Material使用03 MdCardModule模块、MdInputModule模块
需求:先需要增加一个登录模块
1 创建登录模块
ng g m testLogin
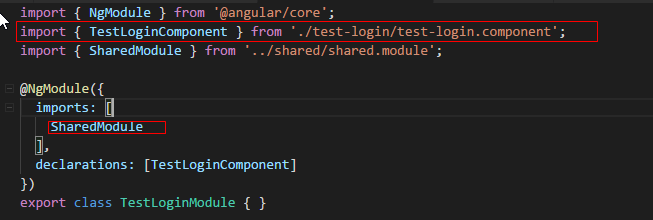
1.1 将共享模块导入到登录模块中


import { NgModule } from '@angular/core';
import { TestLoginComponent } from './test-login/test-login.component';
import { SharedModule } from '../shared/shared.module';
@NgModule({
imports: [
SharedModule
],
declarations: [TestLoginComponent]
})
export class TestLoginModule { }
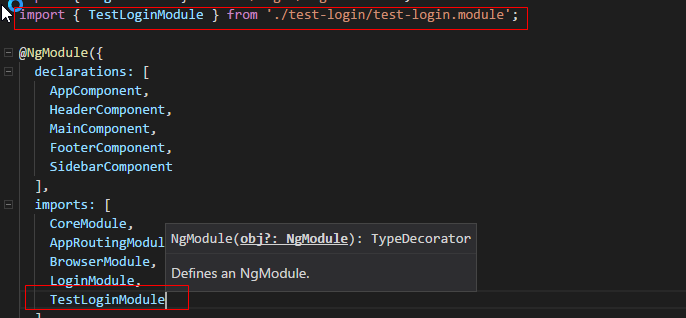
1.2 将创建好的登录模块导入到主模块中

2 创建登录组件
ng g c testLogin/testLogin
3 给登录模块添加路由文件test-login-routing.module.ts
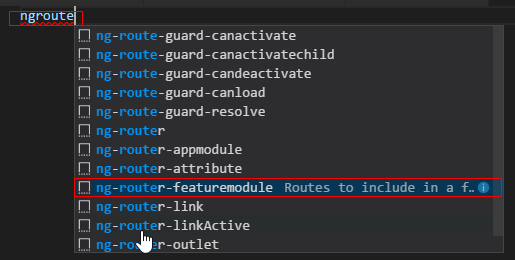
3.1 进入到路由文件输入 ngroute 然后选择 ng-router-featuremodule

原理:我们已经在编辑其中安装了一个快捷插件Snippets

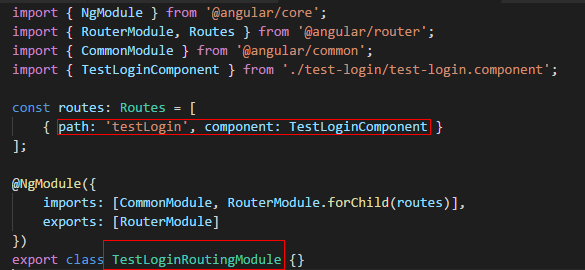
3.2 对路由文件进行重构


import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { CommonModule } from '@angular/common';
import { TestLoginComponent } from './test-login/test-login.component';
const routes: Routes = [
{ path: 'testLogin', component: TestLoginComponent }
];
@NgModule({
imports: [CommonModule, RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class TestLoginRoutingModule {}
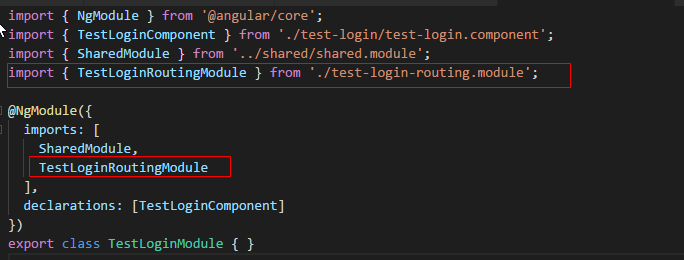
3.3 将登录模块的路由导入到登录模块中


