Material使用04 MdCardModule和MdButtonModule综合运用
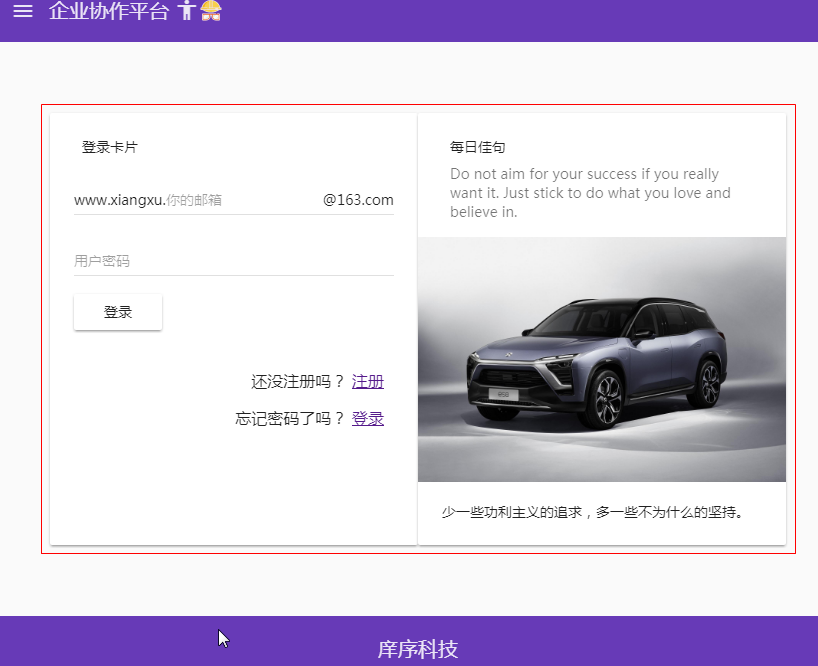
设计需求:设计一个登陆页面

1 模块导入
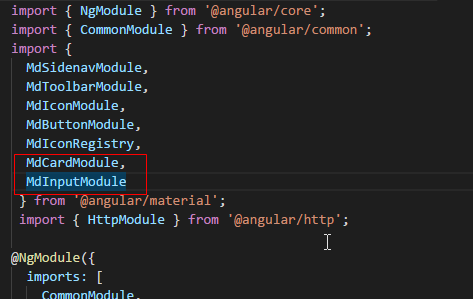
1.1 将MdCardModule和MdButtonModule模块导入到共享模块中


import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdIconRegistry,
MdCardModule,
MdInputModule
} from '@angular/material';
import { HttpModule } from '@angular/http';
@NgModule({
imports: [
CommonModule,
HttpModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule
],
declarations: [],
exports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
HttpModule,
MdCardModule,
MdInputModule
]
})
export class SharedModule { }
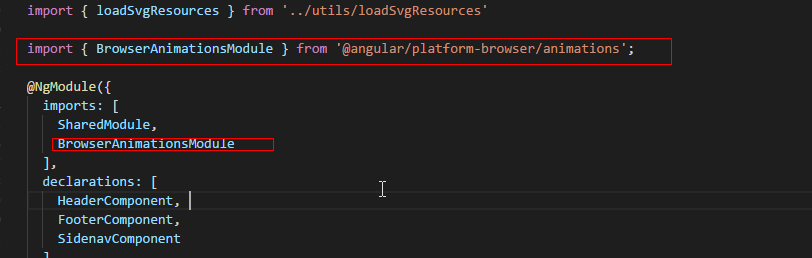
1.2 将material依赖的动画模块通过cnpm进行下载,并将动画模块导入到核心模块中
cnpm install --save @angular/animation


