Angular08 依赖注入
1 angular应用中依赖注入的工作原理
技巧01:在模块级别进行注册时所有在应用级别的组件都可以使用,因为主模块会导入其他模块,所以在模块中注入就相当于在主模块进行注入操作;懒加载的模块除外
技巧02:在模块的根组件注入时只有在该模块的根组件及其子组件才可以使用
技巧03:如果有两个模块都进行了相同的注册,那么只有一个会生效,因为这两个模块都会在根模块中进行导入操作,所以只有一个注册会生效,另外一个会被覆盖;懒加载的模块除外
技巧04:注册的都是单例的
技巧05:通过工厂方法进行注册时,可以根据条件创建不同的实例
形象比喻:注入器(provider)相当于茄子、豆角、土豆,注入器(injector)相当于厨师,依赖注入对象(object)相当于地三鲜;provider提供了创建实例的原材料,injector会根据provider提供的原材料创建实例,在目标组件的构造器中注入依赖注入对象
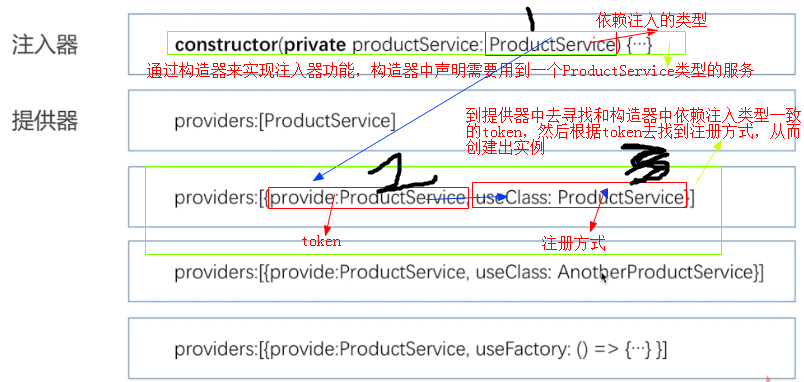
angular会到组件的控制类中的构造器中去查看需要进行依赖注入的对象类型,然后根据这个类型到提供器中去寻找和这个类型同名的token,然后根据token后面的注册方式来创建需要的实例,最后再把这个实例赋值给构造器中对应类型的形参

2 注入器
就是组件控制类中的构造函数
3 提供器
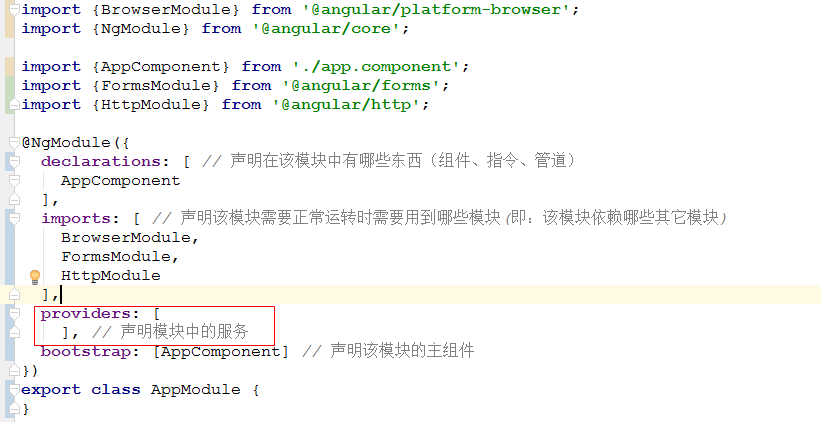
3.1 模块配置文件中的 providers 属性

