Angular09 数据绑定、响应式编程、管道
1 数据绑定的分类
1.1 单向数据绑定
1.1.1 属性绑定 -> 数据从组件控制类到组件模板
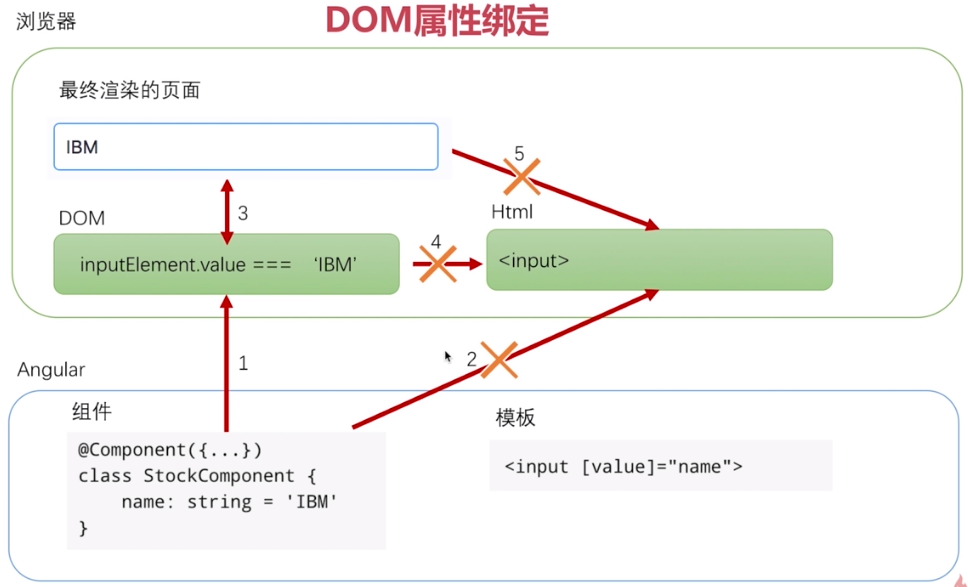
DOM属性绑定
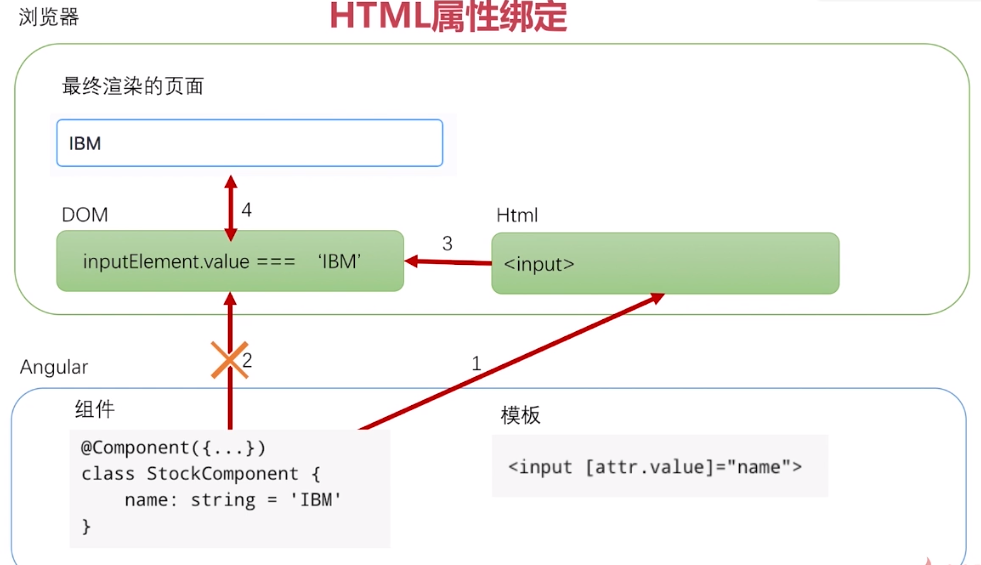
HTML属性绑定
1.1.2 事件绑定 -> 数据从组件模板到组件控制类
DOM事件绑定
自定义事件绑定
1.2 双向数据绑定
组件模板和控制类的数据可以双向流通
2 属性绑定
请参见《揭秘angular2》 P162
2.1 DOM属性绑定