import { NgModule, Optional, SkipSelf } from '@angular/core';
import { SharedModule } from '../shared/shared.module';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { SidenavComponent } from './sidenav/sidenav.component';
import { DomSanitizer } from '@angular/platform-browser';
import { MdIconRegistry } from '@angular/material';
import { loadSvgResources } from '../utils/loadSvgResources'
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
imports: [
SharedModule,
BrowserAnimationsModule
],
declarations: [
HeaderComponent,
FooterComponent,
SidenavComponent
]
,
exports: [
HeaderComponent,
FooterComponent,
SidenavComponent
]
})
export class CoreModule {
constructor(
@Optional() @SkipSelf() parentModule: CoreModule,
mdIconRegistry: MdIconRegistry,
domSanitizer: DomSanitizer
) {
if (parentModule) {
throw new Error('CoreModule模块已经存在,请尽在主模块中进行引入。')
}
loadSvgResources(mdIconRegistry, domSanitizer);
}
}
技巧01:其他模块如果需要用到MdCardModule和MdButtonModule时只需要导入共享模块即可
技巧02:核心模块在angualr应用只加载一次而且是在项目启动时加载的,共享模块可以加载多次
2 md-card组件详解
2.1 md-card组件主要结构
<md-card>
<md-card-header>
<md-card-title>主标题</md-card-title>
<md-card-subtitle>副标题</md-card-subtitle>
</md-card-header>
<md-card-content>内容</md-card-content>
<md-card-actions>行为</md-card-actions>
<md-card-footer>页脚</md-card-footer>
</md-card>
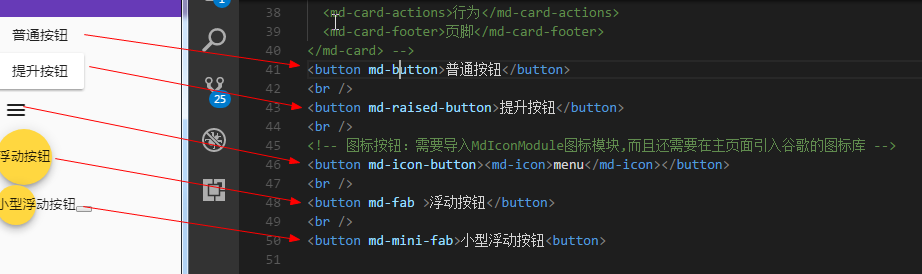
3 MdButtonModule详解
3.1 MdButtonModule模块中按钮的形式
3.1.1 普通按钮:md-button md-raised-button md-icon-button
3.1.2 浮动按钮: md-fab md-mini-fab
3.2 MdButtonModule模块中按钮的使用规则


<button md-button>普通按钮</button> <br /> <button md-raised-button>提升按钮</button> <br /> <!-- 图标按钮:需要导入MdIconModule图标模块,而且还需要在主页面引入谷歌的图标库 --> <button md-icon-button><md-icon>menu</md-icon></button> <br /> <button md-fab >浮动按钮</button> <br /> <button md-mini-fab>小型浮动按钮</button>
技巧02:谷歌字体图标库镜像引用 -> <link href="//lib.baomitu.com/material-design-icons/3.0.1/iconfont/material-icons.min.css" rel="stylesheet">
4 MdCardModule 、 MdButtonModule 、 MdInputModule综合应用
4.1 导入这三个模块
4.2 下载依赖的动画模块
4.3 在登录组件中使用者三个模块提供的组件完成设计
<form>
<md-card>
<md-card-header>
<md-card-title>登录模块</md-card-title>
<md-card-subtitle>登录信息录入并提交</md-card-subtitle>
</md-card-header>
<md-card-content>
<md-input-container class="full-width">
<span mdPrefix>XiangXu.</span>
<input mdInput type="text" placeholder="请输入你的邮箱" />
<span mdSuffix>@163.com</span>
</md-input-container>
<md-input-container class="full-width">
<input mdInput type="password" placeholder="请输入你的密码" />
</md-input-container>
<button md-raised-button type="button">登录</button>
</md-card-content>
<md-card-actions class="text-right">
<p>还未注册? <a href="">立即注册</a></p>
<p>忘记密码? <a href="">找回密码</a></p>
</md-card-actions>
<!-- <md-card-footer>页脚</md-card-footer> -->
</md-card>
<md-card>
<md-card-header>
<md-card-title>每日佳句</md-card-title>
<md-card-subtitle>Do not aim for your success if you really want it. Just stick to do what you love and believe in.</md-card-subtitle>
</md-card-header>
<img md-card-image src="/assets/img/car.jpg" />
<md-card-content>少一些功利主义的追求,多一些不为什么的坚持。</md-card-content>
</md-card>
</form>
4.4 在全局CSS文件中设置
充满整行的样式


/* You can add global styles to this file, and also import other style files */ @import '~@angular/material/prebuilt-themes/deeppurple-amber.css'; // 导入material的内建主体 html, body, app-root, md-sidenav-container, .site { width: 100%; height: 100%; margin: 0; } .site { display: flex; flex-direction: column; } header { // background-color: skyblue; } main { flex: 1; } footer { // background-color: skyblue; } .fill-remaining-space { // flex项目自动填充多余空间 flex: 1 1 auto; } .full-width { width: 100%; }
4.5 在登录组件的CSS文件中设置
将form元素设置成flex容器
md-card组件宽度和高度
文本向右对齐


form { display: flex; flex-direction: row; justify-content: center; align-items: center; width: 100%; height: 100% ; } md-card { height: 24em; flex: 0 0 20em; } .text-right { text-align: end; margin: 10px; } // form { // display: flex; // flex-direction: row; // justify-content: center; // align-items: center; // width: 100%; // height: 100%; // } // md-card { // height: 24em; // flex: 0 0 20em; // } // .text-right { // margin: 10px; // text-align: end; // }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号