3.2 组件@Component中的 providers 属性
3.3 注意:这两种方法的用法一致,只是作用域有区别;在模块中声明是整个模块所有组件可用,在组件中声明是该组件及其子组件可用
4 依赖注入服务
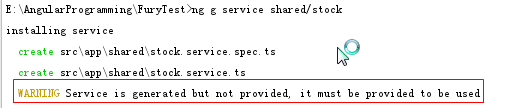
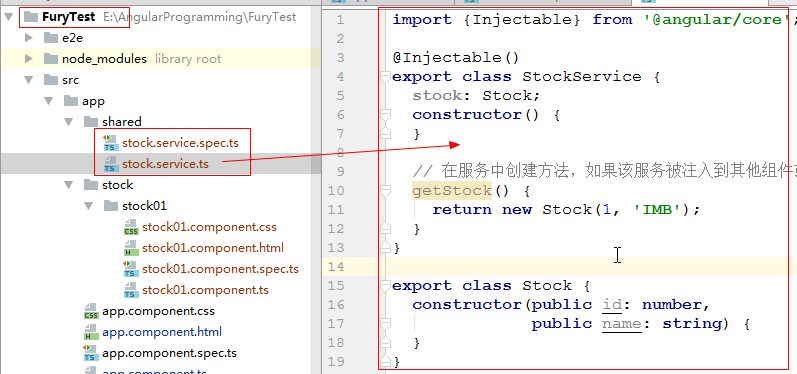
4.1 创建服务
ng g service 服务名称

注意:利用angular-cli创建的服务时没有添加到提供器中的,如果要使用新创建的服务器就必须先将其在提供器中进行声明

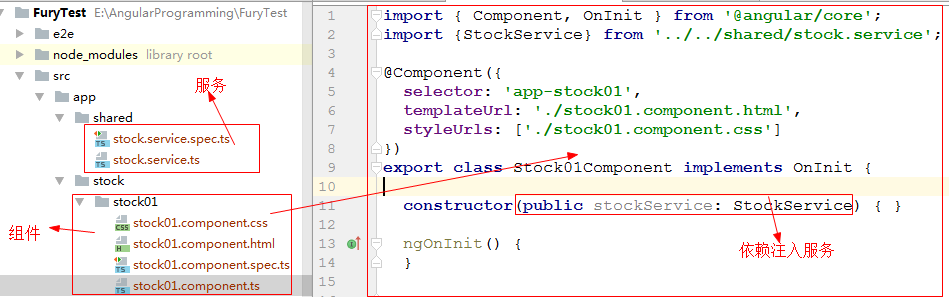
4.2 在组件中依赖注入服务
利用组件控制类的构造器作为注入器来实现依赖注入

4.3 启动服务后报错
报错原因:我们创建的服务还没有在提供器进行声明,所以angular应用找不到相关的服务

解决办法
在模块的提供器或者组件的提供器中对需要用到的服务进行声明

import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {AppComponent} from './app.component';
import {FormsModule} from '@angular/forms';
import {HttpModule} from '@angular/http';
import { Stock01Component } from './stock/stock01/stock01.component';
import {StockService} from './shared/stock.service';
@NgModule({
declarations: [ // 声明在该模块中有哪些东西(组件、指令、管道)
AppComponent, Stock01Component
],
imports: [ // 声明该模块需要正常运转时需要用到哪些模块(即:该模块依赖哪些其它模块)
BrowserModule,
FormsModule,
HttpModule
],
providers: [
StockService
], // 声明模块中的服务
bootstrap: [AppComponent] // 声明该模块的主组件
})
export class AppModule {
}
4.4 再次启动服务后angular应用运行成功
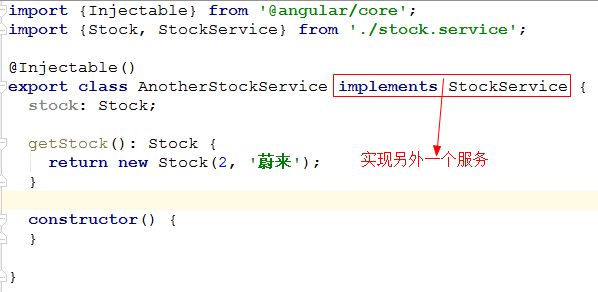
5 一个服务实现另外一个服务
B服务实现A服务时,B服务必须实现A服务中的多有方法