2.2 HTML属性绑定

2.2.1 普通HTML属性绑定
2.2.2 CSS类绑定
2.2.3 Style样式绑定
3 事件绑定
事件绑定分为DOM事件绑定和自定义事件绑定
请参见《揭秘angular2》 P165

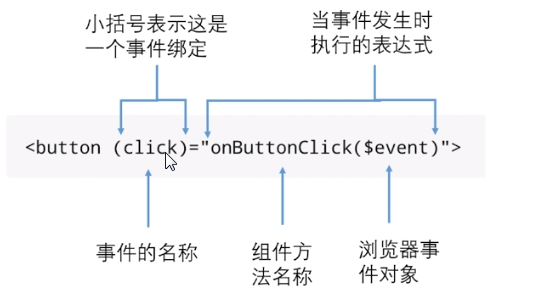
3.1 DOM事件绑定
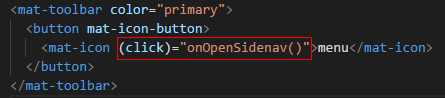
用()将DOM节点的事件名称包起来,然后用 = 连接一个模板语句;形如:(click)= "onClick()",当DOM节点的单击事件触发后就会执行onClick()方法中的语句


3.2 自定义事件
顾名思义就是为组件A自定义一个事件E,当在组件B中使用组件A时,当组件A的事件E被触发后组件B就会检测到,从而执行响应的逻辑;此时组件A是组件B的子组件,事件E是自定义事件
3.2.1 引入相关类
在子组件中的控制类中引入 Output 和 EventEmitter
import { Component, OnInit, Output, EventEmitter } from '@angular/core';
3.2.2 定义输出属性
定义一个输出属性作为子组件的自定义事件
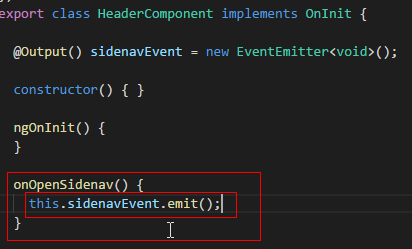
@Output() sidenavEvent = new EventEmitter<void>();
代码解释:new EventEmitter<void>();中的void表示自定事件出发时,父组件接收到的参数类型,此处为void表名不向父组件传递任何数据
技巧01:子组件传递数据必须和定义输出属性时指定的传递类型一致
技巧02:数据放在输出属性的emit()方法中,例如:this.sidenavEvent.emit(需要传输的数据);
技巧03:父组件通过 $event 来接收数据,$event就代表子组件传递的所有数据
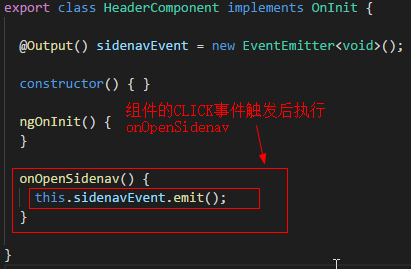
3.2.3 设置触发时机
为自定义事件设置触发时机(即:什么情况下自定义事件会被触发,只用自定义事件被触发后才可以向),一般情况下都是子组件的一个DOM事件被触发后才会触发子组件的自定义之间

3.2.4 绑定自定义事件
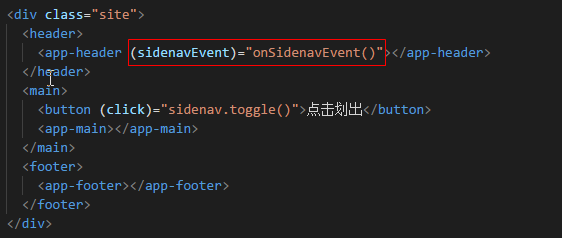
在父组件中就像绑定DOM事件一样来绑定自定义事件

代码解释:自定义事件 sidenavEvent 被触发后就会执行控制类中的 onSidenavEvent 方法
4 双向绑定
技巧01:双向数据绑定就是一个属性绑定和一个事件绑定额简写方式
》父组件相关代码

<div class="panel panel-primary"> <div class="panel-heading">父组件</div> <div class="panel-body"> <child [(info)]="parentInfo" ></child> <br /> {{parentInfo}} <br /> <button (click)="test()">改变</button> </div> <div class="panel-footer"></div> </div>

import { Component, OnInit } from '@angular/core';
@Component({
selector: 'parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.scss']
})
export class ParentComponent implements OnInit {
parentInfo : string;
constructor() { }
ngOnInit() {
this.parentInfo = "父组件";
}
test() {
this.parentInfo = "fury";
}
}
》子组件相关代码

