Flask12 数据库连接、创建数据库用户、注册模块
1 连接数据库
1.1 安装 flask-sqlalchemy
flask-sqlalchemy 会让 sqlalchemy 使用起来更加方便
pip3 install flask-sqlalchemy
注意:如果网速比较慢可以换源(换成豆瓣的源)
1.2 导入 SQLAlchemy
from flask_sqlalchemy import SQLAlchemy
1.3 导入密码加密函数和密码检查函数
from werkzeug.security import generate_password_hash, check_password_hash
1.4 创建sqlalchemy接口
db = SQLAlchemy()
1.5 编写实体类以及相关方法

from flask_sqlalchemy import SQLAlchemy from werkzeug.security import generate_password_hash, check_password_hash db = SQLAlchemy() class User(db.Model): __tablename__ = 'users' id = db.Column(db.String(36), primary_key=True) email = db.Column(db.String(50), unique=True) name = db.Column(db.String(50), nullable=False) password = db.Column(db.String(200), nullable=False) def __init__(self, id, email, name, password): # 类似与java中的构造器 self.id = id self.email = email self.name = name self.password = password def set_password(self, password): # 对明文密码进行加密,返回的是加密后的密码 return generate_password_hash(password) def check_password(self, password): # 检查密码,传入的是明文密码,会将明文密码进行加密后再进行比对 return check_password_hash(self.password, password) def change_password(self, password): # 修改密码 self.password = self.set_password(password)
1.6 在全局配置文件中配置数据连接

DB_CONFIG = { 'DRIVER': 'pymysql', 'USER': 'fury', 'PASSWORD': '182838', 'HOST': '127.0.0.1', 'PORT': 3306, 'NAME': 'test_login', 'NAME': 'test_login', 'CHARSET': 'utf8' } SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://fury:182838@127.0.0.1:3306/test_login?charset=utf8' # SQLALCHEMY_DATABASE_URI = 'mysql+{DRIVER}://{USER}:{PASSWORD}@{HOST}:{PORT}/{NAME}?charset={CHARSET}'.format(**DB_CONFIG);
1.7 在Flask应用中注册sqlalchemy
db.init_app(app) # 注册sqlalchemy
1.8 编写数据库初始化函数
该函数只在服务器第一次接收到请求时执行

1.9 启动服务器,随便访问一个路径
在数据库中自动创建一个名为users的表

3 创建数据库用户
补充:创建数据库
CREATE DATABASE `数据库名` DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
3.1 为mysql创建用户
create user 'fury'@'%' identified by '182838';
3.2 为指定用户设定权限
grant all on test_login.* to 'fury'@'%';
fury这个用户对test_login数据库中的所有表都有权限
3.3 刷新权限
flush privileges;
3.4 安装的MySQL用户信息
root 182838
fury 182838
3.5 注意
只用root用户才有权限创建用户
好像 mysql5.7 过后就不能用这种方法创建用户啦

2 注册模块
2.1 编写登陆表单

class RegistForm(FlaskForm): name = StringField( label='昵称', validators=[ InputRequired('昵称不能为空') ] ) email = StringField( label='邮箱', validators=[ InputRequired('邮箱不能为空'), Email('邮箱格式错误') ] ) password = PasswordField( label='密码', validators=[ InputRequired('密码不能为空'), Length(6, 9, '密码长度是6到9') ] ) confirm = PasswordField( label='确认', validators=[ InputRequired('密码不能为空'), EqualTo('password', '两次密码不一致') ] )
2.2 通过GET方式发起注册请求
渲染请求表单


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册模块</title> </head> <body> <h4>这是注册模块</h4> <hr /> <div> <form action="/regist/" method="post"> <div> <input type="hidden" name="csrf_token" value="{{ gen_token() }}" /> {# <input type="hidden" name="csrf_token" value="{{ csrf_token() }}" />#} </div> <div> {{ form.name.label }}:{{ form.name() }} </div> <div> {{ form.email.label }}:{{ form.email() }} </div> <div> {{ form.password.label }}:{{ form.password() }} </div> <div> {{ form.confirm.label }}:{{ form.confirm() }} </div> <div> <button type="submit">注册</button> </div> </form> </div> </body> </html>
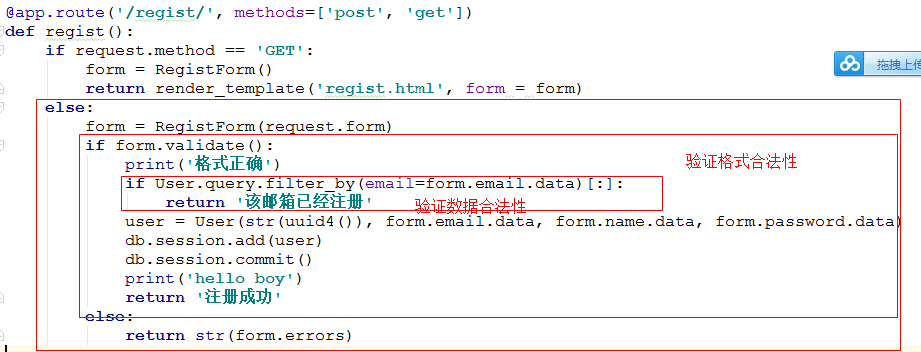
2.3 录入完注册信息后,以POST方式发起注册请求
验证注册格式信息,以及注册信息合法性

3 本博客源代码



