.1-17 1.2-31.6 2.3-32.5h.1l13.2-11.1c1.5-1.2 2.5-3 2.8-5 .6-4.4-2.5-8.4-6.9-9.1-1.5-.2-3 0-4.3.6-.2-1-.5-1.9-.8-2.9-26.9 3.7-37.9-2.5-42.4-8.4-1.6 2.6-5.1 6.1-15.8 7.9-.2.9-.5 2-.8 3.1-1.2-.4-2.4-.6-3.8-.4-4.4.6-7.5 4.7-6.9 9.1.3 2 1.3 3.8 2.8 5l7.5 6.4c4.2 4.5 18.4 21.7 9 37l.7 3.7 4.7 4.6 17.6 8.9z"/> <path fill="#055524" d="M39.8 104.7zm54.3-.4l-.8 1.5-6.8 12.1V128H128v-2.3z"/> <path fill="#FFE0B2" d="M40.4 103.9c-.2.2-.3.4-.5.5 0 0-.1.1-.1.2v.1l.6-.8z"/> <circle fill="#444" cx="80" cy="51.7" r="2"/> <circle fill="#444" cx="54.3" cy="51.7" r="2"/> <path fill="#055524" d="M39.8 104.7c-3.2.9-6.1 2.7-8.6 5.5l-.2.2s-.5.6-1.5 1.7c-.9 1.1-2.2 2.6-3.7 4.5-2.3 2.9-5.1 6.7-8.3 11.4h31v-7.8l-8.7-15.5z"/> <path fill="#848484" d="M65.3 67.3s2.7 9.8 14.5 9.8c0 0 3.9-18.5-14.5-18.5v8.7z"/> <path fill="#C2C2C2" d="M65.3 67.3v-8.7C46.9 58.6 50.8 77 50.8 77c11.8 0 14.5-9.7 14.5-9.7z"/> <path fill="#A7FFEB" d="M80.9 128h5.6v-10.1zm-21 0h13.8l-6.9-10zm-11.5 0h4.3l-4.3-7.8z"/> <path fill="#1DE9B6" d="M66.8 118l-.5-.8.5-.4-22.9-17.3h-.1l-3.4 4.4-.6.8 8.6 15.5 4.3 7.8h7.2zm26.5-12.2l.8-1.5-6.4-4.4-20.9 16.9-.5.4.5.8 6.9 10h7.2l5.6-10.1z"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-6" > <path fill="#FF8A80" d="M0 0h128v128H0z"/> <path fill="#F2A600" d="M30.3 43.7c3.1-.4 6.1 1 7.7 3.4 10.3-2 11-11.5 12.6-14.1 4.5 5.8 13.3 17.8 39.5 14.5 1.6-2.7 4.7-4.3 8-3.8.4 0 .7-1.9 1-1.8-.1-2.2-.3-4.4-.8-6.4v-.1C94.9 19.6 80.8 7.8 64 7.8c-15 0-27.8 9.4-32.8 22.6C29.8 34 29 38 28.9 42.1l.7 1.8.7-.2z"/> <path d="M89.1 102.8l.4-.3c-.1 0-.3.1-.4.3zm2.2-1.9l-.5.4c.2-.2.3-.3.5-.4zm-18 9.2c-.1 0-.2 0-.3.1.1-.1.2-.1.3-.1zm-2.4.4h-.2.2zm16.1-6.2l.3-.2-.3.2zm-9 4.5l.5-.2-.5.2zm4.9-2.1l.2-.1c-.1.1-.1.1-.2.1zm2-1.1l.5-.3-.5.3zm-4.6 2.3l.4-.2c-.1.1-.2.2-.4.2zm12.6-8.6zM30.3 41.7c-.3 0-.5.1-.7.1.2 0 .5 0 .7-.1zm35.9 69.2c-.6 0-1.2 0-1.9-.1.6 0 1.2.1 1.9.1z" fill="none"/> <path fill="#F2A600" d="M41.5 101.3l.8.7c-.3-.3-.5-.5-.8-.7zm1.4 