<div class="panel panel-primary"> <div class="panel-heading">子组件</div> <div class="panel-body"> <span>{{info}}</span> <button (click)="test()">改变值</button> </div> <div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div> </div>

import { Component, OnInit, EventEmitter, Output, Input } from '@angular/core';
@Component({
selector: 'child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.scss']
})
export class ChildComponent implements OnInit {
@Input()
info : string;
@Output()
infoChange : EventEmitter<string> = new EventEmitter();
currentDate : Date;
constructor() { }
ngOnInit() {
this.info = "子组件";
this.currentDate = new Date();
setInterval(() => {
this.currentDate = new Date();
}, 1000);
}
test() {
this.info = "warrior";
this.infoChange.emit(this.info);
}
}
请参见《揭秘angular2》 P168
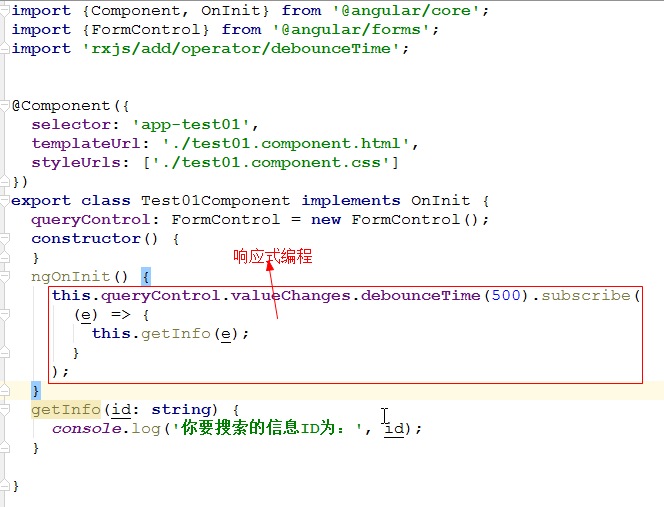
5 响应式编程
每个表单元素都对应一个FormController对象,当表单元素的值发生变化时对应的FormController对象就会发送一个valueChange事件,该事件会将表单元素的值编程一个流(即:可观察对象),我们通过订阅这个流来获取这个值,然后根据这个值进行一些处理
在模板中通过DOM属性绑定的方式将表单元素和对应的FormController对象绑定在一起


6 管道
请参见《揭秘angular2》 P188
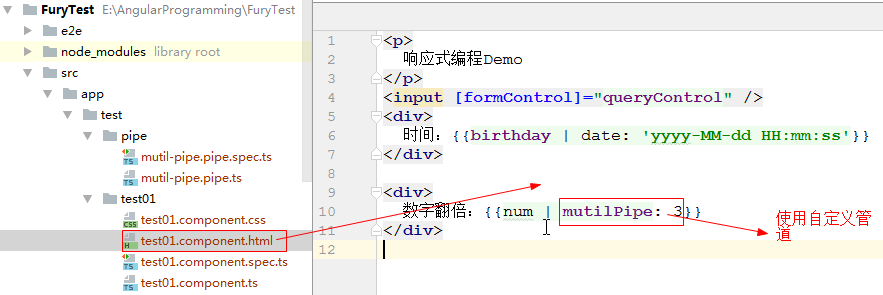
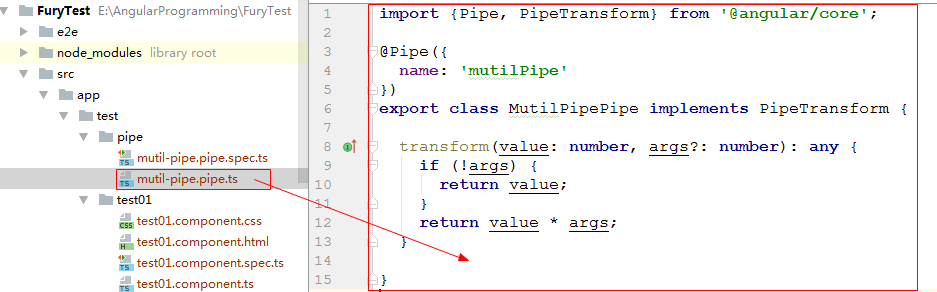
6.1 创建自定义管道
ng g pipe 管道名称

6.2 使用自定义管道