import { NgModule } from '@angular/core';
import { TestLoginComponent } from './test-login/test-login.component';
import { SharedModule } from '../shared/shared.module';
import { TestLoginRoutingModule } from './test-login-routing.module';
@NgModule({
imports: [
SharedModule,
TestLoginRoutingModule
],
declarations: [TestLoginComponent]
})
export class TestLoginModule { }
3.4 技巧:对每个模块都单独添加一个路由文件
4 给主模块创建路由文件app-routing.module.ts
4.1 进入到路由文件利用快捷键生成路由文件模板
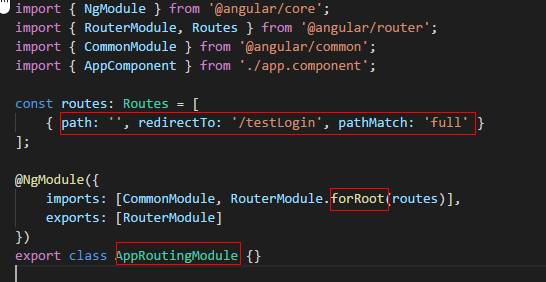
4.2 对路由文件进行重构


import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { CommonModule } from '@angular/common';
import { AppComponent } from './app.component';
const routes: Routes = [
{ path: '', redirectTo: '/testLogin', pathMatch: 'full' }
];
@NgModule({
imports: [CommonModule, RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {}
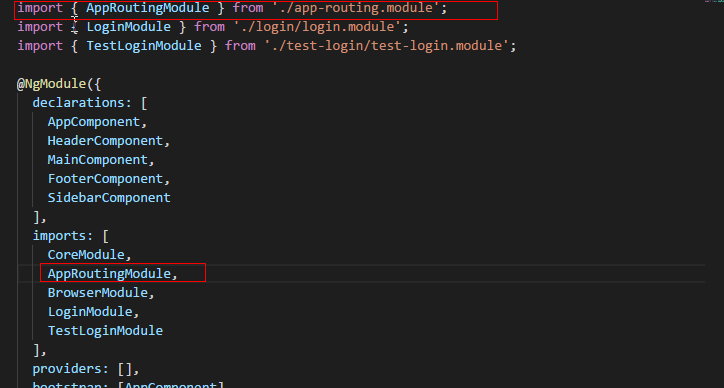
4.3 将主路由文件导入到主模块中


import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HeaderComponent } from './frame/header/header.component';
import { MainComponent } from './frame/main/main.component';
import { FooterComponent } from './frame/footer/footer.component';
import { SidebarComponent } from './frame/sidebar/sidebar.component';
import { CoreModule } from './core/core.module';
import { AppRoutingModule } from './app-routing.module';
import { LoginModule } from './login/login.module';
import { TestLoginModule } from './test-login/test-login.module';
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
MainComponent,
FooterComponent,
SidebarComponent
],
imports: [
CoreModule,
AppRoutingModule,
BrowserModule,
LoginModule,
TestLoginModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
4.4 浏览器访问 http://127.0.0.1:4200 后会自动重定向到 http://127.0.0.1:4200/testLogin

5 在登录组件中使用MdCardModule模块提供的组件
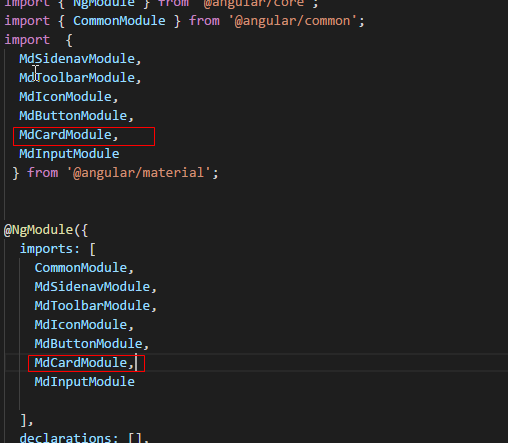
5.1 在共享模块中导入MdCardModule模块


import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule
} from '@angular/material';
@NgModule({
imports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule
],
declarations: [],
exports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule
]
})
export class SharedModule { }
5.2 在登录模块中使用 md-card 组件
技巧01:由于md-card组件是有动画的,需要导入一个动画依赖;并将这个动画模块导入到核心模块中去
cnpm install --save @angular/animation


