Angular14 Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题、emmet安装
前提准备:
搭建好Angular开发环境
1 安装Visual Studio Code
教程简单,不会的去问度娘
2 安装Chrome浏览器
教程简单,不会的趣闻度娘
3 Visual Studio Code需要安装的插件
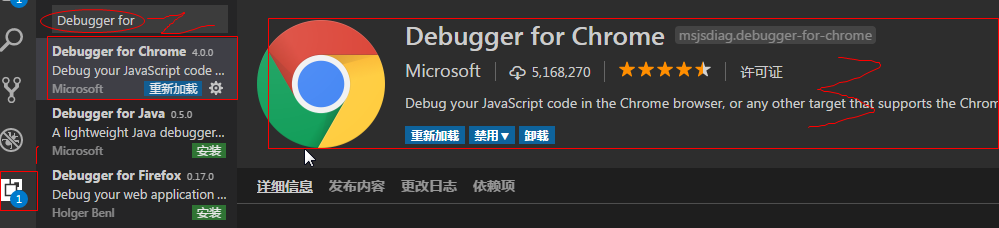
3.1 Debugger for Chrome
用于直接在谷歌浏览器中调试Angular应用

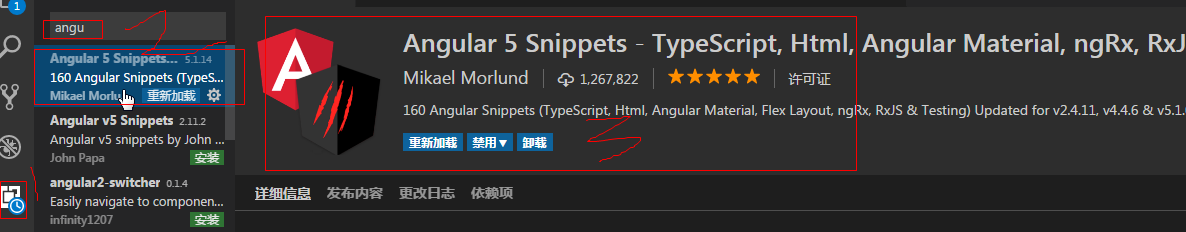
3.2 Angular5 Snippets
代码生成插件,主要用于在VSCode中快速生成代码