1.1c.2.2.5.4.8.6-.3-.2-.6-.4-.8-.6zm1.3 1.1c.2.2.5.4.8.5-.2-.1-.5-.3-.8-.5zm54.1-68.1zM38.7 98.3c.4.4.8.8 1.1 1.3-.4-.4-.8-.8-1.1-1.3zm-7.6-67.9zm15.4 74.7l.5.3-.5-.3zm4.6 2.4l.3.1c-.1 0-.2 0-.3-.1zm-3.1-1.6l.5.3c-.2-.1-.4-.2-.5-.3zm13.6 4.6l-.9-.1.9.1zM88.9 67c-1.6 1.4-3.1 2.7-4.4 3.9-3.3 3.8-6.3 10.3-1 18.7 5.7-8.1 10.6-17.7 13.2-29.1L88.9 67zM41 100.8l-.8-.8.8.8zm8.5 6l.4.2c-.1-.1-.2-.2-.4-.2zm9.5 3.3h.1-.1zm-46.1 17.3c4.5-7.1 8.6-12.7 11.7-16.6 1.5-2 2.8-3.5 3.7-4.5 1-1.1 1.5-1.7 1.5-1.7l.2-.2c2.4-2.7 5.3-4.5 8.4-5.4.1-.2.2-.4.2-.5 0-.1 0-.2.1-.2 13.6-13.3 4.7-26.5-1.5-32.9l-4.4-3.8c-2.6 8.7-8.5 18.2-20.1 26.9-6.4 4.1-10.6 11.4-10.6 19.7 0 8.2 4.1 15.4 10.4 19.8l.4-.6z"/> <path fill="#FFE0B2" d="M67.1 110.9h-2 2zM38.8 98.1c-.4.3 2.1 5.6 2.5 5.9 1.8 1.8 4.1 2.2 6.3 3.5 4.8 2.7 10.2 3.6 15.6 4.2 5.7.6 11.5-.5 16.8-2.6 2.5-1 4.8-2.3 7-3.8 1.2-.8 2.2-1.6 3.3-2.6.4-.3 2.4-3.6 2.7-3.3-4-3.3-8-6.9-10.4-11.6-2.2-4.2-2.6-9.1-.5-13.4 1.7-3.3 4.5-5.6 7.3-7.9 2.2-1.8 4.3-3.6 6.5-5.5l4.7-3.9c1-.8 2.1-1.6 2.8-2.7 1.5-2 1.9-4.6 1.2-7-1.4-4.8-7.1-7.2-11.5-4.9-1 .5-1.9 1.3-2.6 2.2l-.5.7-1.1.1c-.8.1-1.6.2-2.4.2-2.6.2-5.3.3-7.9.1-6.8-.3-13.5-2.1-19.1-6-3.6-2.4-6.3-5.6-8.9-9-.5.9-.8 1.9-1.1 2.8-.5 1.4-1 2.7-1.6 4-1.7 3.3-4.5 5.8-8.2 6.9-.5.2-1.1.3-1.7.4-.3-.5-.7-.9-1.1-1.3-.9-.6-2.1-1.3-3.3-1.6-2.5-.7-5.2-.2-7.2 1.4-3.9 3.1-4 9.2-.1 12.5l10.5 8.9c2.4 2 4.3 4.8 5.9 7.4 2.1 3.5 3.4 7.6 3.2 11.7-.3 5.6-3.3 10.4-7.1 14.2-.1.1 13.6-13.3 0 0z"/> <path fill="#80DEEA" d="M93 99.4l-.2-.1-1.5 1.5-.5.4c-.4.4-.9.8-1.3 1.1l-.4.3c-.6.5-1.2.9-1.8 1.3l-.3.2c-.5.4-1.1.7-1.6 1l-.5.3-1.8 1-.2.1c-.7.4-1.4.7-2.1 1l-.4.2-1.8.7-.5.2c-.8.3-1.5.5-2.3.7l-2.4.6c-.1 0-.2 0-.3.1l-2.1.4h-.2c-1.5.2-3 .3-4.5.4h2-1.9c-.6 0-1.2 0-1.9-.1l-2.7-.3-.9-.1-1.6-.3h-.1c-2.7-.6-5.2-1.4-7.6-2.4l-.3-.1c-.4-.2-.8-.4-1.2-.5l-.4-.2c-.4-.2-.7-.4-1-.5l-.5-.3-1-.6-.5-.3c-.5-.3-1-.6-1.5-1-.3-.2-.5-.4-.8-.5l-.6-.5-.8-.6-.6-.5c-.3-.2-.5-.4-.8-.7l-.5-.5-.8-.8-.4-.4c-.4-.4-.8-.8-1.1-1.3-.1.2-.2.4-.2.5-3.1.9-6 