import { NgModule, Optional, SkipSelf } from '@angular/core';
import { SharedModule } from '../shared/shared.module';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { SidenavComponent } from './sidenav/sidenav.component';
import { DomSanitizer } from '@angular/platform-browser';
import { MdIconRegistry } from '@angular/material';
import { loadSvgResources } from '../utils/loadSvgResources'
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
imports: [
SharedModule,
BrowserAnimationsModule
],
declarations: [
HeaderComponent,
FooterComponent,
SidenavComponent
]
,
exports: [
HeaderComponent,
FooterComponent,
SidenavComponent
]
})
export class CoreModule {
constructor(
@Optional() @SkipSelf() parentModule: CoreModule,
mdIconRegistry: MdIconRegistry,
domSanitizer: DomSanitizer
) {
if (parentModule) {
throw new Error('CoreModule模块已经存在,请尽在主模块中进行引入。')
}
loadSvgResources(mdIconRegistry, domSanitizer);
}
}


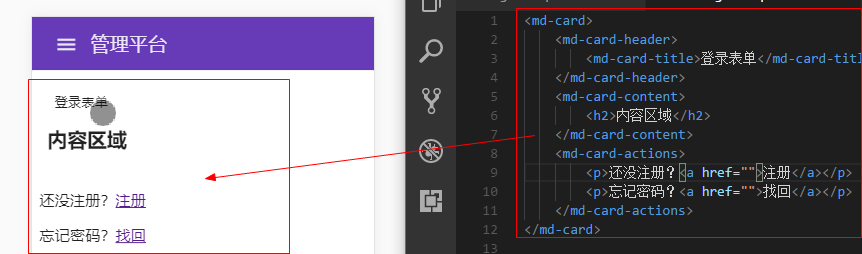
<md-card>
<md-card-header>
<md-card-title>登录表单</md-card-title>
</md-card-header>
<md-card-content>
<h2>内容区域</h2>
</md-card-content>
<md-card-actions>
<p>还没注册?<a href="">注册</a></p>
<p>忘记密码?<a href="">找回</a></p>
</md-card-actions>
</md-card>
5.3 效果图如下

6 在登录组件中使用MdInputModule模块
6.1 在共享模块中导入MdInputModule模块


import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import {
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule
} from '@angular/material';
@NgModule({
imports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule
],
declarations: [],
exports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule
]
})
export class SharedModule { }
6.2 在登录组件中使用md-input-container组件


<md-card>
<md-card-header>
<md-card-title>登录表单</md-card-title>
</md-card-header>
<md-card-content>
<md-input-container color="primary" floatPlaceholder="float" >
<span mdPrefix>Wang.</span>
<input mdInput type="text" placeholder="你的Email" />
<span mdSuffix>@163.com</span>
<md-hint>这是必填项哟</md-hint>
<md-error>邮箱必填</md-error>
</md-input-container>
</md-card-content>
<md-card-actions>
<p>还没注册?<a href="">注册</a></p>
<p>忘记密码?<a href="">找回</a></p>
</md-card-actions>
</md-card>
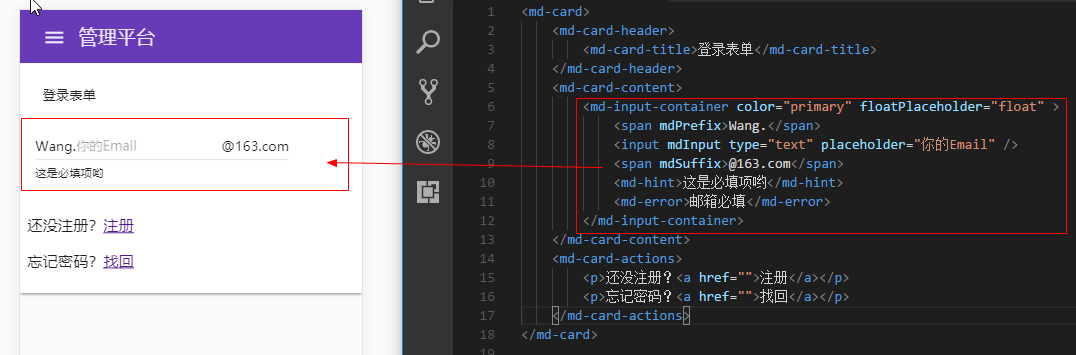
6.3 效果图如下