4 Chrome需要安装的插件
4.1 Augury插件
用于在谷歌浏览器中查看Angular应用的相关信息
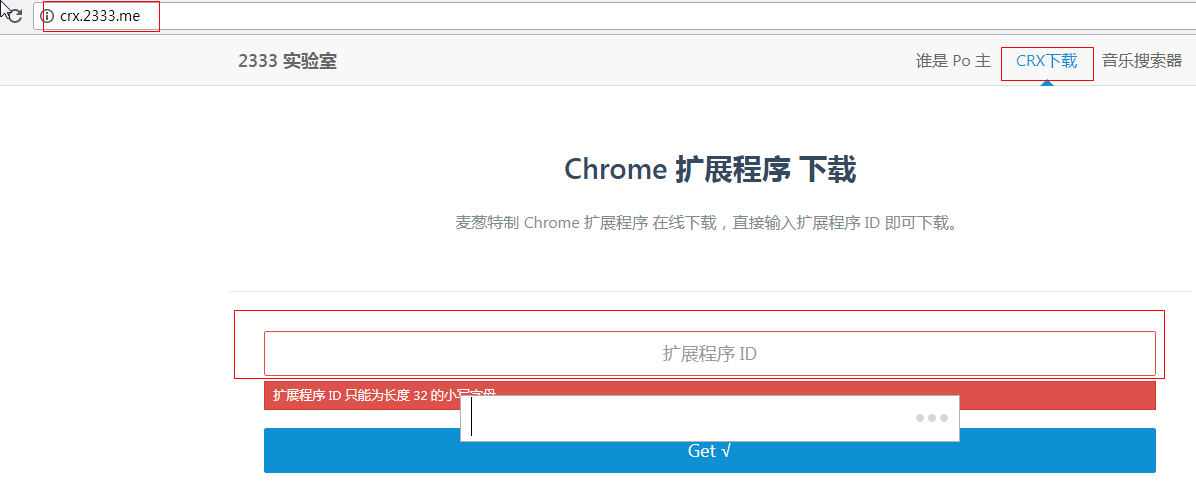
4.1.1 进入到谷歌插件安装网页

4.1.2 输入augury插件的ID
augury插件ID elgalmkoelokbchhkhacckoklkejnhcd
资源:点击下载
4.1.3 安装下载好的augury插件
直接将下载好的插件拖到扩展程序即可
4.1.4 参考博客:点击前往
5 json-server安装与使用
json-server是一个可以模拟后台json数据的工具相当于wireMock
json-server 支持get post delete put操作,而且可以自动生成id
json-server教程:点击前往
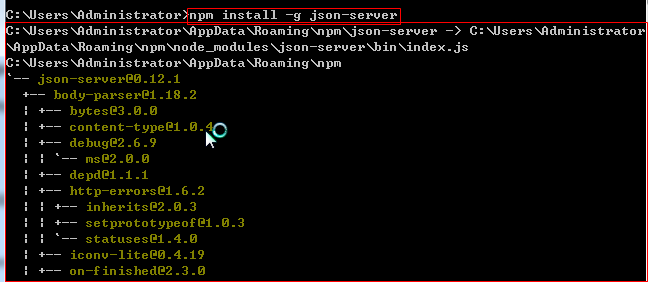
5.1 安装
npm install -g json-server

5.2 使用
5.2.1 创建一个json文件
{ "users": [ { "name": "wys", "id": "1234qasdfasdf", "pwd": "333" }, { "name": "wyc", "id": "asdfasdfq1234", "pwd": "222" } ] }
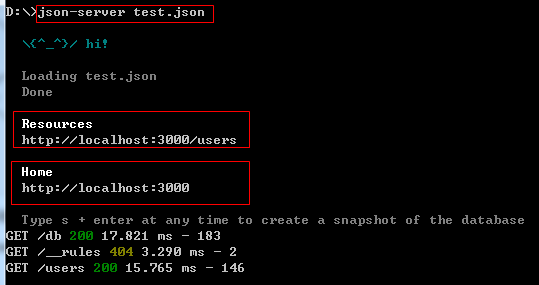
5.2.2 在json文件所在目录执行
json-server json文件

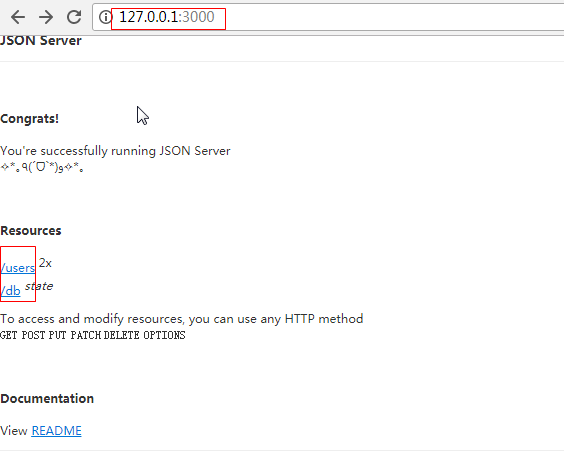
5.2.3 在浏览器中访问 http://127.0.0.1:3000/ 来查看API信息

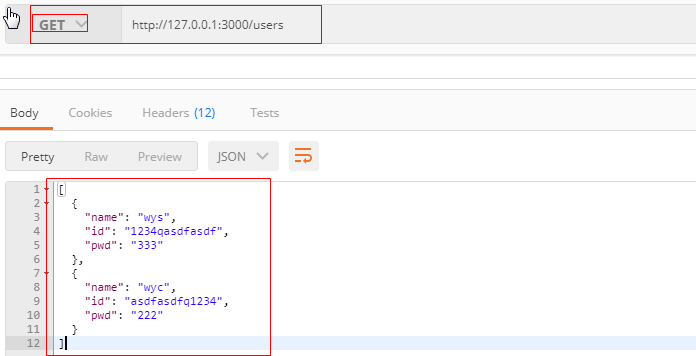
GET请求:

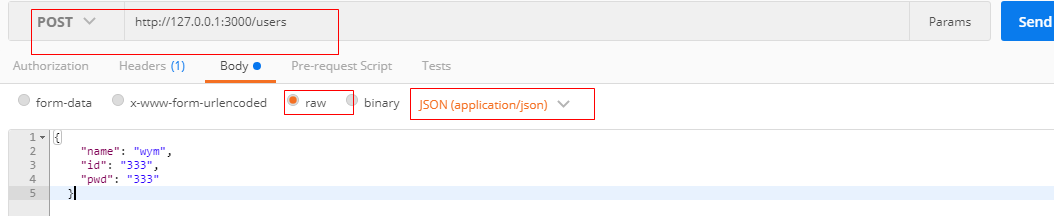
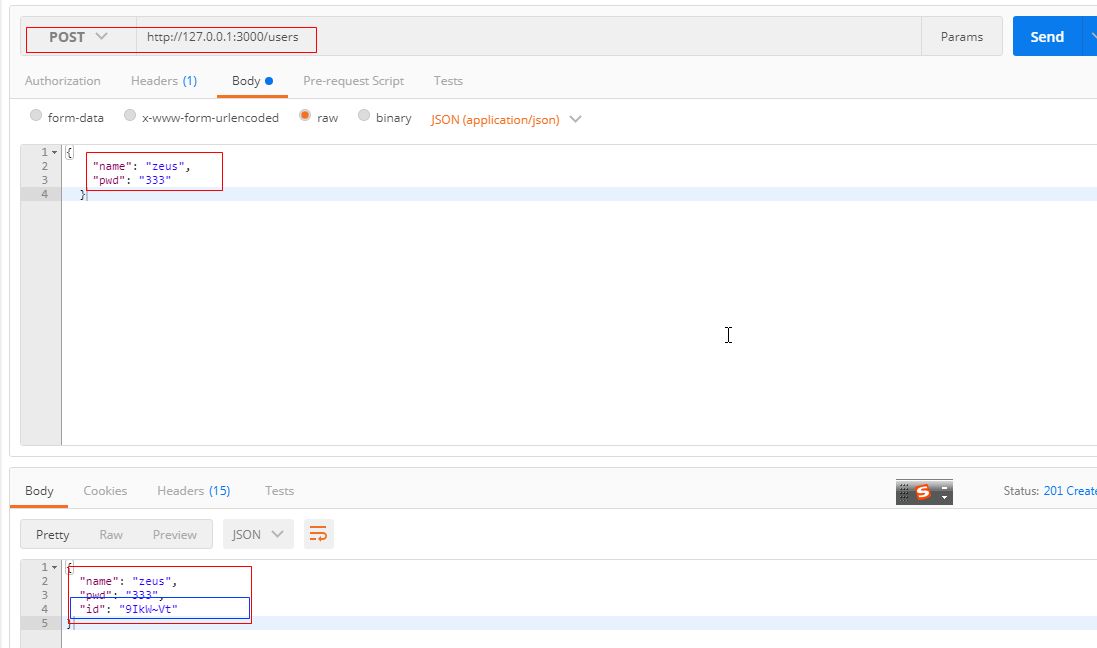
Post请求:


6 安装angular/cli出现错误解决办法
执行 npm uninstall -g @angular/cli 卸载
执行 npm cache clean 清除缓存
执行 npm install -g @angular/cli 重新安装
7 Emmet安装与使用
emmet可以帮助前端开发者快速书写HTML代码
7.1 安装
搜索 emmet 选择安装即可

7.2 使用
div>p>span 然后按 Tab 键即可
详情参见:emmet官方文档