2.7-8.4 5.4l-.2.2s-.5.6-1.5 1.7c-.9 1.1-2.2 2.6-3.7 4.5-3.1 3.9-7.2 9.5-11.7 16.6-.1.2-.2.4-.4.6H118c-2.7-5.4-5.1-9.8-7.1-13.1-1.3-2.2-2.3-3.9-3.1-5.1-.9-1.3-1.3-2-1.3-2l-.2-.3c-.6-.9-1.2-1.7-1.9-2.4-3.3-3.3-7.4-5.2-11.4-5.5z"/> <circle fill="#444" cx="78.9" cy="51.3" r="2"/> <circle fill="#444" cx="53.2" cy="51.3" r="2"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-7" > <path fill="#FFCC80" d="M41.6 123.8s0 .1-.1.1l.3-.4c-.1.2-.1.2-.2.3z"/> <path fill="#80D8FF" d="M0 0h128v128H0z"/> <path fill="#5D4037" d="M29.3 123.1c4.1-6.9 7.8-12.4 10.5-16.2 1.4-1.9 2.5-3.4 3.3-4.4l1.7-2s0-.1.1-.1l.3-.3C49 95.4 51.9 91 54.1 87c9.5-17.8 6.1-29.3-.3-35.9-1.6-1.6-3.2-2.9-4.7-4-.9-.6-1.7-1.1-2.4-1.6-1.8-1-3.1-1.6-3.3-1.7-1.3-1.2-2.2-2.9-2.5-4.9-.5-4.3 2.2-6.2 6.1-6.8 1-.1 2-.1 2.9.2 9.6-1.8 11.9-8 13.3-10.6 4 5.7 13.9 9.8 38 6.1C97.1 14.3 84.5 5.4 71 7.4c-4.4.7-8.3 2.4-11.8 4.9l-.1.1c-1.1.8-2.1 1.6-3 2.6l-35 30C12.9 49.8 7.3 58.8 7.3 69.1c0 2.7.4 5.3 1.1 7.8.3 4.9-.1 11.7-2.9 18.6-.2.5-.5 1-.7 1.6-1.2 3.2-1.9 6.6-1.9 10.2 0 8.2 3.5 15.6 9.1 20.7h14.5c1-1.7 1.9-3.4 2.8-4.9zm20.5-90.8z"/> <path fill="#FFCC80" d="M63.1 19.8c-1.4 2.6-5.7 8.8-15.3 10.6-.9-.3-1.9-.3-2.9-.2-3.9.6-6.7 4.5-6.1 8.8.3 2 1.2 3.7 2.5 4.9.2.1 1.5.6 3.3 1.7.7.4 1.6 1 2.4 1.6 1.5 1.1 3.1 2.4 4.7 4 6.4 6.6 11.8 18.1 2.3 35.9 0 0 7.3 15.5 23.2 16.9 6.1.5 13.3-5.6 22.1-8.8-.1-.7-.3-1.4-.5-2.1-.3-1.3-3.9-21.5-4.1-28.2-.2-7.4.7-11.9 1.9-14.8h8.8L103 39.7c-.2-2.4-.4-4.7-.7-6.7-.2-1.8-.6-3.5-1.1-5.2-24.2 3.7-34-2.3-38.1-8zm22.3 19.6c0-.9.7-1.6 1.6-1.6.9 0 1.6.7 1.6 1.6 0 .9-.7 1.6-1.6 1.6-.9 0-1.6-.7-1.6-1.6zm-35.6-7.1zm-4.9 68.1s0 .1-.1.1l.3-.4-.2.3z"/> <circle fill="#444" cx="86.9" cy="39.4" r="2"/> <path fill="#00BFA5" d="M77.2 98.5C61.3 97.2 54.1 87 54.1 87c-2.2 4-5.1 8.4-8.9 13.1l-.3.4c-.5.7-1.1 1.3-1.7 2-.8 1-2 2.5-3.3 4.4-2.8 3.8-6.5 9.2-10.5 16.2-.9 1.6-1.8 3.2-2.8 