6.4 md-input-container高级用法
6.4.1 md-input-container拥有的一些属性
color : md-input-container组件的基调颜色
primary -> 主色
accent -> 副色
warn -> 警告
floatPlaceholder : 输入提示动画效果
float -> 浮动显示
always -> 浮动到上方
never -> 不进行浮动显示
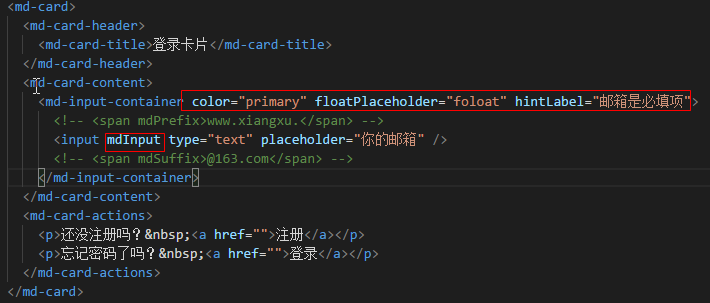
hintLabel : 提示信息,显示在input标签下方


<md-card>
<md-card-header>
<md-card-title>登录卡片</md-card-title>
</md-card-header>
<md-card-content>
<md-input-container color="primary" floatPlaceholder="foloat" hintLabel="邮箱是必填项">
<!-- <span mdPrefix>www.xiangxu.</span> -->
<input mdInput type="text" placeholder="你的邮箱" />
<!-- <span mdSuffix>@163.com</span> -->
</md-input-container>
</md-card-content>
<md-card-actions>
<p>还没注册吗? <a href="">注册</a></p>
<p>忘记密码了吗? <a href="">登录</a></p>
</md-card-actions>
</md-card>
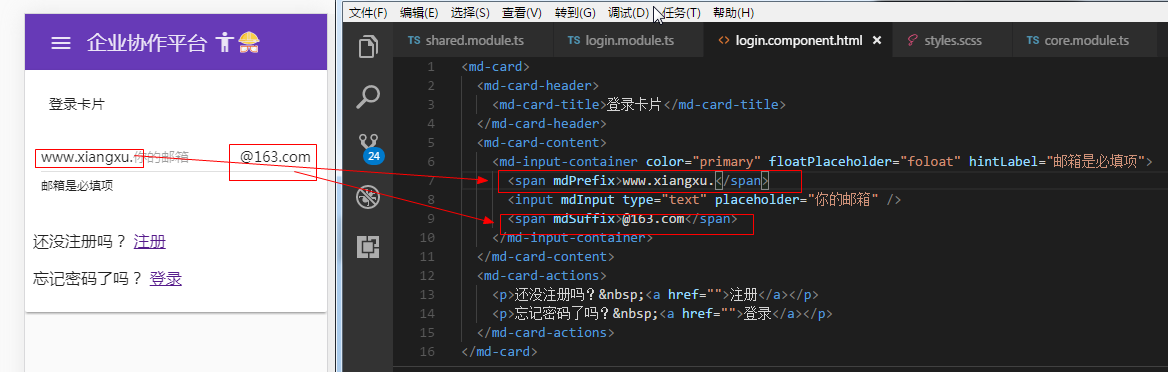
6.4.2 为md-input-container拥有的一些属性这是前缀和后缀


<md-card>
<md-card-header>
<md-card-title>登录卡片</md-card-title>
</md-card-header>
<md-card-content>
<md-input-container color="primary" floatPlaceholder="foloat" hintLabel="邮箱是必填项">
<span mdPrefix>www.xiangxu.</span>
<input mdInput type="text" placeholder="你的邮箱" />
<span mdSuffix>@163.com</span>
</md-input-container>
</md-card-content>
<md-card-actions>
<p>还没注册吗? <a href="">注册</a></p>
<p>忘记密码了吗? <a href="">登录</a></p>
</md-card-actions>
</md-card>