4.9h80.8l-.3-1c-2.6-10.3-5.4-21.4-7.7-31.9-8.8 3.1-16.1 3.9-22.2 3.4z"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-8" > <path fill="#FFCC80" d="M41.6 123.8s.1-.2.2-.3c-.1.2-.1.2-.2.3z"/> <path fill="#B388FF" d="M0 0h128v128H0z"/> <path d="M64.1 34.5c-.1.1-.2.2-.3.2.1-.1.2-.2.3-.2zm.9-.7c-.1.1-.2.1-.2.2l.2-.2zm-1.9 1.3c-.1.1-.2.2-.4.2.2 0 .3-.1.4-.2zm-5.4 2.6l-.5.2c.2-.1.4-.2.5-.2zm2.8-1.1l-.2.1s.1-.1.2-.1zm-1.3.5l-.4.2c.1 0 .2-.1.4-.2zm8.8-6.3l-.2.3c.1-.1.2-.2.2-.3zm-1.9 2.1l-.3.2.3-.2zm1.4-1.4l-.3.3c.1-.2.2-.3.3-.3zm-.7.6l-.3.3c.2-.1.3-.2.3-.3zM62 35.8l-.3.2.3-.2zm5 47l-.3 1.6.3-1.6zM56.2 38.1l-.5.1c.1 0 .3 0 .5-.1zm10.4 46.5c-.1.5-.2 1.1-.4 1.6.2-.5.3-1 .4-1.6zm.6-3.6l-.2 1.6c.1-.5.1-1 .2-1.6zm-5.6-20.8c.1.1.2.3.4.4l-.4-.4zm7.5-30.9l-.6.9c.5-.7.9-1.3 1.2-1.8-.1.2-.3.5-.5.7 0 .1 0 .2-.1.2zM67.2 81c1-10.6-2.4-17.3-5.2-20.4 2.7 3.1 6.2 9.8 5.2 20.4zm-1 5.5c-.1.6-.3 1.1-.5 1.7.2-.6.4-1.2.5-1.7zm-5.6-27.4l.2.2c-.1 0-.2-.1-.2-.2zm-.3-.2s.1.1.2.1c-.1 0-.1 0-.2-.1zm-.2-.1zm-.1-.1zm1.7 38.2c-.1-.1-.2-.2-.4-.3l.1.1.3.2zm-.5-37.1l.3.3-.3-.3zm-.3-.4l.3.3c-.2-.1-.2-.2-.3-.3z" fill="none"/> <path fill="#2A56C6" d="M98.8 94.8v.2-.2z"/> <path fill="#FFE0B2" d="M2.8 109.6L0 110.8V128h15.5L2.8 109.6z"/> <path fill="#DD2C00" d="M91.9 128h5.6c-3.8-12-4.4-16-4.9-20.1-.1-.5-.5-2.4-.5-2.9-2.6.7-5.2 1.1-8 1.2-8.7-.2-16.5-3.8-22.3-9.3l-.2-.2-.1-.1c-2.9.2-7.6.2-10.8.6-4.6.6-9.6 1.3-15 2.4-4.7.9-11.2 2.7-33.3 9.3l.5.7L15.5 128h70.2"/> <path fill="#FFEB3B" d="M66.2 86.5c0-.1 0-.1.1-.2.1-.6.3-1.1.4-1.6v-.2l.3-1.6v-.1l.2-1.6c1-10.6-2.4-17.3-5.2-20.4-.1-.1-.2-.3-.4-.4l-.1-.1-.3-.3-.1-.1-.3-.3-.1-.1-.2-.2-.1-.1c-.1-.1-.1-.1-.2-.1 0 0-.1 0-.1-.1l-.1-.1s-.1 0-.1-.1c-1.6-1.7-3.3-3-4.9-4.1-.9-.6-1.7-1.2-2.5-1.6-1.8-1.1-3.2-1.6-3.4-1.7-1.3-1.2-2.3-3-2.6-5-.6-4.4.3-6.4 4.3-7.1 1-.2 2-.1 3 .2l.1-.7c.6-.1 1.1-.2 1.6-.4l.5-.1 1.1-.3.5-.2 1-.3.4-.2c.4-.1.7-.3 1.1-.5l.2-.1 1.2-.6.3-.2c.3-.1.5-.3.8-.5.1-.1.3-.2.4-.2.2-.1.4-.3.7-.4.1-.1.2-.2.3-.2l.7-.5c.1-.1.2-.1.2-.2.3-.2.5-.4.8-.7.1-.1.2-.1.2-.2l.5-.5.3-.3.4-.4.3-.3.3-.4c.1-.1.2-.2.2-.3.2-.2.3-.4.4-.6l.6-.9.1-.2c.2-.3.3-.5.5-.7 4.2 5.9 14.5 10.4 39.3 6.7-4.2-14-17.3-23.5-31.3-21.4-5.3.8-10.1 3.2-14 6.6l-.2.2c-.5.4-1 .9-1.4 1.4-5.3 4.8-23.3 19.8-52.2 26.5-3.9 0-7.4 1.6-9.9 4.2v19.3c.3.3.6.6.9.8l-.3.9S30.9 96.4 64 90.3l1.6-1.8c0-.1 0-.1.1-.2.2-.7.4-1.3.5-1.8z"/> <path fill="#FFE0B2" d="M84 106.2c2.8-.1 5.4-.5 8-1.2l.8-3.8c4.3-19.3 9.7-37.4 15-52.9h6.9l-4.8-8.2c-.2-1.9-.6-3.6-1.2-5.3-24.8 3.7-35-2.5-39.1-8.4-.3.5-.7 1.1-1.2 1.8l-.4.6-.2.3-.3.4-.3.3-.4.4-.3.3-.5.5s-.1 0-.2.1c-.3.2-.5.4-.8.7-.1.1-.2.1-.2.2-.2.2-.4.3-.7.5-.1.1-.2.2-.3.2-.2.1-.4.3-.7.4-.1.1-.2.2-.4.2l-.8.5-.3.2-1.2.6-.2.1-1.1.5-.4.2c-.3.1-.6.2-1 .3l-.5.2c-.3.1-.7.2-1.1.3l-.5.1-1.6.4c-.1.2-.1.5-.1.7-.9-.3-1.9-.4-3-.2-4.1.6-6.9 4.7-6.3 9.1.3 2 1.2 3.8 2.6 5 .3.1 1.6.7 3.4 1.7.8.4 1.6 1 2.5 1.6 1.5 1.1 3.2 2.5 4.9 4.1l.1.1.1.1.1.1s.1.1.2.1c0 0 .1 0 .1.1l.2.2.1.1.3.3.1.1.3.3.1.1s.2.3.4.4c2.7 3.1 7.2 9.8 6.2 20.4l-.2 1.6v.1l-.3 1.6v.2c-.1.5-.2 1.1-.4 1.6 0 .1 0 .1-.1.2-.1.6-.3 1.1-.5 1.7 0 .1 0 .1-.1.2-.8 2.6-1.8 5.3-3.3 8.3.1.1.2.2.4.3 5.7 5.6 13.5 9.1 22.2 9.3z"/> <path fill="#DD2C00" d="M85.6 128h5.1"/> <circle fill="#444" cx="95.8" cy="46.5" r="2"/> </svg> <svg viewBox="0 0 128 128" height="100%" width="100%" pointer-events="none" display="block" id="svg-9" > <path fill="#FFCC80" d="M41.6 123.8s0 .1-.1.1l.3-.4c-.1.2-.1.2-.2.3z"/> <path fill="#FFFF8D" d="M0 0h128v128H0z"/> <path fill="#C2C2C2" d="M83.2 26.6c.1-.9.2-1.8.2-2.7C83.4 13.5 75 5 64.6 5s-18.8 8.4-18.8 18.8c0 1.4.2 2.7.4 4 5.4-4 12.2-6.4 19.4-6.4 6.5.1 12.5 2 17.6 5.2z"/> <path fill="#848484" d="M41.4 58.4c9.6-1.9 10.3-10.7 11.7-13.2 4.2 5.4 12.4 16.6 36.8 13.5 1.5-2.5 4.4-6 7.4-5.6.3 0 .6.1 1 .2C98 42 92 32.1 83.1 26.5 78 23.3 72 21.4 65.6 21.4c-7.3 0-14 2.4-19.4 6.4-7.9 5.9-13.1 15.2-13.3 25.7.4-.1.9 1.7 1.4 1.7 2.8-.4 5.6 1 7.1 3.2z"/> <path fill="#FF5722" d="M109.6 121.5c-1.2-2-2.2-3.6-2.9-4.8l-1.2-1.8-.2-.3c-.5-.8-1.1-1.6-1.8-2.3-3.1-3.3-6.9-5.1-10.8-5.3 0 0 .1 0 .1.1l-.2-.1c-3.4 3.7-7.8 6.6-12.7 8.5V128h33.4c-1.4-2.5-2.6-4.7-3.7-6.5zM42 106l-.2.5c-2.9.8-5.6 2.5-7.8 5.1l-.2.2s-.5.6-1.4 1.6c-.9 1-2 2.4-3.5 4.2-2.1 2.6-4.7 6.1-7.5 10.4h28v-15.7c-2.8-1.7-5.3-3.8-7.4-6.3z"/> <path fill="#E0F7FA" d="M67.7 117.7c-6.8-.2-13.1-2.1-18.3-5.4V128h30.5v-12.6c-3.8 1.4-7.9 2.2-12.2 2.3z"/> <path fill="#FFE0B2" d="M42 106c2.1 2.4 4.6 4.5 7.4 6.3 5.2 3.3 11.5 5.3 18.3 5.4 4.3-.1 8.4-.9 12.1-2.3 5-1.9 9.3-4.8 12.7-8.5l.2.1s-.1 0-.1-.1c-15.7-12.3-12-21.7-7.8-26.6 1.3-1.1 2.6-2.3 4.1-3.6l12.2-10.3c1.4-1.2 2.4-2.8 2.7-4.8.5-3.8-1.9-7.3-5.4-8.2-.3-.1-.6-.2-1-.2-3.1-.4-5.9 1.1-7.4 3.6-24.4 3.1-32.7-8.1-36.8-13.5-1.5 2.4-2.1 11.3-11.7 13.2-1.6-2.3-4.3-3.6-7.2-3.2l-1.4.3c-3.4 1.1-5.5 4.5-5 8.1.3 1.9 1.3 3.6 2.6 4.7l10.2 8.7c5.8 6 14.1 18.3 1.4 30.7-.1.1-.1.2-.1.2zm37.6-45.3c.8 0 1.5.7 1.5 1.5s-.7 1.5-1.5 1.5-1.5-.7-1.5-1.5c-.1-.9.6-1.5 1.5-1.5zm-24 0c.8 0 1.5.7 1.5 1.5s-.7 1.5-1.5 1.5-1.5-.7-1.5-1.5c-.1-.9.6-1.5 1.5-1.5z"/> <circle fill="#444" cx="79.6" cy="62.2" r="2"/> <circle fill="#444" cx="55.6" cy="62.2" r="2"/> </svg> </defs> </svg>
技巧02:如何使用已经注册号的svg图标集合
mdIconRegistry.addSvgIconSetInNamespace('avatars', domSanitizer.bypassSecurityTrustResourceUrl(`${avatarDir}/avatars.svg`));这段代码表示已经将图标集合注册完毕,avatars就代表这个svg图标集合
有图标集合源代码可以知道,svg图标中的每个svg图标都有一个单独的ID

avatars:svg-图标ID -> 表示一个svg图标


import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-register',
templateUrl: './register.component.html',
styleUrls: ['./register.component.scss']
})
export class RegisterComponent implements OnInit {
items: string[];
constructor() { }
ngOnInit() {
// avatars:svg-i
const nums = [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16];
this.items = nums.map(d => `avatars:svg-${d}`);
}
}
技巧03:在进行图标展示时用到了md-icon指令,所以需要在共享模块中引入MdIconModule模块
技巧04:通过angular的ngFor指令来简化代码

4.3 效果如下




